电商优惠券网站 建设西安区seo搜索排名优化
JavaScript简介
JavaScript是一门跨平台、面向对象的脚本语言,用来控制网页行为的,它能使网页可以交互。
JavaScript引入方式
1、内部脚本
将js代码定义在HTML页面中,在HTML中,JavaScript代码必须位于<script>与</script>标签之间
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>alert("hello js~");</script>
</body>
</html>
提示:
- 在HTML文档中可以在任意位置放置任意数量的<script>标签
- 一般把脚本置于<body>元素底部,可以改善显示速度,因为脚本执行会拖慢显示
2、外部脚本
将js代码定义在外部js文件中,然后引入到HTML页面中
- 外部文件demo.js
alert("Hello JS~");
- 引入外部js文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script src="./js/demo.js"></script>
</head>
<body></body>
</html>
注意:
1、对于一个<script>,不能同时引入JS文件和在内部书写JS代码
2、外部脚本JS文件中不能包含<script>标签
书写语法
- 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
- 每行结尾的分号可有可无
- 注释:单行注释(//)、多行注释(/* */)
- 大括号表示代码块
输出语句
- 使用window.alert()写出警告框
- 使用document.write()写入HTML输出
- 使用console.log()写入浏览器控制台
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>window.alert("hello JS~");//弹出警告框document.write("hello JS~");//写入HTML(网页显示)console.log("hello JS~");//写入控制台(开发者模式)</script>
</body>
</html>
JavaScript基本语法
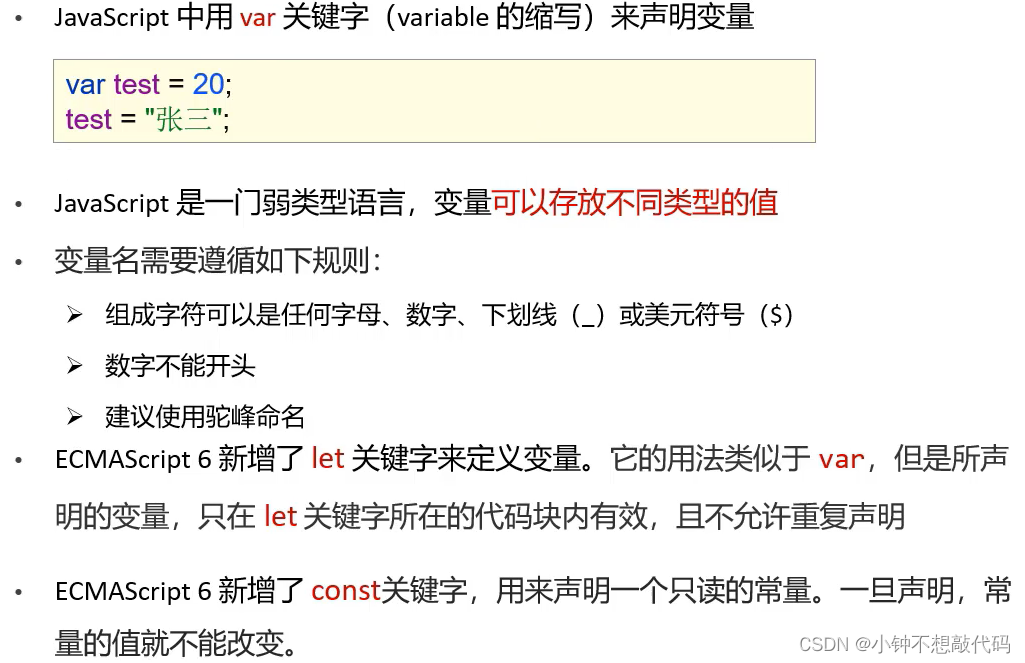
一、变量
JS本身是一门弱类型语言,只需要使用var关键字即可,不需要指定数据类型。
语法:var 变量名; 或者var 变量名1,变量名2; 或者var 变量名=值;
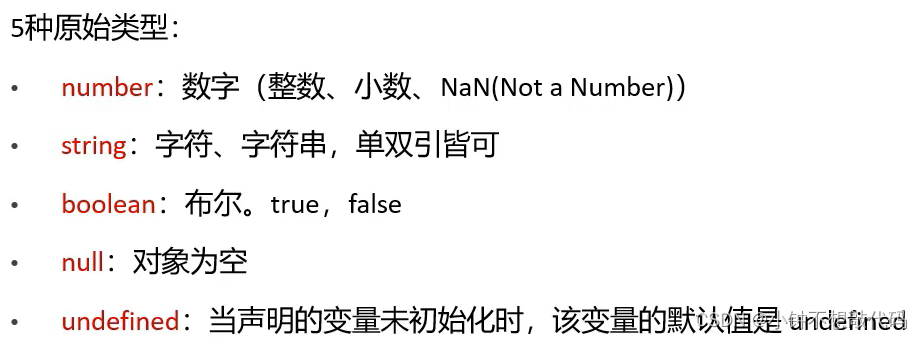
二、数据类型
分为两类:基本数据类型和引用数据类型

引用数据类型:通常叫做类(class),JS会将之转换成对象来处理
使用typeof运算符可以获取数据类型
alert(typeof age);
三、运算符
算数运算符:+ - * / % ++ –
赋值运算符:= += -= *= /= %=
关系运算符: === ,>, >=, <, <=, ==, !=
逻辑运算符:&& || !
条件运算符:条件表达式 ? true_value : false_value
注意:
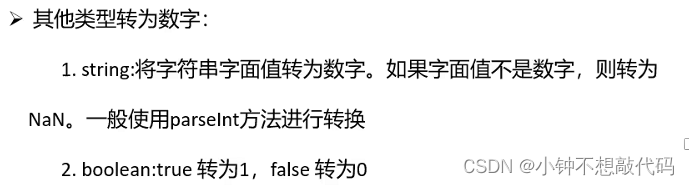
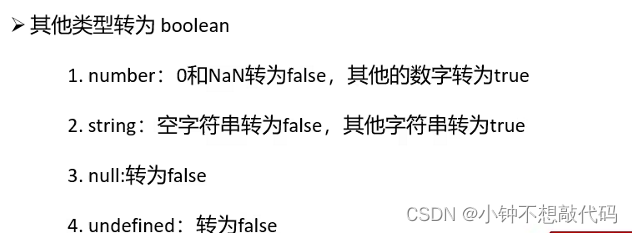
类型转换:
四、流程控制语句
分支结构:单分支:if(){}、双分支:if(){}else{}、多分支:if(){}else if(){}else{}、等值多分支:switch(){case :……break;default:……}
循环结构:JS中while循环,do while循环,for循环跟Java基本一致。增强型for循环略有差别。
//增强型for循环//java:for(数据类型 变量:数组名){}for(var i in array) {console.log(i)//打印的还是索引console.log(array[i]);}
五、日期对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>日期对象</title>
</head>
<body><script>var now = new Date;console.log(now);//Thu Mar 02 2023 19:48:29 GMT+0800 (GMT+08:00)//日期格式转换console.log(now.toLocaleDateString());//2023/3/2console.log(now.toLocaleString());//2023/3/2 19:52:14console.log(now.toLocaleTimeString());//19:52:14var year = now.getFullYear();var month = now.getMonth()+1;var date = now.getDate();var hour = now.getHours();var minute = now.getMinutes();var second = now.getSeconds();var week = now.getDay();var time = year+"年"+month+"月"+date+"日 星期"+week+" "+hour+":"+minute+":"+second;console.log(time);//2023年3月2日 星期4 19:55:40</script>
</body>
</html>
六、函数对象
JavaScript函数通过function关键字进行定义
语法为:
<script>function functionName(参数1,参数2...){要执行的代码}
</script>
注意:
1、形参不需要类型,应为JS是弱类型语言
2、返回值也不需要定义类型,可以在函数内部直接使用return返回即可
function sum(){var a = 4,b = 7;var res = a + b;return res;
}
调用:函数名称(实际参数列表);
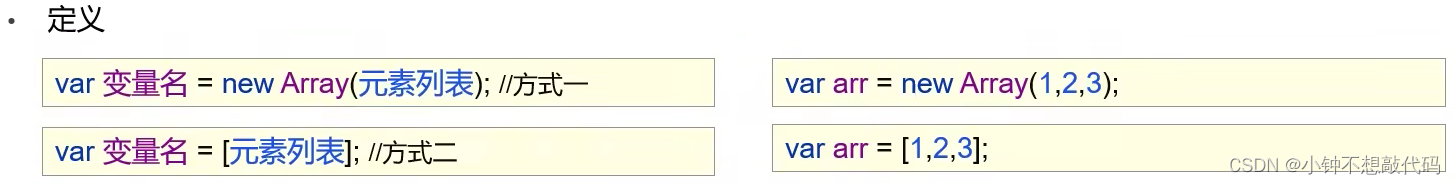
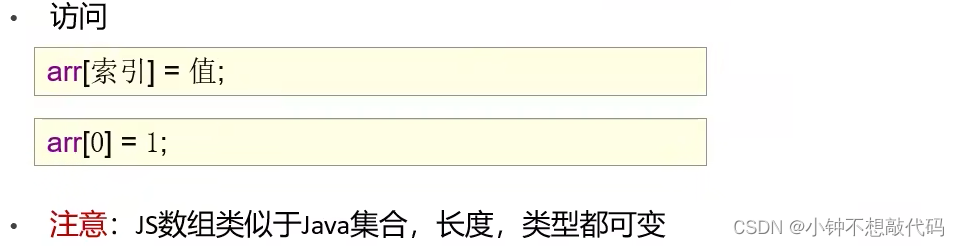
七、数组对象
Array对象用于定义数组:
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script>//1)创建空数组var array1 = new Array();//2)创建有长度的数组var array2 = new Array(5);//3)创建有初始值的数组var array3 = [2,1.23,true,"abc"];//获取数组的长度//console.log(array3.length);//遍历数组数据for (var i = 0;i < array3.length;i ++) {//console.log(array3[i]);}//console.log(array3[8]);//array3[8] = "陈微";//alert(array3);//增强型for循环//java:for(数据类型 变量:数组名){}for(var i in array3) {console.log(array3[i]);}</script>
</head>
<body></body>
</html>
八、数学对象
1、创建:Math对象不用创建直接使用。使用时直接调用方法,如:Math.方法名();
2、常用方法:
(1)random():返回 0 ~ 1 之间的随机数
(2)max(x,y):返回 x 和 y 中的最大值
(3)min(x,y):返回 x 和 y 中的最低值
(4)ceil(x):对数进行向上取整
(5)floor(x):对数进行向下取整
(6)round(x):把数四舍五入为最接近的整数
(7)abs(x):返回数的绝对值
3、属性:PI,圆周率
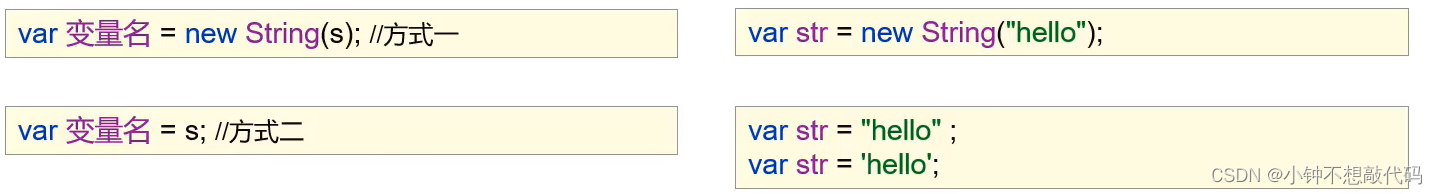
九、字符串对象
1、创建:

2、属性:

3、常用方法:
(1)是否以某个字符开头 startsWith()
(2)是否以某个字符结尾 endsWith()
(3)截取字符串
a、substring(起始下标,结束角标)
b、substr(起始下标,截取长度)
(4)根据某个字符拆分字符串 返回数组 split()
(5)返回指定位置的字符 charAt()
(6)检索字符串 indexOf()
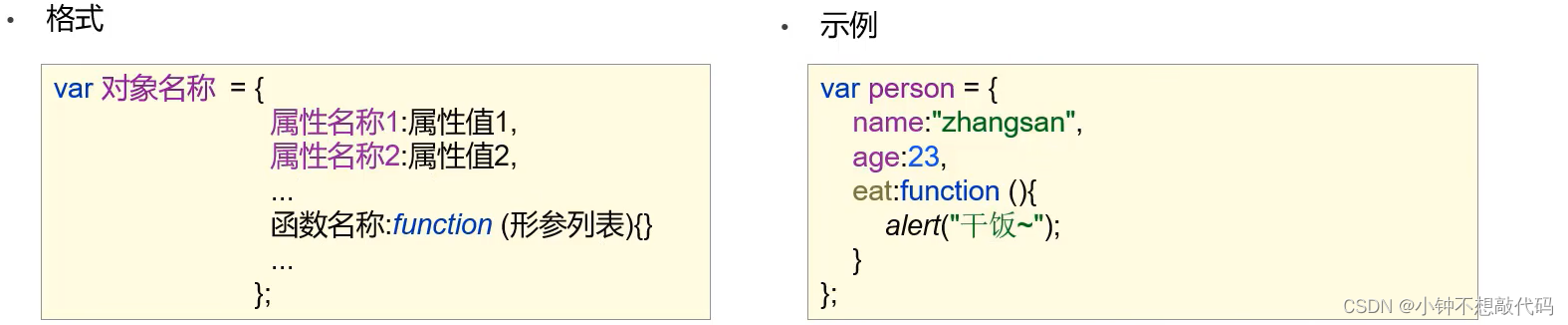
十、自定义对象