专门做网站的公司与外包公司有哪些网站推广的策略
背景
表格组件的使用在后台管理系统中是非常常见的,但是如果每次使用表格我们都去一次一次地从 element-plus 官网去 复制、粘贴和修改成自己想要的表格。
这样一来也说得过去,但是如果我们静下来细想不难发现,表格的使用都是大同小异的,每次都去复制粘贴,对于有很多表格的后台系统来说,代码量会增加,会显得很臃肿
那么有没有一种相对来说比较方便的方法去实现这个重复的过程?
就比如我们只需传入配置文件,就可以帮我们生成我们想要的表格?
答案当然是可行的。
下面就介绍一种我个人比较喜欢的一种方案去实现表格的封装
前置知识储备
- vue 相关语法
- 对 element-plus 比较熟悉
- 对插槽有深入的理解和使用
- 对 v-bind 的使用有所了解
组件的封装
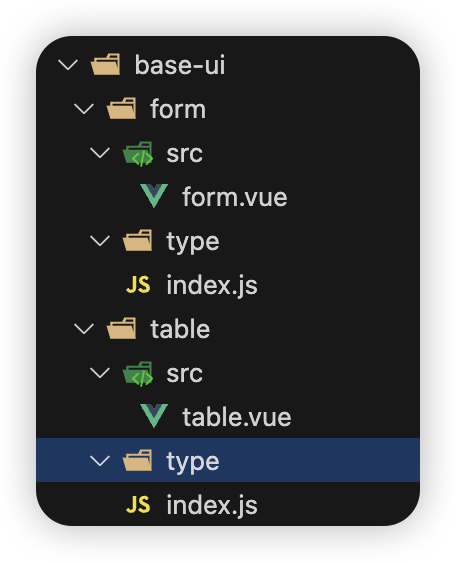
在 src 新建一个全局文件夹,比如 base-ui 用来存放本项目的公共组件
其大致目录如下:

这里的 type 目录是为后期比如我们需要使用 typeScript ,那么就可以将类型定义这些放到该文件夹里
table/src/table.vue
<template><el-table:data="tabList"borderstyle&