推广做任务 有哪些网站市场调研数据网站
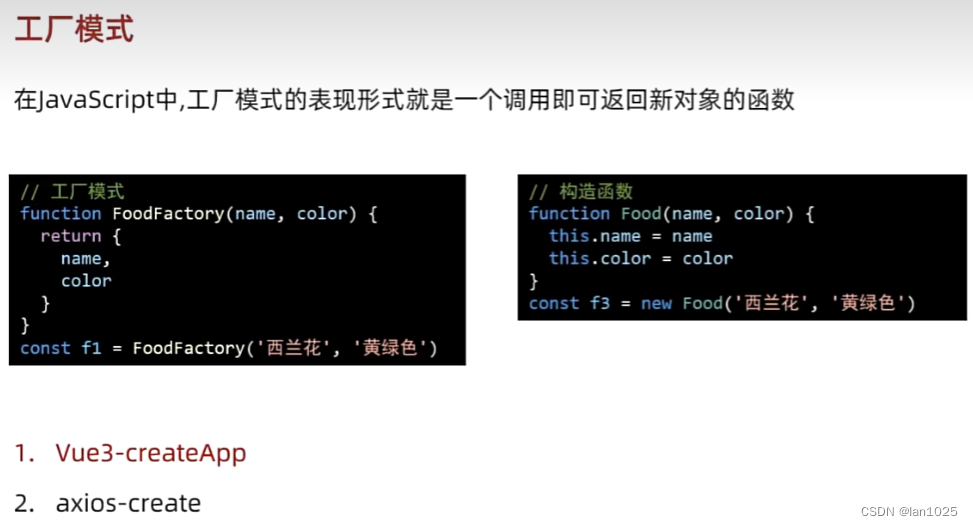
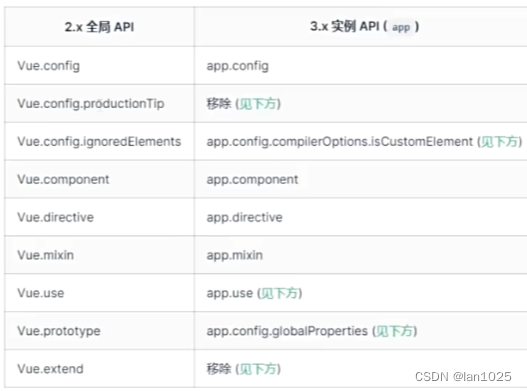
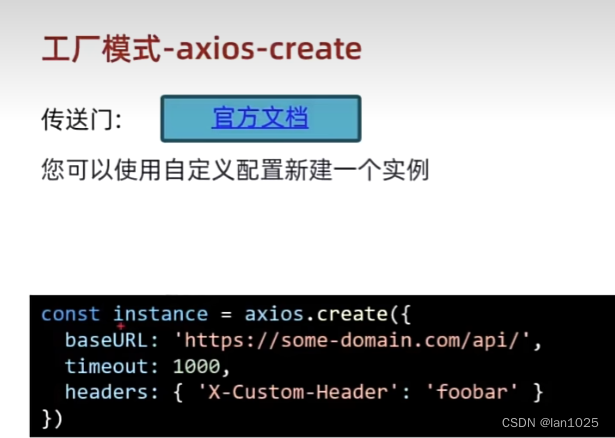
工厂模式:




单例模式:
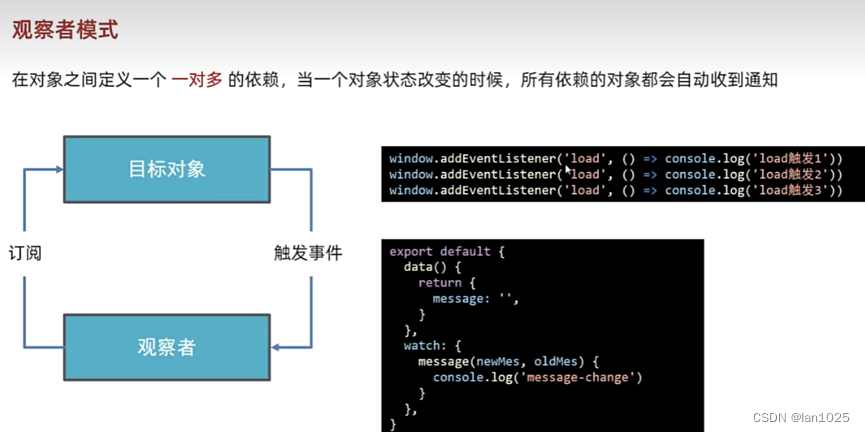
// 1、定义一个类class SingleTon{// 2、添加私有静态属性static #instance// 3、添加静态方法static getInstance(){// 4、判断实例是否存在if(!this.#instance){// 5、实例不存在,创建实例this.#instance = new SingleTon();}// 6、返回实例return SingleTon.#instance;}}// 测试代码const s1 = SingleTon.getInstance();const s2 = SingleTon.getInstance();console.log(s1 === s2); // true观察者模式:

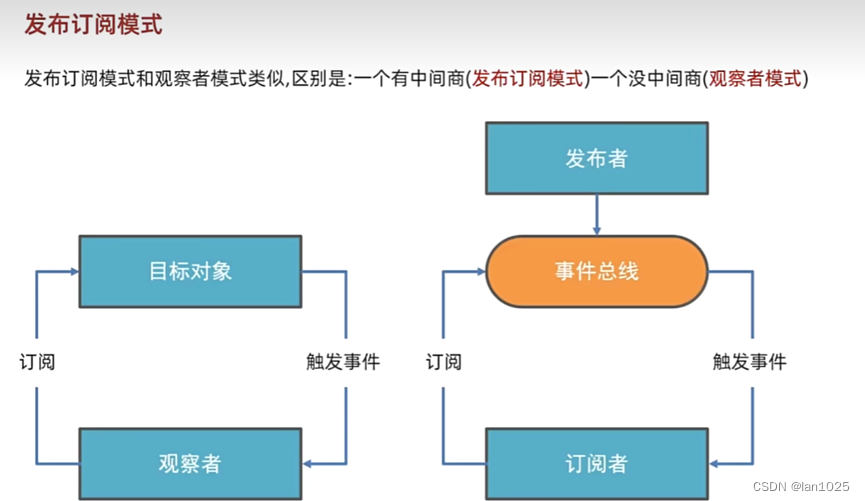
发布订阅模式:

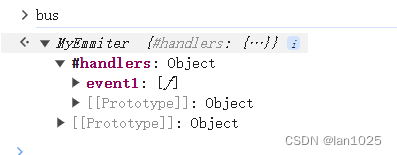
$on
![]()

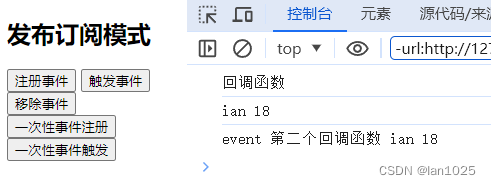
$emit
![]()

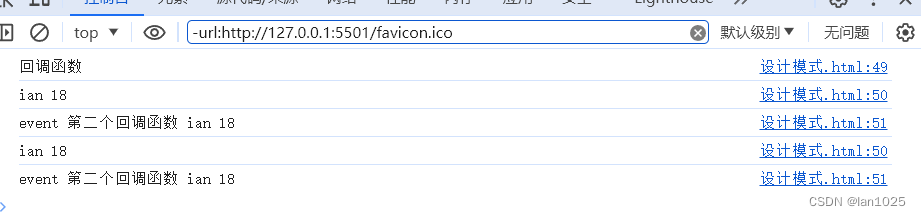
$off
![]()

$once
源码集合:
<h2>发布订阅模式</h2><button class="on">注册事件</button><button class="emit">触发事件</button><button class="off">移除事件</button><button class="once-on">一次性事件注册</button><button class="once-emit">一次性事件触发</button><script>class MyEmmiter {// 添加私有属性#handlers = {// 事件名称:[事件处理函数1,事件处理函数2]}// 添加事件监听$on(event,callback){// 1.2保存事件if(this.#handlers[event] === undefined){this.#handlers[event] = [];}this.#handlers[event].push(callback);}// 触发事件// 接收不定长参数$emit(event,...args){// 循环触发事件const funcs = this.#handlers[event] || []funcs.forEach(callback=>callback(...args))}// 移除事件$off(event){// 清空事件this.#handlers[event] = undefined}// 一次性事件注册$once(event,callback){// 注册$on事件this.$on(event,(...args)=>{callback(...args)// 事件内部移除this.$off(event)} )}}// 实例化const bus = new MyEmmiter();// 注册事件document.querySelector('.on').addEventListener('click',()=>{bus.$on('event1',()=>{console.log('回调函数')})bus.$on('event2',(name,info)=>{console.log(name,info)})bus.$on('event2',(name,info)=>{console.log('event 第二个回调函数',name,info)})})// 触发事件document.querySelector('.emit').addEventListener('click',()=>{bus.$emit('event1')bus.$emit('event2','ian','18')})// 移除事件document.querySelector('.off').addEventListener('click',()=>{// 移除事件1bus.$off('event1')})// 一次性事件注册document.querySelector('.once-on').addEventListener('click',()=>{bus.$once('event3',(name,info)=>{console.log('一次性事件',name,info)})})// 一次性事件触发document.querySelector('.once-emit').addEventListener('click',()=>{bus.$emit('event3','ian','18')})
原型模式:

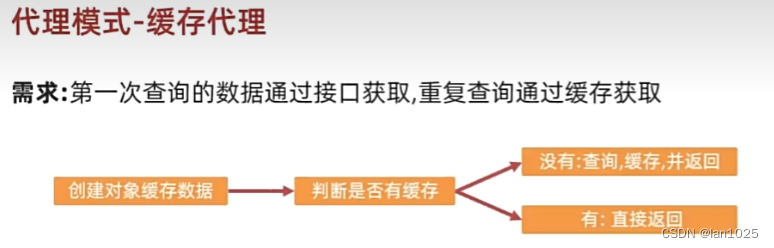
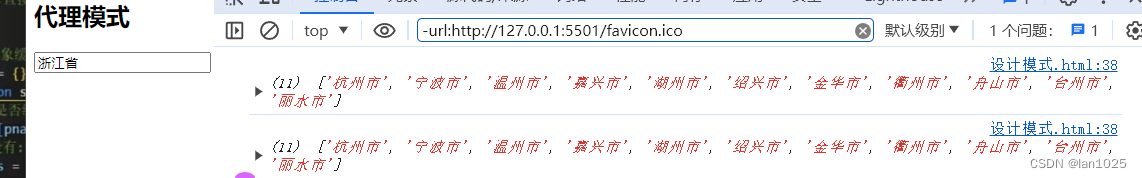
代理模式:


如图所示,使用缓存代理,只需要调用一次接口获取到数据,之后的接口数据都可以直接从缓存中获取,减小服务器压力


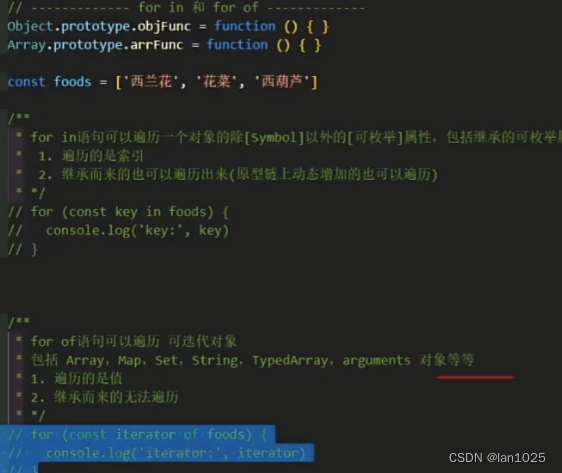
迭代器模式: