网站专业建设公司免费发帖论坛大全
Thinking系列,旨在利用10分钟的时间传达一种可落地的编程思想。
近日,在了解 @vue/repl 相关内容,其通过 URL 进行数据存储,感觉思路惊奇,打开了新方式。
首先,通过 URL 存储最大的便利是:无需服务端且通过URL可以分享。
比如:通过 这个URL 即可获取到个人编写的内容。

下面和大家一起解读一下,尤大是如何实现的?
这里需要充分考虑了URL字符限制,所以增加了压缩。
源码解析
// 调用
import { ReplStore } from '@vue/repl'const store = new ReplStore({serializedState: location.hash.slice(1),// 其他配置项...
})
源码
if (serializedState) {// URL中有存储的数据const saved = JSON.parse(atou(serializedState))// 实现设置代码的逻辑for (const filename in saved) {setFile(files, filename, saved[filename])}
} else {// URL中没有存储的数据// 设置默认的代码setFile(files, defaultMainFile, welcomeCode)
}
这里调用了atou方法,用于解码数据,还有一个与之相对的utoa,用于编码数据。
// 借助vue3 watchEffect 实时响应,修改 URL
watchEffect(() => history.replaceState({}, '', store.serialize()))serialize() {const files = this.getFiles()const importMap = files[importMapFile]if (importMap) {// 其他处理逻辑}return '#' + utoa(JSON.stringify(files))}
整个过程的核心是使用了base64编码和压缩算法。在存储阶段,数据首先经过base64编码,然后使用zlib压缩算法进行压缩。压缩后的数据再转换为二进制字符串,最终使用btoa方法将二进制字符串编码为Base64字符串。而在读取阶段,则按照相反的过程进行解码和解压缩。
-
存储阶段:strToU8 => zlibSync => strFromU8 => btoa
-
读取阶段:atob => strToU8 => unzlibSync => strFromU8
读取是存储的一个逆向过程。压缩和解压缩使用了开源框架 fflate – 号称是目前最快、最小、最通用的纯 JavaScript压缩和解压库。
import { zlibSync, unzlibSync, strToU8, strFromU8 } from 'fflate'// 解码
export function atou(base64: string): string {const binary = atob(base64)// zlib header (x78), level 9 (xDA)if (binary.startsWith('\x78\xDA')) {const buffer = strToU8(binary, true)const unzipped = unzlibSync(buffer)return strFromU8(unzipped)}// old unicode hacks for backward compatibility// https://base64.guru/developers/javascript/examples/unicode-stringsreturn decodeURIComponent(escape(binary))
}// 编码
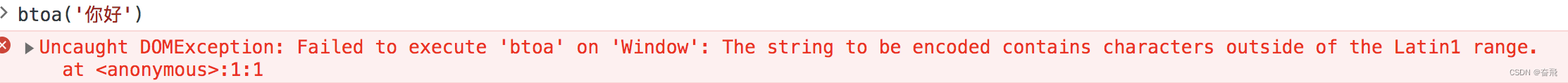
export function utoa(data: string): string {const buffer = strToU8(data)const zipped = zlibSync(buffer, { level: 9 })// 二个参数传了true,代表转换成二进制字符串,因为js内置的btoa和atob方法不支持Unicode字符串,而我们的代码内容显然不可能只使用ASCII的256个字符const binary = strFromU8(zipped, true)return btoa(binary)
}
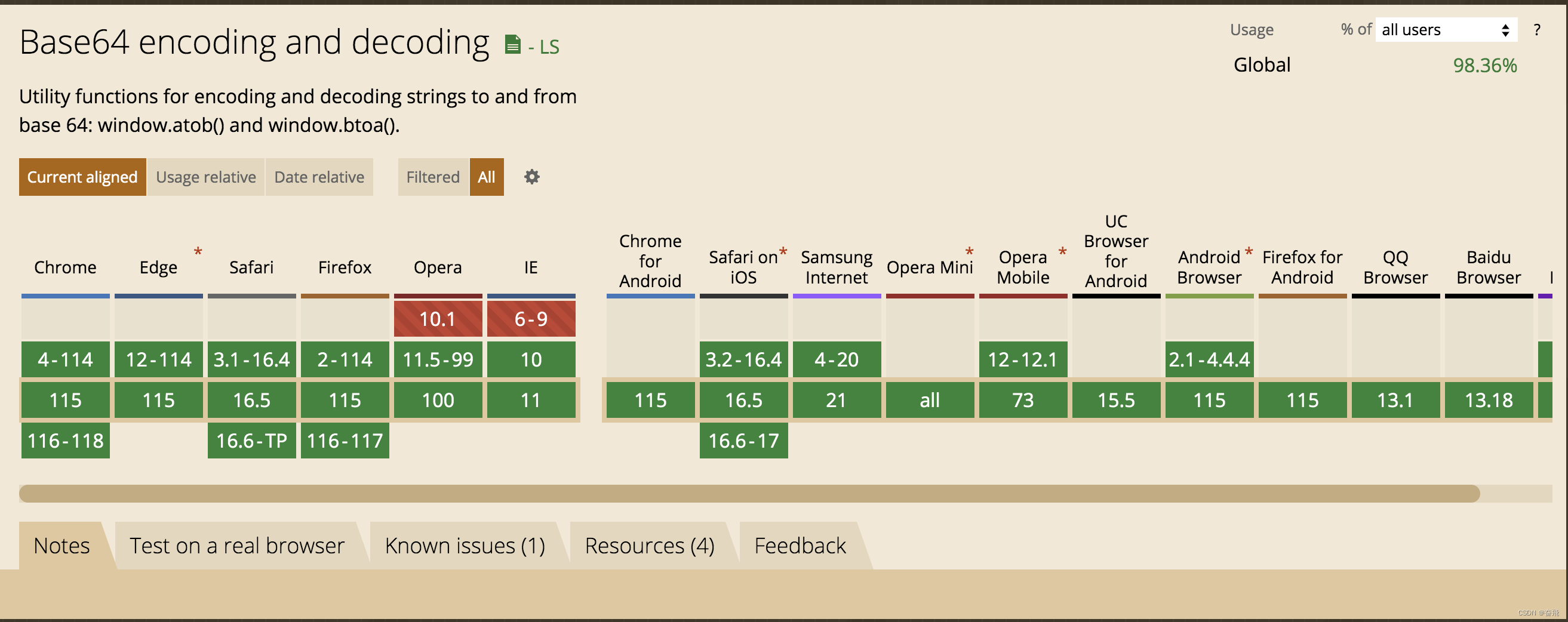
btoa()方法可以将一个二进制字符串(例如,将字符串中的每一个字节都视为一个二进制数据字节)编码为 Base64 编码的 ASCII 字符串。
atob()对经过 base-64 编码的字符串进行解码。


let encodedData = window.btoa("Hello, world"); // 编码
let decodedData = window.atob(encodedData); // 解码
总结
通过这种方式,@vue/repl 实现了将数据存储在URL中的功能。这样做的好处是可以避免服务器的繁琐配置和费用,并且方便快捷地分享给其他人。
该插件支持 CodeMirror Editor、Monaco Editor 两款主流编辑器,如果大家项目中有需要代码编辑器的可以直接“借鉴使用”。
好的技术方案一定是根据场景来的!且通过阅读源码,我们可以获取到一写比较不错且小巧的开源库,如上述的 fflate。
