哪个网站做的简历最好微营销平台有哪些
目录
1.循环遍历
2.v-for遍历整形变量(99乘法表)
3.v-for遍历普通数组
4.v-for遍历数组对象
1.循环遍历
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:
v-for=”item in list”
list 是一个数组, item 是当前被遍历的对象
<ul><li v-for=”item in list” v-bind:key=”item”>{{ item }}</li></ul>
在数组进行遍历时,我们必须给遍历对象绑定一个对应的 key 值以保证对象的唯一性
使用 v-bind:key 指令进行绑定
v-for 中key的作用
1、 key的作用主要是为了高效的更新虛拟DOM,通过key可以精准判断两个节点是否是同一个,从而避免频繁更新不同元素,使得整个patch过程更加高效,减少DOM操作量,提高性能。
2、 若不设置key可能在列表更新时引发一些隐蔽的bug。如某行数据不该更新的却更新了。
3、vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
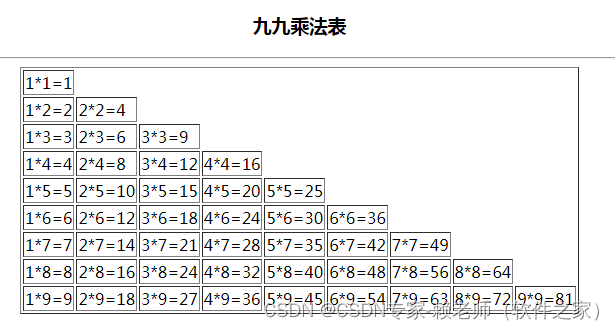
2.v-for遍历整形变量(99乘法表)
<h3 align="center">九九乘法表</h3>
<hr>
<table align="center" border="1"><tr v-for="i in 9" :key="i"><td v-for="j in i" :key="j">{{j}}*{{i}}={{i*j}}</td></tr>
</table>
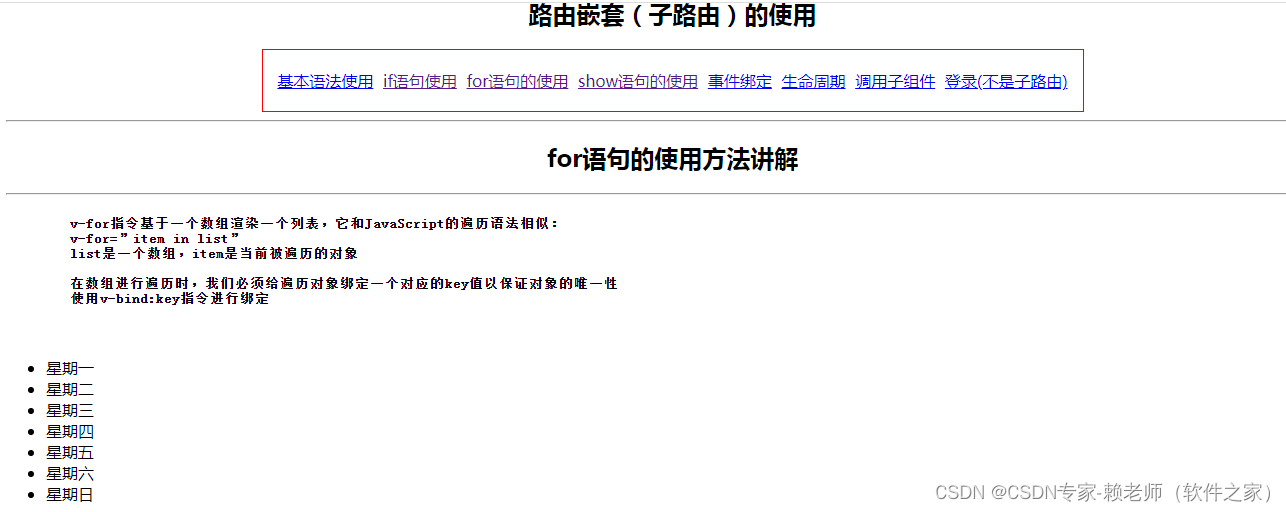
3.v-for遍历普通数组
语法 : v-for="(item,index) in array"
item : 数组中的每一项
index : 索引值
如果只需要第一个参数item ,index可以不写,括号可以省略
<template><div><h2 align="center">for语句的使用方法讲解</h2><hr><h4 align="left"><pre>v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:v-for=”item in list”list是一个数组,item是当前被遍历的对象在数组进行遍历时,我们必须给遍历对象绑定一个对应的key值以保证对象的唯一性使用v-bind:key指令进行绑定</pre><ul><li v-for="item in weeks" :key='item'>{{item}}</li></ul></div>
</template>
<script>export default({name: 'ForDemo',data(){return {weeks:["星期一","星期二","星期三","星期四","星期五","星期六","星期日"]}}
})
</script>

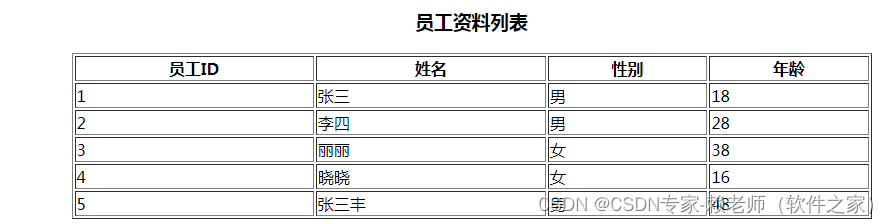
4.v-for遍历数组对象
语法 : v-for="(item,index) in array"
item : 数组中的每一项(每一个对象)
index : 索引值
如果只需要第一个参数item ,index可以不写,括号可以省略
<template><div><h2 align="center">for语句的使用方法讲解</h2><hr><h3 align="center">员工资料列表</h3><table align="center" width="800px" border="1"><thead><tr><th>员工ID</th><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tr v-for="row in empList" :key="row.empId"><td>{{row.empId}}</td><td>{{row.name}}</td><td>{{row.sex}}</td><td>{{row.age}}</td></tr></table></div>
</template>
<script>export default({name: 'For',data(){return {empList:[{empId:1,name:'张三',sex:'男',age:'18'},{empId:2,name:'李四',sex:'男',age:'28'},{empId:3,name:'丽丽',sex:'女',age:'38'},{empId:4,name:'晓晓',sex:'女',age:'16'},{empId:5,name:'张三丰',sex:'男',age:'48'}]}}
})
</script>

案例完整代码如下
<template><div><h2 align="center">for语句的使用方法讲解</h2><hr><h4 align="left"><pre>v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:v-for=”item in list”list是一个数组,item是当前被遍历的对象在数组进行遍历时,我们必须给遍历对象绑定一个对应的key值以保证对象的唯一性使用v-bind:key指令进行绑定</pre></h4><ul><li v-for="item in weeks" :key='item'>{{item}}</li></ul><h3 align="center">九九乘法表</h3><hr><table align="center" border="1"><tr v-for="i in 9" :key="i"><td v-for="j in i" :key="j">{{j}}*{{i}}={{i*j}}</td></tr></table><h3 align="center">员工资料列表</h3><table align="center" width="800px" border="1"><thead><tr><th>员工ID</th><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tr v-for="row in empList" :key="row.empId"><td>{{row.empId}}</td><td>{{row.name}}</td><td>{{row.sex}}</td><td>{{row.age}}</td></tr></table></div>
</template>
<script>export default({name: 'For',data(){return {weeks:["星期一","星期二","星期三","星期四","星期五","星期六","星期日"],empList:[{empId:1,name:'张三',sex:'男',age:'18'},{empId:2,name:'李四',sex:'男',age:'28'},{empId:3,name:'丽丽',sex:'女',age:'38'},{empId:4,name:'晓晓',sex:'女',age:'16'},{empId:5,name:'张三丰',sex:'男',age:'48'}]}}
})
</script>
本人从事软件项目开发20多年,2005年开始从事Java工程师系列课程的教学工作,录制50多门精品视频课程,包含java基础,jspweb开发,SSH,SSM,SpringBoot,SpringCloud,人工智能,在线支付等众多商业项目,每门课程都包含有项目实战,上课PPT,及完整的源代码下载,有兴趣的朋友可以看看我的在线课堂
讲师课堂链接:https://edu.csdn.net/lecturer/893
