如何做自己网站创意营销策划方案
# 快速安装
使用该命令安装的同时会给依赖、内置模块同时更新
npx nuxi module add eslint
安装完毕后,nuxt.config.ts 文件 和 package.json 文件 会新增代码段:
# nuxt.config.ts
modules: ["@nuxt/eslint"
]# package.json
"devDependencies": {"@nuxt/eslint": "^0.3.13",
}
启动您的 Nuxt 应用程序
# 启动你的nuxt3项目
npm run dev
一旦启动你的项目,将会在您的项目根目录下生成一个文件 --> eslint.config.mjs , 可以根据需要对其进行自定义。
# eslint.config.mjs
// @ts-check
import withNuxt from './.nuxt/eslint.config.mjs'export default withNuxt(// Your custom configs here
)
该模块专为新的 ESLint 平面配置格式而设计,是自 ESLint v9 以来的默认格式。
# 实战演练
这里以 Visual Studio Code 工具为例
vscode 设置,配置项关联 eslint 插件
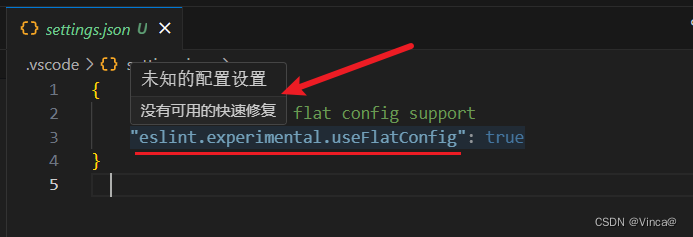
# .vscode/settings.json
{// Enable ESlint flat config support"eslint.experimental.useFlatConfig": true
}
这里可以看到 eslint 并没有激活,提示:未找到相关插件支持该选项配置。

给vscode安装 ESLint 扩展插件

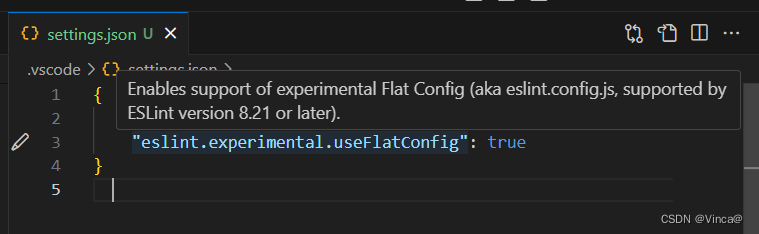
安装完成之后,配置项被激活

初步体验一下 eslint 在 vscode 使用效果,eslint.config.mjs 内容修改如下:
// @ts-check
import withNuxt from './.nuxt/eslint.config.mjs'export default withNuxt(// your custom flat configs go here, for example:{files: ['**/*.vue', '**/*.ts', '**/*.tsx'],rules: {'no-console': ["error", { allow: ["warn", "error"] }]}}
)
这段 eslint 规则 'no-console': ["error", { allow: ["warn", "error"] }] 用于控制台输出的规范。
- 'no-console': 这是一个eslint规则的名称,它用于检查代码中是否存在对 console 对象的直接调用。
- ["error", { allow: ["warn", "error"] }]: 这部分定义了规则的行为。它告诉eslint如果发现代码中有直接使用 console 对象的调用,应该如何处理。具体解释如下:
"error": 表示如果违反了这个规则,应该以错误 (error) 的形式进行报告,这意味着代码将无法通过eslint的验证。
{ allow: ["warn", "error"] }: 这指定了一组允许的 console 方法。在这种情况下,允许使用 console.warn() 和 console.error() 方法,但是除了这两个之外的其他 console 方法将会触发eslint错误。
因此,这个eslint规则的目的是防止在代码中直接调用 console 对象的方法,以提高代码的可维护性和可读性,同时允许使用 console.warn() 和 console.error() 方法进行调试和错误处理。
除了 allow 参数之外,no-console 规则还有其他一些可用的参数值,包括:
- "always": 意味着 console 对象的任何调用都将被视为一个错误。
- "never": 完全禁止使用 console 对象的调用。
- object: 可以指定特定的 console 方法,例如 { allow: ["log", "info"] },这将只允许使用 console.log() 和 console.info() 方法,而其他方法将被视为错误。
新建一个 index.vue,在<script> 写入内容,如下:
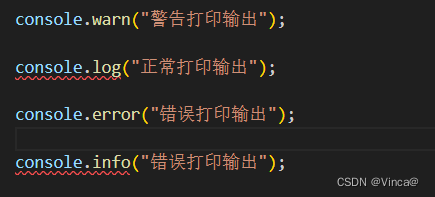
<script lang="ts" setup>console.warn("警告打印输出");console.log("正常打印输出");console.error("错误打印输出");console.info("错误打印输出");</script>
# 实现效果
开发模式效果截图:

如果你在项目构建之后使用 eslint 你可以翻阅之前的代码,检查一下是否有违规的语法,你可以以此做出优化。
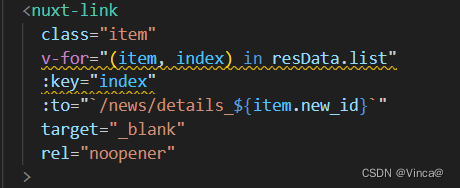
# Attribute "v-for" should go before "class".
(译:属性“v-for”应该放在“class”之前。)
(参:vue/attributes-order | eslint-plugin-vue)

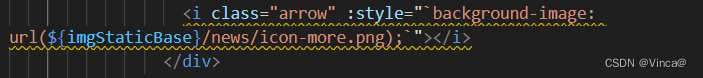
# Require self-closing on HTML elements (<i>).
(译:要求HTML元素(<i>)自关闭。)
(参:vue/attributes-order | eslint-plugin-vue)

# 扩展
在你的 package.json 文件加入以下代码:
{"scripts": {"lint": "eslint .","lint:fix": "eslint . --fix"}
}
运行 npm run lint 命令以检查代码样式是否正确。
或
运行 npm run lint:fix 命令自动修复代码样式问题。
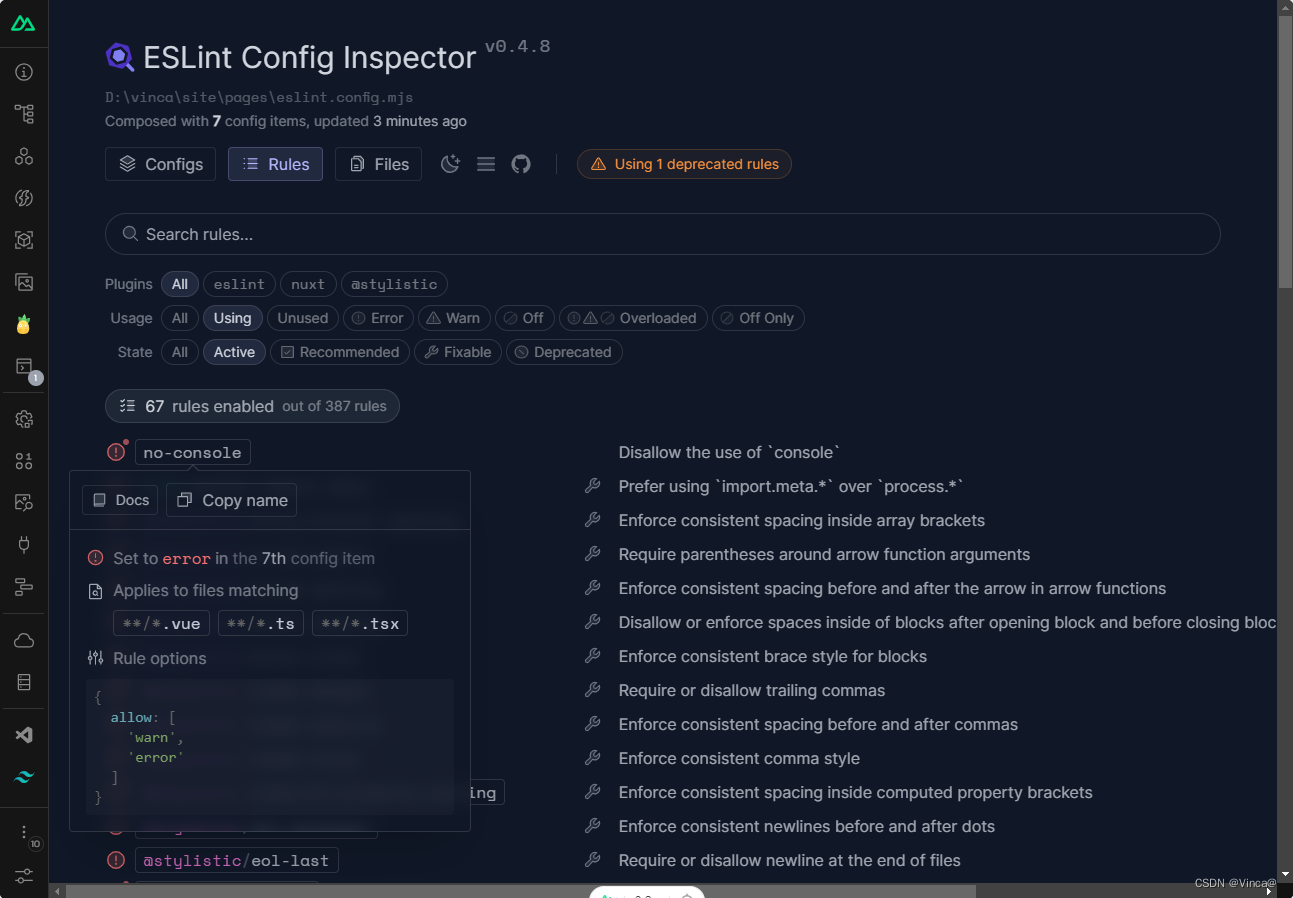
# 检查器调试
在你的 nuxt.config.ts 开启检查器
# 开启检查器
devtools: { enabled: true },
在浏览器打开并启动 ESLint 并查看

# 注意事项
默认情况下,ESLint 模块不启用样式格式化规则。你可以直接使用Prettier。
参阅往期:http://t.csdnimg.cn/osInl
