什么网站可以兼职做平面设计站长之家关键词查询
几何数据:vao和vbo
材质程序:vs和fs(顶点着色器和片元着色器)
接下来只需要告诉GPU,使用几何数据和材质程序来进行绘制。
#include <glad/glad.h>//glad必须在glfw头文件之前包含
#include <GLFW/glfw3.h>
#include <iostream>void frameBufferSizeCallbakc(GLFWwindow* window, int width, int height)
{glViewport(0, 0, width, height);
}
void glfwKeyCallback(GLFWwindow* window, int key, int scancode, int action, int mods)
{
}GLuint program = 0;
GLuint vao = 0;
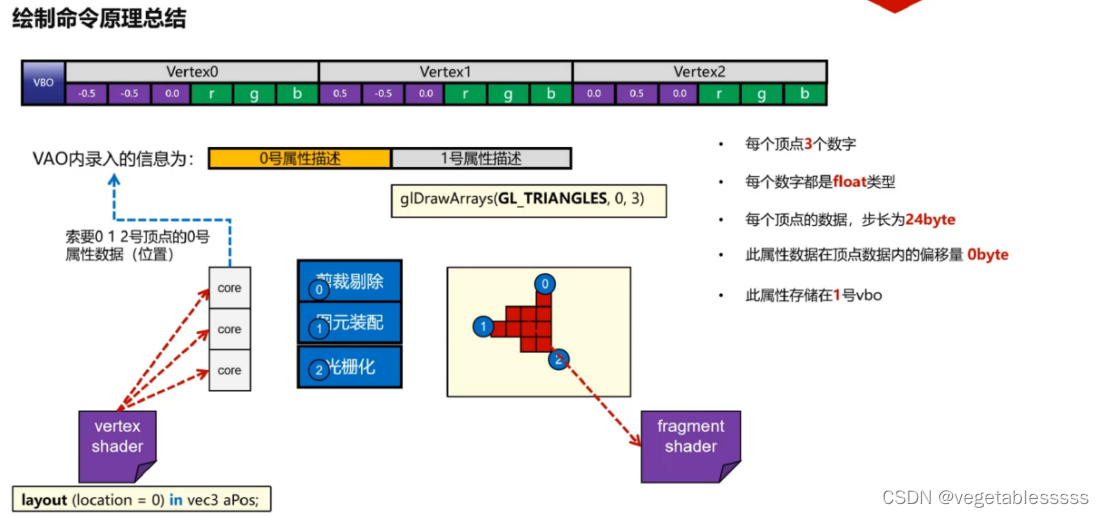
void prepareInterleavedBuffer() {//1 准备好Interleaved数据(位置+颜色)float vertices[] = {-0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f,0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f,0.0f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f};//2 创建唯一的vboGLuint vbo = 0;glGenBuffers(1, &vbo);glBindBuffer(GL_ARRAY_BUFFER, vbo);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//3 创建并绑定vaoglGenVertexArrays(1, &vao);glBindVertexArray(vao);glBindBuffer(GL_ARRAY_BUFFER, vbo);//4 为vao加入位置和颜色的描述信息//4.1 位置描述信息glEnableVertexAttribArray(0);glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);//4.2 颜色描述信息glEnableVertexAttribArray(1);glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3 * sizeof(float)));//5 扫尾工作:解绑当前vaoglBindVertexArray(0);
}
void prepareVAOForGLTriangles() {//1 准备positionsfloat positions[] = {-0.5f, -0.5f, 0.0f,0.5f, -0.5f, 0.0f,0.0f, 0.5f, 0.0f,0.5f, 0.5f, 0.0f,0.8f, 0.8f, 0.0f,0.8f, 0.0f, 0.0f};//2 posVboGLuint posVbo;glGenBuffers(1, &posVbo);glBindBuffer(GL_ARRAY_BUFFER, posVbo);glBufferData(GL_ARRAY_BUFFER, sizeof(positions), positions, GL_STATIC_DRAW);//3 生成vao并且绑定glGenVertexArrays(1, &vao);glBindVertexArray(vao);//4 描述位置属性glBindBuffer(GL_ARRAY_BUFFER, posVbo);glEnableVertexAttribArray(0);glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);glBindVertexArray(0);
}
void prepareShader() {//1 完成vs与fs的源代码,并且装入字符串const char* vertexShaderSource ="#version 330 core\n""layout (location = 0) in vec3 aPos;\n""void main()\n""{\n"" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n""}\0";const char* fragmentShaderSource ="#version 330 core\n""out vec4 FragColor;\n""void main()\n""{\n"" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n""}\n\0";//2 创建Shader程序(vs、fs)GLuint vertex, fragment;vertex = glCreateShader(GL_VERTEX_SHADER);fragment = glCreateShader(GL_FRAGMENT_SHADER);//3 为shader程序输入shader代码glShaderSource(vertex, 1, &vertexShaderSource, NULL);glShaderSource(fragment, 1, &fragmentShaderSource, NULL);int success = 0;char infoLog[1024];//4 执行shader代码编译 glCompileShader(vertex);//检查vertex编译结果glGetShaderiv(vertex, GL_COMPILE_STATUS, &success);if (!success) {glGetShaderInfoLog(vertex, 1024, NULL, infoLog);std::cout << "Error: SHADER COMPILE ERROR --VERTEX" << "\n" << infoLog << std::endl;}glCompileShader(fragment);//检查fragment编译结果glGetShaderiv(fragment, GL_COMPILE_STATUS, &success);if (!success) {glGetShaderInfoLog(fragment, 1024, NULL, infoLog);std::cout << "Error: SHADER COMPILE ERROR --FRAGMENT" << "\n" << infoLog << std::endl;}//5 创建一个Program壳子program = glCreateProgram();//6 将vs与fs编译好的结果放到program这个壳子里glAttachShader(program, vertex);glAttachShader(program, fragment);//7 执行program的链接操作,形成最终可执行shader程序glLinkProgram(program);//检查链接错误glGetProgramiv(program, GL_LINK_STATUS, &success);if (!success) {glGetProgramInfoLog(program, 1024, NULL, infoLog);std::cout << "Error: SHADER LINK ERROR " << "\n" << infoLog << std::endl;}//清理glDeleteShader(vertex);glDeleteShader(fragment);
}void render()
{//执行opengl画布清理操作glClear(GL_COLOR_BUFFER_BIT);//1.绑定当前的programglUseProgram(program);//2 绑定当前的vaoglBindVertexArray(vao);//3 发出绘制指令glDrawArrays(GL_TRIANGLES, 0, 3);}int main()
{//初始化glfw环境glfwInit();//设置opengl主版本号glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);//设置opengl次版本号glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);//设置opengl启用核心模式glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//创建窗体对象GLFWwindow* window = glfwCreateWindow(800, 600, "lenarnOpenGL", nullptr, nullptr);//设置当前窗体对象为opengl的绘制舞台glfwMakeContextCurrent(window);//窗体大小回调glfwSetFramebufferSizeCallback(window, frameBufferSizeCallbakc);//键盘相应回调glfwSetKeyCallback(window, glfwKeyCallback);//使用glad加载所有当前版本opengl的函数if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)){std::cout << "初始化glad失败" << std::endl;return -1;};//设置opengl视口大小和清理颜色glViewport(0, 0, 800, 600);glClearColor(0.2f, 0.3f, 0.3f, 1.0f);//着色器prepareShader();//vaoprepareInterleavedBuffer();//执行窗体循环while (!glfwWindowShouldClose(window)){//接受并分发窗体消息//检查消息队列是否有需要处理的鼠标、键盘等消息//如果有的话就将消息批量处理,清空队列glfwPollEvents();//渲染操作render();//切换双缓存glfwSwapBuffers(window);}//推出程序前做相关清理glfwTerminate();return 0;
}glUseProgram:设置使用的shader程序
glBindVertexArray:绑定使用的VAO几何信息
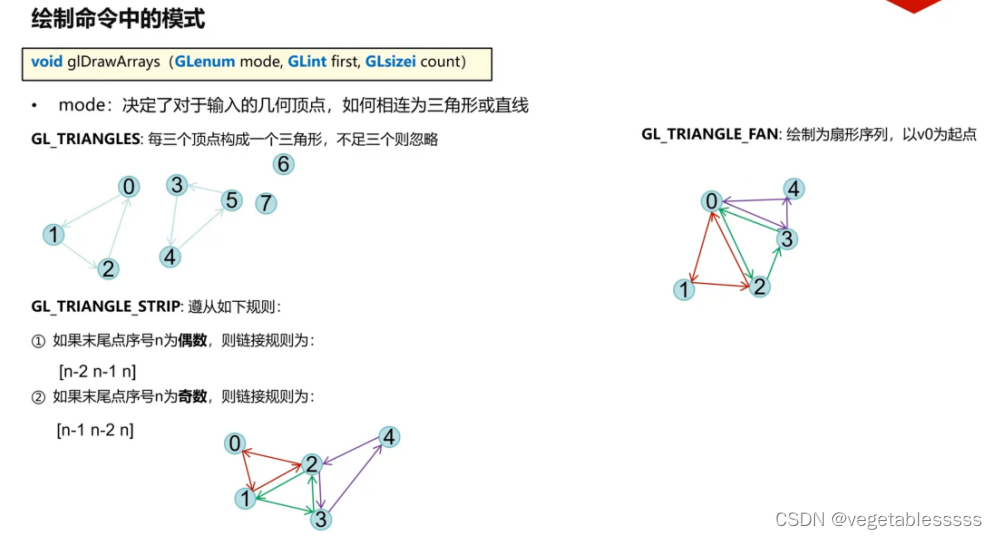
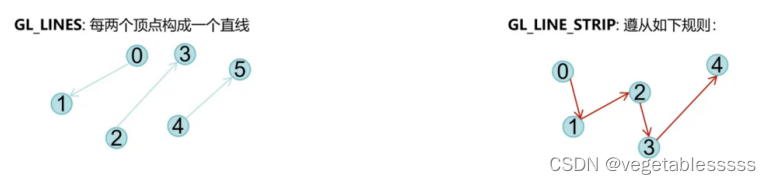
glDrawArrays(GLenum mode, GLint first, GLsizei count);
mode:绘制模式
first:从第几个顶点数据开始绘制
count:绘制到第几个顶点数据