顺德精品网站建设宣传软文怎么写

目录
Vue3中路由讲解与使用
路由的安装与使用
路由模式的使用
编程式路由导航
路由传参
嵌套路由
命名视图
重定向与别名
Vue3中路由讲解与使用
Vue 路由是 Vue.js 框架提供的一种机制,它用于管理网页上内容的导航。Vue 路由可以让我们在不刷新页面的情况下,根据浏览器地址栏中的路径显示不同的页面内容。
Vue 路由通常用于单页应用程序(SPA)开发,它可以将应用程序划分成多个视图(view)和组件(component),并根据 URL 中的参数来动态地加载这些组件和页面。Vue 路由具有简单、灵活、可扩展等特点,它可以极大地提高 Web 应用程序的用户体验和交互效果。Vue 路由在 Vue.js 3.x 版本中有了一些新的特性,在使用时最好使用 Vue Router 组件库。详情可参考:官方文档

在学习vue3路由之前,你也可以简单了解一下vue2使用路由的方式:vue2路由版本 。在开局讲解vue3路由知识之前,我先透个底简单说明一下vue2与vue3路由之间发生了哪些变化,抱着先了解这些内容的前提下在接着看文章,获取会有醍醐灌顶的感觉。
vue2与vue3路由使用方式的区别:
路由实例的创建方式
● vue2:使用 new VueRouter 创建实例
● vue3:使用 createRouter 工厂函数创建路由实例
路由实例的挂载方式
● vue2:使用 router 选项将路由实例挂载到根 Vue 实例上
● vue3:使用 app.use(router) 将路由实例挂载到根 Vue 应用上
路由钩子函数的变化
● vue2:在路由组件中使用 beforeRouteEnter、beforeRouteUpdate 和 beforeRouteLeave 钩子函数来拦截页面跳转或修改路由参数。
● vue3:引入了新的路由钩子函数 beforeEach、beforeResolve 和 afterEach,同时还支持 传统的 beforeRouteEnter、beforeRouteUpdate 和 beforeRouteLeave 钩子函数。
动态路由的变化
● vue2:手动使用 router.addRoutes() 方法添加动态路由。
● vue3:引入了新的 routes 选项,可以直接在路由配置中定义动态路由。
路由懒加载的改进
● vue2:使用 import 加载异步路由组件。
● vue3:引入了新的 import() 语法,可以更方便地进行路由懒加载。
总的来说:Vue3 的路由模式相对于 Vue2 更加灵活和易用,同时还加入了一些新的功能和钩子函数。
路由的安装与使用
这里我使用vite构建工具创建的vue3+ts项目,不了解vite的可以看一下本专栏对vite讲解的文章。
终端执行如下命令,按照vue路由:注意:如果你是vue2项目的话就安装vue-router@3版本的,如果你是vue3就默认安装4版本的就好了。
npm install vue-router -S安装完成之后,一般我们都会在src目录下新建一个router文件夹,里面存放着路由文件,这里注册组件我采用的是路由懒加载方式,只有在需要时才动态加载相应的代码,从而提高应用程序的性能和加载速度。这种方式下,在路由被访问时,对应的组件才会被加载。
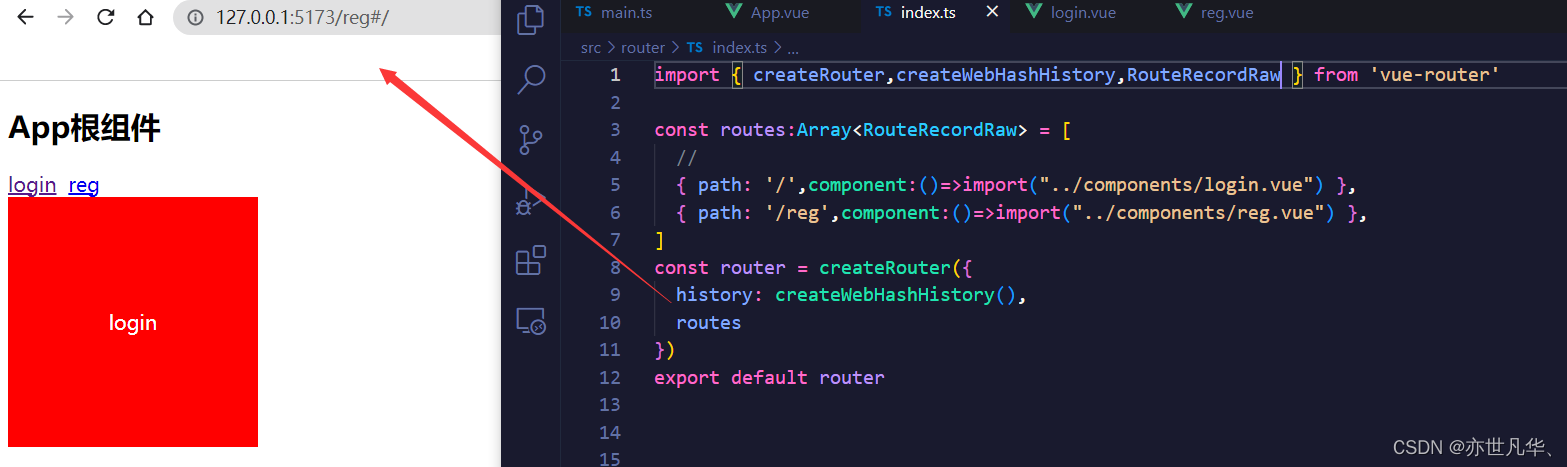
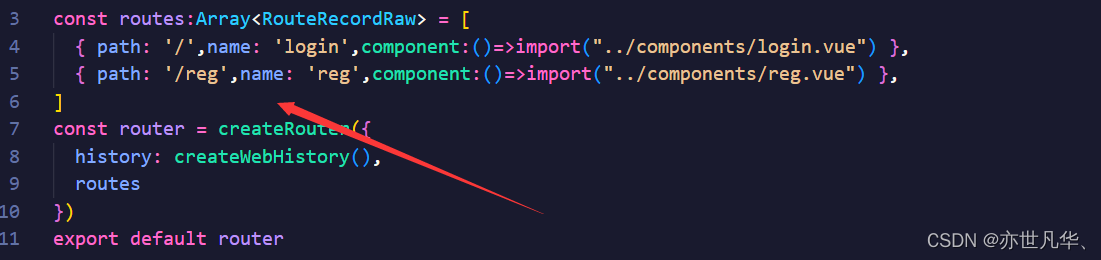
import { createRouter,createWebHistory,RouteRecordRaw } from 'vue-router'const routes:Array<RouteRecordRaw> = [{ path: '/',component:()=>import("../components/login.vue") },{ path: '/reg',component:()=>import("../components/reg.vue") },
]
const router = createRouter({history: createWebHistory(),routes
})
export default router在 main.ts 入口文件,进行router路由的挂载:
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router"createApp(App).use(router).mount('#app')如果想把写好的路由进行展示的话,需要通过 router-view 作为路由出口,路由匹配到的组件将进行响应的渲染。

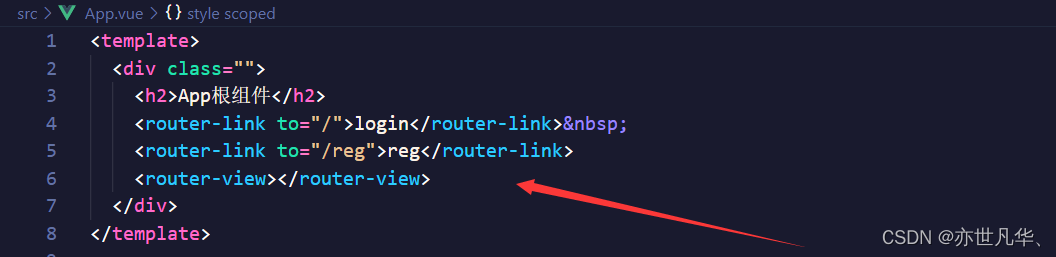
当然我们也可以通过 router-link 作为导航按钮进行路由的动态切换,如下:


路由模式的使用
路由的三种形式如下:
history 模式:
使用 HTML5 的 History API 来管理路由状态,在这种模式下,URL 中不包括 # 符号。优点是 URL 看起来更加干净,缺点是需要服务器端配置,否则刷新页面会 404。
hash 模式:
URL 中包含 # 符号,后面跟着具体的路径信息。在这种模式下,路由状态是通过监听 hashchange 事件来更新的。它的优点是兼容性好,缺点是 URL 看起来比较丑陋。
abstact 模式:
是一种特殊的路由模式,它用于将嵌套路由与其父级路由相分离,具体来说,抽象路由模式使用一个不对应实际 URL 的“空路径”路由作为父路由。这个“空路径”路由没有对应的组件渲染,只起到一个容器的作用,它的下级路由的路径是基于该路由的路径计算的。
Vue3在路由模式方面的改变并不是很大,只是引入了一些新的API和功能来提高应用程序的性能。
vue2采用 mode history ;vue3采用createWebHistory
vue2采用 mode hash ;vue3采用createWebHashHistory
vue2采用 mode abstact;vue3采用createMemoryHistory
比如说我采用的是createWebHashHistory方式,浏览器url地址就会出现一个 # ,如下:

那么在日常开发过程中,我们该如何选择路由模式呢?这需要考虑你的应用程序的类型和需求。如果你正在构建一个单页应用程序,那么hash模式可能更适合你。如果你需要更传统的URL路径,并且愿意付出服务器端配置的代价,那么history模式可能更适合你。
编程式路由导航
编程式路由导航是指通过代码来控制应用程序中的页面之间的跳转。在前端框架中,路由导航是实现单页面应用 (Single Page Application) 的关键之一,它可以帮助用户快速地在不同的页面之间进行切换,从而提高了用户的体验。
在编程式路由导航中,开发者可以通过调用框架提供的 API 来实现页面跳转。这些 API 包括但不限于以下几种:
push: 将新的路由添加到浏览器历史记录中,并显示相应的组件。
replace: 用新的路由替换当前路由,并显示相应的组件。
go: 在浏览器历史记录中向前或向后移动若干步。
back: 在浏览器历史记录中向后移动一步。
forward: 在浏览器历史记录中向前移动一步。
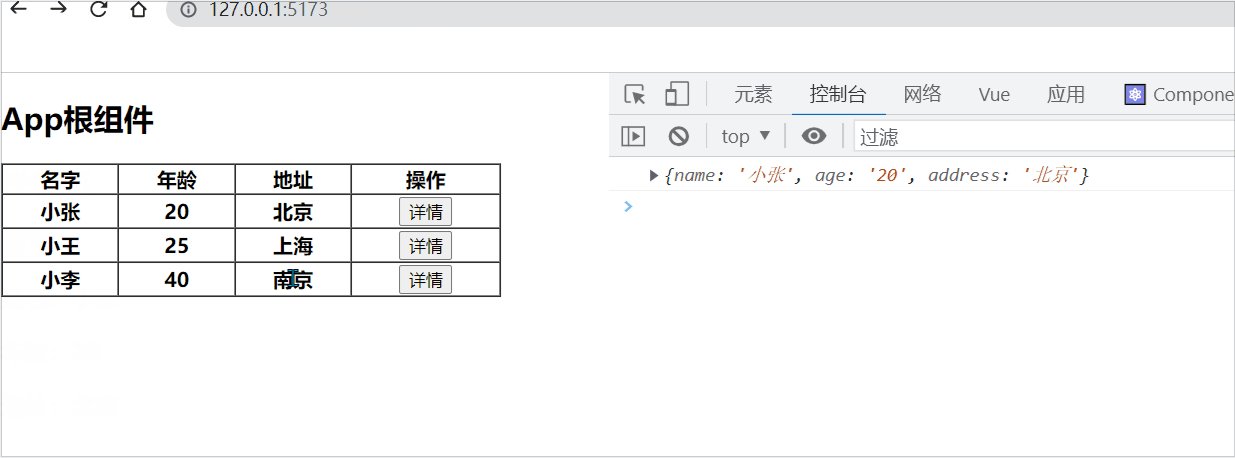
通过使用这些 API,开发者可以非常方便地实现页面的跳转,并且可以根据业务逻辑来进行灵活的控制,从而实现更好的用户体验。举个简单的例子:


路由传参
在编程式路由导航中,我们也可以进行路由传递参数,如下设置场景模拟数据:
定义一个json文件,存放我们模拟的json数据:
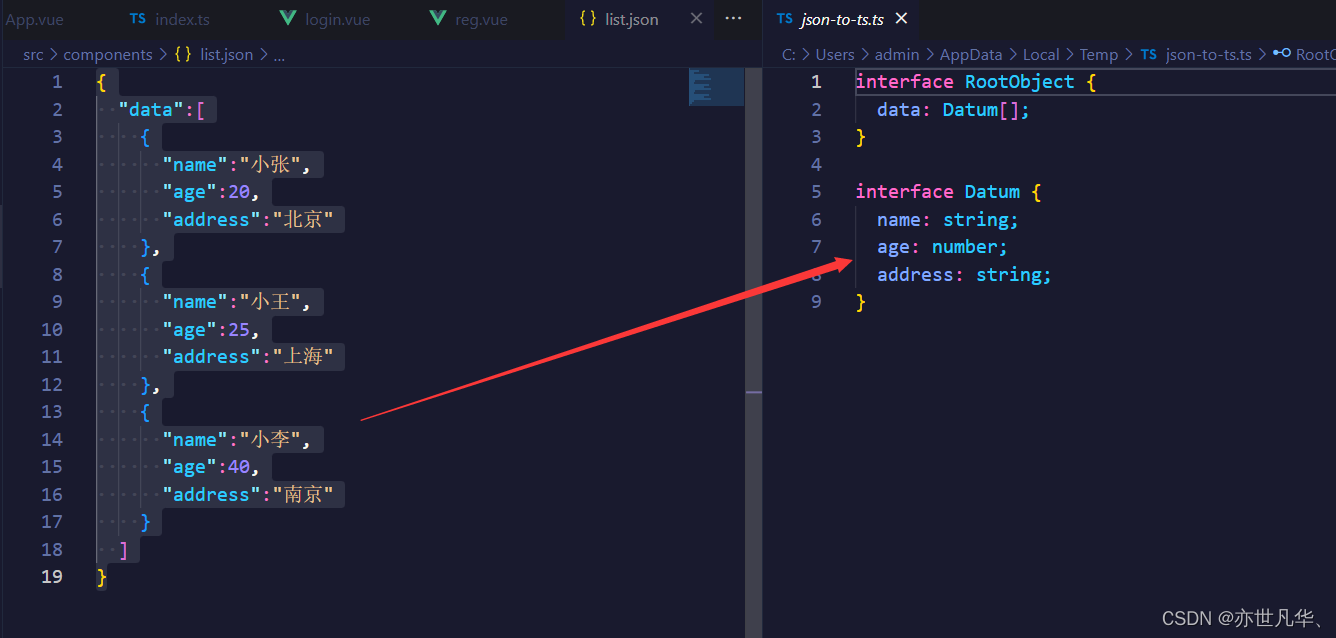
{"data":[{"name":"小张","age":20,"address":"北京"},{"name":"小王","age":25,"address":"上海"},{"name":"小李","age":40,"address":"南京"}]
}这里可以安利一个插件 JSON to TS 用来将json代码转换成 TS 接口,插件安装完成之后,全选json代码,然后 按住 ctrl+shift+alt+s即可,如下生成对应的接口:

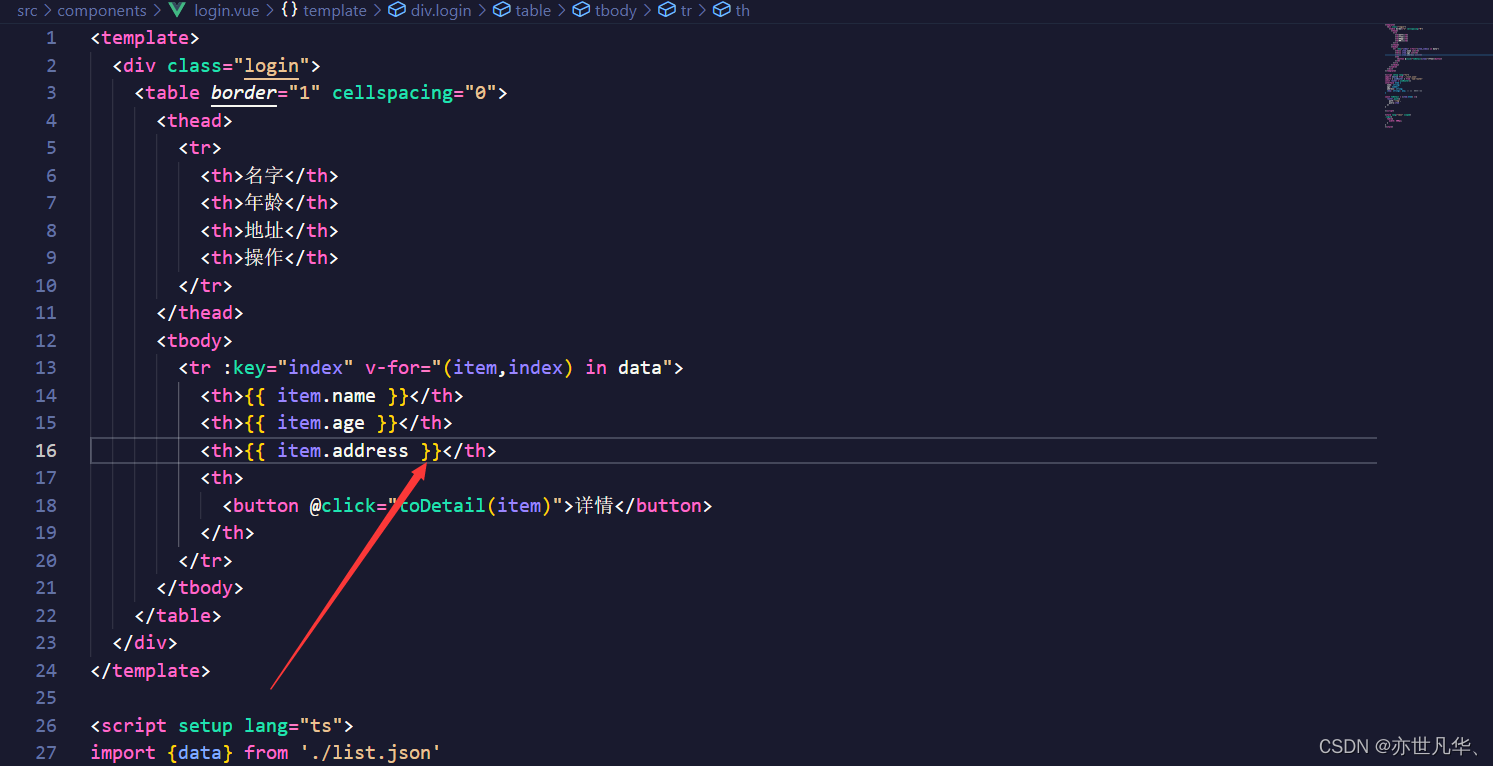
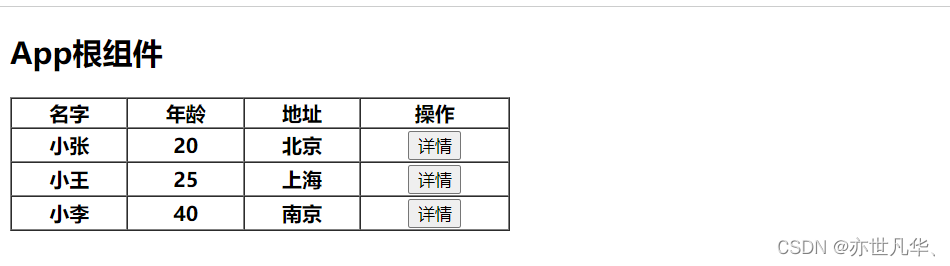
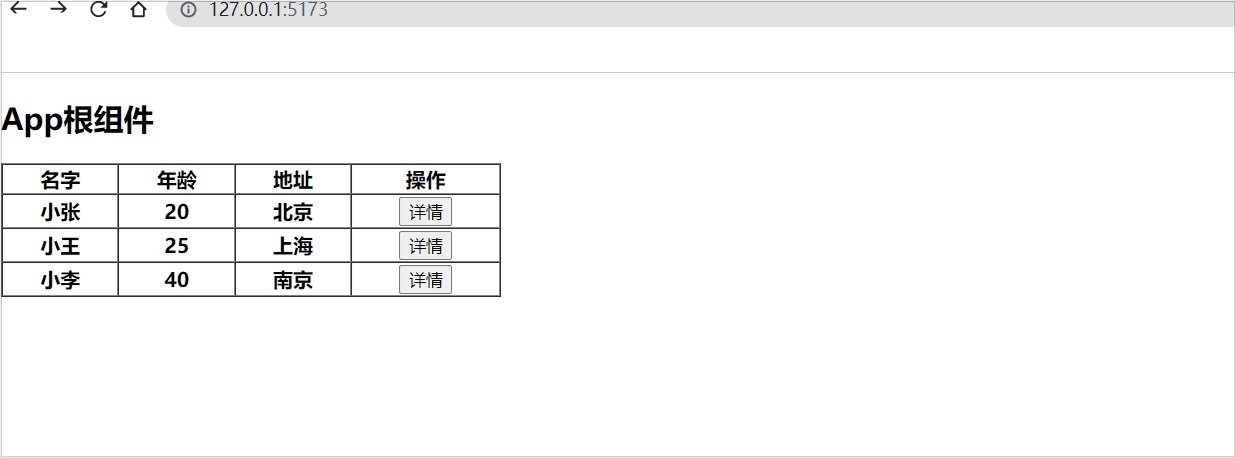
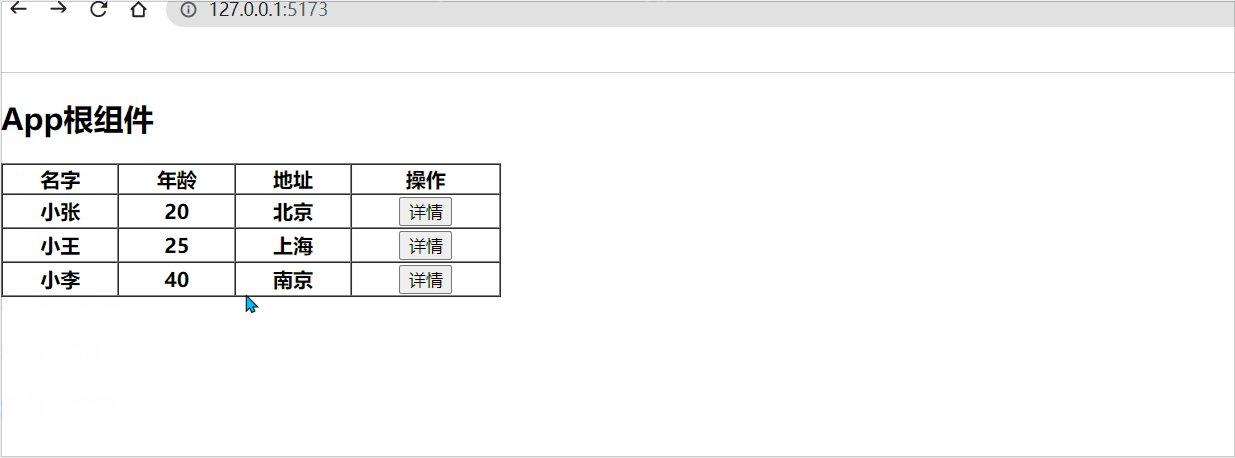
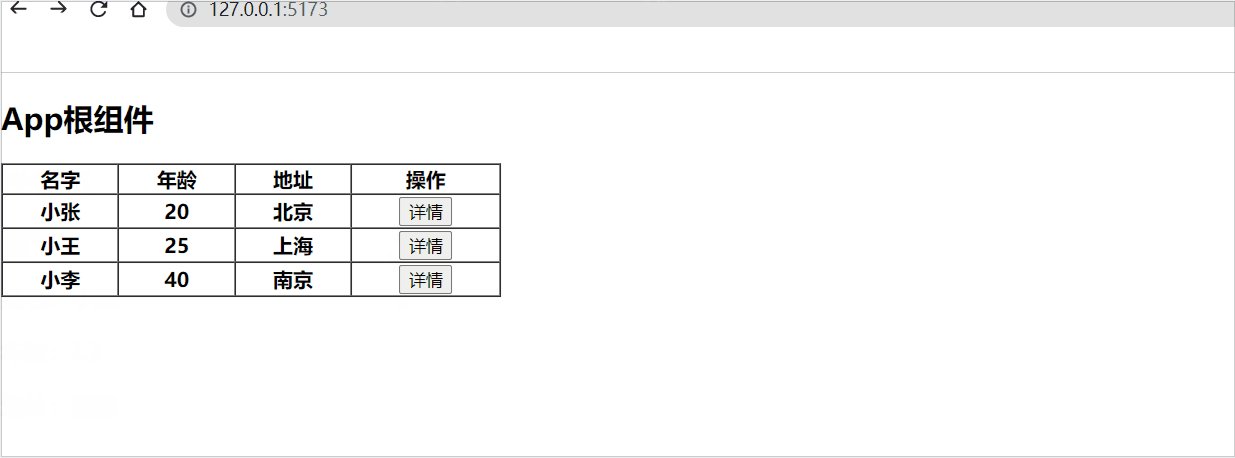
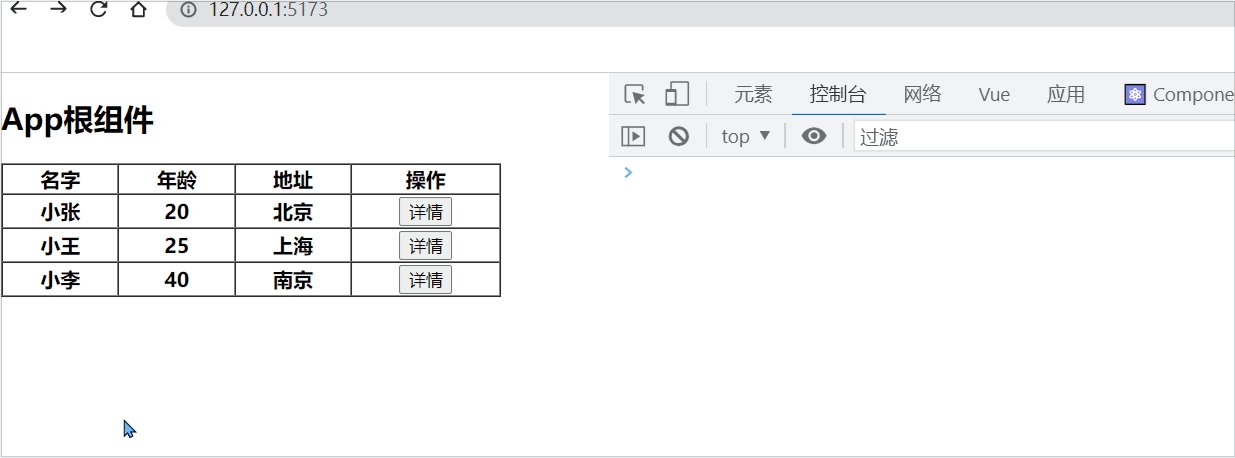
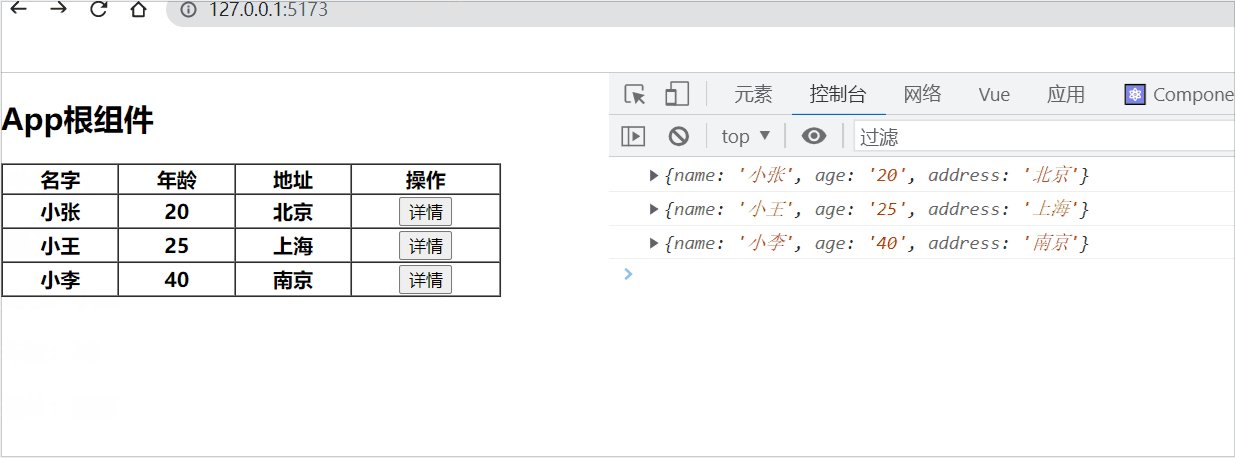
接下来开始将数据渲染到页面上:


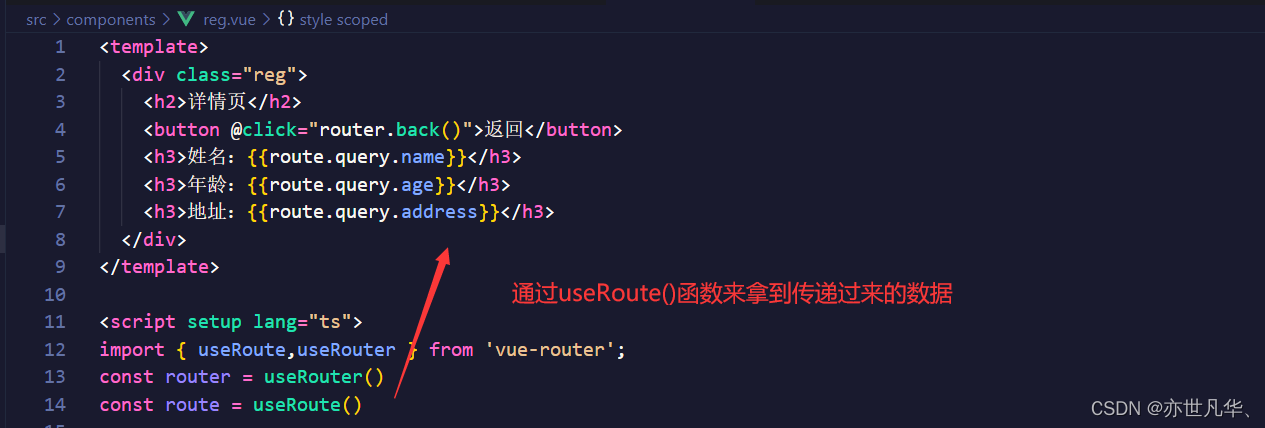
模拟好数据之后,接下来开始着重讲解几种用户数据传参的方式,如下:
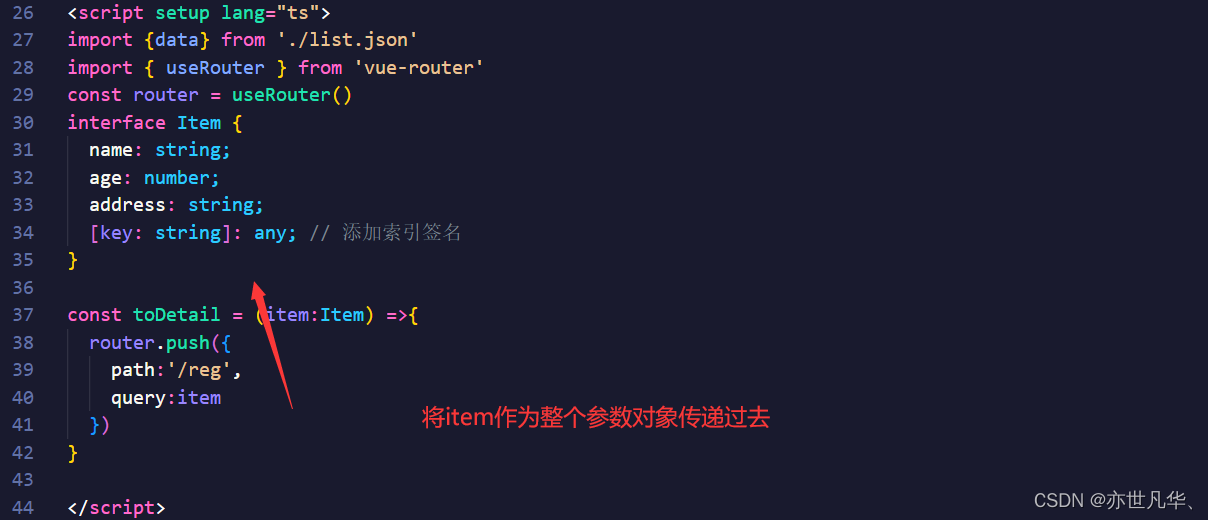
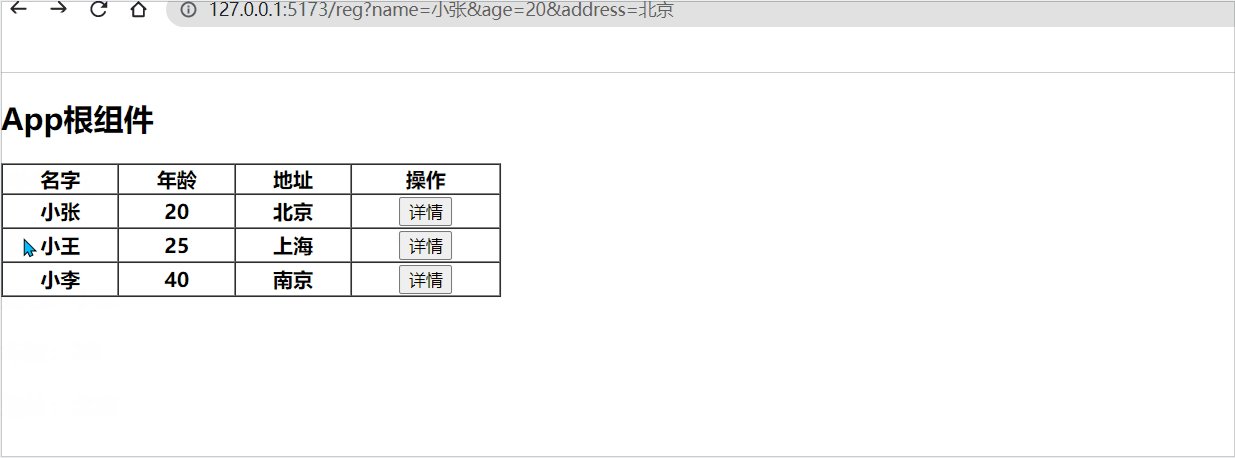
query传参方式



params传参方式
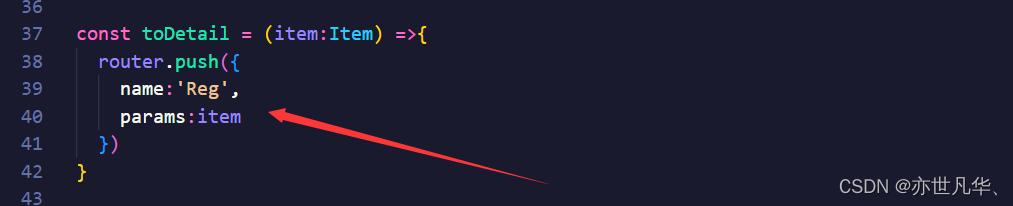
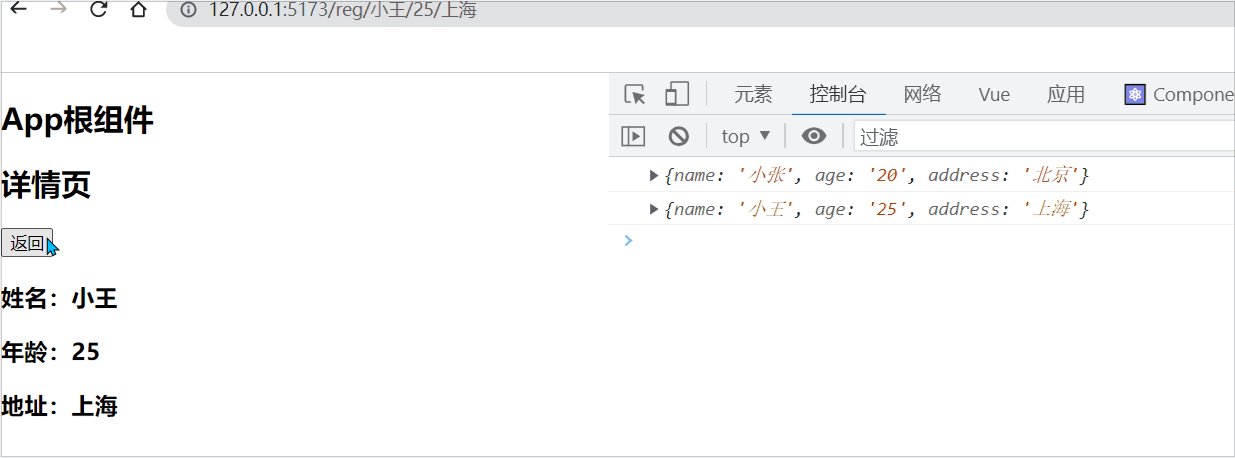
使用该传参方式,传递对象中不再是和query传参方式一样是一个path属性,而是一个name属性,其属性值就是我们定义好的routes属性值,如下:

在进行params传参时,传递的需是一个对象,然后要用name名称而不是path,如下:

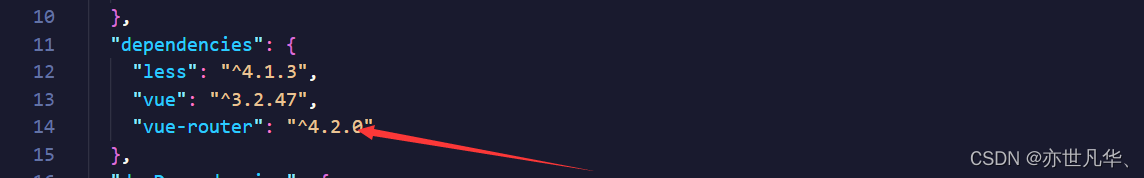
我目前下载的是最新版本的vue-router,如下,该版本有个恶心的地方就是你用params传参是,routes的路径也必须动态跟上,少一个参数就不显示该参数对应的内容,也是为了安全性的考虑,没办法,只能如此:



嵌套路由
嵌套路由是指在一个路由路径下再嵌套另一个子路由,用于组织和管理应用程序的不同部分或模块。这种路由方式可以提高代码可读性和可维护性,同时也可以更好地控制页面渲染和用户导航。
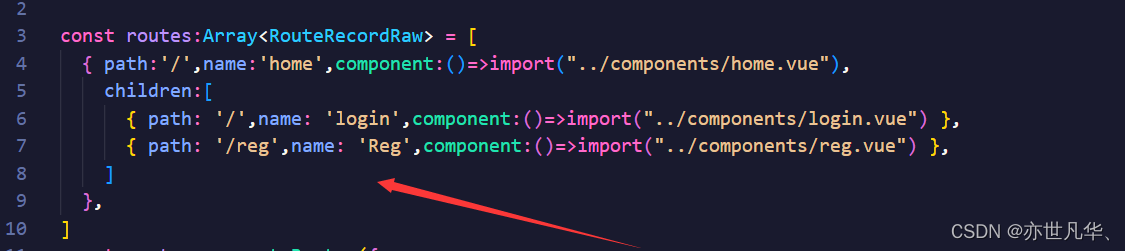
凡是在当前路由下有一个children属性,children下的路由就是该路由下的子路由,如下:

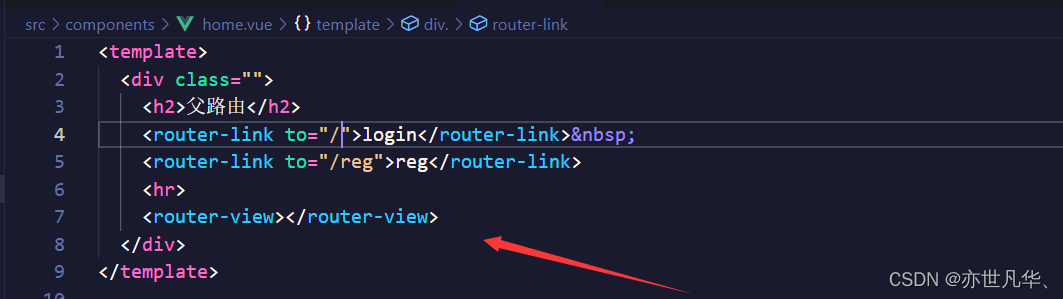
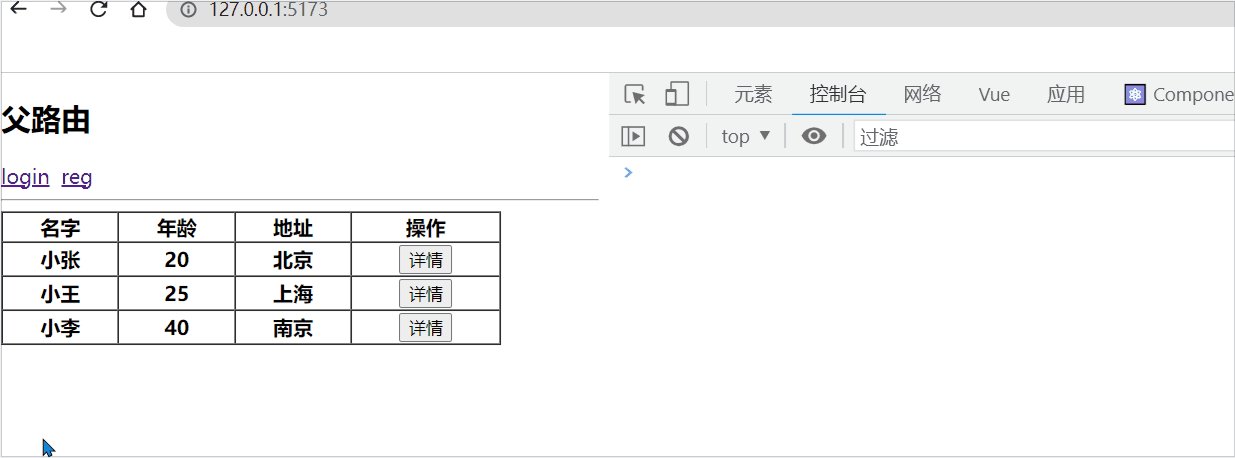
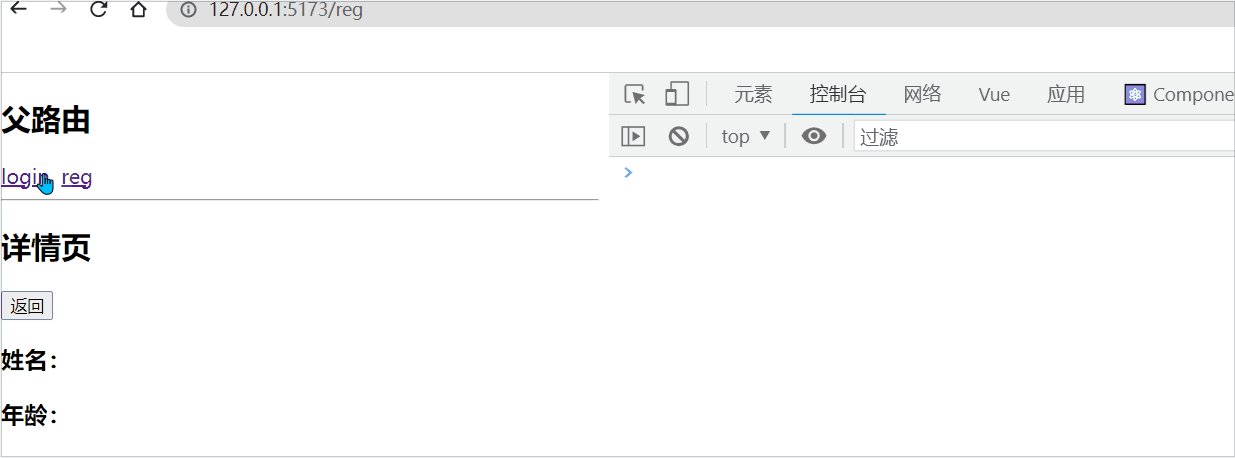
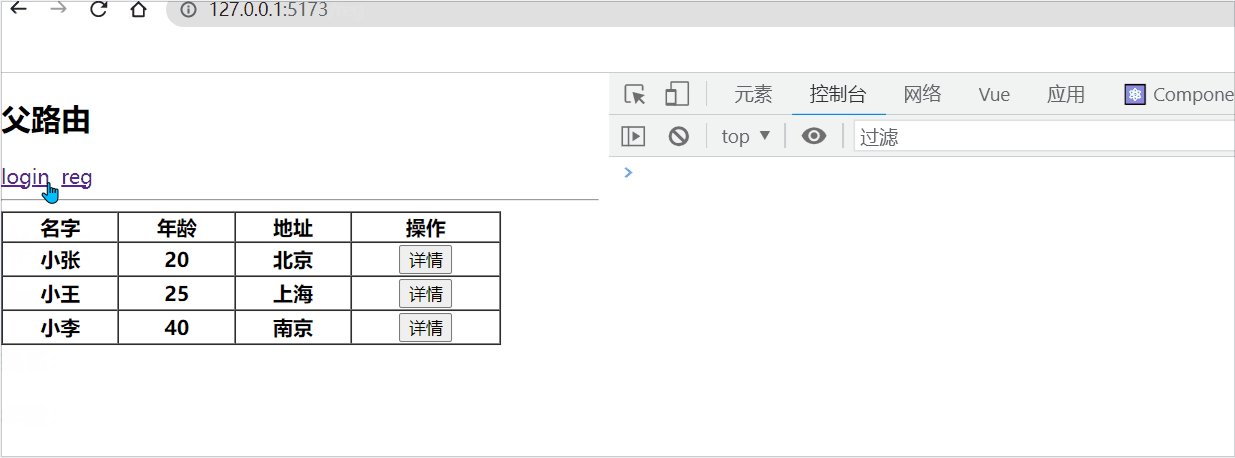
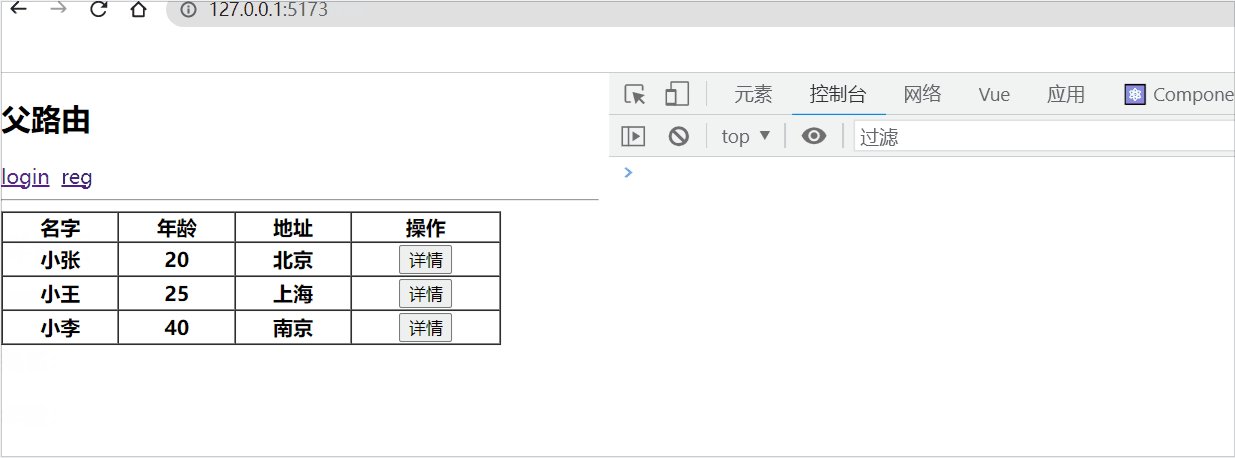
在父路由也通过 router-view 的方式显示子路由的内容:


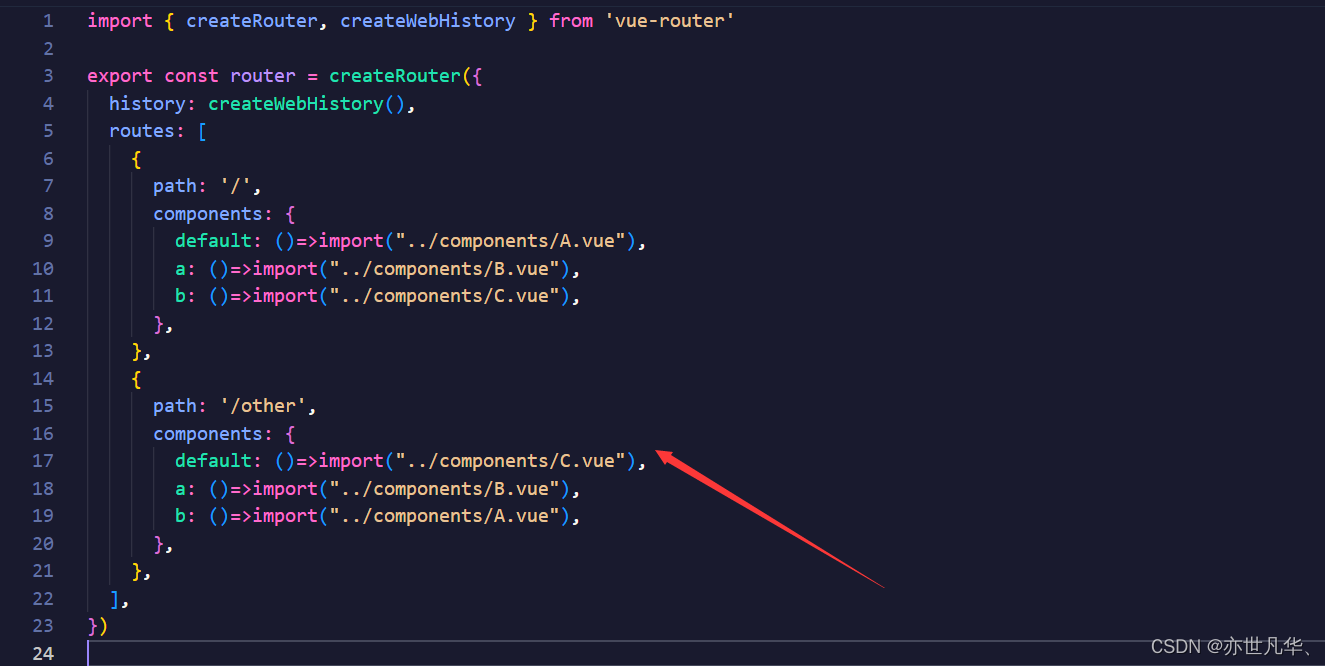
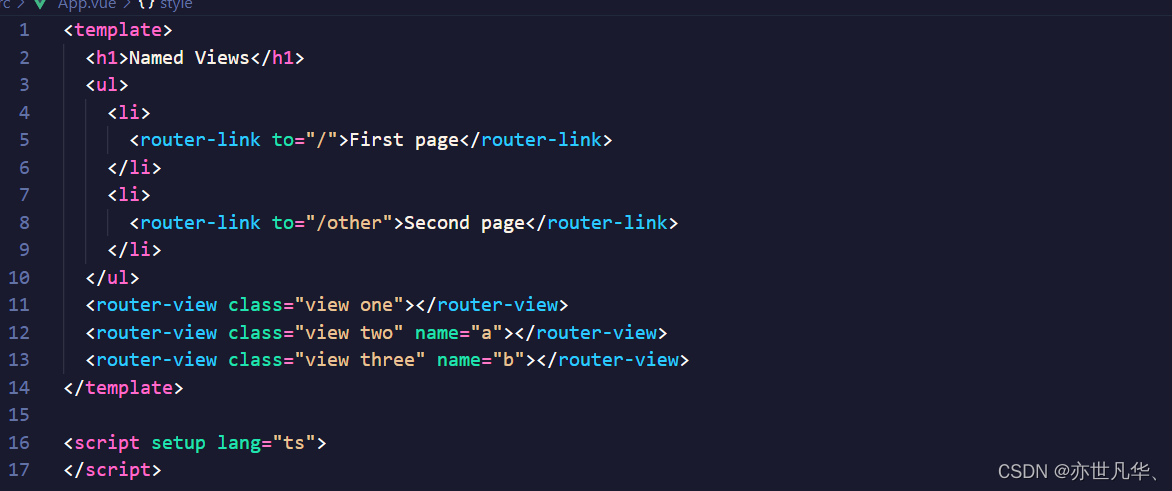
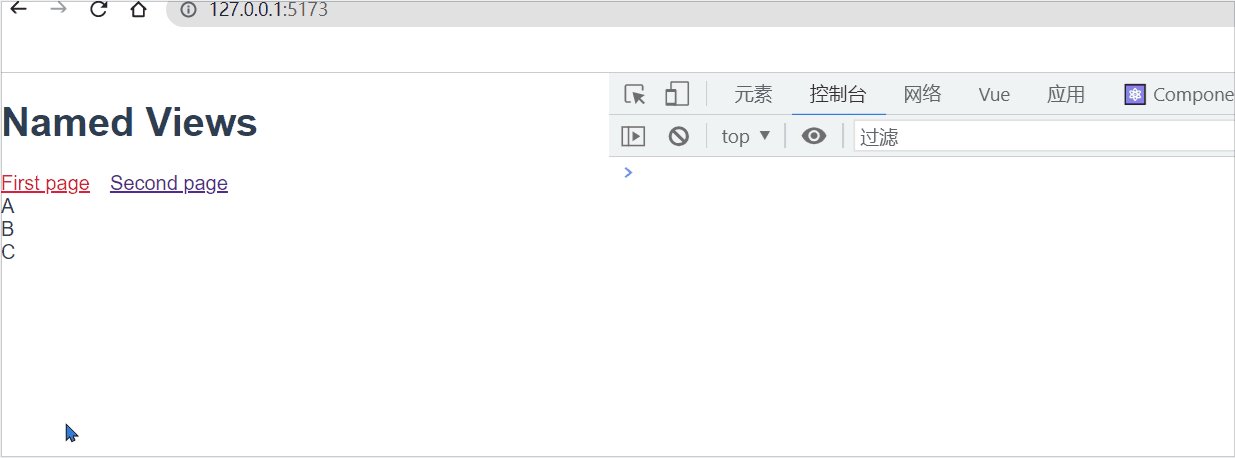
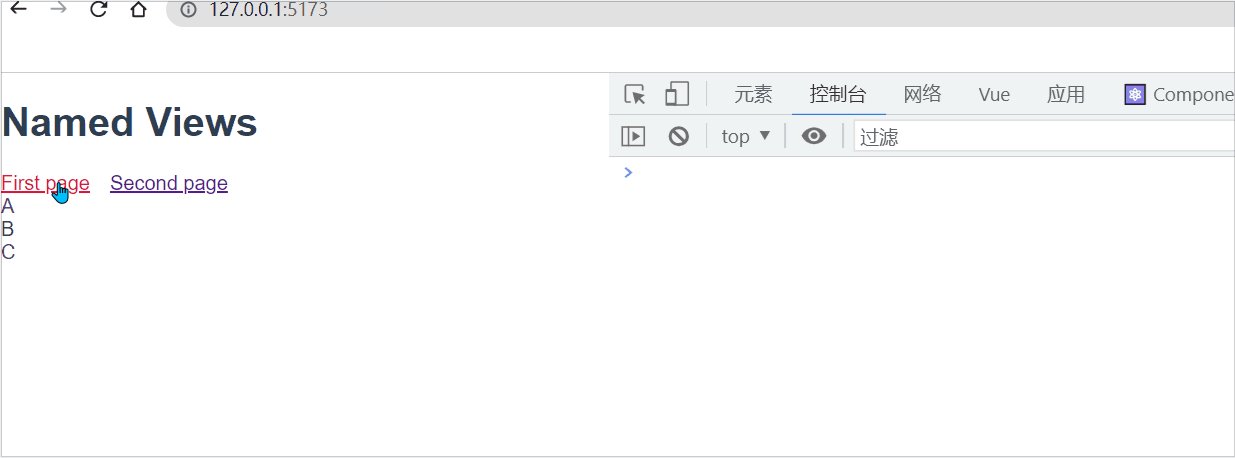
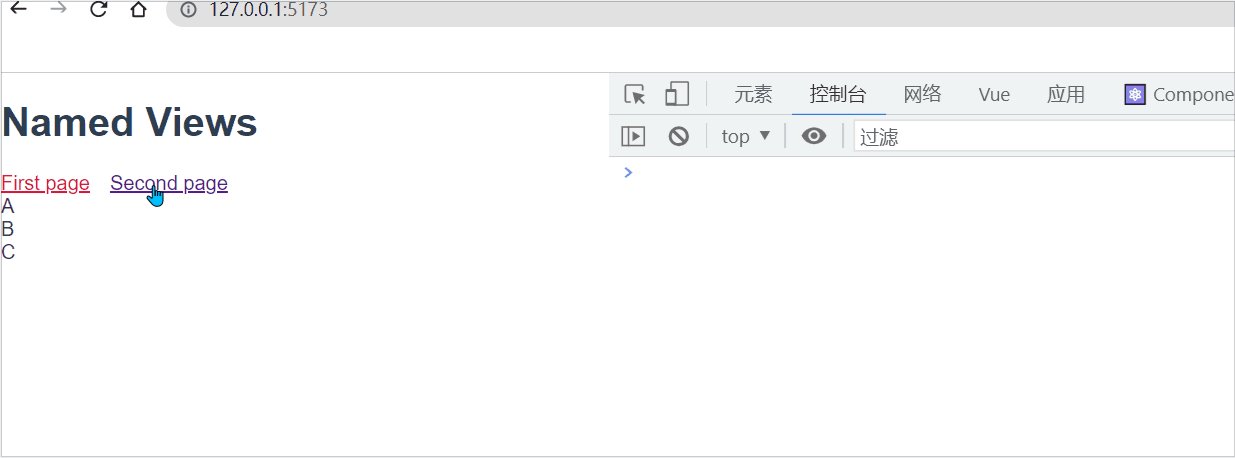
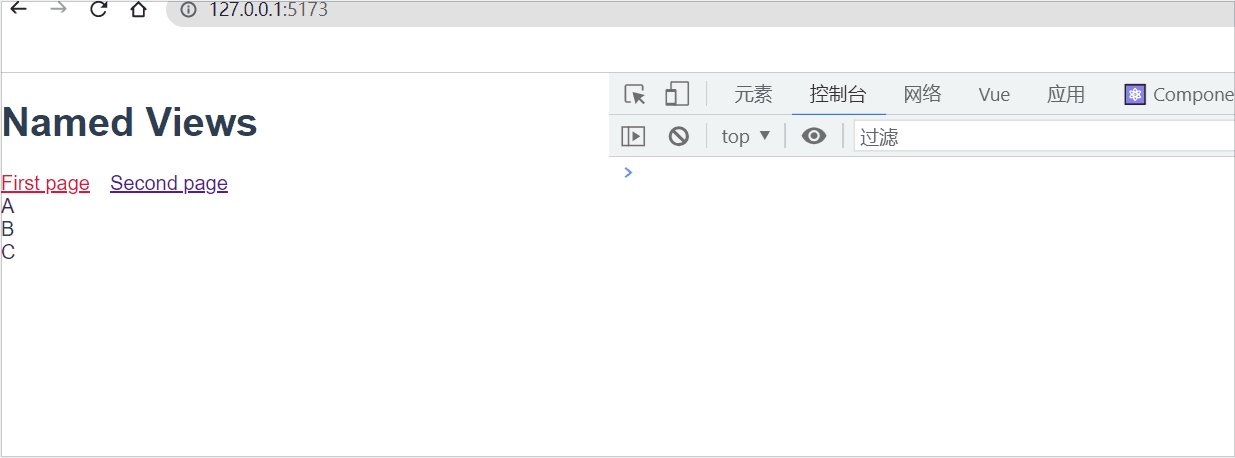
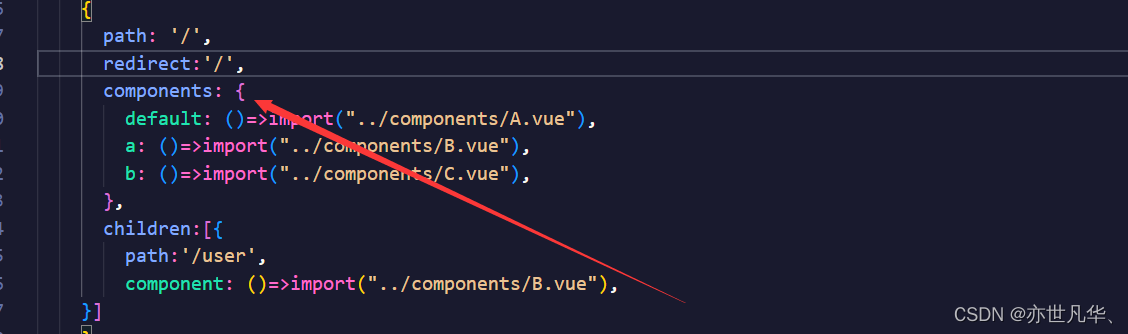
命名视图




重定向与别名
当然我们也可以进行设置重定向的方式,如下重定向必须用在嵌套路由才能使用:

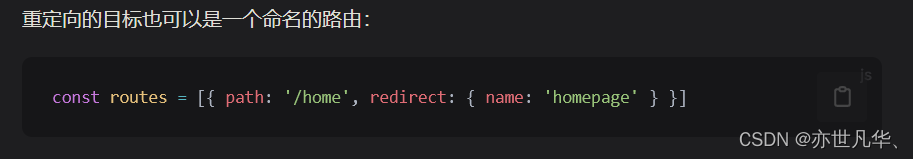
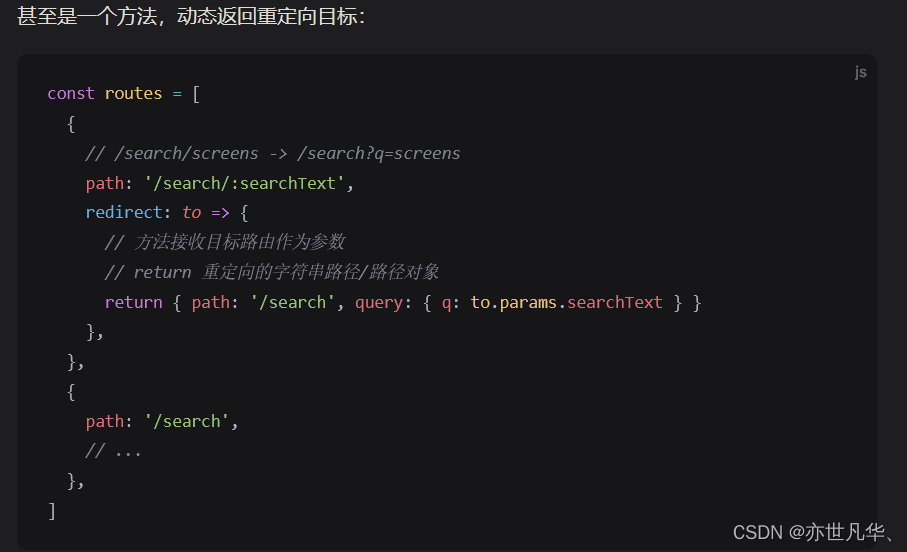
当然官方也给我们提供其他的方式:


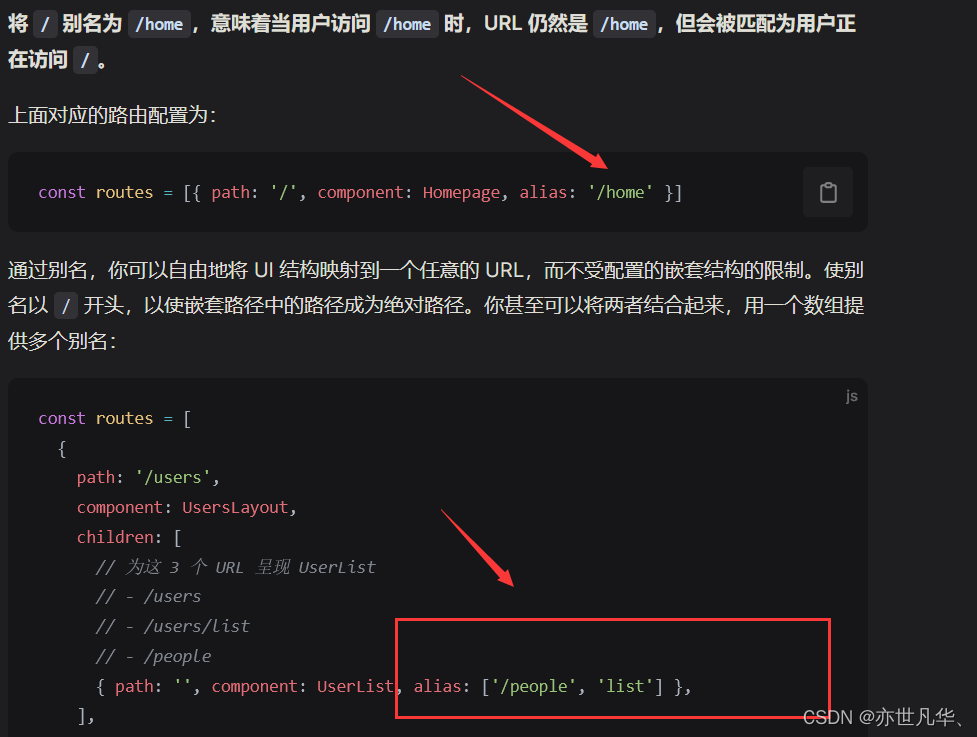
设置别名的意思就是,你给这路径设置一些其他的名字,你访问这些名字也能访问这个组件的内容

Vue3路由的基本操作就讲解到这,下一篇文章会继续讲解vue3导航守卫的相关内容,喜欢的朋友可以点击关注一键三联,您的支持就是博主创作的最大动力!!!
