ui设计自学学的出来吗天津seo建站
1.页面结构
Home.vue下包含aside.vue和menu.vue

2.TAside.vue el-menu左侧菜单栏显示
注意:
- 要使用收缩与展开,el-aside必须设置width="collapse",否则收缩展开会出现收缩后,el-aside宽度不变窄
- 需要使用动态改变展开收缩值 :collapse="isCollapse"
- @open="handleOpen"展开后改变isCollapse的值(@close="handleClose"不生效也不影响效果)
- :collapse-transition="false"关闭动画效果
- el-menu-item中的菜单项必须放在template中,且solt为title否则,展开收缩的会不包含菜单文字<template #title>{{menu.authName}}</template>
- 必须设置.el-menu-vertical-demo:not(.el-menu--collapse)样式
<el-aside width="collapse"><el-scrollbar><div v-bind="menuContent"><el-menu:default-active="$route.path":collapse="isCollapse"class="el-menu-vertical-demo"@open="handleOpen":collapse-transition="false"routeractive-text-color="#ffd04b"background-color="#545c64"text-color="#fff"><!-- 根据后端返回rights数据渲染菜单 --><el-menu-item :index="menu.path" v-for="menu in showMenuList" :key="menu.id"><el-icon v-if="menu.icon"><component :is="iconMapping[menu.icon]" /></el-icon><template #title>{{menu.authName}}</template></el-menu-item></el-menu></div></el-scrollbar></el-aside><script setup>
import { ref, inject } from "vue";
// 设置菜单栏可折叠
const isCollapse = inject('isCollapse', ref(false))
const handleOpen = (key, keyPath) => {isCollapse.value = false;
};
</script><style>
.el-menu-vertical-demo:not(.el-menu--collapse){width: 200px;min-height: 400px;
}
</style>3.TMain.vue中设置展开收缩按钮
<div class="tab-box"><!-- 折叠菜单 --><div class="collapse-btn" @click="collapseNav"><el-icon><Fold /></el-icon></div><!-- 选项卡 --><el-tabs></el-tabs>
....
<script setup>
import { ref,inject } from "vue";
// 设置菜单栏可折叠
const isCollapse = inject('isCollapse', ref(false))
const collapseNav = () =>{isCollapse.value = !isCollapse.value;
}
</script><style>
.tab-box {display: flex;
}.collapse-btn {font-size: 24px;margin-right: 10px;color: #545c64;padding-top: 6px;
}
</style>4.TAside.vue和TMain.vue页面共享的isCollapse
isCollapse有两个页面的父级页面Home.vue通过provide注入响应式数据后 ,子页面inject获取,更改后也会具有响应性
import { provide, ref} from 'vue'
// 组合式API引入后可以直接使用,不需要再到components中引入
import TAside from '@/components/TAside.vue'
import TMain from '@/components/TMain.vue'
// 注入左侧菜单栏显示与否值
const isCollapse = ref(false);
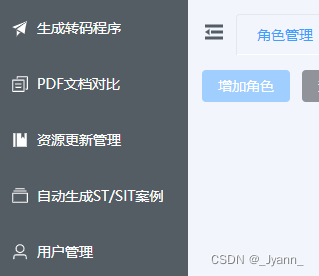
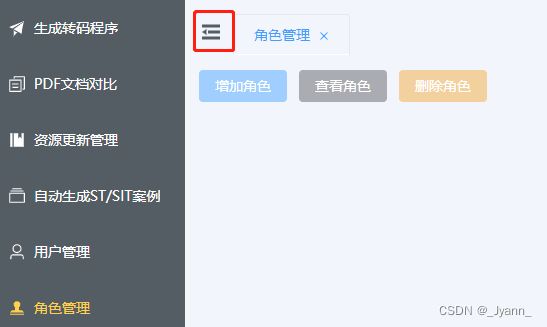
provide("isCollapse", isCollapse);5.效果