网站建设先学什么软文代写发布
当年一款手机节奏音游,相信不少人都玩过或见过。最近也是将其做了出来分享给大家。
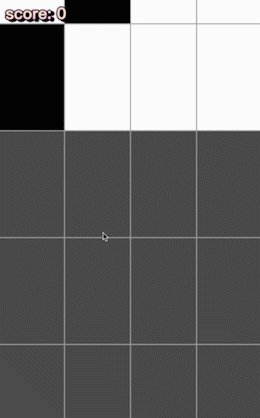
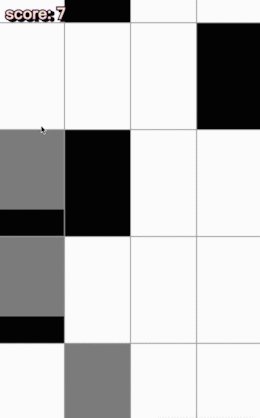
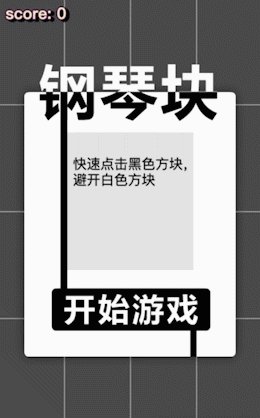
游戏的基本玩法:点击下落的黑色方块,弹奏音乐。(下落的速度会越来越快)

可以进行试玩,手机玩起来效果会更好些。
点击试玩
游戏使用了一首儿歌乐谱,听出来是啥了吗^ ^
----------------------------------------------------------------------
长期更新不同类型 H5 游戏,进行经验分享
对游戏感兴趣的小伙伴,加个关注哈
----------------------------------------------------------------------
实现功能
- 制作了简单的近乎黑白的显示界面。
- 加入了音频乐谱,可以快速弹奏出一首简单的音乐。
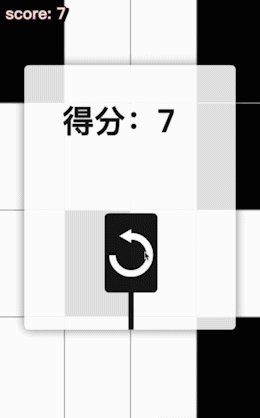
- 游戏加入了Game Over的判断,当点击两次,或为点击黑色方块时,游戏结束。
源码地址:pro.youyu001.com
制作思路
- 游戏的主场景使用了js绘图进行制作,里面的方块都是程序画出来的。
- 音乐方面采用了weixin的js控件,进行了预加载处理。
- 不同的音色,找了10几个音节的Mp3文件,演奏时进行播放控制。
- 声音播放时做了一个音频对象池子,进行音乐的播放和停止后的回收。
以上为开发的一些思路和关键点。欢迎一起讨论
代码说明
1、通过绘图方式,制作了游戏中钢琴按键的效果。
this.graphics = new PIXI.Graphics();
this.graphics.beginFill(this.color, 1);
this.graphics.drawRect(0, 0, w, h);
this.addChild(this.graphics);2、游戏的按钮进行了对象化处理,控制了按钮的下落速度,显示状态与点击事件等。
function Rect(w, h, rectType) {//对象继承ContainerPIXI.Container.call(this);//用于控制回掉函数的本对象属性控制var self = this;this.clicked = true;this.rectType = rectType;this.color = 0x555555;if(this.rectType == 0) {//黑色this.color = 0x000000;this.clicked = false;} else if(this.rectType == 1){//白色this.color = 0xFFFFFF;} this.graphics = new PIXI.Graphics();this.graphics.beginFill(this.color, 1);this.graphics.drawRect(0, 0, w, h);this.addChild(this.graphics);//添加黑色或白色方块点击事件if(this.rectType != 2) {this.interactive = true;this.on("click", function(){self.play();});this.on("touchstart", function(){self.play();});}this.play = function() {//方块只能点击一次,添加此验证if(this.rectType == 0 && this.clicked == false) {//记录点击状态this.clicked = true;//黑色方块被点击变色self.graphics.beginFill(0x888888, 1);self.graphics.drawRect(0, 0, 123, 150);//按照乐谱寻找需要播放的音色var mIndex = musicArrListIndex[music[musicIndex]];var audio = musicArrList[music[musicIndex]][mIndex];//播放音乐audio.play();//切换同音色的声音对象,解决同音色一起播放问题mIndex ++;if(mIndex >= 5) {mIndex = 0;}//记录同音色 播放的序列,5选1musicArrListIndex[music[musicIndex]] = mIndex;musicIndex ++;//乐谱循环播放if(musicIndex >= music.length - 1) {musicIndex = 0;}//得分score ++;scoreTxt.text = "score: " + score;} else {//黑色方块被点击变红self.graphics.beginFill(0xff1111, 1);self.graphics.drawRect(0, 0, 123, 200);over();}}}
//对象继承Container的属性方法
Rect.prototype = Object.create(PIXI.Container.prototype);3、游戏中的音频处理模块,音频预加载。
//iphone手机声音预加载兼容document.addEventListener("WeixinJSBridgeReady", function () {var controls = document.getElementsByTagName('audio');for(var i=0; i<controls.length; i++){controls[i].load();controls[i].pause();}}, false);4、乐谱与音频对象的代码逻辑编写。
//乐谱
var music = [1,1,1,3,5,5,5,5,6,6,6,8,5,4,4,6,6,3,3,3,3,2,2,2,2,5,5,1,1,1,3,5,5,5,5,6,6,6,8,5,4,4,4,6,3,3,3,3,3,3,2,2,2,3,1];
var musicIndex = 0;//储存声音autio对象
var musicArrList = [];
var musicArrListIndex = [];
for(var i=1;i<10;i++){//创建声音var musicArr = [];//初始化9个音色for(var j = 0; j < 5;j ++) {var audio = new Audio();audio.autoplay = true;audio.src='';audio.src = 'audio/'+i+'.mp3';audio.load();audio.pause();audio.preload="auto";document.body.appendChild(audio);musicArr.push(audio); }musicArrListIndex.push(0);musicArrList.push(musicArr);
}