做网站如何找广告商百度推广竞价开户
1 概述
在移动互联网蓬勃发展的今天,移动应用给我们生活带来了极大的便利,这些便利的本质在于数据的互联互通。因此在应用的开发中数据存储占据了非常重要的位置,HarmonyOS应用开发也不例外。
2 什么是首选项
首选项为应用提供Key-Value键值型的数据存储能力,支持应用持久化轻量级数据,并对其进行增删除改查等。该存储对象中的数据会被缓存在内存中,因此它可以获得更快的存取速度,下面详细介绍下首选项的开发过程。
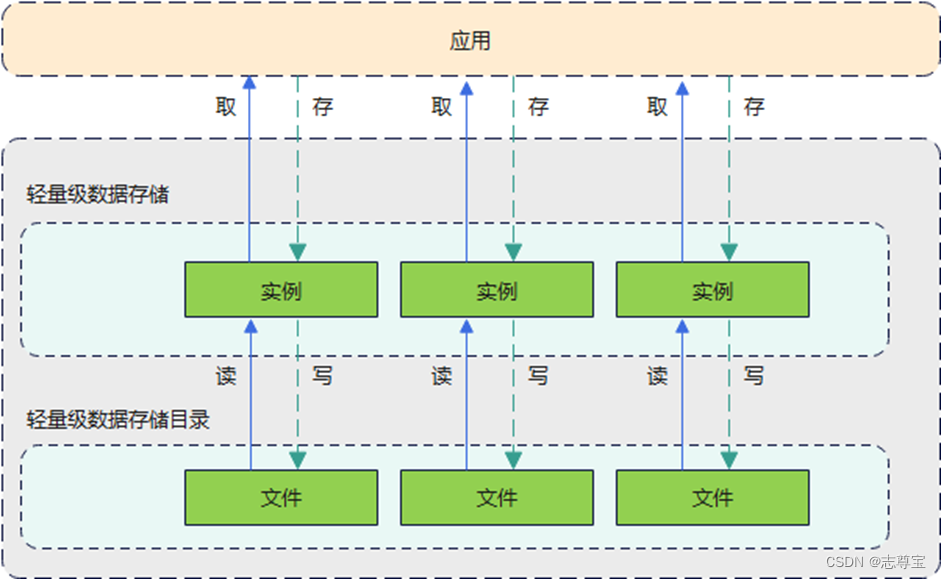
3 首选项运作机制
首选项的特点是:
1、以Key-Value形式存储数据
Key是不重复的关键字,Value是数据值。
2、非关系型数据库
区别于关系型数据库,它不保证遵循ACID(Atomicity, Consistency, Isolation and Durability)特性,数据之间无关系。
进程中每个文件仅存在一个Preferences实例,应用获取到实例后,可以从中读取数据,或者将数据存入实例中。通过调用flush方法可以将实例中的数据回写到文件里。

与关系数据库的区别:

4 常用接口介绍
常用接口有:保存数据(put)、获取数据(get)、是否包含指定的key(has)、删除数据(delete)、数据持久化(flush)等,后面依次详细介绍接口使用。
常用接口使用前提
1、需要导入@ohos.data.preferences模块到PreferencesUtil开发环境中,实例名字命名为dataPreferences,同时定义两个常量PREFERENCES_NAME和KEY_APP_FONT_SIZE。(注:把常用接口封装在PreferencesUtil工具类里面,为了方便后面代码直接调用)相关代码实现如下:
// PreferencesUtil.ets
import dataPreferences from '@ohos.data.preferences';...const PREFERENCES_NAME = 'myPreferences'; // 首选项名字const KEY_APP_FONT_SIZE = 'appFontSize'; // 首选项Key字段
2、需要在entryAbility的onCreate方法获取首选项实例,以便后续能进行保存、读取、删除等操作,获取实例需要上下文context和文件名字PREFERENCES_NAME,相关代码实现如下:
// entryAbility.ets onCreate(want, launchParam) {Logger.info(TAG, 'onCreate');globalThis.abilityWant = want;// 创建首选项PreferencesUtil.createFontPreferences(this.context);...}
// PreferencesUtil.ets createFontPreferences(context) {globalThis.getFontPreferences = (() => {// 获取首选项实例let preferences: Promise<dataPreferences.Preferences> = dataPreferences.getPreferences(context, PREFERENCES_NAME);return preferences;});}
保存数据(put)
1、在entryAbility的onCreate方法,调用PreferencesUtil.saveDefaultFontSize保存默认数据,先用has方法判断当前key是否有存在,如果没有就通过put方法把用户数据保存起来,该方法通过key-value键值对方式保存,常量KEY_APP_FONT_SIZE作为key,用户数据fontSize作为value,再通过flush方法把数据保存到文件,相关代码实现如下:
// entryAbility.ets onCreate(want, launchParam) {Logger.info(TAG, 'onCreate');globalThis.abilityWant = want;...// 设置字体默认大小PreferencesUtil.saveDefaultFontSize(Constants.SET_SIZE_STANDARD);}
// PreferencesUtil.ets saveDefaultFontSize(fontSize: number) {globalThis.getFontPreferences().then((preferences) => {// 判断保存的key是否存在preferences.has(KEY_APP_FONT_SIZE).then(async (isExist) => {Logger.info(TAG, 'preferences has changeFontSize is ' + isExist);if (!isExist) {// 保存数据await preferences.put(KEY_APP_FONT_SIZE, fontSize);preferences.flush();}}).catch((err) => {Logger.error(TAG, 'Has the value failed with err: ' + err);});}).catch((err) => {Logger.error(TAG, 'Get the preferences failed, err: ' + err);});}
2、在SetFontSizePage页面,当手指移动Slider滑动条时,在onChange方法回调当前进度值,把当前进度值通过PreferencesUtil.saveChangeFontSize方法保存起来,再通过flush方法把数据保存到文件,相关代码实现如下:
// SetFontSizePage.etsbuild() {Row() {Slider({...}).onChange((value: number) => {// 保存当前进度值PreferencesUtil.saveChangeFontSize(this.changeFontSize);})}}
// PreferencesUtil.ets saveChangeFontSize(fontSize: number) {globalThis.getFontPreferences().then(async (preferences) => {// 保存数据await preferences.put(KEY_APP_FONT_SIZE, fontSize);preferences.flush();}).catch((err) => {Logger.error(TAG, 'put the preferences failed, err: ' + err);});}
获取数据(get)
在HomePage的onPageShow方法,调用PreferencesUtil.getChangeFontSize方法获取用户数据,调用get方法获取,该方法通过key-value键值对方式读取,常量KEY_APP_FONT_SIZE作为key,默认数据fontSize作为value,把的到的结果赋值给变量fontSize,通过return方式把值返回去,相关代码实现如下:
// HomePage.etsonPageShow() {PreferencesUtil.getChangeFontSize().then((value) => {this.changeFontSize = value;Logger.info(TAG, 'Get the value of changeFontSize: ' + this.changeFontSize);});}
// PreferencesUtil.ets async getChangeFontSize() {let fontSize: number = 0;const preferences = await globalThis.getFontPreferences();fontSize = await preferences.get(KEY_APP_FONT_SIZE, fontSize);return fontSize;}
是否包含指定的key(has)
通过has方法判断首选项中是否包含指定的key,保证指定的key不会被重复保存,相关代码实现如下:
// PreferencesUtil.ets saveDefaultFontSize(fontSize: number) {globalThis.getFontPreferences().then((preferences) => {// 判断保存的key是否存在preferences.has(KEY_APP_FONT_SIZE).then(async (isExist) => {Logger.info(TAG, 'preferences has changeFontSize is ' + isExist);}).catch((err) => {Logger.error(TAG, 'Has the value failed with err: ' + err);});}).catch((err) => {Logger.error(TAG, 'Get the preferences failed, err: ' + err);});}
数据持久化(flush)
通过flush方法把应用数据保存到文件中,使得应用数据保存期限变长,相关代码实现如下:
// PreferencesUtil.ets saveChangeFontSize(fontSize: number) {globalThis.getFontPreferences().then(async (preferences) => {// 保存数据await preferences.put(KEY_APP_FONT_SIZE, fontSize);// 数据持久化preferences.flush();}).catch((err) => {Logger.error(TAG, 'put the preferences failed, err: ' + err);});}
删除数据(delete)
删除首选项数据需要获取preferences实例,用delete方法删除指定的key所对应的值,常量KEY_APP_FONT_SIZE作为key,通过Promise异步回调是否删除成功,相关代码实现如下:
// PreferencesUtil.ets async deleteChangeFontSize() {const preferences: dataPreferences.Preferences = await globalThis.getFontPreferences();// 删除数据let deleteValue = preferences.delete(KEY_APP_FONT_SIZE);deleteValue.then(() => {Logger.info(TAG, 'Succeeded in deleting the key appFontSize.');}).catch((err) => {Logger.error(TAG, 'Failed to delete the key appFontSize. Cause: ' + err);});}
