推广平台下载如何进行搜索引擎的优化
1. 定位页面(多窗口切换)
WebDriver提供了处理多个窗口的能力,这是通过使用“WebDriver.switchTo.window()”方法来切换到已知名称的窗口来实现的。如果名称未知,您可以使用“WebDriver.getWindowHandles()”获取已知窗口列表。您可以将句柄传递给switchTo.window()。
-
获取当前窗口句柄
driver.current_window_handle -
返回的所有窗口的句柄到当前会话
driver.window_handles -
切换窗口,可以实现在不同的窗口之间切换。
switch_to.window()
示例代码:
# 模拟按下回车键进行搜索
search_box.send_keys(Keys.RETURN)
# 等待页面加载
driver.implicitly_wait(15)
# 切换新窗口
window_handles = driver.window_handles
driver.switch_to.window(window_handles[1])
2. 定位界面元素
WebDriver中的find_element() 方法用来查找元素,并返回 WebElement 对象。其中,find_element是直接WebElement 对象,find_elements是直接WebElement 对象的列表(list),也就是多个对象(需要注意)。
详细内容参考官方文档,https://www.selenium.dev/documentation/webdriver/elements/。举例介绍如下:

<html>
<body>
<style>
.information {background-color: white;color: black;padding: 8px;
}
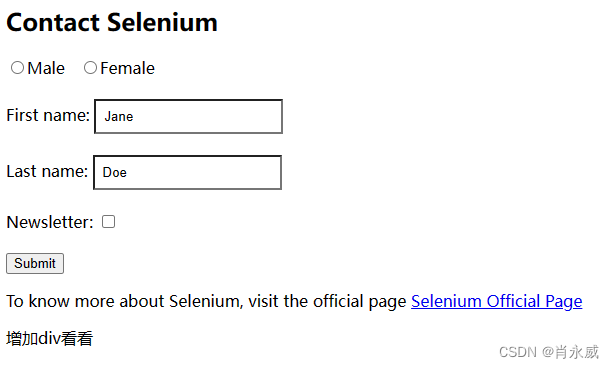
</style><h2>Contact Selenium</h2><form action="/action_page.php"><input type="radio" name="gender" value="m" />Male <input type="radio" name="gender" value="f" />Female <br><br><label for="fname">First name:</label><input class="information" type="text" id="fname" name="fname" value="Jane"><br><br><label for="lname">Last name:</label><input class="information" type="text" id="lname" name="lname" value="Doe"><br><br><label for="newsletter">Newsletter:</label><input type="checkbox" name="newsletter" value="1" /><br><br><input type="submit" value="Submit">
</form> <p>To know more about Selenium, visit the official page
<a href ="www.selenium.dev">Selenium Official Page</a>
</p><div id='adddiv'>增加div看看</div></body>
</html>
| 定位方式 | By | 说明 |
|---|---|---|
| id | By.ID | 定位ID属性与搜索值匹配的元素 |
| name | By.NAME | 定位NAME属性与搜索值匹配的元素 |
| class_name | By.CLASS_NAME | 定位具有包含搜索值的类名的元素(不允许使用复合类名) |
| tag_name | By.TAG_NAME | 定位标签名与搜索值匹配的元素 |
| link_text | By.LINK_TEXT | 定位可见文本与搜索值匹配的锚点元素 |
| partial_link_text | By.PARTIAL_LINK_TEXT | 定位可见文本部分与搜索值匹配的锚点元素 |
| css_selector | By.CSS_SELECTOR | 定位与CSS选择器匹配的元素 |
| xpath | By.XPATH | 定位与XPath表达式匹配的元素 |
class name
HTML页面的Web元素可以具有class属性。在上面的HTML代码片段中可以看到一个示例。我们可以使用Selenium中的class name定位器来识别这些元素。
driver = webdriver.Chrome()driver.find_element(By.CLASS_NAME, "information")css selector
CSS是用于样式化HTML页面的语言。我们可以使用css selector定位器策略来识别页面上的元素。如果元素具有id,则创建定位器为css = #id。否则,我们遵循的格式是css =[attribute=value]。让我们从上面的HTML代码片段中看一个示例。我们将使用css为First Name文本框创建定位器。
driver.find_element(By.CSS_SELECTOR, "#fname")
xpath
HTML文档可以被视为XML文档,然后我们可以使用xpath来定位感兴趣的元素。XPath是从文档的根开始遍历的路径,可以是绝对XPath或相对XPath。例如,/html/form/input[1]将返回男性单选按钮。或者XPath也可以是相对的,例如//input[@name=‘fname’]将返回名字文本框。让我们使用xpath为女性单选按钮创建定位器。
driver.find_element(By.XPATH, "//input[@value='f']")
3. 操作
3.1. 键盘操作
键盘操作是指与网页交互的任何键输入设备的一种表示。使用键盘只能完成两项操作:按下一个键和释放按下的键。除了支持ASCII字符外,每个键盘按键都有指定的序列来表示可以按下或释放。
例如,输入关键字,按下回车键搜索。
# 在搜索框中输入关键词search_box.send_keys("selenium")# 模拟按下回车键进行搜索search_box.send_keys(Keys.RETURN)
3.2. 鼠标键操作
鼠标操作是指与网页交互的任何指针设备的一种表示。使用鼠标只能完成三项操作:按下一个按钮、释放按下的按钮和移动鼠标。Selenium提供了方便的方法,将这些动作以最常见的方式组合在一起。
这种方法结合了将鼠标移动到元素的中心并按下和释放鼠标左键的动作,否则称为“点击”。
# 模拟用鼠标点击链接操作clickable = driver.find_element(By.LINK_TEXT, "哈尔滨")ActionChains(driver).click(clickable ).perform()
3.3. 界面加载等待
driver.implicitly_wait(n),n是设置时长,单位为秒。
隐性等待设置了一个时间,在一段时间内网页是否加载完成,如果完成了,就进行下一步,在设置的时间内没有加载完成,则会报超时加载。
另外一点,隐性等待的设置是全局性的,在开头设置过之后,整个的程序运行过程中都会有效,都会等待页面加载完成,不需要每次设置一遍。
4. 小结
完整代码示例:
from selenium import webdriver
from selenium.webdriver import Keys, ActionChains
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome() url = 'https://www.****'
driver.get(url)
driver.maximize_window()search_box = driver.find_element(By.LINK_TEXT, "哈尔滨")
ActionChains(driver).click(search_box).perform()
driver.implicitly_wait(10)# 获取搜索框元素
search_box = driver.find_element(By.ID ,"search-input") # 按ID查询# 在搜索框中输入关键词
search_box.send_keys("群力家园(C区)")
# 模拟按下回车键进行搜索
search_box.send_keys(Keys.RETURN)# 切换新窗口
window_handles = driver.window_handles
driver.switch_to.window(window_handles[1])
# 定位详细链接
xpath = "//*[@id='esfMain']/section/div/div/a"
driver.find_element(By.XPATH, xpath).click()
# 再切换窗口
window_handles = driver.window_handles
driver.switch_to.window(window_handles[3])
# 获取详细数据
selector2 = "#__layout > div > div.props-main.w-1170 > div.props-body > div.props-right > div.maininfo > div.info > div"
search_results2 = driver.find_element(By.CSS_SELECTOR, selector2)
search_results2.text
使用Selenium工具可以模拟人工操作应用,完成相应工作,以此提高工作效率。从技术角度来看,Selenium还是比较容易实现的。
参考:
测试界的飘柔. Selenium实现多页面切换. CSDN博客. 2023.07
肖永威. 基于Selenium技术方案的爬虫入门实践. CSDN博客. 2023.08
