中山建网站咨询电话不受限制的浏览器
vite+vue3+ts中使用require.context|报错require is not defined|获取文件夹中的文件名
目录
- vite+vue3+ts中使用require.context|报错require is not defined|获取文件夹中的文件名
- 一、问题背景
- 二、报错原因
- 三、解决方法
一、问题背景
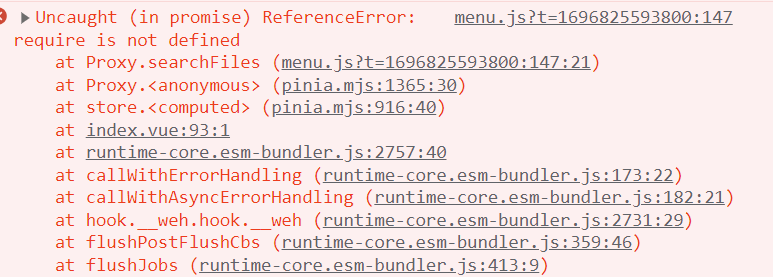
如题在vite+vue3+ts中使用required.context时报错如下:
代码:需求为获取文件夹中的后缀为.vue的文件相对路径
const files = require.context('@/views', true, /\.vue$/)
const result = []
files.keys().forEach((key) => {result.push({label: key.replace(/(\.\/|\.vue)/g, ''),value: key.replace(/(\.\/|\.vue)/g, '')})
})
报错如下:

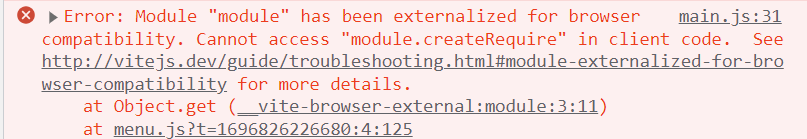
按照网上搜到的解决方案在代码中加入两行代码(如下)后,产生新的报错如下:
import { createRequire } from 'module';
const require = createRequire(import.meta.url);

二、报错原因
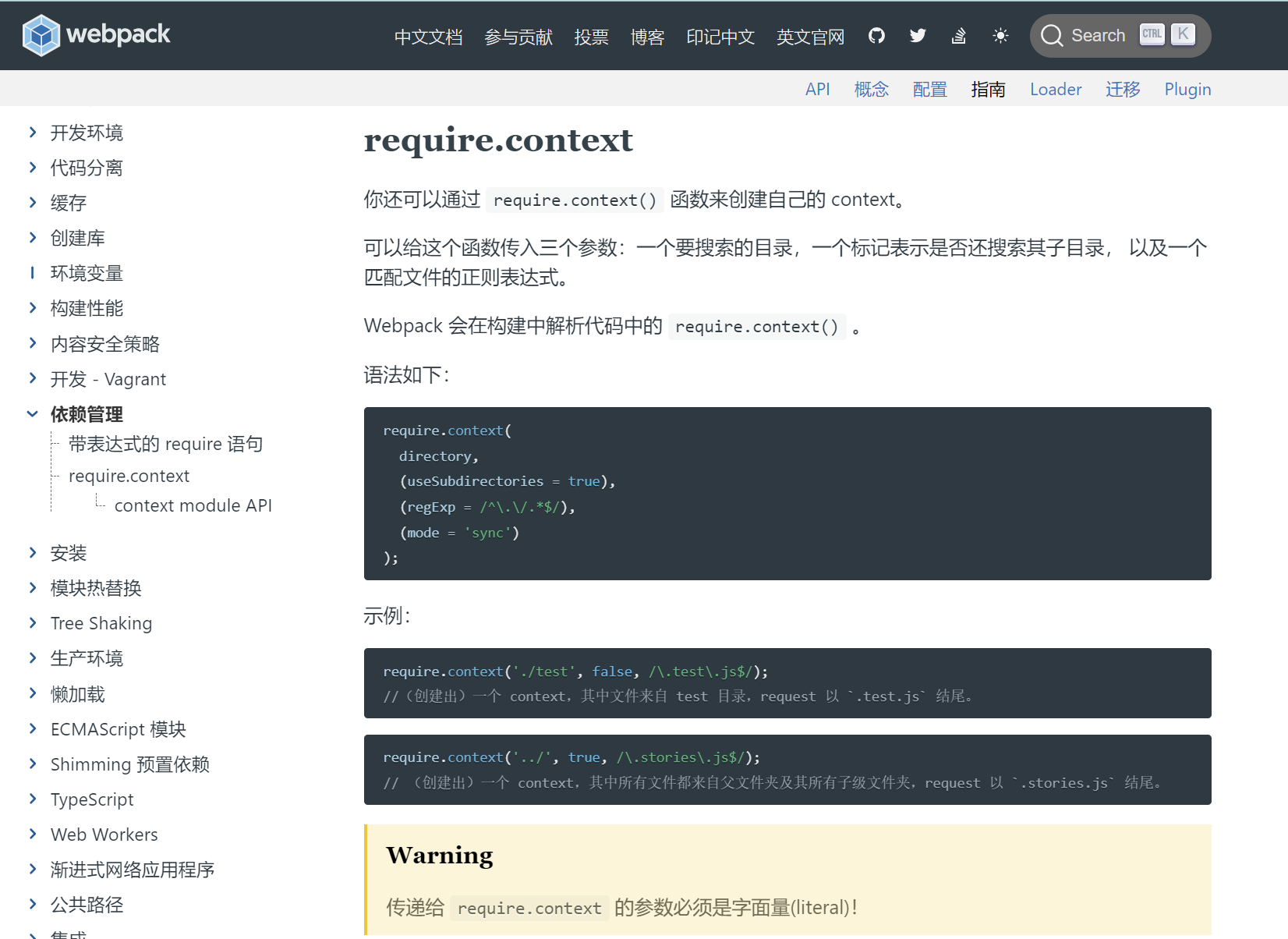
require.context()是webpack用来查找文件内容的,在vite中不适用。webpack官网对require.context的详解如下:
网址: requirecontext

三、解决方法
在vite中可以使用import.meta.glob()方法实现导入资源,注意import.meta.globEager()已弃用。
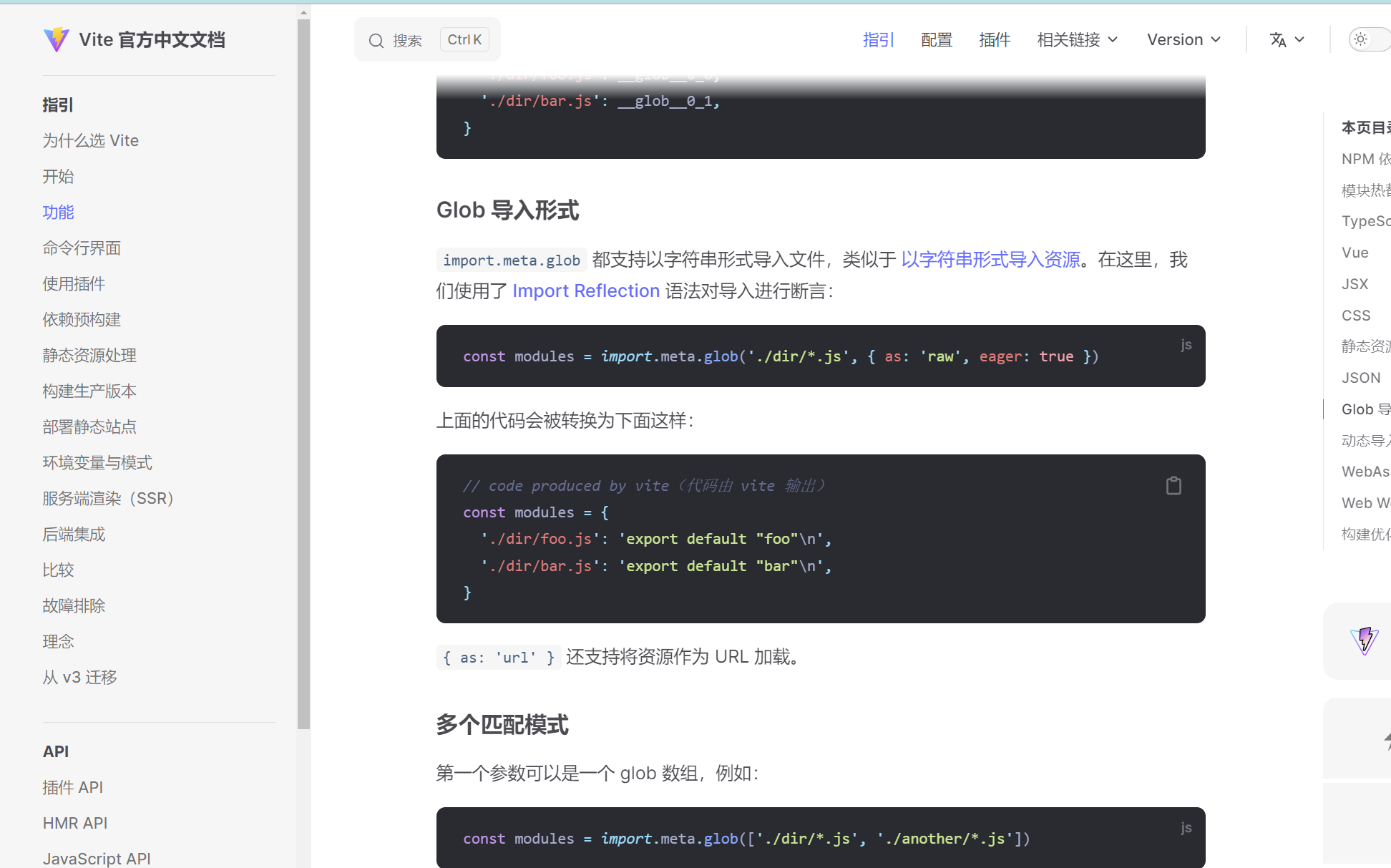
官网详解:
网址:import.meta.glob

修改后可用的代码如下:
// 获取src/pages下的vue文件地址
searchFiles () {const files = import.meta.glob( '@/pages/**/*.vue', { eager: true })console.log('files',files);const result = []Object.keys(files).forEach(fileName=>{// console.log('fileName',fileName);result.push({label: fileName.replace(/(\.\/|\.vue)/g, ''),value: fileName.replace(/(\.\/|\.vue)/g, '')})})this.vue_files = resultconsole.log('vue files',this.vue_files);
}
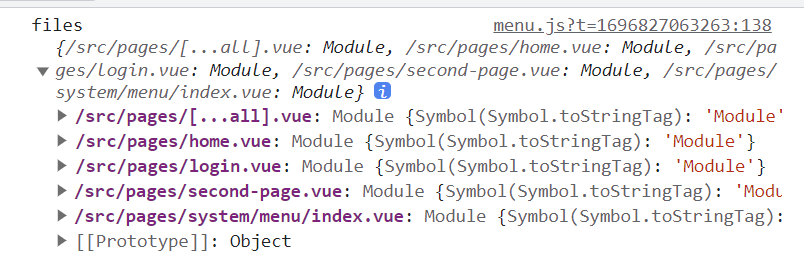
打印出的files格式如下:如果想获得文件的相对路径,则用Object.keys()获取到files对象的key值即可

注:/**的意思是匹配所有文件夹及里面的子文件夹,相当于reqiure.context中第二个参数useSubdirectories = true的作用。
/**的意思是所有文件夹及里面的子文件夹
/*是所有文件夹,不含子文件夹
