专注电子商务网站建设google推广工具
介绍
本文展示了一个炫酷的按钮特效实现方案。通过HTML和CSS配合,创建了一个具有发光边框动画效果的按钮。HTML部分采用a标签嵌套6个span元素来构建边框轮廓,CSS则通过transform属性和过渡效果实现边框线条的展开动画。当鼠标悬停时,按钮会呈现蓝色发光效果,同时边框从四周逐渐展开,形成完整的发光边框。代码中巧妙运用了transform-origin和transition-delay属性,使各边框线条按特定顺序和方向展开,营造出流畅的视觉效果。整个实现仅需少量代码,适合作为网页交互元素的增强效果。
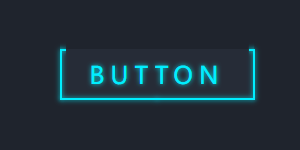
效果




代码实现
HTML嗲吗
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="ie=edge"></meta><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="style.css">
</head>
<body><a href="#">Button<span></span><span></span><span></span><span></span><span></span><span></span></a>
</body>
</html>
CSS代码实现
* {margin: 0;padding: 0;box-sizing: border-box;
}body {display: flex;justify-content: center;align-items: center;min-height: 100vh;background-color: #1f242d;
}a {position: relative;display: inline-block;color: rgba(255, 255, 255, 0.4);font-size: 1.5em;letter-spacing: 0.1em;text-decoration: none;text-transform: uppercase;background-color: #262c37;padding: 10px 30px;transition: 0.5s;transition-delay: 0.8s;
}a:hover {color: #00eeff;letter-spacing: 0.25em;text-shadow: 0 0 5px #00eeff;transition-delay: 1ms;
}a span {position: absolute;display: block;background-color: #00eeff;box-shadow: 0 0 5px #00eeff;}a span:nth-child(1) {left: 0;top: 0;width: 50.5%;height: 1.5px;transform-origin: left;transform: scaleX(0);transition: transform 0.5s;
}a:hover span:nth-child(1) {transform: scaleX(1);transform-origin: right;
}a span:nth-child(2) {right: 0;top: 0;width: 50.5%;height: 1.5px;transform-origin: right;transform: scaleX(0);transition: transform 0.5s;
}a:hover span:nth-child(2) {transform: scaleX(1);transform-origin: left;
}a span:nth-child(3) {right: 0;top: 0;width: 1.5px;height: 100%;transform-origin: bottom;transform: scaleY(0);transition: transform 0.5s;transition-delay: 0.4s;
}a:hover span:nth-child(3) {transform: scaleY(1);transform-origin: top;
}a span:nth-child(4) {left: 0;top: 0;width: 1.5px;height: 100%;transform-origin: bottom;transform: scaleY(0);transition: transform 0.5s;transition-delay: 0.4s;
}a:hover span:nth-child(4) {transform: scaleY(1);transform-origin: top;
}a span:nth-child(5) {left: 0;bottom: 0;width: 50.5%;height: 1.5px;transform-origin: right;transform: scaleX(0);transition: transform 0.5s;transition-delay: 0.8s;
}a:hover span:nth-child(5) {transform: scaleX(1);transform-origin: left;
}a span:nth-child(6) {right: 0;bottom: 0;width: 50.5%;height: 1.5px;transform-origin: left;transform: scaleX(0);transition: transform 0.5s;transition-delay: 0.8s;
}a:hover span:nth-child(6) {transform: scaleX(1);transform-origin: right;
}
