组培实验室建设网站流量大的推广平台有哪些
一、axios 请求
1、axios post 提交的请求的 content-type 为 json
默认情况下,axios将JavaScript对象序列化为JSON,再发送数据application/x-www-form-urlencoded格式相反,您可以使用URLSearchParamsAPI,也就是支持在绝大多数浏览器中。
const params = new URLSearchParams({ foo: 'bar' });
params.append('extraparam', 'value');
axios.post('/foo', params);1.1
Query string (Older browsers)
For compatibility with very old browsers, there is a polyfill available (make sure to polyfill the global environment).
Alternatively, you can encode data using the qs library:
const qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 }));或者 es6
import qs from 'qs';
const data = { 'bar': 123 };
const options = {method: 'POST',headers: { 'content-type': 'application/x-www-form-urlencoded' },data: qs.stringify(data),url,
};
axios(options);1.2 如果content-type头设置为“application/x-www-form-urlencoded”,Axios会自动将数据对象序列化为urlencoded格式。
const data = {x: 1,arr: [1, 2, 3],arr2: [1, [2], 3],users: [{name: 'Peter', surname: 'Griffin'}, {name: 'Thomas', surname: 'Anderson'}],
};await axios.postForm('https://postman-echo.com/post', data,{headers: {'content-type': 'application/x-www-form-urlencoded'}}
);2. 表单数据
将数据作为多部分/表单数据您需要传递一个formData实例作为有效负载。设置内容类型不需要header,因为Axios根据有效负载类型猜测它。
const formData = new FormData();
formData.append('foo', 'bar');axios.post('https://httpbin.org/post', formData);2.1 Axios支持对FormData对象的自动对象序列化,如果请求内容类型标题设置为多部分/表单数据。
import axios from 'axios';axios.post('https://httpbin.org/post', {x: 1}, {headers: {'Content-Type': 'multipart/form-data'}
}).then(({data}) => console.log(data));2.2您可以通过设置环境。表单数据config变量,但在大多数情况下您可能不需要它:
const axios = require('axios');
var FormData = require('form-data');axios.post('https://httpbin.org/post', {x: 1, buf: new Buffer(10)}, {headers: {'Content-Type': 'multipart/form-data'}
}).then(({data}) => console.log(data));3.提交文件
3.1 单个文件
await axios.postForm('https://httpbin.org/post', {'myVar' : 'foo','file': document.querySelector('#fileInput').files[0]
});3.2 多个文件
await axios.postForm('https://httpbin.org/post', {'files[]': document.querySelector('#fileInput').files
});3.3 或者直接写入
await axios.postForm('https://httpbin.org/post', document.querySelector('#fileInput').files)4. 将HTML表单元素作为有效负载传递,以将其作为多部分/表单数据内容。
await axios.postForm('https://httpbin.org/post', document.querySelector('#htmlForm'));4.1 表单数据和html表单对象也可以作为JSON通过显式设置Content-Type标题至application/json
await axios.post('https://httpbin.org/post', document.querySelector('#htmlForm'), {headers: {'Content-Type': 'application/json'}
})二、element 的一些问题
1、form label solt 动态 label 名称
官网没有给出明确的举例,这里给新手的小伙伴举一个例子。

1.1 官网使用介绍说明 label 是字符串,但是在平时的使用中一般是动态的。
<el-form-item label="活动区域"><el-select v-model="sizeForm.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item>
1.2 使用插槽
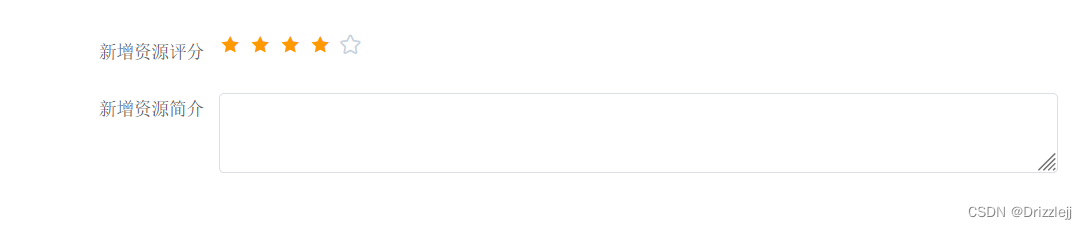
<el-form-item v-if="this.dialogtitle==='新增资源'"><div slot="label"><span>{{this.dialogtitle}}评分</span></div><div class="block"><el-rate v-model="form.value" :colors="colors"></el-rate></div>
</el-form-item>
<el-form-item><div slot="label"><span>{{this.dialogtitle}}简介</span></div><el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>效果如下:

1.3 其他使用插槽的地方类似,比如 dialog 对话框的自定义 titile :
<el-dialog :show-close="false" width="60%" :visible.sync="this.dialog"><div slot="title" class="dialog-title"><el-button>{{this.dialogtitle}}</el-button></div>
</el-dialog>2、upload
2.1 http-request 覆盖默认的 action 上传,此时 action 可写为 action=" ",
<template><div><el-uploadclass="avatar-uploader"action="":http-request="httprequest":show-file-list="false":on-change="handleAvatarChange":before-upload="beforeAvatarUpload"><img v-if="imageUrl" :src="imageUrl" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i></el-upload></div>
</template><script>
export default {data() {return {imageUrl:'',file:{},};},methods: {httprequest(param){//将图片暂存在 file 中this.file = param.file},handleAvatarChange(file) {this.imageUrl = URL.createObjectURL(file.raw); },beforeAvatarUpload(file) {const isJPG = file.type === 'image/jpeg';const isLt2M = file.size / 1024 / 1024 < 2;if (!isJPG) {this.$message.error('上传头像图片只能是 JPG 格式!');}if (!isLt2M) {this.$message.error('上传头像图片大小不能超过 2MB!');}return isJPG && isLt2M;}}
}
</script>三、本地开发,vue 前端上传的图片到 Django 后端(保存的是图片的绝对路径),此时前端如果要显示图片,可进行路径拼接,后端的域名 + 文件保存的路径+文件名例如:
<img style="height:200px" :src="'http://127.0.0.1:8000/media/img/'+obj.video_img.slice(48,)" alt="">obj.video_img.slice(48,) 这是 js 截取字符串的方法,因为我要得到我的文件名。obj.video_img 是后端返回的绝对路径。当然也可直接在后端存储的时候就处理,前端就不用麻烦了。
