大学生ppt免费模板网站北京软件开发公司
前文讲解,项目已经实现了数据库Dao数据接口,并通过spring security数据实现了对系统资源的保护。本文重点讲解Dao数据接口页面的实现,其中涉及页面导航栏、菜单栏及页面信息栏3各部分。
1、创建html页面
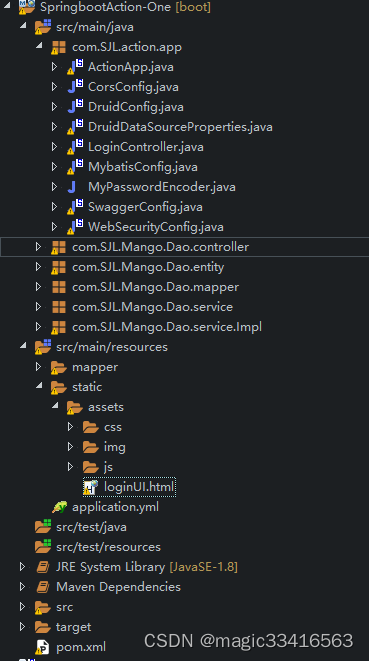
前文讲解中,资源目录已经建设完成,如图1所示;右键点击“assets”文件夹,弹出菜单中选择“new” → “HTML”,输入页面名称“mainfunction.html”,点击“finish”按钮,完成创建。

图1、项目目录
mainfunction.html创建完成之后,在浏览器中输入“http://localhost:2885/assets/mainfunction.html”地址,可以正确访问页面,如图2所示

图2、mainfunction.html初始页面
2、配置导航栏
(1)本人从事软件开发多年,经历项目较多,写了很多类似导航栏、菜单栏等配置生成工具文件,此处利用工具“createNav.js”,自动配置导航栏。导航栏配置信息如下:
var navData={
logoImg:"../assets/img/mysql.png",
name:"MySQL管理工具",
navArr:[
{id:"nav1",img:"../assets/img/MySQL3.png",name:"链接配置"},
{id:"nav2",img:"../assets/img/MySQL1.png",name:"创建数据库"},
{id:"nav3",img:"../assets/img/MySQL2.png",name:"添加任务"}
],
btnArr:[
{id:"exit",img:"../assets/img/退出.svg",name:"退出系统"},
{id:"username",img:"../assets/img/管理员.svg",name:"magic33416563"}
]
};
(2)添加页面编码格式
Mainfunction.html中添加“<meta charset="UTF-8">”语句,避免中文乱码。
(3)添加css样式文件
Mainfunction.html中添加“<link rel="stylesheet" type="text/css" href="css/demo.css">”常用css样式。
(4)添加js文件
Mainfunction.html中添加
“<script type="text/javascript" src="js/jquery.min.js"></script>”、
“<script type="text/javascript" src="js/createNav.js"></script>”
(5)拷贝 工具“createNav.js”使用的图标
导航栏配置完成之后,刷新浏览器地址栏,查看页面样式如下:

图3、maimfunction.html导航栏页面
备注:工具“createNav.js”,学友们关注博主,联系博主获取。createNav.js中带有导航栏功能按键代码,再次不做赘述,学友们根据需求自行修改,以完善各自的特定功能。
3、配置菜单栏
(1)此处利用工具“createMenu.js”,配置生成菜单栏。菜单栏配置信息如下:
var menuStyle={
width:"260px", //菜单栏宽度
position:{
top:"60px", //菜单栏位置
left:"0px"
},
bgImage:"../assets/img/lbj.jpg"
};
var arrow={arrow:"../assets/img/左侧聚合图标.svg",
arrow1:"../assets/img/左侧下拉图标.svg"};
var data=[
{menu:"用户管理系统", //数据库名称
name:"fhgc", //数据库缩写
icon:"../assets/img/防洪工程数据库栏目图标.svg", //使用图标
submenu:[
{menu:"用户",icon:"../assets/img/点.png",tableName:"rcvmin"}, //子菜单名称 ,子菜单图标,一般信息表名称
{menu:"部门",icon:"../assets/img/点.png",tableName:"lkcdnm"},
{menu:"日志",icon:"../assets/img/点.png",tableName:"rscmin"},
]
}
];
(2)添加“createMenu.js”文件
(3)拷贝 工具“createMenu.js”使用的图标
菜单栏配置完成之后,刷新浏览器地址栏,查看页面样式如下:

图3、mainfunction.html导航栏页面
备注:工具“createMenu.js”,学友们关注博主,联系博主获取。
3、添加datagrid信息栏
针对菜单栏具备多个菜单,每个菜单对应一张数据库表的情况,我们采用一个table.html访问不同的库表的功能;显示内容根据选取菜单进行替换。
(1)首先在mainfunction.html中添加iframe元素,用于链接table.html
在mainfunction.html内body中添加如下代码:
<div id="tableFather" style="position:absolute;top:60px;left:260px;width:86.3%;height:90.5%;overflow:hidden;">
<table id='table'>
</table>
</div>
(2)配置菜单功能
打开createMenu.js文件,找到subMenuClick()函数,配置不同菜单栏现实的页面,函数详细代码如下:
function subMenuClick(){
$(".submenu").on("click",function(){
switch(this.id){
case "日志":
$("#mainContent").attr("src","../assets/orangelogTable.html");
break;
case "用户":
break;
case "部门":
break;
default:
break;
}
});
}
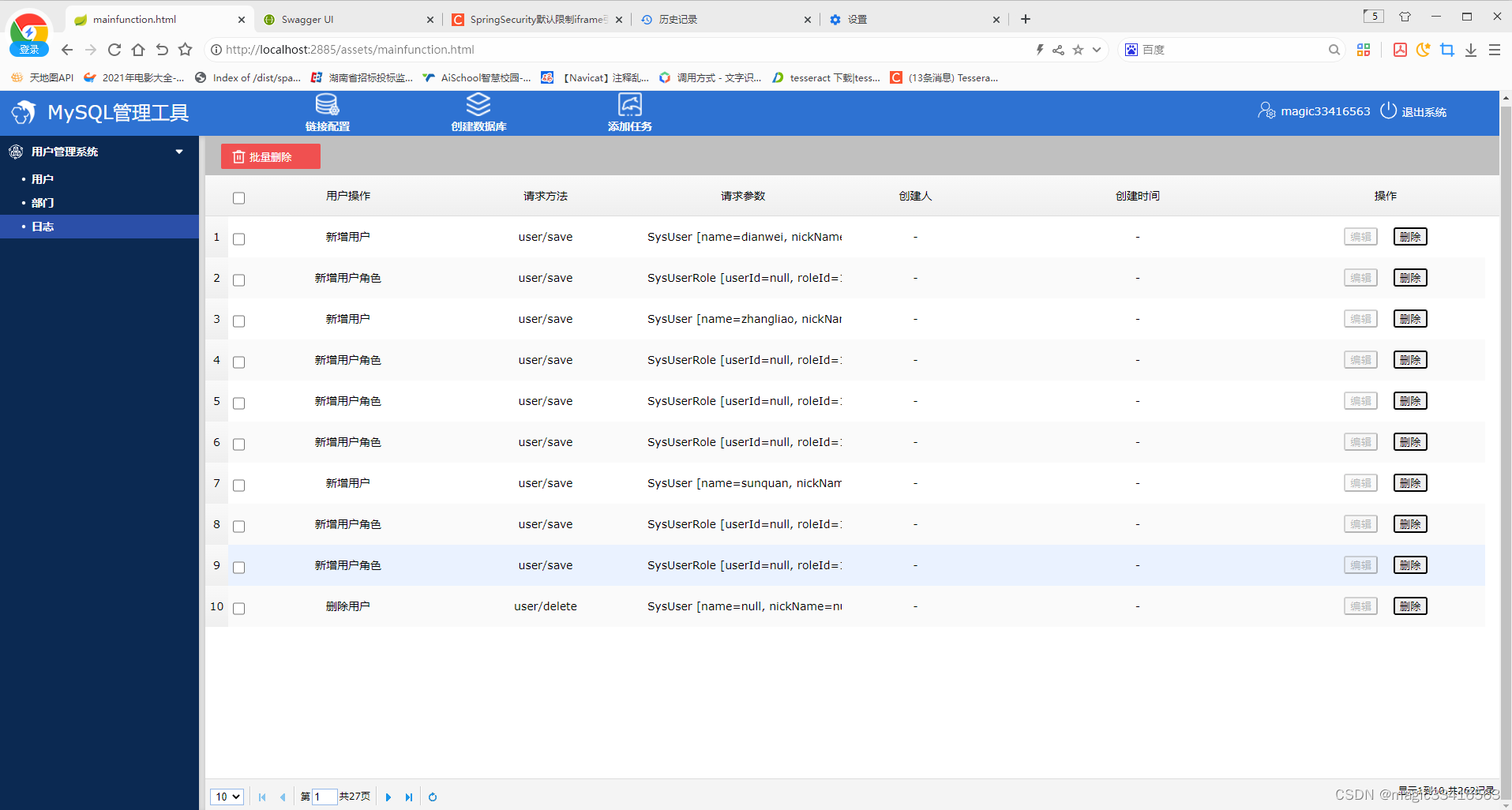
配置完成之后,点击菜单“日志”,页面显示如下:

图4、配置菜单页面
“用户”、“部门”等其他页面,学友们可以根据上述步骤进行添加,在此不做赘述,此文到此结束。
下文讲解springboot集成Oauth2.0授权包,对接spring security接口,进一步完善系统的授权机制,实现用户密码加密、授权过去以及“记住我”等功能,敬请等待。
