可信赖的常州网站建设seo提高网站排名
Ⅰ-如何改变 promise 的状态?
(1) resolve(value): 如果当前是 pending 就会变为 resolved
(2) reject(reason): 如果当前是 pending 就会变为 rejected
(3) 抛出异常: 如果当前是 pending 就会变为 rejected
Ⅱ-一个 promise 指定多个成功/失败回调函数, 都会调用吗?
当 promise
改变为对应状态时都会调用,改变状态后,多个回调函数都会调用,并不会自动停止let p = new Promise((resolve, reject) => { resolve('OK');});///指定回调 - 1p.then(value => { console.log(value); });//指定回调 - 2p.then(value => { alert(value);});
Ⅲ- 改变 promise 状态和指定回调函数谁先谁后?
(1) 都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
先指定回调再改变状态(
异步):先指定回调--> 再改变状态 -->改变状态后才进入异步队列执行回调函数 先改状态再指定回调(
同步):改变状态 -->指定回调并马上执行回调(2) 如何先改状态再
指定回调? -->注意:指定并不是执行 ① 在执行器中直接调用 resolve()/reject() -->即,不使用定时器等方法,执行器内直接同步操作
② 延迟更长时间才调用 then() -->即,在
.then()这个方法外再包一层例如延时器这种方法(3) 什么时候才能得到数据?
① 如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
② 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据
let p = new Promise((resolve, reject) => { //异步写法,这样写会先指定回调,再改变状态 setTimeout(() => {resolve('OK'); }, 1000); //这是同步写法,这样写会先改变状态,再指定回调 resolve('OK'); }); p.then(value => {console.log(value);}, reason => {})(4) 个人理解--结合源码
源码中,promise的状态是通过一个
默认为padding的变量进行判断,所以当你resolve/reject延时(异步导致当then加载时,状态还未修改)后,这时直接进行p.then()会发现,目前状态还是进行中,所以只是这样导致只有同步操作才能成功. 所以promise将传入的
回调函数拷贝到promise对象实例上,然后在resolve/reject的执行过程中再进行调用,达到异步的目的 具体代码实现看下方自定义promise
Ⅳ-promise.then()返回的新 promise 的结果状态由什么决定?
(1) 简单表达: 由 then()指定的回调函数执行的结果决定
(2) 详细表达:
① 如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
② 如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
③ 如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果
let p = new Promise((resolve, reject) => { resolve('ok'); }); //执行 then 方法 let result = p.then(value => { console.log(value); // 1. 抛出错误 ,变为 rejected throw '出了问题'; // 2. 返回结果是非 Promise 类型的对象,新 promise 变为 resolved return 521; // 3. 返回结果是 Promise 对象,此 promise 的结果就会成为新 promise 的结果 return new Promise((resolve, reject) => {// resolve('success');reject('error'); }); }, reason => { console.warn(reason); });
Ⅴ- promise 如何串连多个操作任务?
(1) promise 的 then()返回一个新的 promise, 可以开成 then()的链式调用
(2) 通过 then 的链式调用串连多个同步/异步任务,这样就能用
then()将多个同步或异步操作串联成一个同步队列<script> let p = new Promise((resolve, reject) => { setTimeout(() => {resolve('OK'); }, 1000); }); p.then(value => {return new Promise((resolve, reject) => { resolve("success"); });}) .then(value => {console.log(value);}) .then(value => { console.log(value);}) </script>
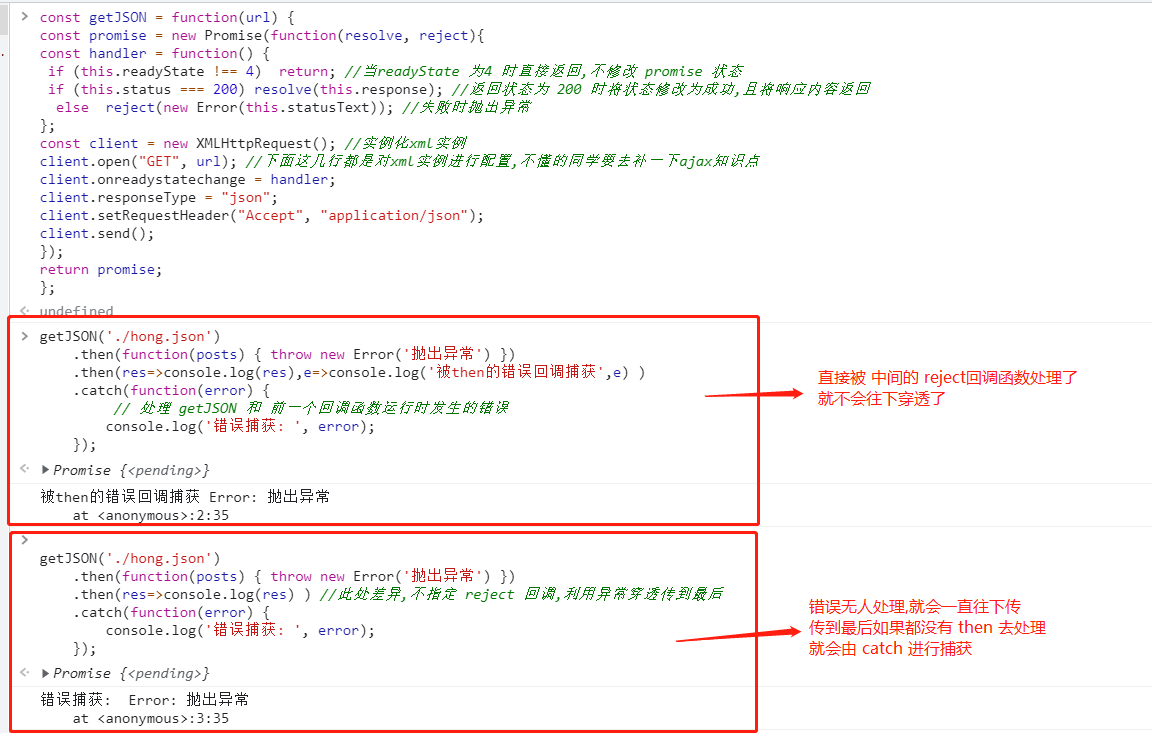
Ⅵ-promise 异常传透?
- 当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调
- 前面任何操作出了异常, 都会传到最后失败的回调中处理
getJSON('./hong.json').then(function(posts) { throw new Error('抛出异常') }).then(res=>console.log(res),e=>console.log('被then的错误回调捕获',e) ).catch(function(error) {// 处理 getJSON 和 前一个回调函数运行时发生的错误console.log('错误捕获: ', error);}); //执行结果: 被then的错误回调捕获 Error: 抛出异常/******************** 利用异常穿透 ****************************************/ getJSON('./hong.json').then(function(posts) { throw new Error('抛出异常') }).then(res=>console.log(res) ) //此处差异,不指定 reject 回调,利用异常穿透传到最后.catch(function(error) {console.log('错误捕获: ', error);}); //执行结果: 错误捕获: Error: 抛出异常注:可以在每个then()的第二个回调函数中进行err处理,也可以利用异常穿透特性,到最后用
catch去承接统一处理,两者一起用时,前者会生效(因为err已经将其处理,就不会再往下穿透)而走不到后面的catch
Ⅶ- 中断 promise 链?
在
关键问题2中,可以得知,当promise状态改变时,他的链式调用都会生效,那如果我们有这个一个实际需求:我们有5个then(),但其中有条件判断,如当我符合或者不符合第三个then条件时,要直接中断链式调用,不再走下面的then,该如何?(1) 当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数
(2) 办法: 在回调函数中返回一个
pendding状态的promise 对象<script> let p = new Promise((resolve, reject) => {setTimeout(() => { resolve('OK');}, 1000);}); p.then(value => {return new Promise(() => {});})//有且只有这一个方式 .then(value => { console.log(222);}) .then(value => { console.log(333);}) .catch(reason => {console.warn(reason);}); </script>