景德镇建设局网站交换链接营销
色彩
fillStyle = color
设置图形的填充颜色。
strokeStyle = color
设置图形轮廓的颜色。
备注: 一旦您设置了 strokeStyle 或者 fillStyle 的值,那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色,你需要重新设置 fillStyle 或 strokeStyle 的值。(就近原则)
var ctx = document.getElementById('canvas').getContext('2d');
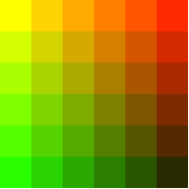
//改变填充颜色for (var i=0;i<6;i++){for (var j=0;j<6;j++){ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +Math.floor(255-42.5*j) + ',0)';ctx.fillRect(j*25,i*25,25,25);}}// 改变轮廓颜色for (var i=0;i<6;i++){for (var j=0;j<6;j++){ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' +Math.floor(255-42.5*j) + ')';ctx.beginPath();ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);ctx.stroke();}}


透明度
globalAlpha = transparencyValue
这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0(完全透明)到 1.0(完全不透明),默认是 1.0。
rgba()
rgba() 可以分别设置轮廓和填充样式,因而具有更好的可操作性和使用灵活性。
// 针对于Canvas中所有的图形生效ctx.globalAlpha = 0.3
// 2.修改画笔的颜色ctx.fillStyle = 'rgba(255, 0, 0, 0.3)'
线型(line styles)
- lineWidth = value
设置线条宽度。

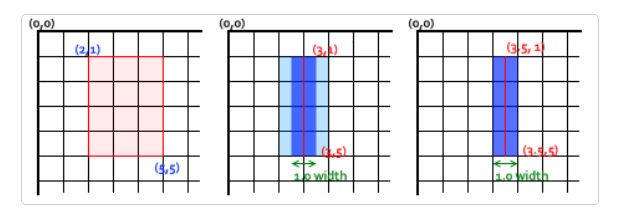
已知粗 1.0 的线条会在路径两边各延伸半像素,那么像第三幅图那样绘制从 (3.5,1) 到 (3.5,5) 的线条,其边缘正好落在像素边界,填充出来就是准确的宽为 1.0 的线条。
- lineCap = type
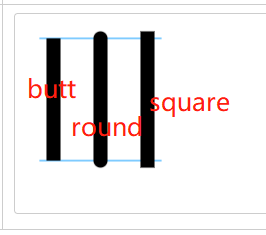
设置线条末端样式。
butt,round 和 square。默认是 butt。

- lineJoin = type
设定线条与线条间接合处的样式。
round, bevel 和 miter。默认是 miter。

- miterLimit = value
限制当两条线相交时交接处最大长度;
就如上一个例子所见的应用 miter 的效果,线段的外侧边缘会被延伸交汇于一点上。线段之间夹角比较大时,交点不会太远,但随着夹角变小,交点距离会呈指数级增大。
miterLimit 属性就是用来设定外延交点与连接点的最大距离,如果交点距离大于此值,连接效果会变成了 bevel
getLineDash()
返回一个包含当前虚线样式,长度为非负偶数的数组。
- setLineDash(segments)
设置当前虚线样式。
lineDashOffset = value
设置虚线样式的起始偏移量。
用 setLineDash 方法和 lineDashOffset 属性来制定虚线样式。setLineDash 方法接受一个数组,来指定线段与间隙的交替;lineDashOffset 属性设置起始偏移量。
ctx.setLineDash([4, 2]);
ctx.lineDashOffset = 0;
ctx.strokeRect(10,10, 100, 100);
文本
fillText(text, x, y [, maxWidth])
在指定的 (x,y) 位置填充指定的文本,绘制的最大宽度是可选的。
function draw() {var ctx = document.getElementById('canvas').getContext('2d');ctx.font = "48px serif";ctx.fillText("Hello world", 10, 50);
}

strokeText(text, x, y [, maxWidth])
在指定的 (x,y) 位置绘制文本边框,绘制的最大宽度是可选的。
function draw() {var ctx = document.getElementById('canvas').getContext('2d');ctx.font = "48px serif";ctx.strokeText("Hello world", 10, 50);
}
font = value
当前我们用来绘制文本的样式。这个字符串使用和 CSS font 属性相同的语法。默认的字体是 10px sans-serif。
textAlign = value
文本对齐选项。可选的值包括:start, end, left, right or center. 默认值是 start。
textBaseline = value
基线对齐选项。可选的值包括:top, hanging, middle, alphabetic, ideographic, bottom。默认值是 alphabetic。
direction = value
文本方向。可能的值包括:ltr, rtl, inherit。默认值是 inherit。
measureText()
将返回一个 TextMetrics对象的宽度、所在像素,这些体现文本特性的属性。
图片
- drawImage(image, x, y)
其中 image 是 image 或者 canvas 对象,x 和 y 是其在目标 canvas 里的起始坐标。 - drawImage(image, x, y, width, height)
这个方法多了 2 个参数:width 和 height,这两个参数用来控制 当向 canvas 画入时应该缩放的大小 - drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它 8 个参数最好是参照右边的图解,前 4 个是定义图像源的切片位置和大小,后 4 个则是定义切片的目标显示位置和大小。
canvas 的 API 可以使用下面这些类型中的一种作为图片的源:
- HTMLImageElement:这些图片是由Image()函数构造出来的,或者任何的< img >元素。
- HTMLVideoElement:用一个 HTML 的 元素作为你的图片源,可以从视频中抓取当前帧作为一个图像。
- HTMLCanvasElement:可以使用另一个 元素作为你的图片源。
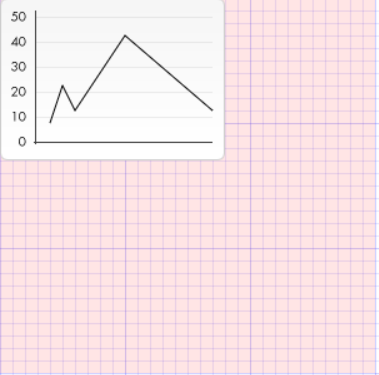
// 1.准备一张图片var image = new Image()image.src = '../images/backdrop.png'image.onload = function() {// 2.开始用Canvas来绘制图片ctx.drawImage(image, 0, 0, 180, 130)// 3.绘制折线ctx.beginPath()ctx.moveTo(40, 100)ctx.lineTo(50, 70)ctx.lineTo(60, 90)ctx.lineTo(100, 30)ctx.lineTo(170, 90)ctx.stroke()}
先绘制的图片,在绘制的折线,所在折线在图片上
状态
因为我们通过形变会改变坐标轴,所以我们在做形变前先save,形变后restore,确保坐标轴不变,是可知的
save()
保存画布 (canvas) 的所有状态
restore()
恢复 canvas 状态
save 和 restore 方法是用来保存和恢复 canvas 状态的,都没有参数。Canvas 的状态就是当前画面应用的所有样式和变形的一个快照。
Canvas 状态存储在栈中,每当save()方法被调用后,当前的状态就被推送到栈中保存。一个绘画状态包括:
- 当前应用的变形(即移动,旋转和缩放,见下)
- 以及下面这些属性:strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, lineDashOffset, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation, font, textAlign, textBaseline, direction, imageSmoothingEnabled
- 当前的裁切路径(clipping path),会在下一节介绍
形变
- translate(x, y):用来移动 canvas 和它的原点到一个不同的位置。
x 是左右偏移量,y 是上下偏移量(无需要单位),如右图所示。 - rotate(angle):用于以原点为中心旋转 canvas,即沿着z轴旋转。
angle是旋转的弧度,是顺时针方向,以弧度为单位。 - scale(x, y):用来增减图形在 canvas 中像素数目,对图形进行缩小或放大。x 为水平缩放因子,y 为垂直缩放因子。如果比 1 小,会缩小图形,如果比 1 大会放大图形。默认值为 1,也支持负数。
- transform(a, b, c, d, e, f): 允许对变形矩阵直接修改。这个方法是将当前的变形矩阵乘上一个基于自身参数的矩阵。
// 保存形变之前的状态ctx.save()// 1.形变ctx.translate(100, 100)// 360 -> Math.PI * 2// 180 -> Math.PI// 1 -> Math.PI / 180// 45 -> Math.PI / 180 * 45ctx.rotate(Math.PI / 180 * 45)ctx.scale(2, 2) // 对坐标轴进行了放大(2倍)ctx.translate(10, 0) // 10px -> 20pxctx.fillRect(0, 0, 50, 50) // ctx.translate(100, 0)// ctx.fillRect(0, 0, 50, 50)// 绘图结束(恢复形变之前的状态)ctx.restore()
