志愿者网站 建设方案武汉网站建设推广公司
目录
前言:
自定义指令介绍:
局部的自定义指令:
全局自定义指令:
讲讲后台管理权限管理:
前言:
说起这个自定义指令的使用场景,我第一反应就是,后台管理的权限管理,要问我为什么?就是ruoyi系统用多了😂;本篇就聊聊vue3的自定义指令以及若依的管理权限封装。
如果对vue指令还是有点懵,不清楚这是vue哪一块的知识,v-if,v-show,v-for总用过吧?没错,指令说的就是它们,这些都是vue内置的指令,同时vue还允许我们注册一些自定义的指令。
自定义指令介绍:
既然作为指令,当然有它的一些规则,那么指令的规则就是以v字母开头的驼峰变量,当然这是在<script setup>中可以这么写。在没有使用<script setup>的情况下,则是另外一种写法,我会一一进行举例介绍。
借用vue官网的介绍:一个指令的定义对象可以提供几种钩子函数 (都是可选的):
const myDirective = {// 在绑定元素的 attribute 前// 或事件监听器应用前调用created(el, binding, vnode, prevVnode) {// 下面会介绍各个参数的细节},// 在元素被插入到 DOM 前调用beforeMount(el, binding, vnode, prevVnode) {},// 在绑定元素的父组件// 及他自己的所有子节点都挂载完成后调用mounted(el, binding, vnode, prevVnode) {},// 绑定元素的父组件更新前调用beforeUpdate(el, binding, vnode, prevVnode) {},// 在绑定元素的父组件// 及他自己的所有子节点都更新后调用updated(el, binding, vnode, prevVnode) {},// 绑定元素的父组件卸载前调用beforeUnmount(el, binding, vnode, prevVnode) {},// 绑定元素的父组件卸载后调用unmounted(el, binding, vnode, prevVnode) {}
}
指令的钩子会传递以下几种参数:
el:指令绑定到的元素。这可以用于直接操作 DOM。
binding:一个对象,包含以下属性。
value:传递给指令的值。例如在v-my-directive="1 + 1"中,值是2。oldValue:之前的值,仅在beforeUpdate和updated中可用。无论值是否更改,它都可用。arg:传递给指令的参数 (如果有的话)。例如在v-my-directive:foo中,参数是"foo"。modifiers:一个包含修饰符的对象 (如果有的话)。例如在v-my-directive.foo.bar中,修饰符对象是{ foo: true, bar: true }。instance:使用该指令的组件实例。dir:指令的定义对象。
vnode:代表绑定元素的底层 VNode。
prevNode:之前的渲染中代表指令所绑定元素的 VNode。仅在beforeUpdate和updated钩子中可用。
局部的自定义指令:
举个例子,想要为元素设置样式。
<template><div v-style>Jay丶萧邦</div>
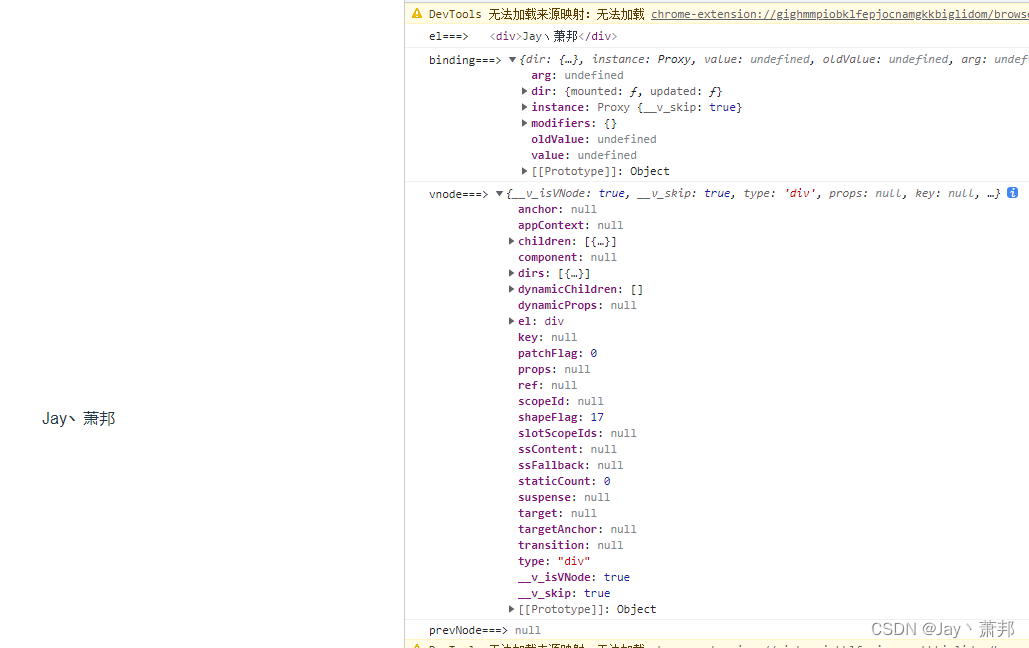
</template><script setup>const vStyle = (el, binding, vnode, prevNode) => {console.log('el===>', el);console.log('binding===>', binding);console.log('vnode===>', vnode);console.log('prevNode===>', prevNode);}
</script>
看看都打印的是什么?

这里的打印值结合上面的说明,就能明白各个值所代表的的意义了。下面我们写成这样
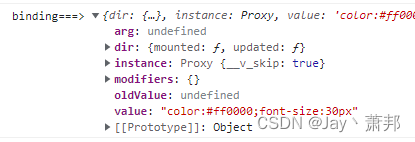
<div v-style="'color:#ff0000;font-size:30px'">Jay丶萧邦</div>控制的binding将会长这个样子,很显然value是我们传递的值,接下来的工作就是如何把我们传递的value值给当前div,回头一看,el不就是我们的当前绑定的元素吗?

于是:
const vStyle = (el, binding, vnode, prevNode) => {console.log('el===>', el);console.log('binding===>', binding);console.log('vnode===>', vnode);console.log('prevNode===>', prevNode);el.style = binding.value}
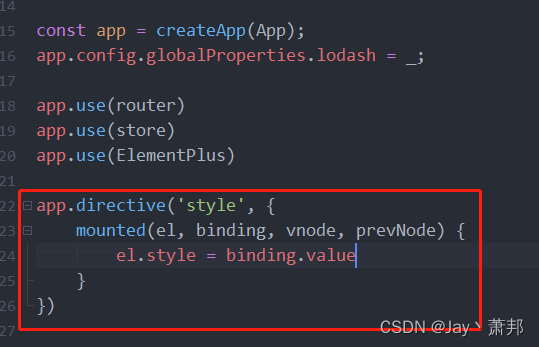
未采用 <script setup> 的情况,需要使用directives进行注册指令方可!
export default {setup() {},directives: {// 写在模板上就是v-stylestyle: {mounted(el, binding) {console.log(el, binding);el.style = binding.value}}}}全局自定义指令:
说到全局自定义指令,第一反应当然是去main.js里面动手脚啊。
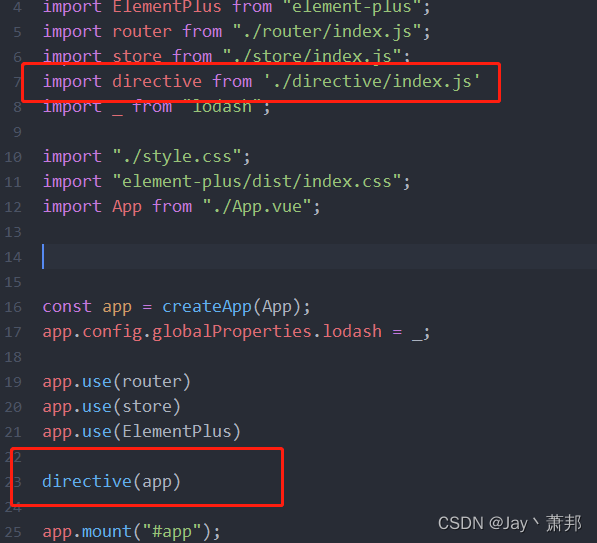
所以找到我们的main.js,如下方式:

如此,便是好了!是不是很简单。。。
其实这只是自定义指令最基本的一个用法,里面还有挺多的东西没有列出来,比如arg参数,修饰对象等等,不是我不列,关键是我工作的时候也没用过啊😥
讲讲后台管理权限管理:
说起来后台管理这块,无外乎列表,按钮,表单外加一些统计图。重点在于如何让不同角色的用户登录系统之后,只展示他可以操作的内容,举个最简单的例子-用户管理页面。
大概构成为顶部搜索框,中间是一些操作按钮,比如添加用户,删除用户,修改用户等等,主体那就是用户表格展示用户的信息。我们的重点就放在操作按钮上!
1.基础条件-用户信息存放处
我使用了pinia,不知道pinia怎么使用的去这里=>pinia安装配置,当前登录用户的信息存放在user.js中,当前登录人的name是Jay丶萧邦,拥有添加用户和修改用户的权限,当然这些信息肯定是从后台服务器请求拿来的。

import {defineStore} from "pinia";const userStore = defineStore('userStore', {state: () => ({name: 'Jay丶萧邦',/* 添加用户:system:user:add修改用户:system:user:edit删除用户:system:user:delete导出用户:system:user:export*/permissions: ['system:user:add', 'system:user:edit']})
})export default userStore;
2.基础条件-操作按钮
<el-row class="mb-4"><el-button type="primary" plain>添加用户</el-button><el-button type="success" plain>导出用户</el-button><el-button type="info" plain>修改用户</el-button><el-button type="warning" plain>删除用户</el-button></el-row>2.在你不使用自定义指令的情况下,你该如何去判断哪些操作按钮显示或不显示,首先想到最直接的方式可能是下面这种
<template><el-row class="mb-4"><el-button type="primary" plain v-if="permissions.includes('system:user:add')">添加用户</el-button><el-button type="success" plain v-if="permissions.includes('system:user:export')">导出用户</el-button><el-button type="info" plain v-if="permissions.includes('system:user:edit')">修改用户</el-button><el-button type="warning" plain v-if="permissions.includes('system:user:delete')">删除用户</el-button></el-row>
</template><script setup>import userStore from "@/store/modules/user.js"const permissions = userStore().permissions
</script>

确实能实现,没有毛病,缺点就是每个文件都需要这样写,还有点长,扩展性也不是很好。如今有了自定义指令该怎么写呢?
3.自定义指令v-hasPermi
首先先建这么几个目录文件,directive下的index.js代表我们自定义指令的总入口。
permissions下的index.js代表我们为权限管理这块写的自定义指令。

permissions/index.js
import userStore from "@/store/modules/user.js"const hasPermi = (el, binding) => {const permissions = userStore().permissionsconsole.log(el, binding);
}export default hasPermi;directive/index.js
import hasPermi from "./permissions/index.js"function directive(app) {app.directive('hasPermi', hasPermi)
}export default directive;main.js

index.vue
<el-button type="primary" plain v-hasPermi="['system:user:add']">添加用户</el-button>缓一缓,看看这些内容能不能看个明白,看看打印值:

说明我们已经通过自定义指令v-hasPermi将值传递进来了,接下来就是拿当前用户的permissions与此值进行比较,之所以写成一个数组,是为了更好的扩展性。
接下来先把操作按钮的权限补充完成
<el-row class="mb-4"><el-button type="primary" plain v-hasPermi="['system:user:add']">添加用户</el-button><el-button type="success" plain v-hasPermi="['system:user:export']">导出用户</el-button><el-button type="info" plain v-hasPermi="['system:user:edit']">修改用户</el-button><el-button type="warning" plain v-hasPermi="['system:user:delete']">删除用户</el-button></el-row>再补充点判断条件,permissions/index.js
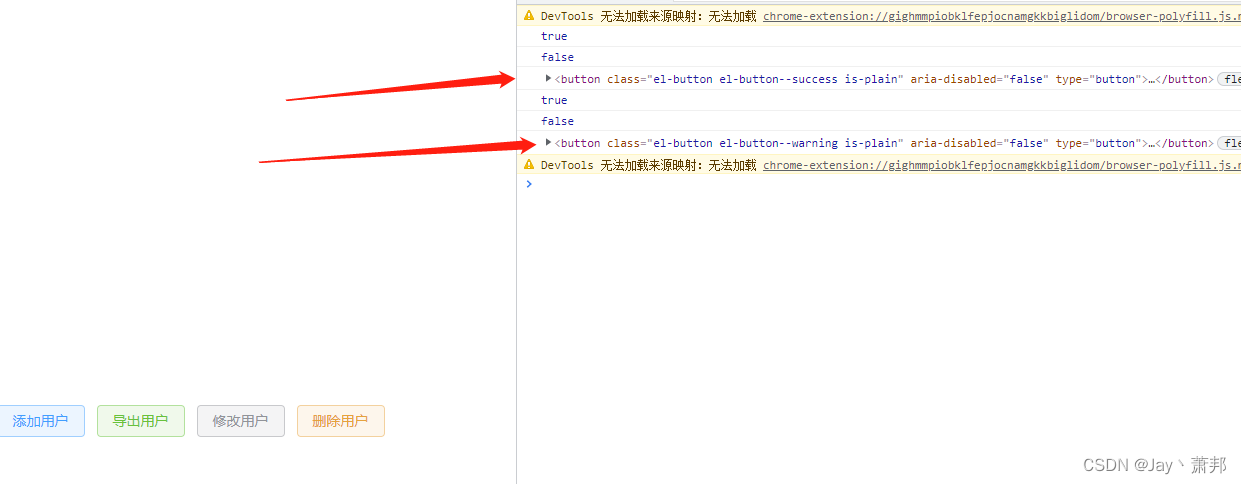
import userStore from "@/store/modules/user.js"const hasPermi = (el, binding) => {const {value} = binding;const ALL_PERMISSION = "*:*:*";const permissions = userStore().permissions;if (value && value instanceof Array && value.length > 0) {const hasPermission = permissions.some(permission => {return ALL_PERMISSION === permission || value.includes(permission)})console.log(hasPermission);if (!hasPermission) {console.log(el)}} else {throw new Error('请填写当前操作权限值')}
}export default hasPermi;
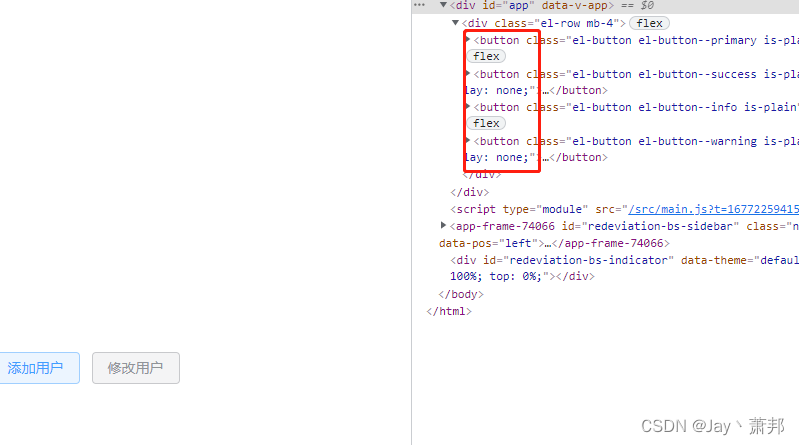
可以看到,经过一系列的判断,我们已经找到了有哪两个按钮是不用显示的,那就好办了,如何让它们不显示。有人会直接上css,我只能说是有点东西,哈哈哈0.o!
if (!hasPermission) {console.log(el)el.style.display = 'none'}

那么我这里选择的方式是,把此元素删除掉!
if (!hasPermission) {console.log(el)el.remove()}
ok,又是水文的一天!

