网站网页设计内容榆林seo
摘要:本文由葡萄城技术团队原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前言
迷你图是一种简洁而有效的数据可视化方式,常用于展示趋势和变化。它通常由一组小型的线条或柱状图组成,用于表示数据的变化情况。迷你图的主要特点是占用空间少且易于理解。
迷你图通常被用于数据仪表盘、报告和展示中,以便在有限的空间内展示多个数据集的趋势。通过迷你图,使用者可以快速地分析数据的变化趋势,发现关键信息。今天小编为大家介绍如何在Java中创建Excel迷你图。
1.在Java中创建迷你图
Excel的迷你图一共有三种:
- 折线图
- 柱形图
- 盈亏图
通过下面的代码,可以轻松创建出三种迷你图。
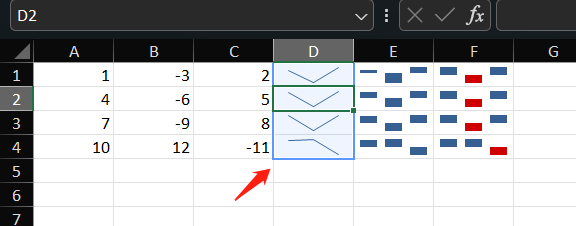
Workbook wb = new Workbook();IWorksheet sheet = wb.getActiveSheet();// 定义数据Object[][] data = new Object[][]{{1, -3, 2},{4, -6, 5},{7, -9, 8},{10, 12, -11}};sheet.getRange("A1:C4").setValue(data);// 添加迷你图sheet.getRange("D1:D4").getSparklineGroups().add(SparkType.Line, "A1:C4");sheet.getRange("E1:E4").getSparklineGroups().add(SparkType.Column, "A1:C4");sheet.getRange("F1:F4").getSparklineGroups().add(SparkType.ColumnStacked100, "A1:C4");wb.save("output/sparkline.xlsx");
实现效果如下图所示:

2.在Java中创建迷你图组合
在 Excel 中,创建多个迷你图时,会自动为他们添加一个组合,同一个组合的迷你图会使用相同的设置(如:线型)。当选择一个迷你图时,Excel会把相同组合的迷你图用蓝框同时选中。

而在Java中也提供了对应的 API 可以对已有的迷你图重新创建组合,也可以通过组合来修改迷你图的配置。
(1)对已有的迷你图添加组合
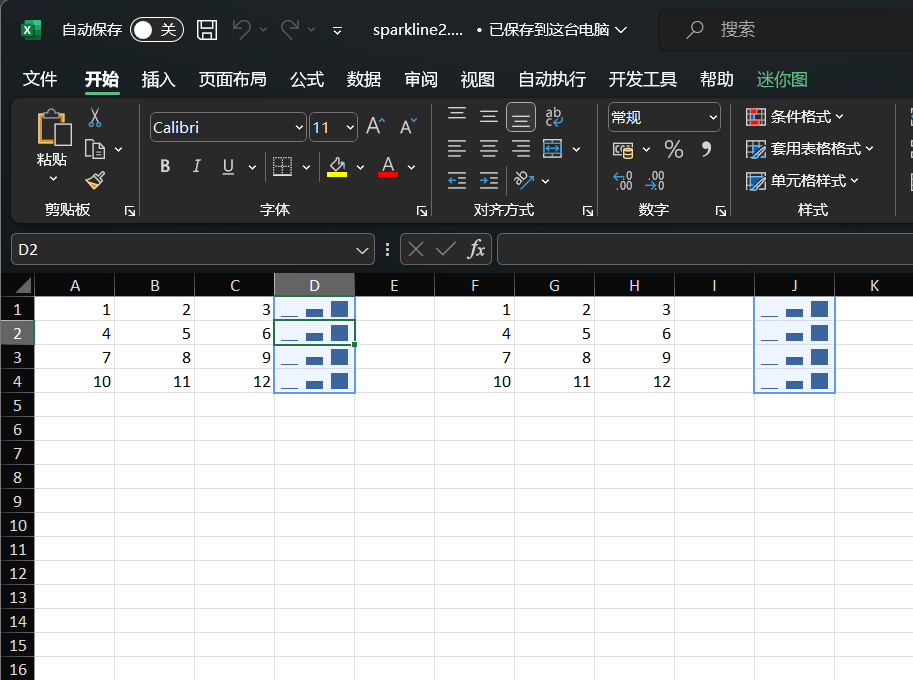
// 创建workbook,并获取当前sheetWorkbook wb = new Workbook();IWorksheet sheet = wb.getActiveSheet();// 定义数据区域Object[][] data = new Object[][]{{ 1, 2, 3 },{ 4, 5, 6 },{ 7, 8, 9 },{ 10, 11, 12 }};sheet.getRange("A1:C4").setValue(data);sheet.getRange("D1:D4").getSparklineGroups().add(SparkType.Line, "A1:C4");sheet.getRange("F1:H4").setValue(data);// 添加一组新的迷你图sheet.getRange("J1:J4").getSparklineGroups().add(SparkType.Column, "F1:H4");// 基于区域"J2"的迷你图设置,创建一个新的组合sheet.getRange("A1:J4").getSparklineGroups().group(sheet.getRange("J2"));wb.save("output/sparkline.xlsx");
实现效果如下图所示,可以看到因为新创建了组合,D1:D4的折线迷你图,变成了柱形迷你图。

(2)修改组合的配置和迷你图样式
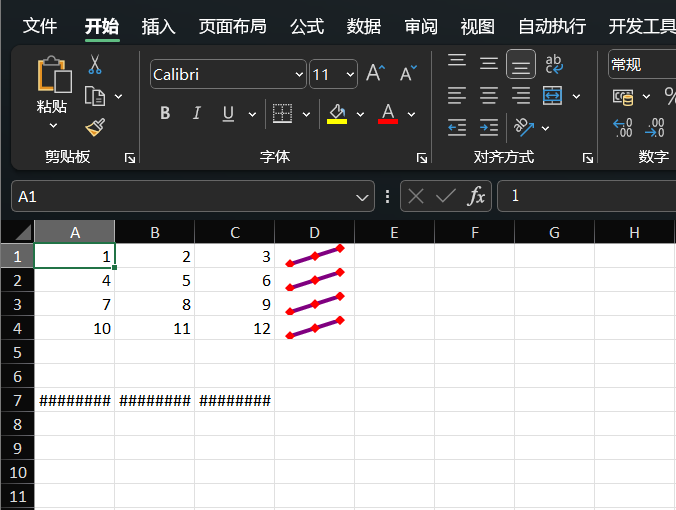
// 创建workbook,并获取当前sheetWorkbook wb = new Workbook();IWorksheet sheet = wb.getActiveSheet();// 定义数据区域Object[][] data = new Object[][]{{ 1, 2, 3 },{ 4, 5, 6 },{ 7, 8, 9 },{ 10, 11, 12 }};sheet.getRange("A1:C4").setValue(data);// 添加迷你图sheet.getRange("D1:D4").getSparklineGroups().add(SparkType.Line, "A1:C4");// 定义日期数据Object[] date_data = new Object[]{new GregorianCalendar(2011, 11, 16),new GregorianCalendar(2011, 11, 17),new GregorianCalendar(2011, 11, 18)};sheet.getRange("A7:C7").setValue(date_data);// 修改迷你图的配置ISparklineGroup sparklinegroup = sheet.getRange("D1").getSparklineGroups().get(0);sparklinegroup.setLineWeight(2.5);sparklinegroup.getPoints().getMarkers().getColor().setColor(Color.GetRed());sparklinegroup.getPoints().getMarkers().setVisible(true);sparklinegroup.getSeriesColor().setColor(Color.GetPurple());wb.save("output/sparkline.xlsx");
实现效果如下图所示:

总结
以上就是关于迷你图用法的介绍。如果您想进一步了解有关迷你图更多的玩法和技巧,可以参考这个帮助手册,在手册中包含了有关于迷你图更多的用法,无论是初学者还是有经验的专业人士,该帮助手册都将为您提供有价值的指导和帮助。
扩展链接:
从表单驱动到模型驱动,解读低代码开发平台的发展趋势
低代码开发平台是什么?
基于分支的版本管理,帮助低代码从项目交付走向定制化产品开发
