苏州企业网站seo网络营销师主要做什么
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
路由的封装抽离
声明式导航
导航链接
两个类名
自定义高亮类名
跳转传参
1. 查询参数传参
2. 动态路由传参
两种传参方式的区别
Vue路由
重定向
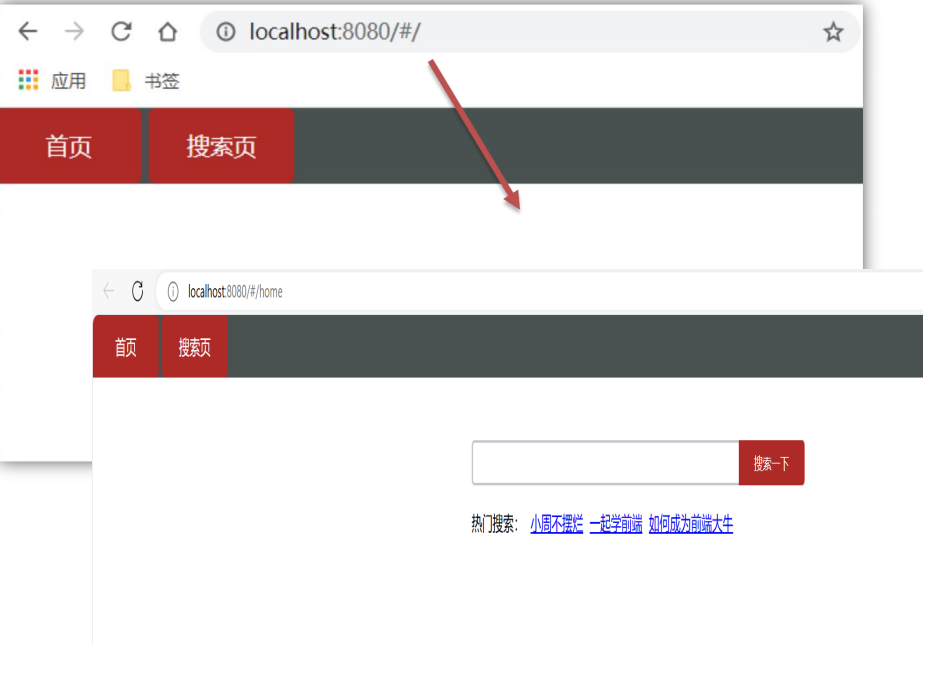
404
编程式导航
基本跳转
路由传参
① path 路径跳转传参
② name 命名路由跳转传参
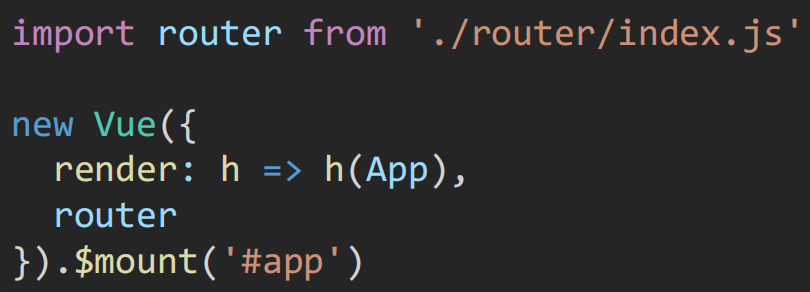
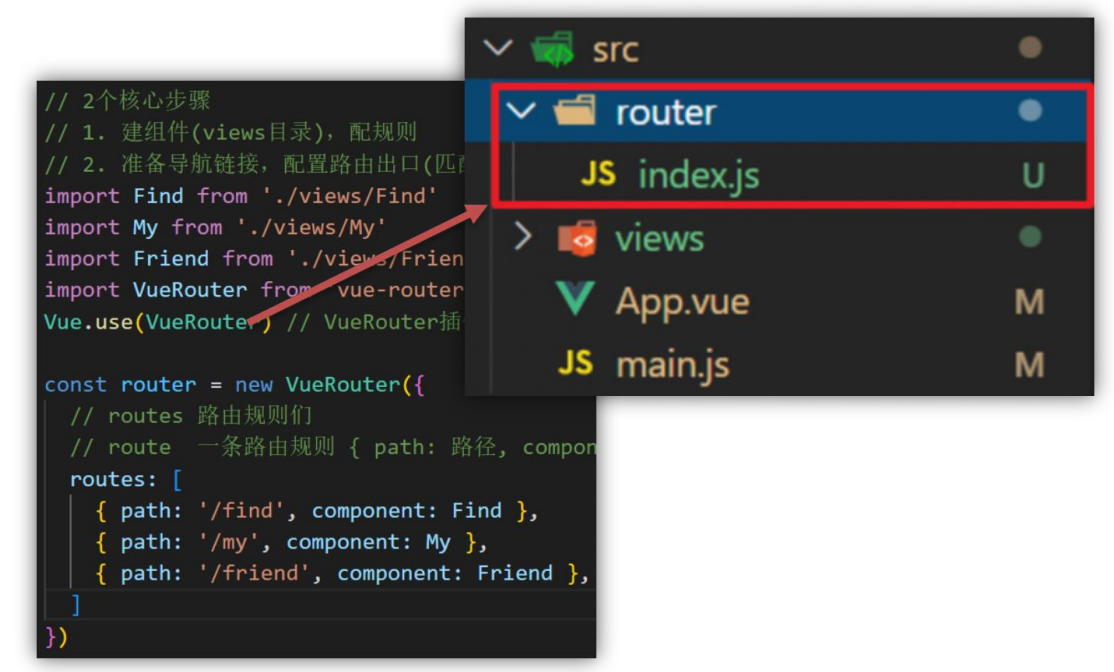
路由的封装抽离
问题:所有的路由配置都堆在main.js中合适么?目标:将路由模块抽离出来。 好处: 拆分模块,利于维护
绝对路径:@指代src目录,可以用于快速引入组件
import Find from '@/views/Find'
import My from '@/views/My'
import Friend from '@/views/Friend'import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({// routes 路由规则们// route 一条路由规则 { path: 路径, component: 组件 }routes: [{ path: '/find', component: Find },{ path: '/my', component: My },{ path: '/friend', component: Friend },]
})export default router声明式导航
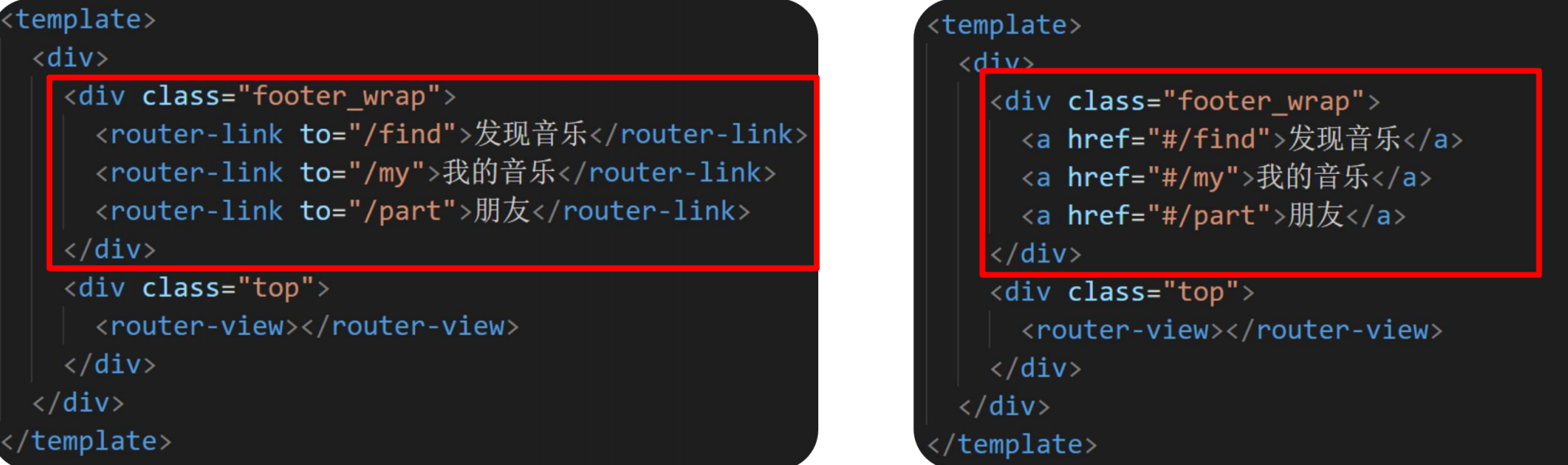
导航链接
需求:实现导航高亮效果vue-router 提供了一个全局组件 router-link (取代 a 标签)① 能跳转 ,配置 to 属性指定路径( 必须 ) 。 本质还是 a 标签 , to 无需 #② 能高亮, 默认就会提供 高亮类名 ,可以直接设置高亮样式
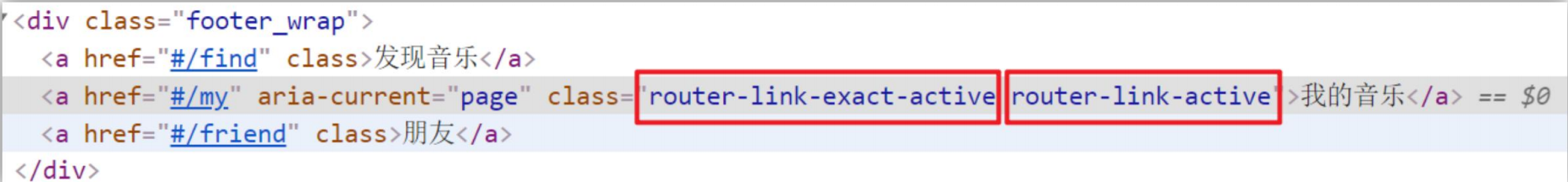
两个类名
说明:我们发现 router-link 自动给当前导航添加了 两个高亮类名 ① router-link-active 模糊匹配 (用的多)to="/my" 可以匹配 /my /my/a /my/b ....② router-link-exact-active 精确匹配to="/my" 仅可以匹配 /my
① router-link-active 模糊匹配 (用的多)to="/my" 可以匹配 /my /my/a /my/b ....② router-link-exact-active 精确匹配to="/my" 仅可以匹配 /my
自定义高亮类名
说明:router-link 的 两个高亮类名 太长了,我们希望能定制怎么办?
跳转传参
目标:在跳转路由时, 进行传值1. 查询参数传参2. 动态路由传参
1. 查询参数传参
① 语法格式如下to="/path ?参数名=值 "② 对应页面组件接收传递过来的值$route. query.参数名
<router-link to="/search?key=小周不摆烂">小周不摆烂</router-link><script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数// this.$route.query.参数名 获取console.log(this.$route.query.key);}
}
</script>2. 动态路由传参
① 配置动态路由 ② 配置导航链接to="/path /参数值 "③ 对应页面组件接收传递过来的值$route. params.参数名
② 配置导航链接to="/path /参数值 "③ 对应页面组件接收传递过来的值$route. params.参数名
两种传参方式的区别
1. 查询参数传参 (比较适合传 多个参数 )① 跳转:to="/path ?参数名=值&参数名2=值 "② 获取:$route.query.参数名2. 动态路由传参 ( 优雅简洁 ,传单个参数比较方便)① 配置动态路由:path: "/path/参数名"② 跳转:to="/path /参数值 "③ 获取:$route.params.参数名
Vue路由
重定向
问题: 网页打开, url 默认是 / 路径,未匹配到组件时,会出现空白说明: 重定向 → 匹配path后, 强制跳转path路径语法: { path: 匹配路径, redirect: 重定向到的路径 },
// 创建了一个路由对象
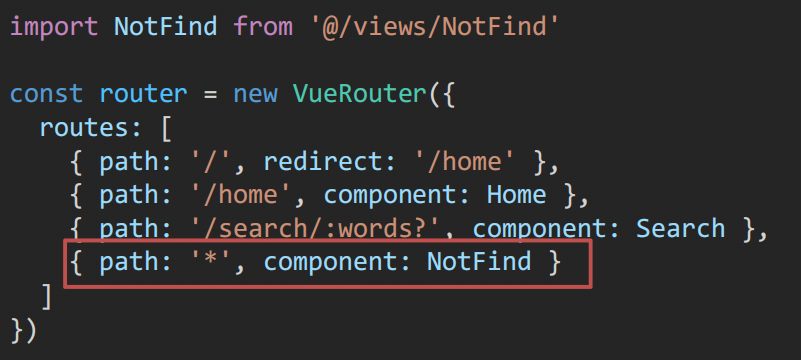
const router = new VueRouter({routes: [{ path: '/', redirect: '/home' },{ path: '/home', component: Home },{ path: '/search/:words?', component: Search }]
})404
作用: 当路径找不到匹配时,给个提示页面位置: 配在路由最后语法:path: "*" (任意路径) – 前面不匹配就命中最后这个

编程式导航
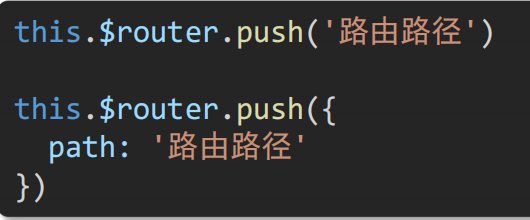
基本跳转
问题:点击按钮跳转如何实现?编程式导航:用JS代码来进行跳转两种语法:① path 路径跳转 (简易方便) ② name 命名路由跳转
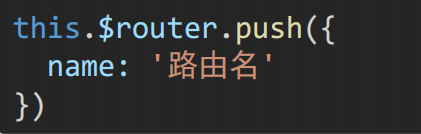
② name 命名路由跳转
路由传参
两种传参方式:查询参数 + 动态路由传参两种跳转方式,对于两种传参方式都支持:① path 路径跳转传参② name 命名路由跳转传参
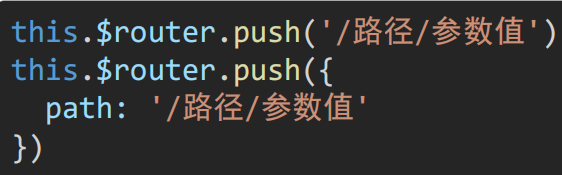
① path 路径跳转传参
query传参
动态路由传参
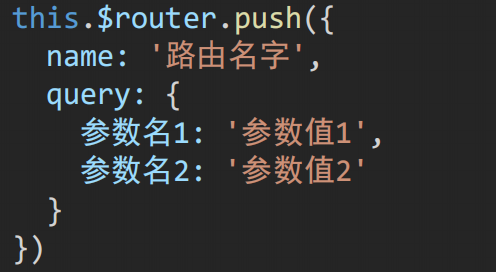
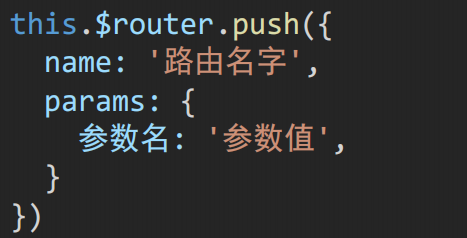
② name 命名路由跳转传参
query传参
动态路由传参