网站开发文献综述爱站seo
微信小程序开发系列目录
- 《微信小程序开发系列-01创建一个最小的小程序项目》
- 《微信小程序开发系列-02注册小程序》
- 《微信小程序开发系列-03全局配置中的“window”和“tabBar”》
- 《微信小程序开发系列-04获取用户图像和昵称》
- 《微信小程序开发系列-05登录小程序》
- 《微信小程序开发系列-06事件》
- 《微信小程序开发系列-07组件》
本文目录
- 微信小程序开发系列目录
- 前言
- 什么是组件
- 属性类型
- 公共属性
- 自定义组件
- 创建自定义组件
- 自定义组件的构成
- 自定义组件创建步骤
- 在自定义组件的json中声明
- 编写自定义组件模版wxml
- 编写自定义组件样式wxss
- 编写自定义组件逻辑js
- 引入第三方组件
- 引入方法
- useExtendedLib扩展库
- npm引入
- 总结
前言
在开发小程序的过程中会遇到一个常见的问题,怎样将其他同事提供的样式或者第三方的样式载入自己的工程,本文基于这个问题为索引,探索下小程序的组件。
什么是组件
- 组件是视图层的基本组成单元。
- 组件自带一些功能与微信风格一致的样式。
- 一个组件通常包括
开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
<tagname property="value">
Content goes here ...
</tagname>
注意:所有组件与属性都是小写,以连字符-连接
属性类型
| 类型 | 描述 | 注解 |
|---|---|---|
| Boolean | 布尔值 | 组件写上该属性,不管是什么值都被当作 true;只有组件上没有该属性时,属性值才为false。如果属性值为变量,变量的值会被转换为Boolean类型 |
| Number | 数字 | 1, 2.5 |
| String | 字符串 | "string" |
| Array | 数组 | [ 1, "string" ] |
| Object | 对象 | { key: value } |
| EventHandler | 事件处理函数名 | "handlerName" 是 Page 中定义的事件处理函数名 |
| Any | 任意属性 |
公共属性
所有组件都有以下属性:
| 属性名 | 类型 | 描述 | 注解 |
|---|---|---|---|
| id | String | 组件的唯一标示 | 保持整个页面唯一 |
| class | String | 组件的样式类 | 在对应的 WXSS 中定义的样式类 |
| style | String | 组件的内联样式 | 可以动态设置的内联样式 |
| hidden | Boolean | 组件是否显示 | 所有组件默认显示 |
| data-* | Any | 自定义属性 | 组件上触发事件时,会发送给事件处理函数 |
| bind* / catch* | EventHandler | 组件的事件 | 详见事件 |
官方定义了非常多的组件,本文就不再列出,需要时查看官方文档即可。
自定义组件
为什么自定义组件?
- 当官方已有组件不满足想要的渲染效果;
- 功能模块抽象,降低耦合度,提高可维护性;
创建自定义组件
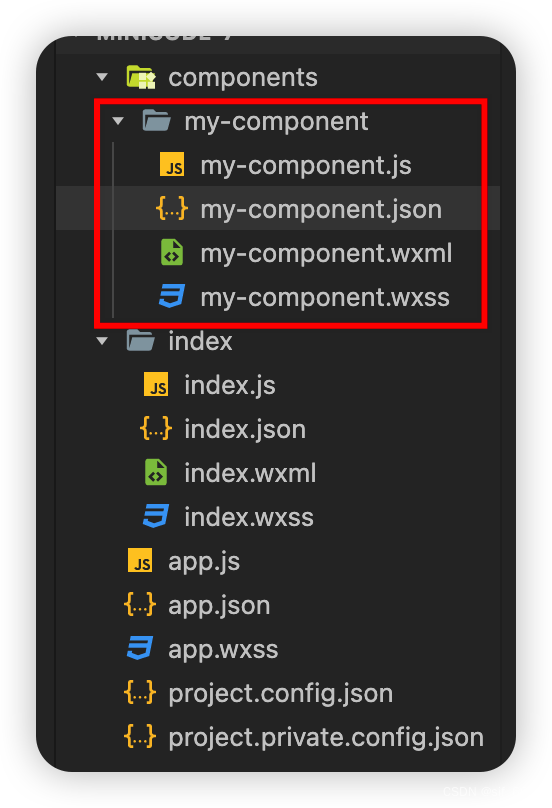
自定义组件的构成
类似于页面,一个自定义组件也是由 json wxml wxss js 4个文件组成。

自定义组件创建步骤
在自定义组件的json中声明
要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明。具体的声明方法是:将 component 字段设为 true 。
{"component": true}
自定义组件也是可以引用其他的自定义组件,引用方法与页面引用自定义组件的方式相同。
"usingComponents": {}

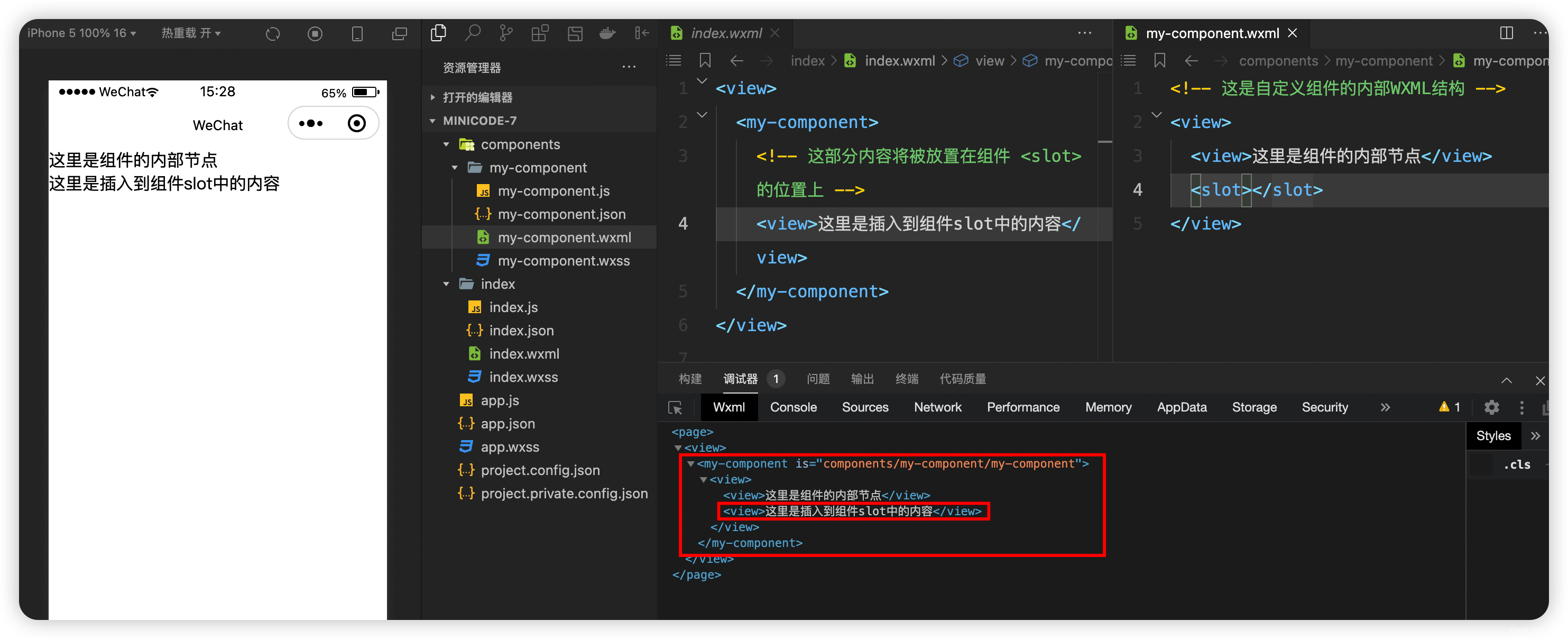
编写自定义组件模版wxml
组件模板的写法与页面模板相同。组件模板与组件数据结合后生成的节点树,将被插入到组件的引用位置上。


<slot> 节点的作用,说通俗一点就是:在使用自定义组件的页面wxml中,自定义组件标签内的content可以显示出来。如果没有slot节点,则只有自定义组件自己wxml中的content可以显示出来。所以,自定义组件模版中的slot节点用于承载组件使用者提供的 wxml 结构。本文只是简单的介绍自定义组件模版的基本写法,关于自定义组件模版相关的特性,将后续文章自定义组件模版特性详细展开。
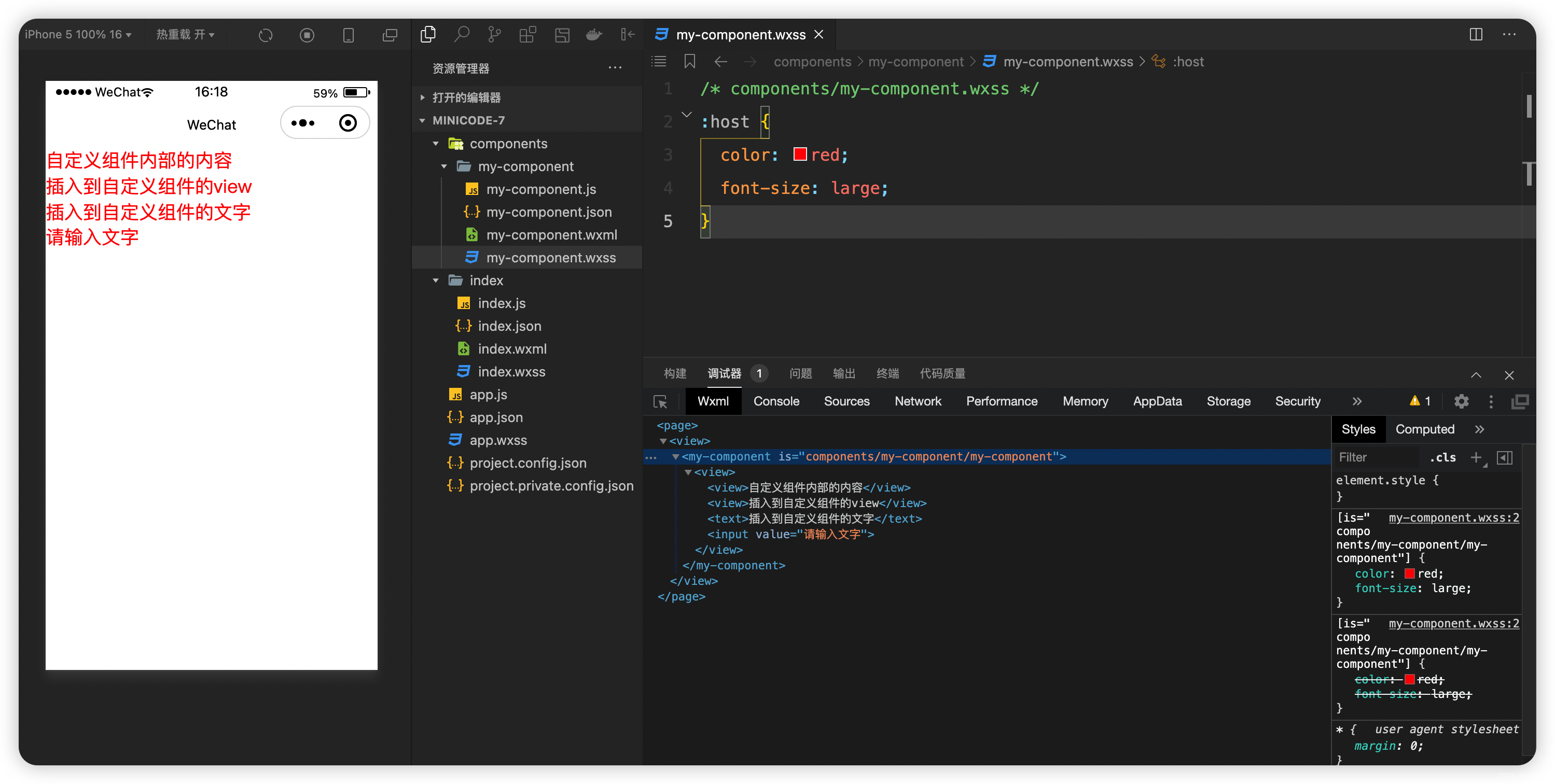
编写自定义组件样式wxss
组件对应 wxss 文件的样式,只对组件wxml内的节点生效。编写组件样式时,需要注意以下几点:
- 组件和引用组件的页面不能使用id选择器(
#a)、属性选择器([a])和标签名选择器,请改用class选择器。 - 组件和引用组件的页面中使用后代选择器(
.a .b)在一些极端情况下会有非预期的表现,如遇,请避免使用。 - 子元素选择器(
.a>.b)只能用于view组件与其子节点之间,用于其他组件可能导致非预期的情况。 - 继承样式,如
font、color,会从组件外继承到组件内。 - 除继承样式外,
app.wxss中的样式、组件所在页面的的样式对自定义组件无效(除非更改组件样式隔离选项)。
#a { } /* 在组件中不能使用 */[a] { } /* 在组件中不能使用 */button { } /* 在组件中不能使用 */.a > .b { } /* 除非 .a 是 view 组件节点,否则不一定会生效 */
除此以外,组件可以指定它所在节点的默认样式,使用 :host 选择器(需要包含基础库 1.7.2 或更高版本的开发者工具支持)。

编写自定义组件逻辑js
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。Component 构造器可用于定义组件,调用 Component 构造器时可以指定组件的属性、数据、方法等。详细的参数含义和使用请参考 Component 参考文档。
Component({properties: {// 这里定义了innerText属性,属性值可以在组件使用时指定innerText: {type: String,value: 'default value',}},data: {// 这里是一些组件内部数据someData: {}},methods: {// 这里是一个自定义方法customMethod: function () { }}})

引入第三方组件
引入方法
useExtendedLib扩展库
useExtendedLib是全局配置app.json中的一个配置项。
目前支持以下项目:
kbone: 多端开发框架weui: WeUI 组件库
相当于引入了对应扩展库相关的最新版本的 npm 包,同时也不占用小程序的包体积。
{"useExtendedLib": {"kbone": true,"weui": true}
}使用useExtendedLib引入的第三方组件,可以省略app.wxss中import。
接下来以dialog 弹窗组件为例,学习下具体的使用方法。
在index.json中添加"mp-dialog": "weui-miniprogram/dialog/dialog"
{"usingComponents": {"my-component": "/components/my-component/my-component","mp-dialog": "weui-miniprogram/dialog/dialog"}
}
在index.wxml中添加:
<mp-dialog title="test" show="{{isShow}}" bindbuttontap="tapDialogButton" buttons="{{buttons}}"><view>test content</view>
</mp-dialog>
在index.js中添加:
Page({data: {buttons: [{text: '取消'}, {text: '确认'}],isShow:true},tapDialogButton: function (e) {if (e.detail.index) {this.setData({isShow: false})// do somethingconsole.log("确认")} else if (0 == e.detail.index) {this.setData({isShow: false})console.log("取消") }},onLoad: function () {},
})
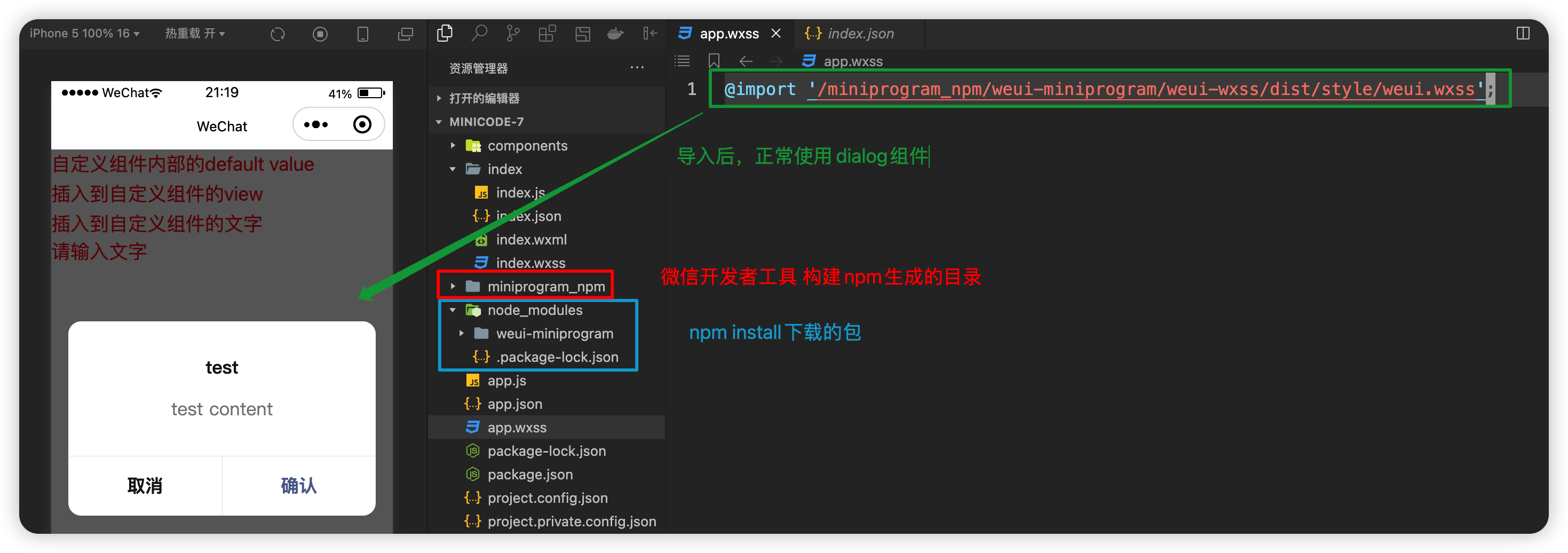
npm引入
大致分为3个步骤:安装、构建、导入。
- 安装weui-miniprogram
$ npm init
$ npm install weui-miniprogram
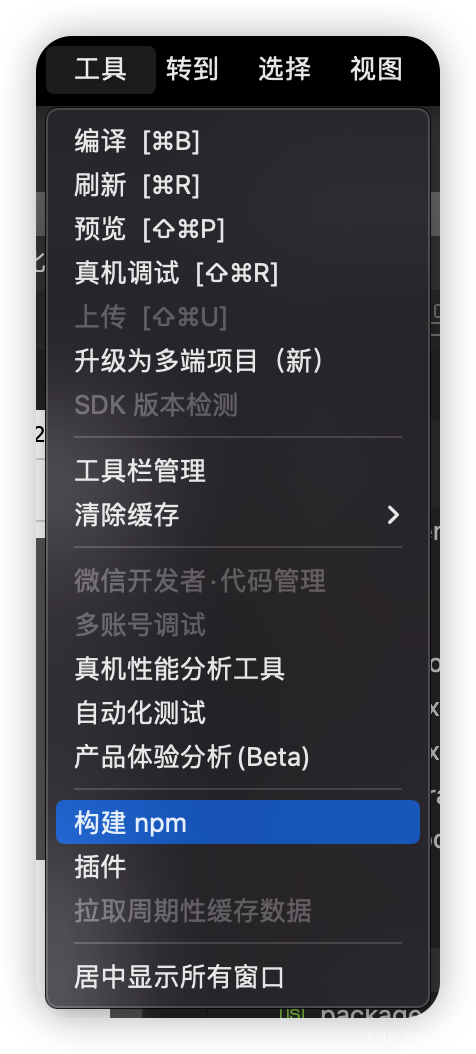
- 构建weui-miniprogram

-
导入weui-miniprogram
在app.wxss中导入weui-miniprogram。

说明:使用npm方式导入时,需要将app.json中的useExtendedLib配置内容删除。
总结
OK,今天学习了基础组件、自定义组件以及引入第三方组件,基本的框架搞清楚了,接下来就是学习更细节的知识点啦,如自定义组件模版的特性、自定义组件样式的特性、自定义组件之component构造器的特性等。(PS:如需要完整示例工程,请评论区@我)
