织梦dedecms教育培训网站模板(内多个插件含测试数据)东莞seo排名公司
17. Threejs案例-Three.js创建多个立方体
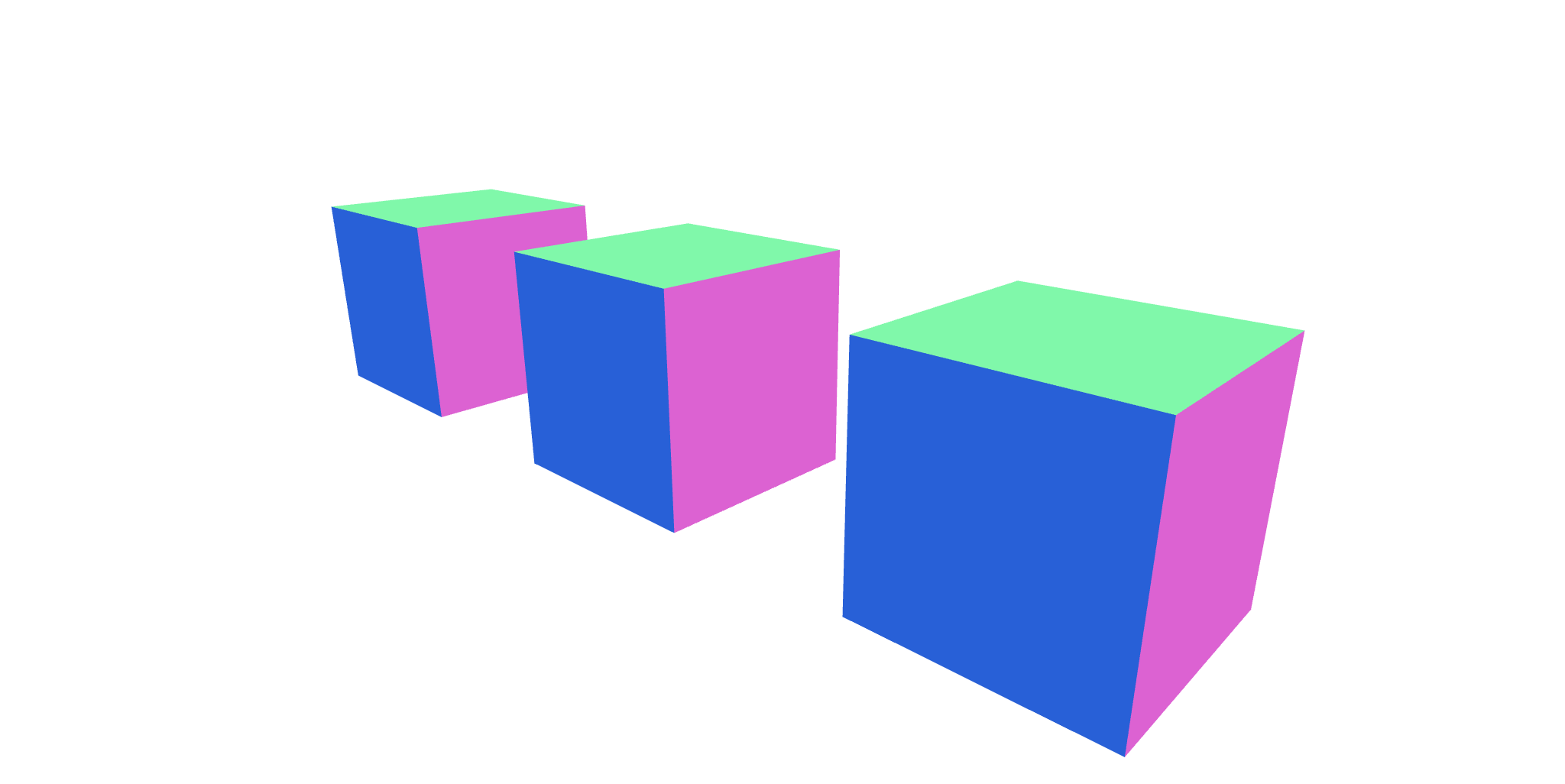
实现效果

知识点
WebGLRenderer (WebGL渲染器)
WebGLRenderer 是 Three.js 中用于渲染 WebGL 场景的核心类。它负责将场景中的对象渲染到画布上。
构造器
new THREE.WebGLRenderer(parameters)
| 参数 | 类型 | 描述 |
|---|---|---|
| parameters | Object | 可选参数对象,用于配置渲染器。常用参数包括:antialias(抗锯齿)、alpha(透明背景)等。 |
方法
setSize(width, height): 设置渲染器输出的尺寸。setClearColor(color, alpha): 设置渲染器的背景颜色和透明度。
Scene (场景)
Scene 是 Three.js 中用于存储和管理所有可见对象的容器。
构造器
new THREE.Scene()
方法
add(object): 向场景中添加对象。remove(object): 从场景中移除对象。
PerspectiveCamera (透视相机)
PerspectiveCamera 是 Three.js 中用于模拟人眼视角的相机类。
构造器
new THREE.PerspectiveCamera(fov, aspect, near, far)
| 参数 | 类型 | 描述 |
|---|---|---|
| fov | Number | 视野角度,单位为度。 |
| aspect | Number | 相机的宽高比。 |
| near | Number | 近裁剪面距离。 |
| far | Number | 远裁剪面距离。 |
方法
position.set(x, y, z): 设置相机的位置。lookAt(vector): 设置相机的朝向目标点。
BoxGeometry (立方体几何体)
BoxGeometry 是 Three.js 中用于创建立方体几何体的类。
构造器
new THREE.BoxGeometry(width, height, depth)
| 参数 | 类型 | 描述 |
|---|---|---|
| width | Number | 立方体的宽度。 |
| height | Number | 立方体的高度。 |
| depth | Number | 立方体的深度。 |
方法
translateX(amount): 沿 X 轴移动几何体。translateY(amount): 沿 Y 轴移动几何体。translateZ(amount): 沿 Z 轴移动几何体。
MeshNormalMaterial (网格法线材质)
MeshNormalMaterial 是 Three.js 中用于显示网格法线的材质。
构造器
new THREE.MeshNormalMaterial(parameters)
| 参数 | 类型 | 描述 |
|---|---|---|
| parameters | Object | 可选参数对象,用于配置材质。 |
方法
color.set(color): 设置材质的颜色。
Mesh (网格对象)
Mesh 是 Three.js 中用于组合几何体和材质的对象。
构造器
new THREE.Mesh(geometry, material)
| 参数 | 类型 | 描述 |
|---|---|---|
| geometry | Geometry | 几何体对象。 |
| material | Material | 材质对象。 |
方法
translateX(amount): 沿 X 轴移动网格对象。translateY(amount): 沿 Y 轴移动网格对象。translateZ(amount): 沿 Z 轴移动网格对象。
代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><script src="ThreeJS/three.js"></script><script src="ThreeJS/jquery.js"></script>
</head>
<body>
<center id="myContainer"></center>
<script>// 创建渲染器var myRenderer = new THREE.WebGLRenderer({antialias: true});myRenderer.setSize(window.innerWidth, window.innerHeight);myRenderer.setClearColor('white', 1.0);$("#myContainer").append(myRenderer.domElement);// 创建场景var myScene = new THREE.Scene();// 创建透视相机var myCamera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);myCamera.position.set(40.06, 20.92, 42.68);myCamera.lookAt(new THREE.Vector3(0, 0, 0));// 创建第一个立方体var myGeometry1 = new THREE.BoxGeometry(16, 16, 16);var myMaterial1 = new THREE.MeshNormalMaterial();var myMesh1 = new THREE.Mesh(myGeometry1, myMaterial1);myMesh1.translateX(-40);myScene.add(myMesh1);// 创建第二个立方体var myGeometry2 = new THREE.BoxGeometry(16, 16, 16);var myMaterial2 = new THREE.MeshNormalMaterial();var myMesh2 = new THREE.Mesh(myGeometry2, myMaterial2);myMesh2.translateX(-10);myScene.add(myMesh2);// 创建第三个立方体var myGeometry3 = new THREE.BoxGeometry(16, 16, 16);var myMaterial3 = new THREE.MeshNormalMaterial();var myMesh3 = new THREE.Mesh(myGeometry3, myMaterial3);myMesh3.translateX(20);myScene.add(myMesh3);// 渲染三个相同大小的立方体图形myRenderer.render(myScene, myCamera);
</script>
</body>
</html>
演示链接
示例链接
