在线观看免费网站网址百度竞价推广代理
Gitee代码仓库:桂院校园导航小程序
GitHub代码仓库:GLU-Campus-Guide
演示视频
中国大学生计算机设计大赛-移动应用与开发-云上高校导航
升级日志 1.3
优化了小程序的数据存储方式,对部分页面进行了调整,调整了功能和代码。
引入weui组件库,使地点的呈现方式更加美观
| 序号 | 内容 | 详情 | 效果 |
|---|---|---|---|
| 1 | 删除少量无用之物 | 删除无用代码和图片 | 代码更短,项目占用空间更小 |
| 2 | 引入weui组件库 | 修改了模态框的样式 | 可以显示图片和描述,呈现方式更加美观 |
| 3 | 预留地铁图功能 | 注释了地铁图插件调用的代码 | 申请插件,微改代码后可以使用地铁图插件 |
| 4 | 地图相关函数的参数 | 全部写入utils.js引入 | 直接在utils.js里修改就行 |
| 5 | 默认图片功能 | 加入默认图片管理功能 | 地点的默认图片可以自行上传 |
weui中的mp-dialog组件效果(点击空白处是可以关闭mp-dialog框的)

导入项目,并进行相关的操作
桂院校园导航 | 云上高校导航 导入与配置教程
上传所有云函数
将 cloudfunctions云函数文件夹 下的 每一个文件夹 - 右键 - 上传并部署

建立数据库集合并导入对应文件
| admin | category | resource | site |
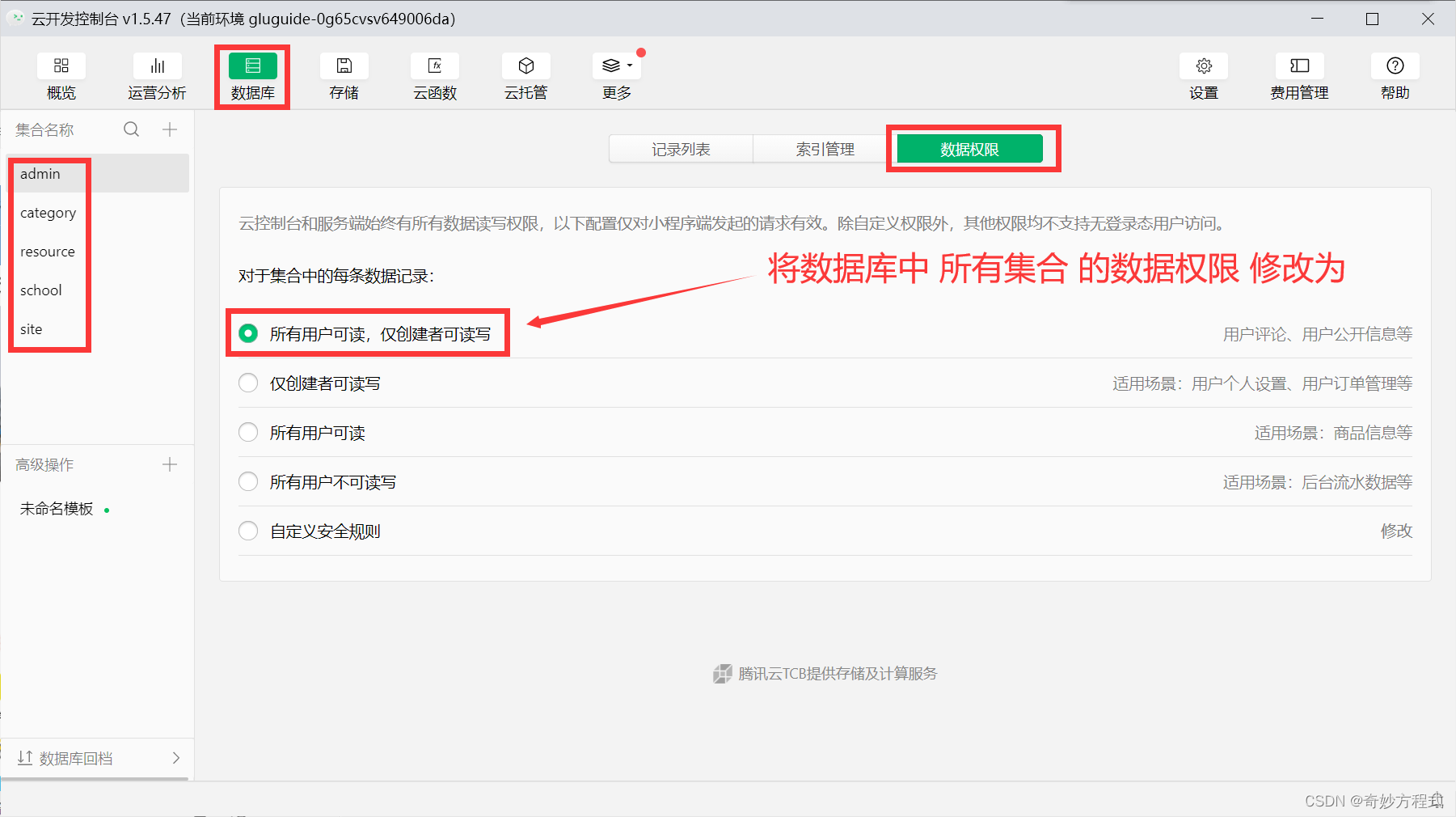
修改数据库集合权限
将数据库中 所有集合 的数据权限 改为 第一项

1. 全局 app.json
app.json 中的 navigationBarTitleText 属性 设置的是 全局导航栏标题文字,改成自己的小程序名。
"navigationBarTitleText": "桂院校园导航",2. 校园信息 pages/school/school
自行修改
包括但不限于 小程序名称 、学校全称 、学校简称 、学校英文名 、学校英文简称 、坐标(别把 经度 和 纬度 填反了) 、校徽(将新图片拖入文件夹覆盖原图片) 、学校信息 、 学校简介。
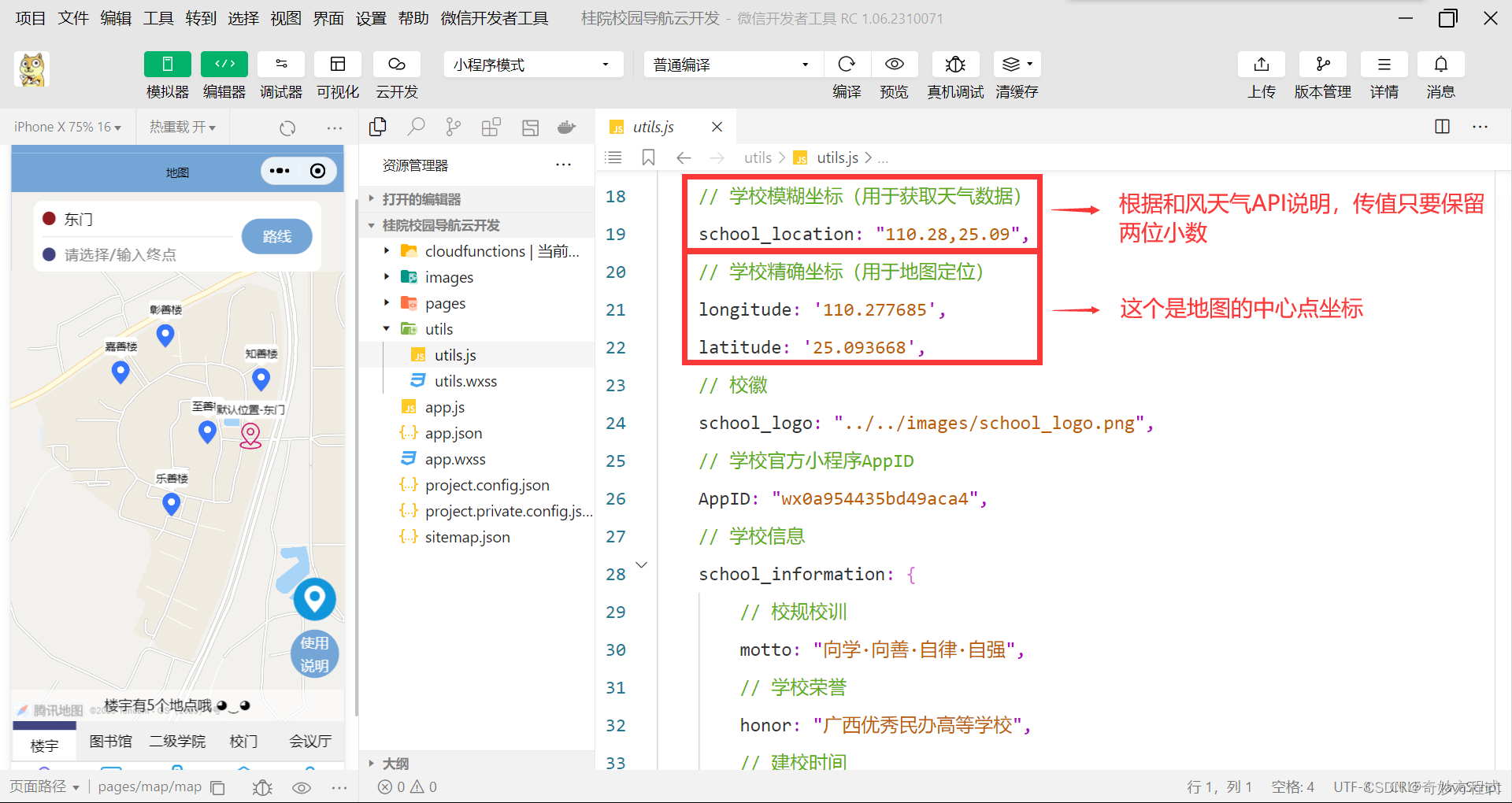
天气
天气功能是调用 和风天气API 实现。我只展示学校那的天气,所以相关的数据就写死了。使用坐标拾取器就能获取学校的坐标。
根据和风天气API的规定,传入的坐标最多只到小数点后两位,所以不要写多了。
坐标拾取器
如果你想搞那种根据定位获取天气,或者是展示更多天气的那种,可以参考下面的大佬的文章
微信小程序实现天气预报功能(支持自动定位)(附源码)
官微按钮是通过 wx.previewImage 接口实现(全屏预览图片)。
获取 公众号二维码 的方法
招生官微按钮是通过 wx.navigateToMiniProgram 接口实现(跳转外部小程序)。如果你学校没有小程序就改成像楼上一样全屏预览图片(学校的官方图书馆、学生会或者什么的公众号)。
获取 小程序 appId 的方法

3. 地图信息 pages/map/map
很多参数都是通过utils.js引入,自行在utils.js更改。相关的参数按照注释自行修改

地图中心点坐标
取最西和最东的坐标,两个经度平均值就是中心点坐标的经度。
取最南和最北的坐标,两个纬度平均值就是中心点坐标的纬度。
坐标拾取器

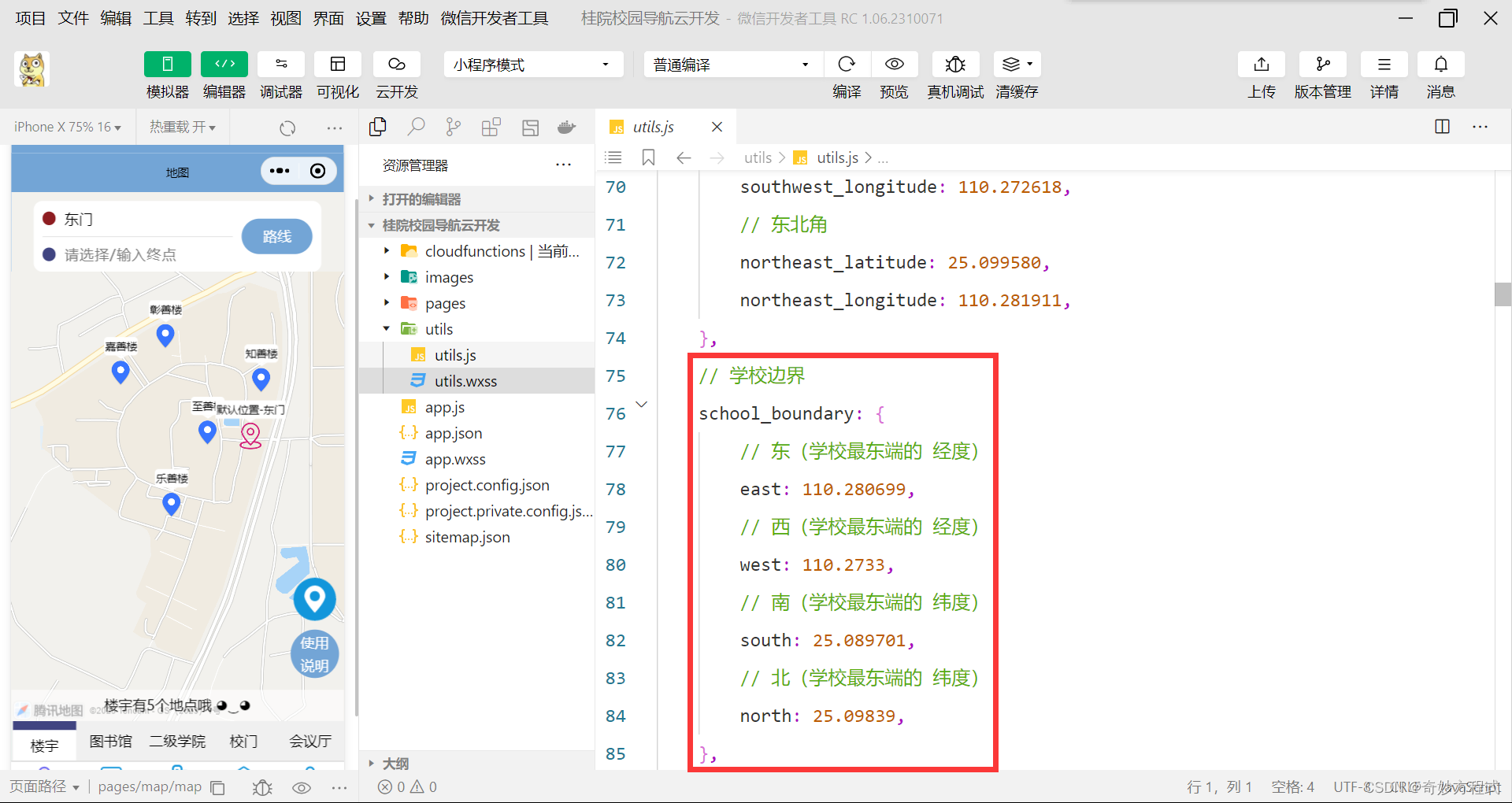
地图边界
地图边界是通过 MapContext.setBoundary 接口实现(限制地图的显示范围)。
这个接口使用有要求,基础库 2.22.0及以上版本
修改 红框 里的 西南角和东北角 的 经度纬度 为 你自己学校区域西南角和东北角的坐标(最好是选远一点)(别把 经度 和 纬度 填反了!!!)
坐标拾取器

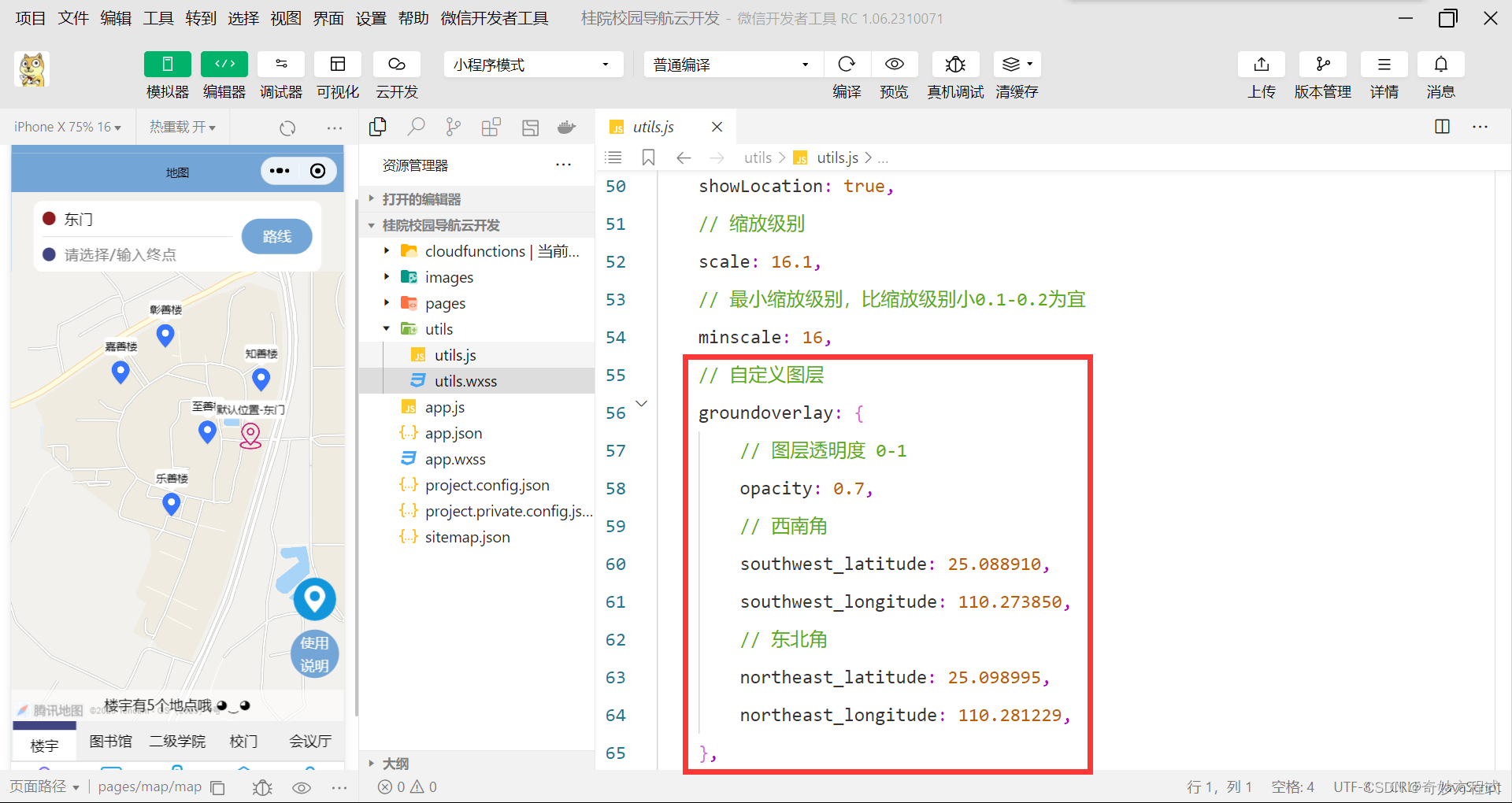
自定义图层(覆盖校园地图)
我使用这个是因为我的学校在腾讯地图上太干净了(啥都没有)。。。影响观感。
之后用PS画的校园地图。
可以来比较一下不同学校(都是100米标尺),简直是天壤之别。

自定义图层是通过 MapContext.addGroundOverlay 接口实现(创建自定义图片图层,图片会随着地图缩放而缩放)。
自定义图层不会在 微信开发者工具上 显示,只能在移动端查看。

判断所在位置是否在校区内
通过 wx.getLocation 接口获取当前的地理位置。将其中的 经度 纬度 进行判断,经度 和 纬度 在特定范围内,就说明 你的位置在校区内。

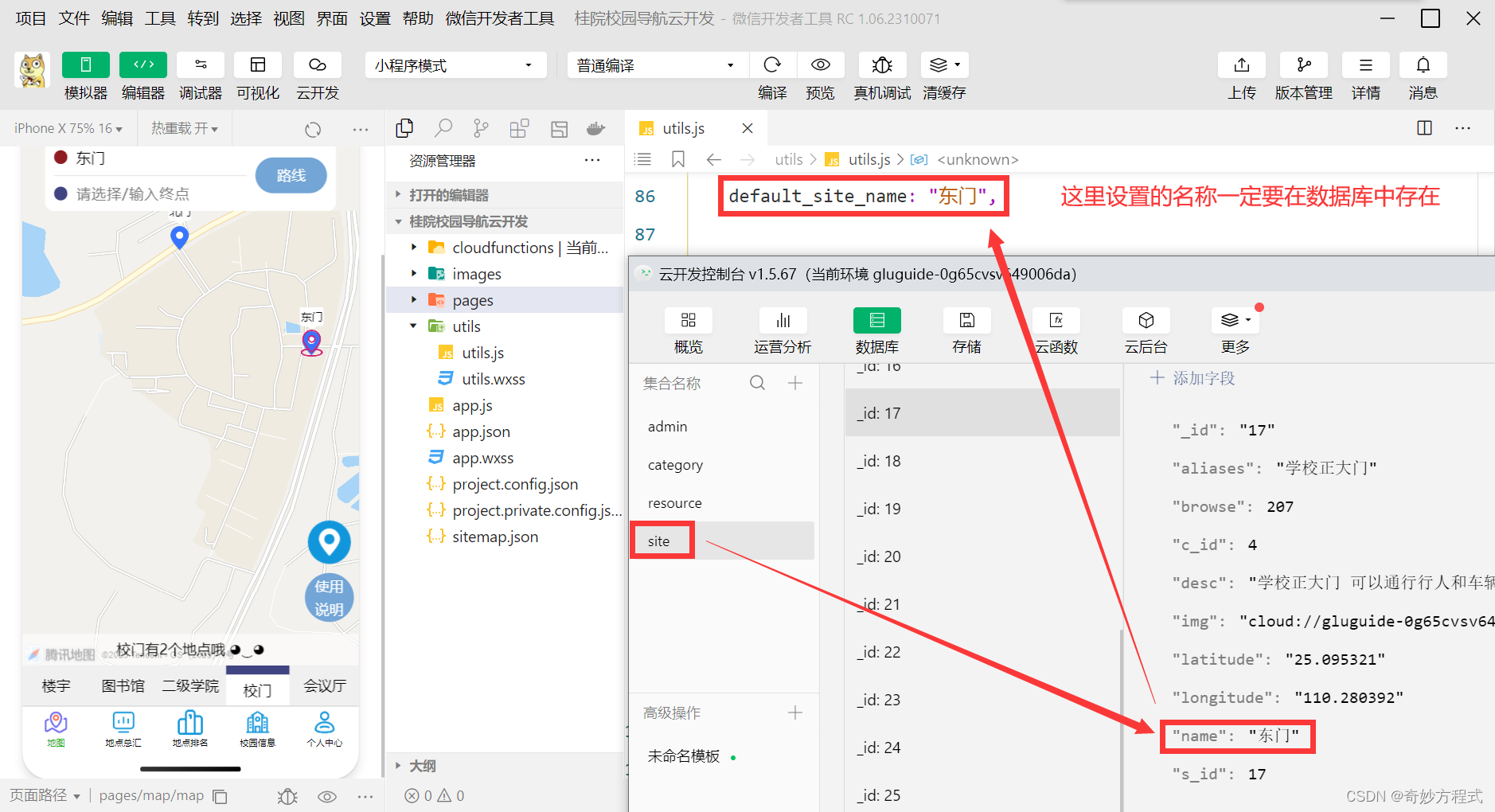
(定位不在学校时的)默认坐标的修改
我把默认位置设置为东门,就使用云函数从数据库 地点集合 中 找到 那个地点 的 类别编号 和地点编号。
修改 红框 里的 内容 为 你想要 设定的默认地点的名称(这个名称必须要确保在 地点集合的name字段 存在!!!)

markertap 自定义函数
默认地点是那个类别的第几个,就把那个数填入 红框 处

4. 学校信息 pages/school/information/information
院系信息 和 部门联络电话 引用 utils.js 里的数据,院系信息是用list存储的,部门联络电话是用嵌套list存储的,比较好理解, 改成自己的。
嵌套list 外层 是 部门 ,内层是当前 部门 下的 所有 联络信息。

5. 交通信息 pages/school/traffic/traffic
因为其中涉及到了多种颜色,不好写在until.js里引入使用。就将文字全部写死,自行修改。
不同颜色的文字使用不同样式渲染。

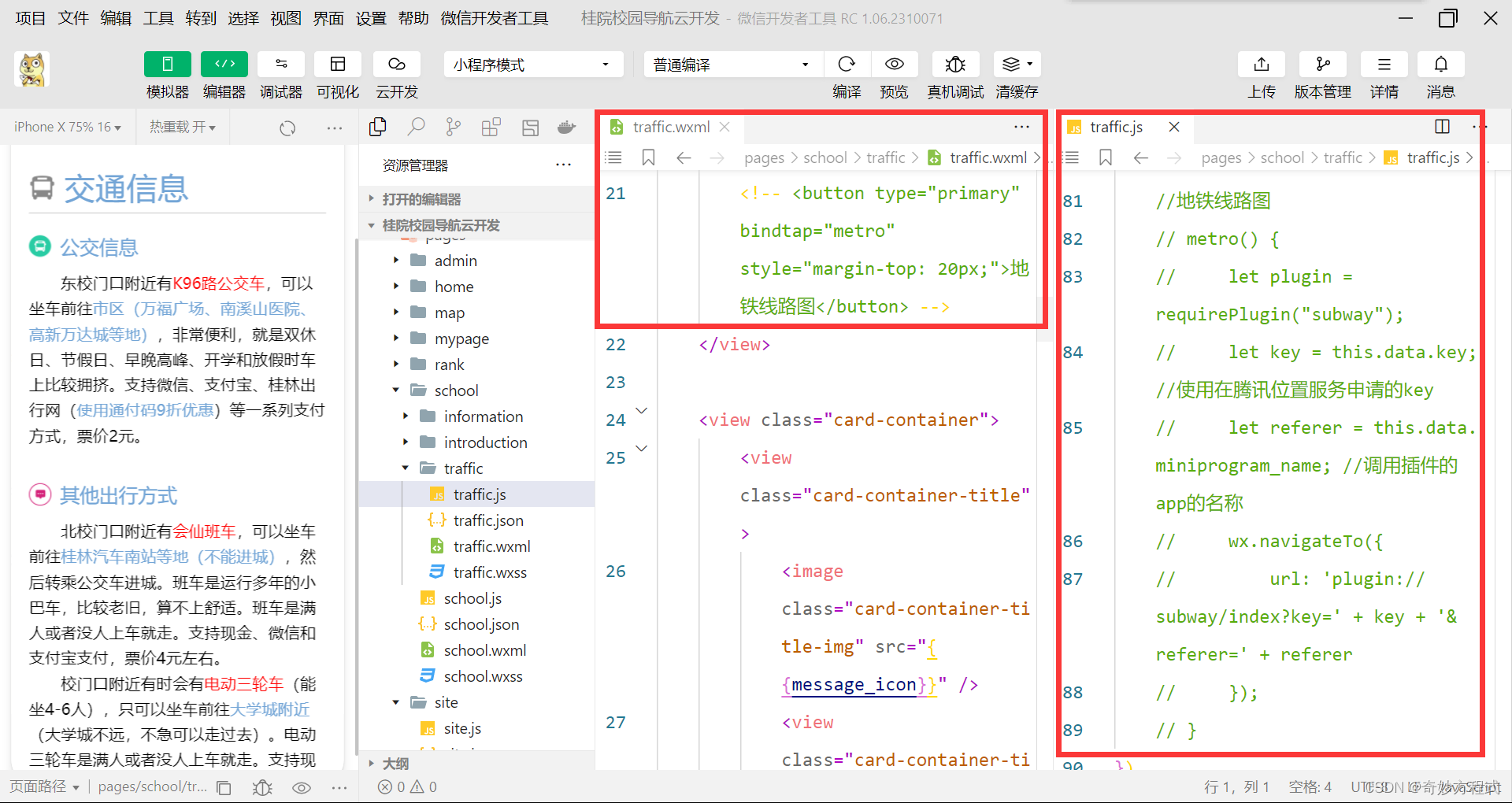
如果想要使用地铁图插件(根据定位获取当前城市的地铁信息)
那要先申请地铁图插件,然后在app.json中引入插件包(其实在路线规划插件后接着写就行)
{"plugins": {"subway": {"version": "1.0.13","provider": "wx6aaf93c4435fa1c1"}}
}接着取消这两个文件中的注释

就可以使用地铁图了。
6. 个人中心 pages/mypage/mypage
去除了登录的全部代码,因为现在想要获取小程序用户头像昵称有点麻烦
要想获取当前微信用户的昵称及头像,请查看以下说明(大致思路是:第一次就让用户填写,然后存入数据库中,之后就通过openid调出图片和昵称,让用户无需再次填写)
有需要的可以自行研究
小程序用户头像昵称获取规则调整公告
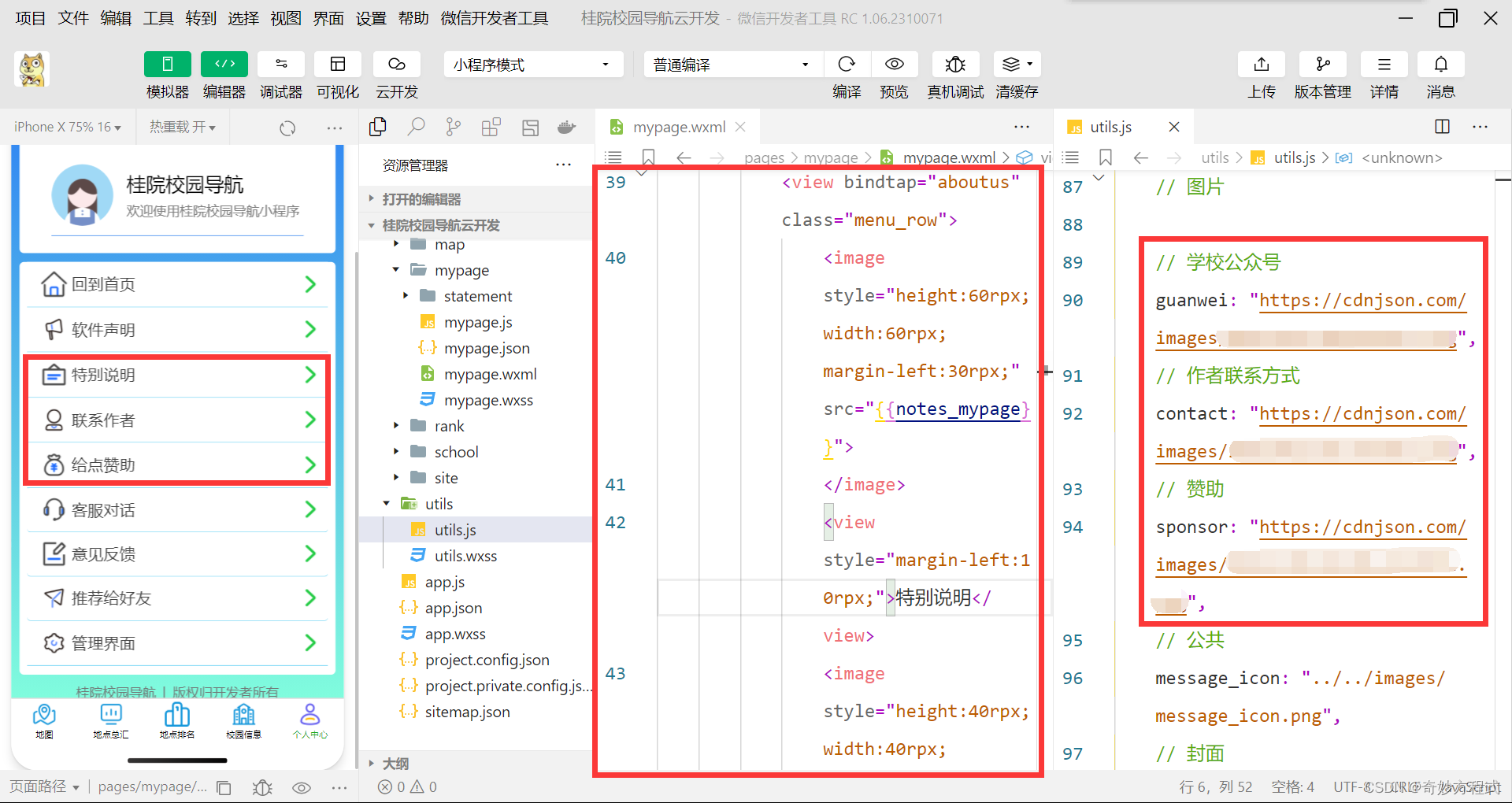
“特别说明”按钮中的说明信息 自行修改 ,或 直接删除这段页面代码
“联系作者”按钮是通过 wx.previewImage 接口实现(全屏预览图片),自行在utils.js中更改为你自己的微信二维码。
“获取opnenid”按钮点击直接显示openid,并可以直接点击复制。获取了 openid 填入 云数据库 的 admin集合 的 openid字段 ,之后就可以点进后台了。

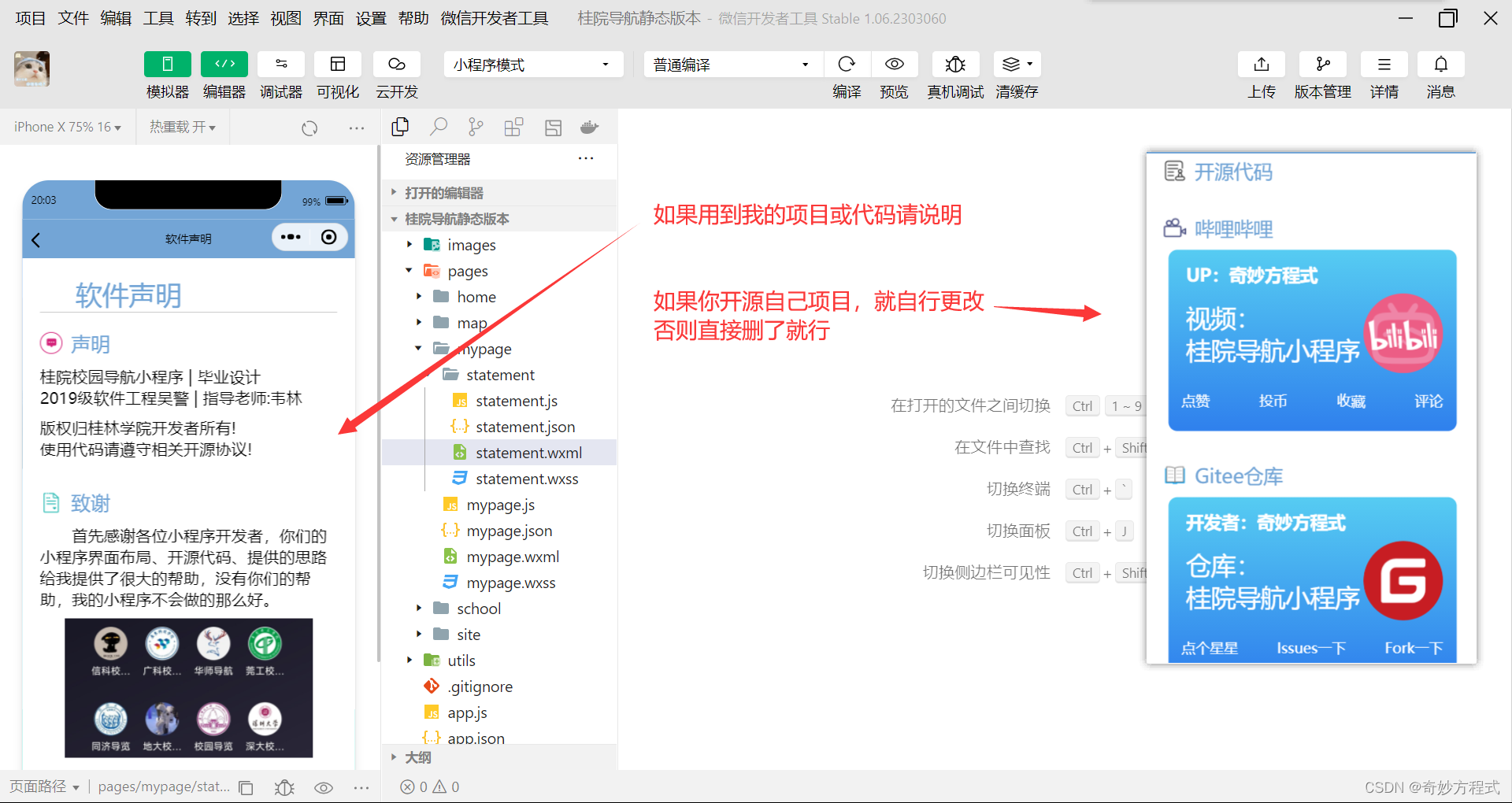
7. 软件声明与致谢 pages/mypage/statement/statement
自行修改
如果用到了 我的项目或代码 请说明,谢谢!
如果你开源自己项目,就自行更改;否则直接删除那一部分

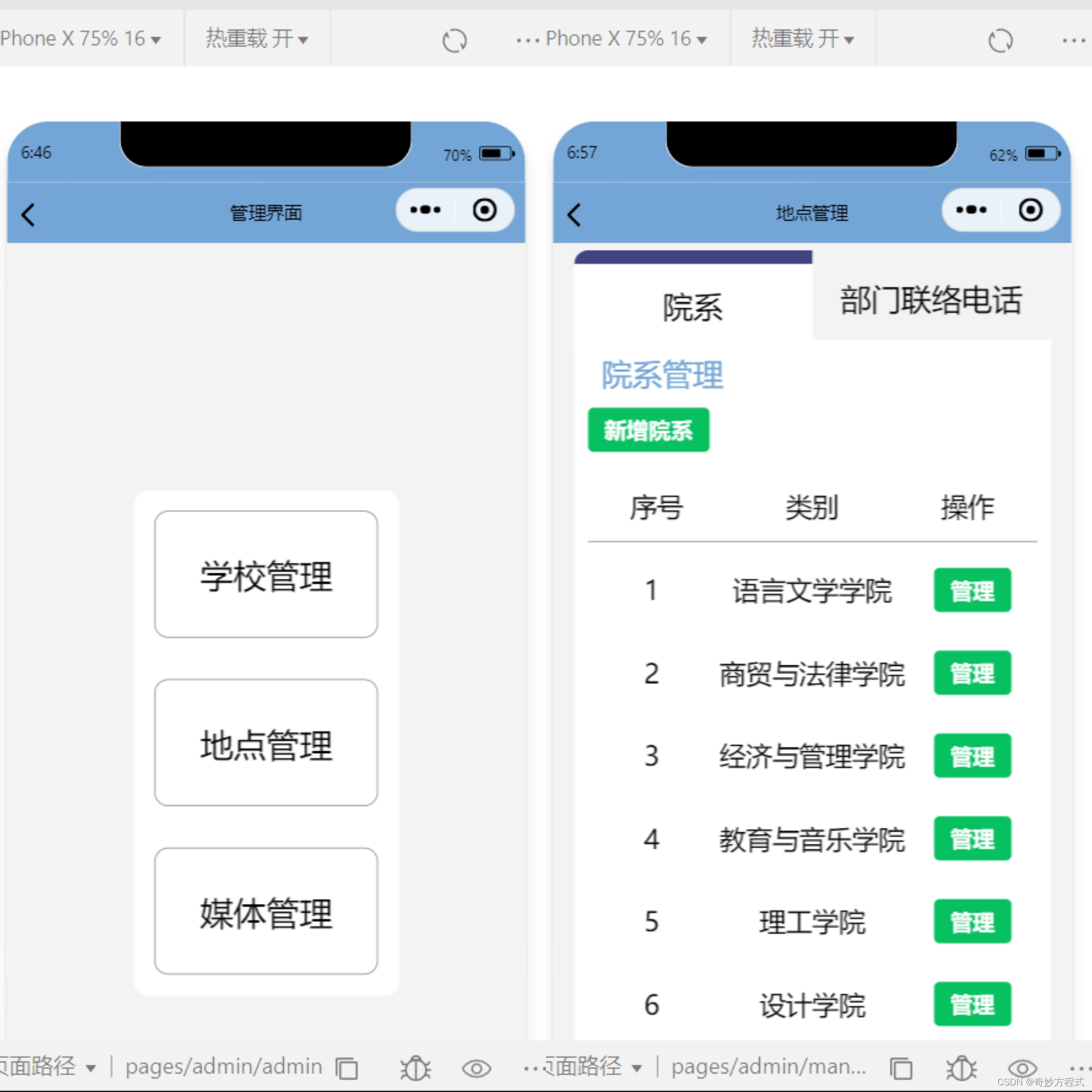
8. 管理界面 pages/admin/admin
有想法的话,可以尝试改为以下这种方式(如果你之前把学校信息页的院系信息和部门联络电话改为获取云数据库的数据,可以自行添加页面)。

9. 管理界面 pages/admin/manage-resource/manage-resource
如果你没有地图,就对媒体管理的代码进行相应的删改。

接下来的都是地点管理相关内容了。
10. 地点管理 pages/admin/site-manage/site-manage
在数据库的resource集合中新加了一条记录。
先在这里上传一张图片,那么在新增地点时,如果不选择图片,那么会上传这张图片。

11. 地点集合 site
//地点集合字段说明
name:地点名称
aliases:地点别名(可为空)
img:图片链接
desc:地点描述(可为空)
latitude:纬度
longitude:经度
到这里就完成了,表扬一下优秀的你自己吧,能够把这么长的开发教程看完
