web前端网站开发论文网站推广的基本方法有
模板引擎是什么
模板引擎是一种用于生成动态内容的工具,通常用于Web开发中。它能够将静态的模板文件和动态数据结合起来,生成最终的HTML、XML或其他文档类型。模板引擎通过向模板文件中插入变量、条件语句、循环结构等控制语句,从而实现根据不同输入数据生成不同输出内容的功能
举个简单例子:
你有一张生日贺卡的模板(模板文件),上面留有一些空白的地方,比如收件人的名字、祝福的内容等。当你要给不同的朋友寄送生日贺卡时,你会根据每个朋友的名字和你想表达的祝福内容(动态数据),填写进这些空白的地方,然后得到定制化的生日贺卡(最终文本输出)。这个过程就好比模板引擎将模板和数据结合,输出了定制化的文本内容。
模板引擎的由来
模板引擎最初确实是作为后端开发的一部分而出现的,主要用于将动态数据嵌入到静态模板中,生成最终的HTML等前端页面。这种方式在传统的服务器端渲染(SSR)中被广泛应用,比如PHP、Java、Python等后端语言通常都提供了自己的模板引擎,用于生成动态页面内容。
随着前后端分离架构的兴起,前端框架(如Angular、React、Vue.js等)的发展以及RESTful API等技术的普及,前端开始承担了更多的页面渲染和交互逻辑,这也导致了模板引擎在前端的广泛应用。
SSR
SSR 是指服务器端渲染(Server-Side Rendering);在 SSR 中,页面的初始渲染过程是在服务器上完成的,然后将生成的 HTML 内容发送给客户端进行展示
SSR 的优势
更快的首次加载:因为页面的初始渲染过程在服务器端完成,所以用户在首次访问时会更快地看到内容,从而提升了用户体验。
更好的 SEO:搜索引擎对于能够直接从 HTML 中获取内容的页面更友好,因此采用 SSR 技术有助于提升网站的搜索引擎排名。
前端常见的模板引擎
Handlebars: Handlebars是一个简单而强大的JavaScript模板引擎
介绍 | Handlebars中文文档 | Handlebars中文网
EJS(Embedded JavaScript): EJS是一种简洁、灵活的JavaScript模板引擎,它允许开发者在HTML中嵌入JavaScript代码,十分适合用于Node.js环境下的应用开发
EJS -- 嵌入式 JavaScript 模板引擎 | EJS 中文文档
Vue.js: 虽然Vue.js本身更像是一个JavaScript框架,但其内置的模板语法也可以被认为是一种模板引擎。
React: React并不是传统意义上的模板引擎,但它的JSX语法在一定程度上可以看作是一种模板语言的扩展。
Handlebars 模板引擎渲染示例
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Handlebars Example</title>
</head>
<body><!-- 定义Handlebars模板 -->
<script id="template" type="text/x-handlebars-template"><div><h1>{{title}}</h1><p>{{description}}</p></div>
</script><!-- 展示渲染结果的容器 -->
<div id="output"></div><!-- 引入Handlebars库 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.7.7/handlebars.min.js"></script><script>// 获取Handlebars模板var source = document.getElementById('template').innerHTML;// 编译Handlebars模板var template = Handlebars.compile(source);// 定义数据var context = {title: 'Welcome to Handlebars',description: 'Handlebars is a powerful and easy-to-use templating engine.'};// 渲染模板并插入到页面中var html = template(context);document.getElementById('output').innerHTML = html;
</script></body>
</html>
效果:

EJS 模板引擎渲染示例
在某一目录下创建两个文件:template.ejs 和 app.js
template.ejs:
<div><h1><%= title %></h1><p><%= description %></p>
</div>
app.js:
// 引入需要的模块
const ejs = require('ejs');
const fs = require('fs');// 读取 EJS 模板文件
const template = fs.readFileSync('template.ejs', 'utf-8');// 定义要渲染的数据
const context = {title: 'Welcome to EJS',description: 'EJS is a simple and effective templating engine for JavaScript.'
};// 渲染模板并打印结果
const renderedHtml = ejs.render(template, context);
console.log(renderedHtml);
在命令行中切换到这个目录,并执行 npm init -y 来初始化一个新的 Node.js 项目
执行 npm install ejs 来安装 EJS 模块
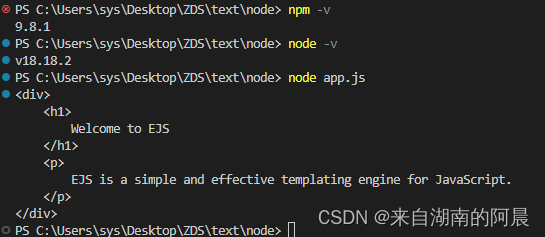
最后,在命令行中运行 node app.js 来查看渲染结果