怎样做京东网站网络工程师培训一般多少钱
ES6的系列文章目录
第一章 Python 机器学习入门之pandas的使用
文章目录
- ES6的系列文章目录
- 0、数值的扩展
- 一、函数的扩展
- 1、函数的默认值
- 2、函数的reset参数
- 二、数组的扩展
- 1. 将对象转成数组的Array.from()
- 2. 将对象转成数组的Array.from()
- 3. 实例方法 find(),findIndex(),findLast(),findLastIndex()
- 三、对象的扩展
- 1.判断两个对象是否相等 Object.is()
- 2.对象的合并方法 Object.assign()
0、数值的扩展
其实数值的方法有很多,但大部分都是稍加了解即可,这里着重讲下Number.EPSILON,它是 JavaScript 能够表示的最小精度。误差如果小于这个值,就可以认为已经没有意义了,即不存在误差了。
经典面试题:0.1 + 0.2 === 0.3 吗? 为什么
答案:
不等于。
原因:对于 64 位浮点数来说,大于 1 的最小浮点数相当于二进制的1.00..001,小数点后面有连续 51 个零。 这个值减去 1 之后,就等于 2 的 -52 次方。
// 经典面试题:0.1 + 0.2 === 0.3 吗? 为什么 // 1:答案: 不等于。
console.log(0.1 + 0.2 === 0.3) // false
console.log(0.1 + 0.2) // 0.30000000000000004
// 2:原因:对于 64 位浮点数来说,大于 1 的最小浮点数相当于二进制的1.00..001,小数点后面有连续 51 个零。 这个值减去 1 之后,就等于 2 的 -52 次方。
console.log(0.1 + 0.2 - 0.3) // 5.551115123125783e-17
console.log(5.551115123125783e-17.toFixed(20)) // '0.00000000000000005551'// 3:如何解决
function equal(a, b) {if(Math.abs(a-b) < Number.EPSILON) {return true;} else {return false;}
}
console.log(0.1 + 0.2 === 0.3) // false
console.log(equal(0.1 + 0.2, 0.3)) // true

一、函数的扩展
1、函数的默认值
简单概况: 允许给函数的参数设置默认值。相当于是为函数的参数加了一层保险(如果你没有给对应形参数量的实参的保险),同时为了更好辨别,一般将要设置默认值的放在最后面。
function add (a, b, c=10) {return a + b + c;
}
let a1 = add(1,2,3);
let a2 = add(1,2);
console.log(a1); // 6 1+2+3
console.log(a2); // 13 1+2+10
2、函数的reset参数
es6引入rest参数用于获取函数的实参(用来替代arguments)
以下为es5和es6的对比及其效果
// es5
function getUser(){console.log(...arguments);
}
getUser('张三','李四','王五');// es6 的 rest参数
function getAge (a, b, ...c) {console.log(a);console.log(b);console.log(c); // rest 参数可以是任意名字(符合命名规范)
}
getAge(1,2,3,4,5,6);

二、数组的扩展
1. 将对象转成数组的Array.from()
// 1:将对象转成数组 Array.from()
letarrayLike = {'0': 'a','1': 'b','2': 'c',length: 3
};// 1.1:ES5 的写法
var arr1 = [].slice.call(arrayLike);
console.log(arr1); // ['a', 'b', 'c']
// 1.2:ES6 的写法
let arr2 = Array.from(arrayLike);
console.log(arr2); // ['a', 'b', 'c']// 1.3:arguments 对象
function foo() {var args = Array.from(arguments);console.log(args)
}
foo(1,2,3,4,5,6,7); // [,2,3,4,5,6,7]

2. 将对象转成数组的Array.from()
// 2:将一组值转换为数组 Array.of()
// 2.1: 错误示范(参数为1个和两个都错误)
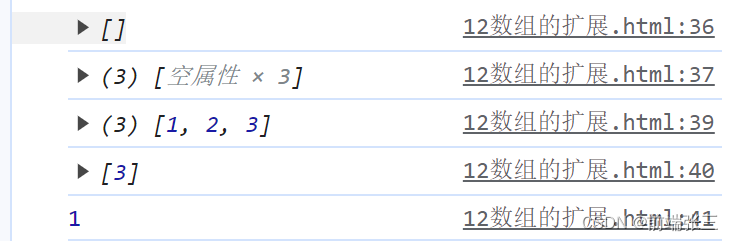
console.log(Array()) // []
console.log(Array(3)); // [空属性 × 3]
// 2.2: 正确示范
console.log(Array.of(1, 2, 3)) // [1,2,3]
console.log(Array.of(3)) // [3]
console.log(Array.of(3).length) // 1

3. 实例方法 find(),findIndex(),findLast(),findLastIndex()
// 3:实例方法 find(),findIndex(),findLast(),findLastIndex()
// 3.1find和findIndex共同点:找出第一个符合条件的数组成员。参数是一个回调函数,所有数组成员依次执行该回调函数。
// (1)find() 找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。
let a1 = [1, 5, 10, 15].find(function(value, index, arr) {return value > 9;
}) // 10
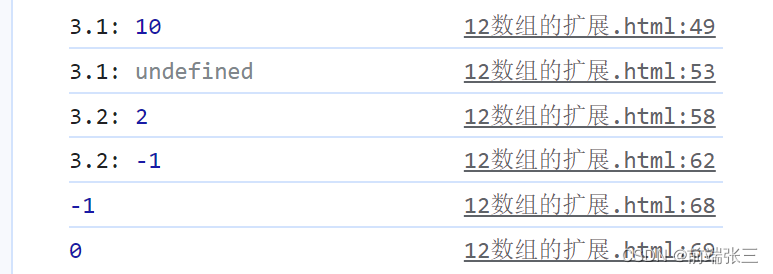
console.log('3.1:', a1);
let a2 = [1, 5].find(function(value, index, arr) {return value > 9;
}) // undefined
console.log('3.1:', a2);
// (2) findIndex() 找出返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1
let a3 = [1, 5, 10, 15].findIndex(function(value, index, arr) {return value > 9;
}) // 2
console.log('3.2:', a3);
let a4 = [1, 5].findIndex(function(value, index, arr) {return value > 9;
}) // -1
console.log('3.2:', a4);
// 3.2:findLast和findLastIndex共同点:找出最后一个符合条件的数组成员。参数是一个回调函数,所有数组成员依次执行该回调函数。
// findLast() “从结尾开始”找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。
// findLastIndex() “从结尾开始”找出返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1// 3.3注意点:indexOf()方法无法识别数组的NaN成员,但是findIndex()方法可以借助Object.is()方法做到。
console.log([NaN].indexOf(NaN))// -1
console.log([NaN].findIndex(y => Object.is(NaN, y)))// 0

三、对象的扩展
1.判断两个对象是否相等 Object.is()
// 1: Object.is 判断两个数值是否完全相等
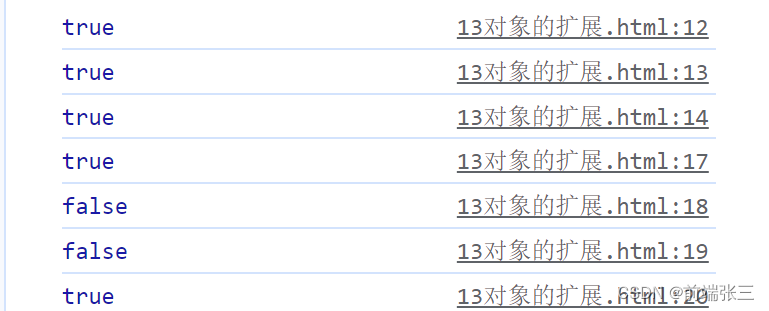
console.log(Object.is('张三', '张三')) // trueconsole.log(Object.is(18, 18)) // trueconsole.log(Object.is(NaN, NaN)) // true// 注意点:严格运算符(===)和 Object.is()的区别:+0不等于-0,NaN等于自身。console.log(+0 === -0) // trueconsole.log(NaN === NaN) // falseconsole.log(Object.is(+0, -0)) // falseconsole.log(Object.is(NaN, NaN)) // true

2.对象的合并方法 Object.assign()
// 2: Object.assign() 对象的合并方法
//2.1: 合并过程中后面覆盖前面的
let obj = {name: '张三',age: 18,sex: '男'
}
let obj1 = {name: '李四',age: 19,
}
console.log(Object.assign(obj, obj1));// 2.2 对象的浅拷贝 (复制的对象拷贝得到的是这个对象的引用)
let obj2 = Object.assign({}, obj1);
console.log(obj2, obj === obj2); //{name:'李四',age:19} false