廊坊网站建设联系青橙网络在哪里找软件开发公司
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 节点操作
- 🌟 节点的创建、移除、克隆
- ✨ 节点的创建
- ✨ 节点创建操作实例
- ✨ 节点的移动
- ✨ 节点的删除
- ✨ 节点的克隆
⭐ 节点操作
🌟 节点的创建、移除、克隆
✨ 节点的创建
document.createElement()方法用于创建一个指定tagname的HTML元素但是新创建出来的节点是“孤儿节点”,
它并没有被挂载到DOM树上,我们无法看见它必须继续使用
appendChild()或insertBefore()方法将孤儿节点插入到DOM树上。
appendchild(),就是追加一个子节点的意思。任何已经在DOM树上的节点,都可以调用appendChild()方法,它可以将孤儿节点挂载到它的内部,成为它的最后一个子节点。语法:
父节点.appendChild(孤儿节点);
insertBefore(),就是在前方插入节点的意思。任何已经在DOM树上的节点,都可以调用insertBefore()方法,它可以将孤儿节点挂载到它的内部,成为它的“标杆子节点”之前的节点语法:
父节点.insertBefore(孤儿节点,标杆节点);
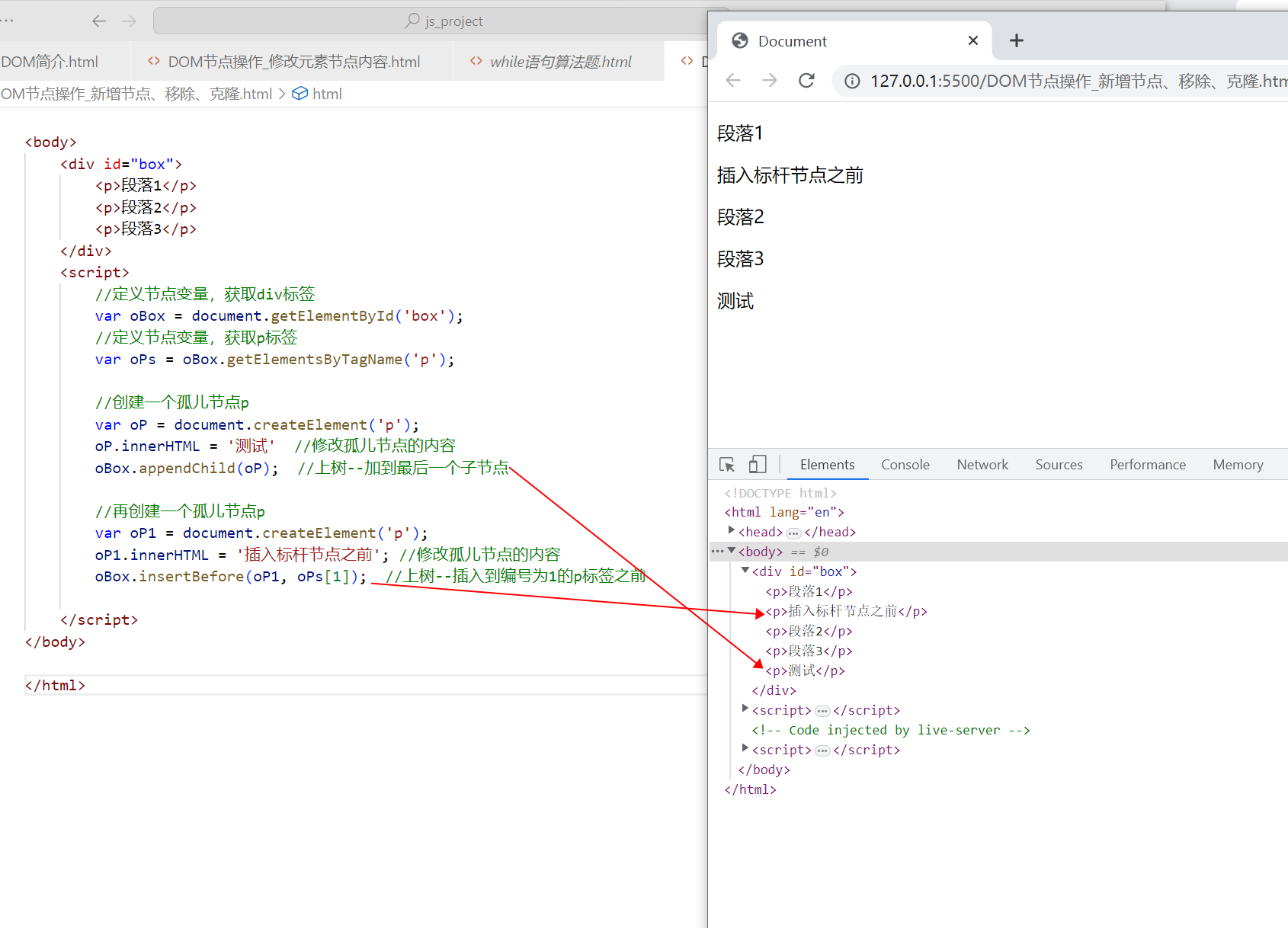
示例代码:
<body><div id="box"><p>段落1</p><p>段落2</p><p>段落3</p></div><script>//定义节点变量,获取div标签var oBox = document.getElementById('box');//定义节点变量,获取p标签var oPs = oBox.getElementsByTagName('p');//创建一个孤儿节点pvar oP = document.createElement('P');oP.innerHTML = '测试' //修改孤儿节点的内容 oBox.appendChild(oP); //上树--加到最后一个子节点//再创建一个孤儿节点pvar oP1 = document.createElement('p');oP1.innerHTML = '插入标杆节点之前'; //修改孤儿节点的内容oBox.insertBefore(oP1, oPs[1]); //上树--插入到编号为1的p标签之前</script>
</body>

✨ 节点创建操作实例
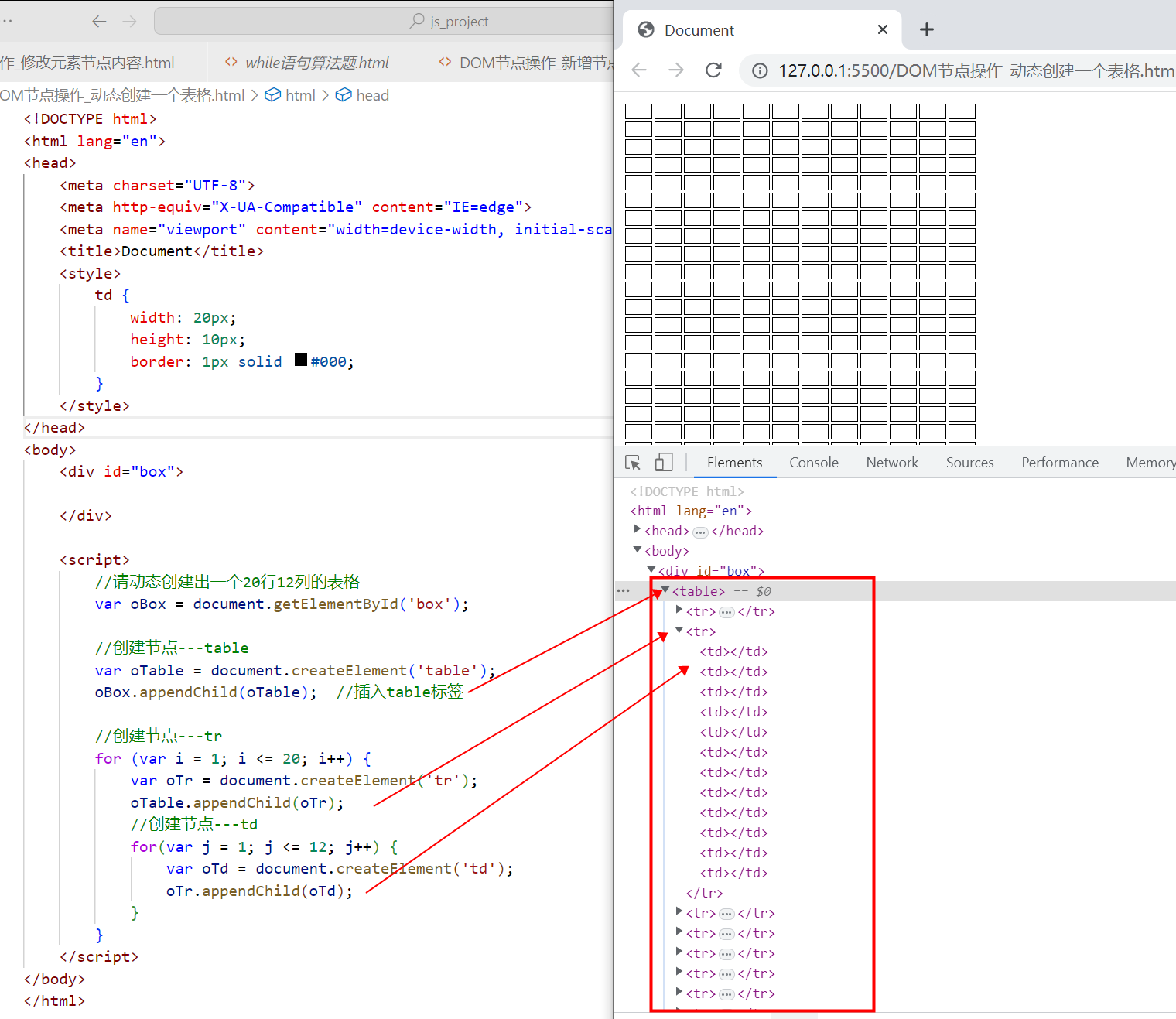
题目一:请动态创建出一个20行12列的表格
题目分析:使用for循环语句,循环创建20次tr,循环内嵌套一个for循环,创建12次td
代码如下:
<body><div id="box"></div><script>//请动态创建出一个20行12列的表格var oBox = document.getElementById('box');//创建节点---tablevar oTable = document.createElement('table');oBox.appendChild(oTable); //插入table标签//创建节点---trfor (var i = 1; i <= 20; i++) {var oTr = document.createElement('tr');oTable.appendChild(oTr);//创建节点---tdfor(var j = 1; j <= 12; j++) {var oTd = document.createElement('td');oTr.appendChild(oTd);}}</script>
</body>

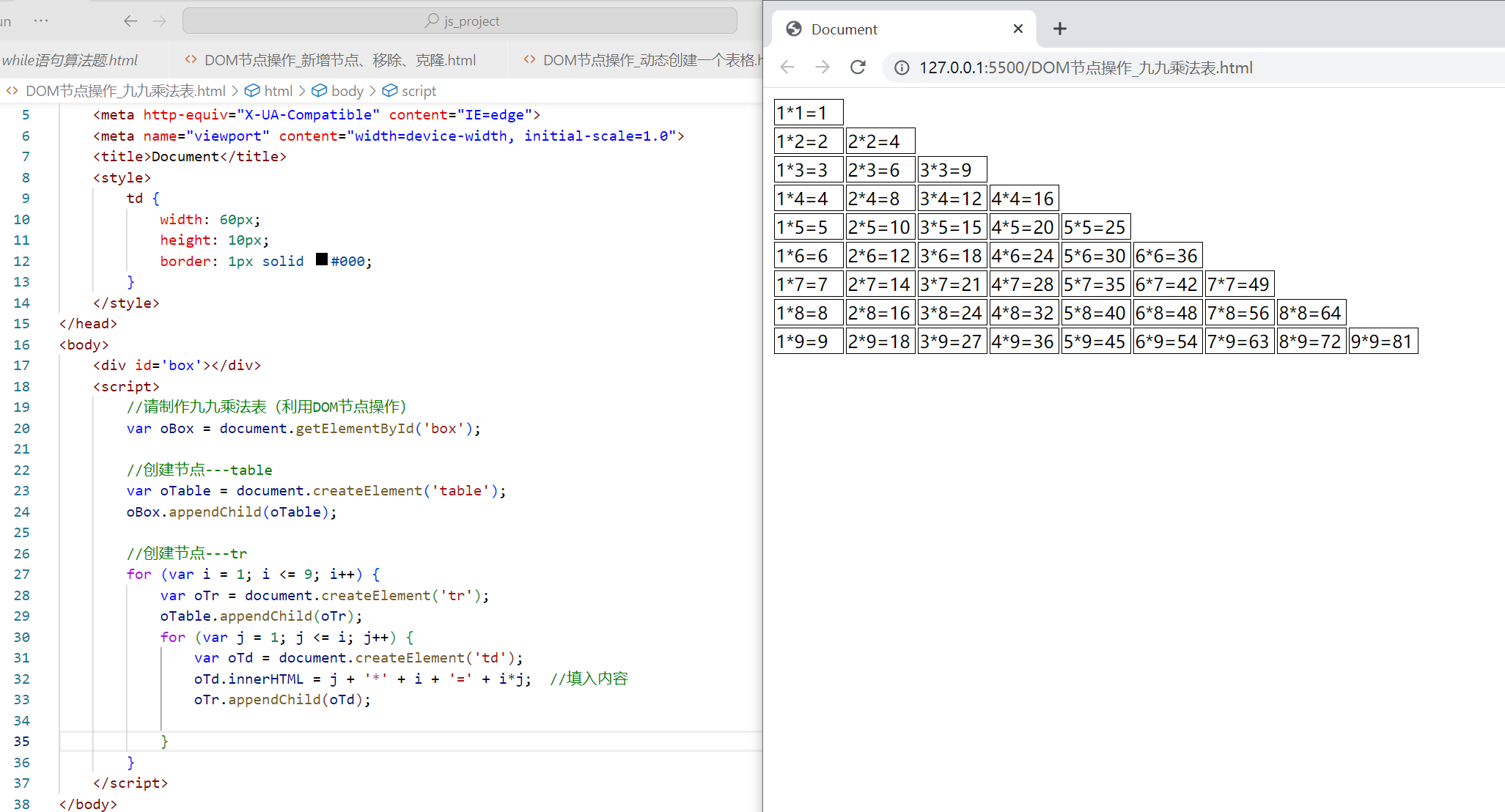
题目二:请制作九九乘法表(利用DOM节点操作)
题目分析:和上面的题目一样,创建表格,然后在表格里面修改内容,例如1*1=2…;需要注意的是九九乘法表不是一个方方正正的表格,而是每一行的列数都比前一行多一个,所以循环嵌套的时候,循环的次数要思考清楚
代码如下:
<body><div id='box'></div><script>//请制作九九乘法表(利用DOM节点操作)var oBox = document.getElementById('box');//创建节点---tablevar oTable = document.createElement('table');oBox.appendChild(oTable);//创建节点---trfor (var i = 1; i <= 9; i++) {var oTr = document.createElement('tr');oTable.appendChild(oTr);//创建节点---tdfor (var j = 1; j <= i; j++) { //数以j的循环次数var oTd = document.createElement('td');oTd.innerHTML = j + '*' + i + '=' + i*j; //填入内容oTr.appendChild(oTd);}}</script>
</body>

✨ 节点的移动
如果将已经挂载到DOM树上的节点成为appendChild()或者insertBefore()的参数,这个节点将会被移动
语法:
新父节点.appendChild(已经有父亲的节点);语法:
新父节点.insertBefore(已经有父亲的节点,标杆子节点);这意味着一个节点
不能同时位于DOM树的两个位置
示例代码:
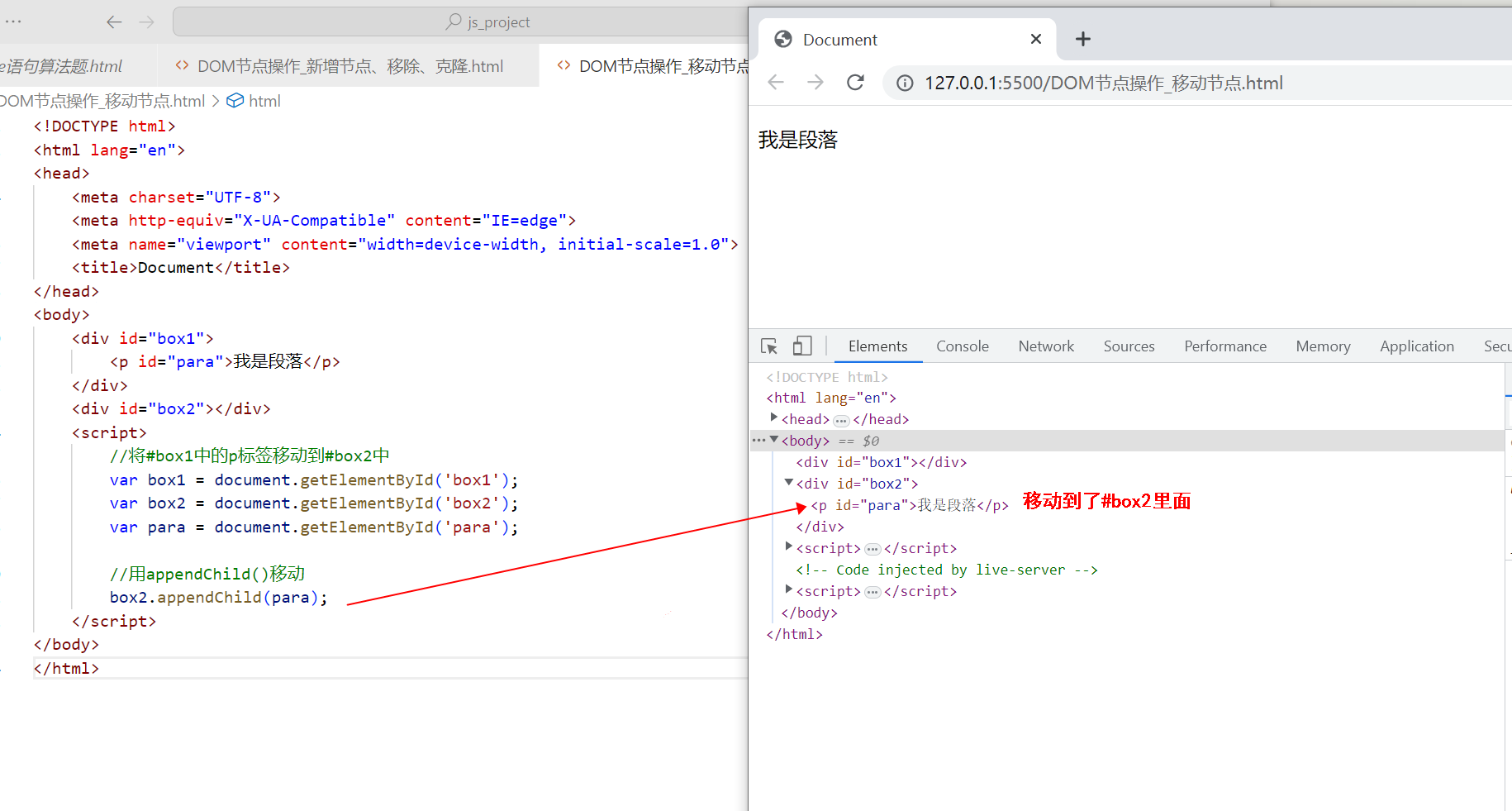
用appenChild()移动:
<body><div id="box1"><p id="para">我是段落</p></div><div id="box2"></div><script>//将#box1中的p标签移动到#box2中var box1 = document.getElementById('box1');var box2 = document.getElementById('box2');var para = document.getElementById('para');//用appendChild()移动box2.appendChild(para);</script>
</body>

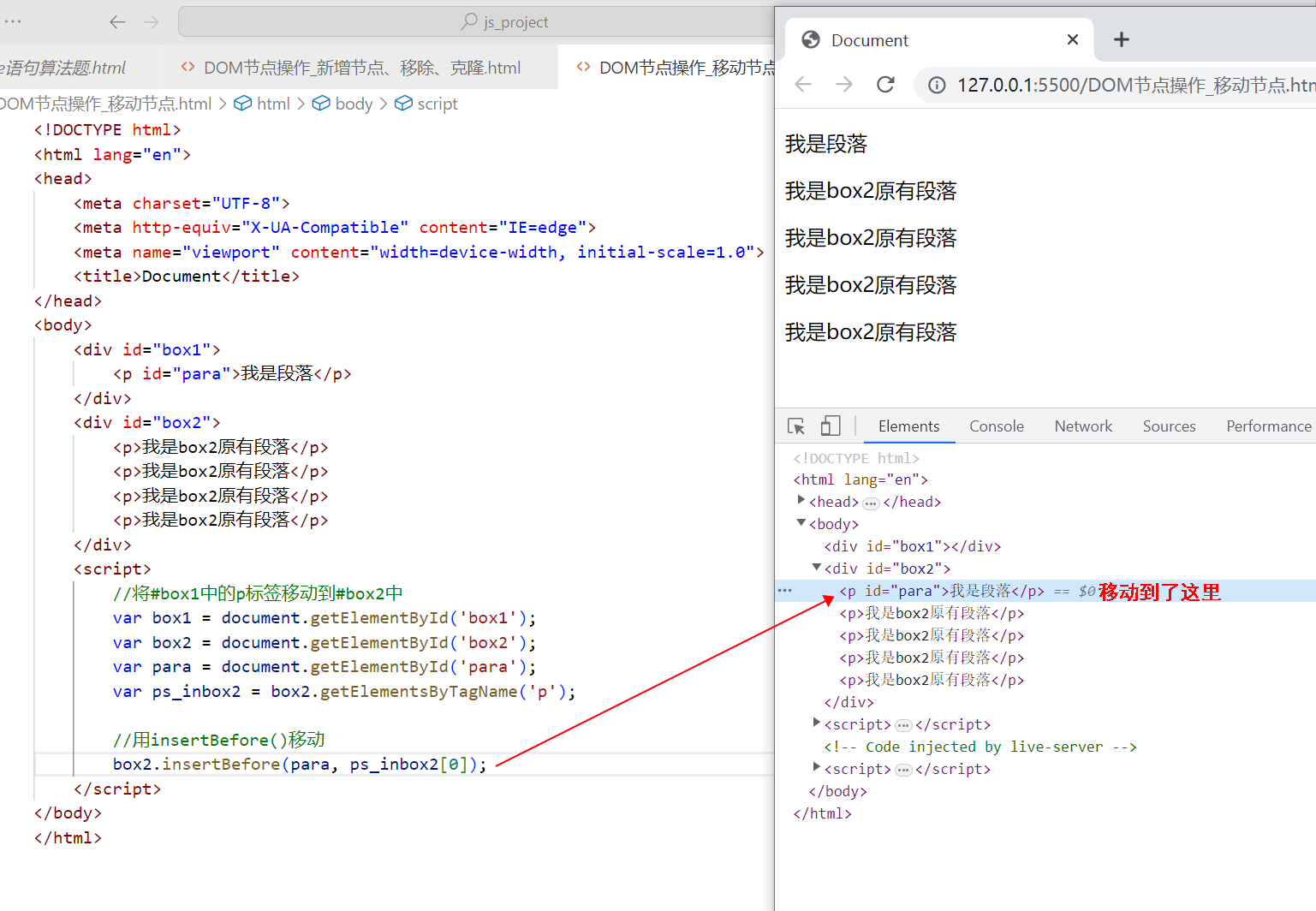
用insertBefore()移动:
<body><div id="box1"><p id="para">我是段落</p></div><div id="box2"><p>我是box2原有段落</p><p>我是box2原有段落</p><p>我是box2原有段落</p><p>我是box2原有段落</p></div><script>//将#box1中的p标签移动到#box2中var box1 = document.getElementById('box1');var box2 = document.getElementById('box2');var para = document.getElementById('para');var ps_inbox2 = box2.getElementsByTagName('p');//用insertBefore()移动box2.insertBefore(para, ps_inbox2[0]);</script>
</body>

✨ 节点的删除
removeChild()方法从DOM中删除一个子节点语法:
父节点.removeChild(要删除的子节点)注意:节点不能主动删除自己,必须由父节点删除它
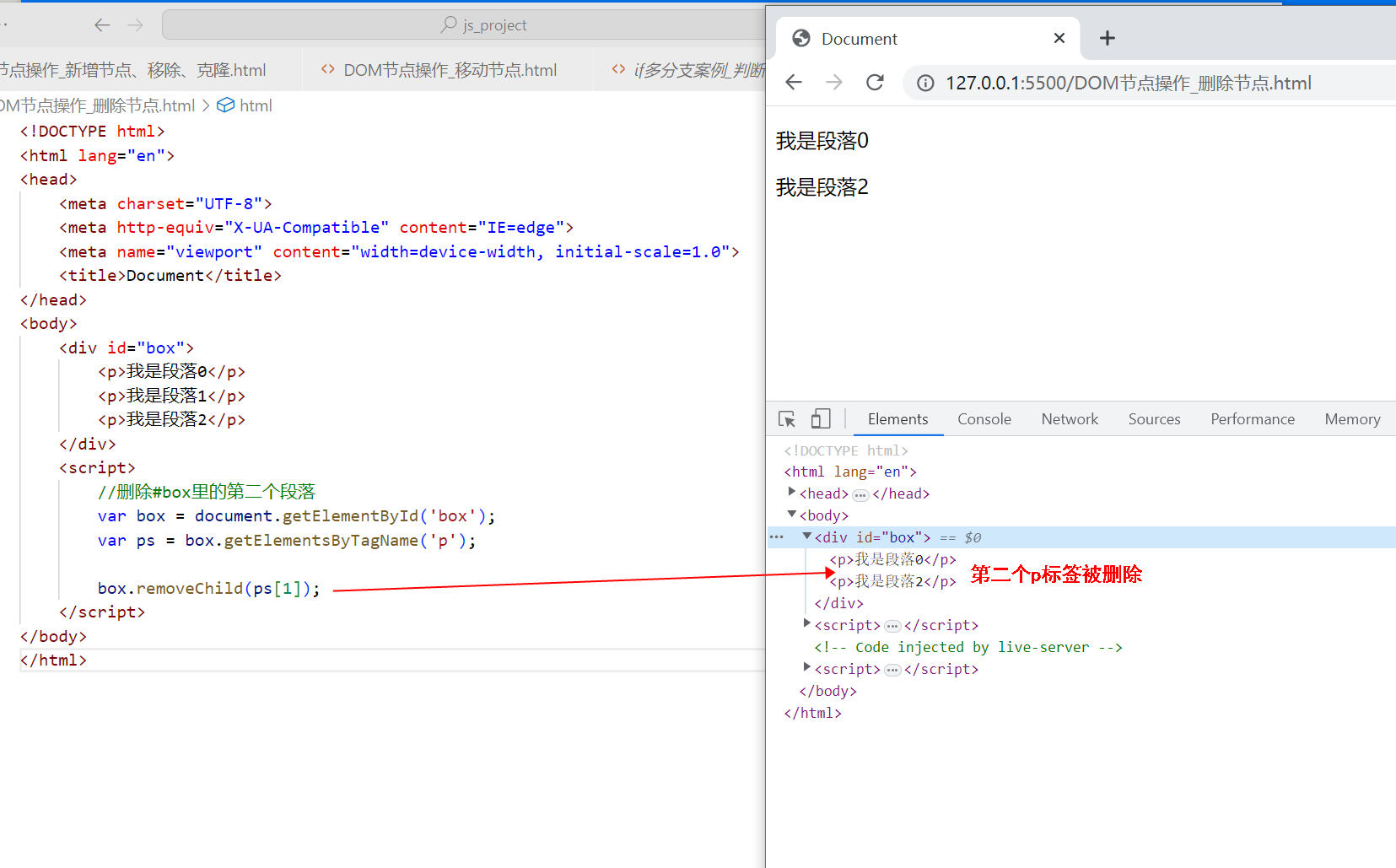
示例代码:
<body><div id="box"><p>我是段落0</p><p>我是段落1</p><p>我是段落2</p></div><script>//删除#box里的第二个段落var box = document.getElementById('box');var ps = box.getElementsByTagName('p');box.removeChild(ps[1]);</script>
</body>

✨ 节点的克隆
cloneNode()方法可以克隆节点,克隆出的节点是“孤儿节点”语法:
var 孤儿节点 = 老节点.cloneNode();还可以往
cloneNode()方法里传入参数一个布尔值参数表示是否采用深度克隆,传入true则深度克隆,该节点的所有后代节点都会被克隆;如果为false,则只克隆该节点本身。语法:
var 孤儿节点 = 老节点.cloneNode(true);
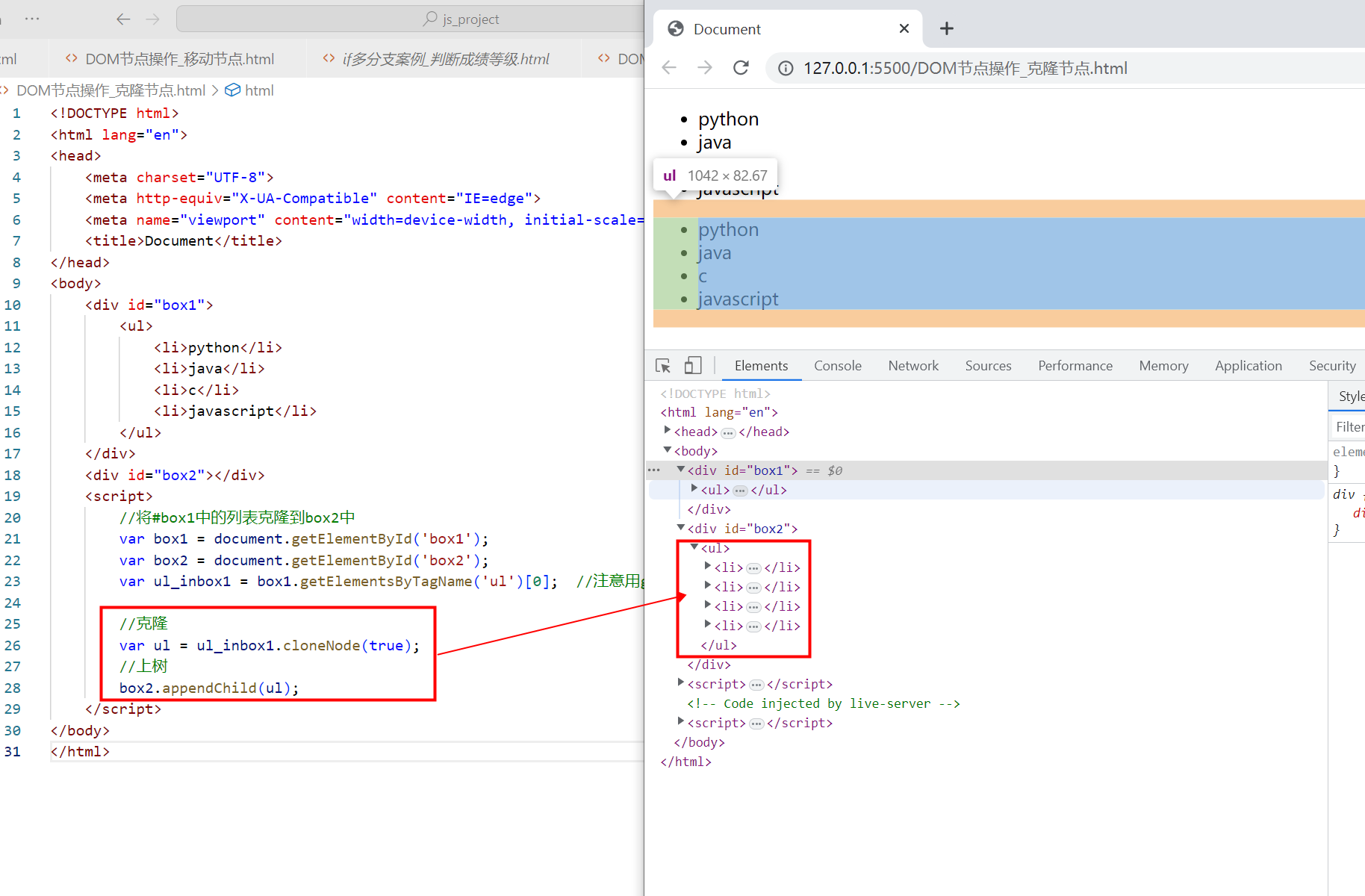
示例代码:
<body><div id="box1"><ul><li>python</li><li>java</li><li>c</li><li>javascript</li></ul></div><div id="box2"></div><script>//将#box1中的列表克隆到box2中var box1 = document.getElementById('box1');var box2 = document.getElementById('box2');var ul_inbox1 = box1.getElementsByTagName('ul')[0]; //注意用getElementsByTagName得到的是一个数组,要用下标才能取到里面的值//克隆var ul = ul_inbox1.cloneNode();//上树box2.appendChild(ul);</script>
</body>