百度推广做网站吗永久不收费的软件app
何时使用
在一组可选项中进行多项选择时;
单独使用可以表示两种状态之间的切换,和 switch 类似。区别在于切换 switch 会直接触发状态改变,而 checkbox 一般用于状态标记,需要和提交操作配合。
案例:多选框组件
核心代码:
<template><a-checkbox v-model:checked="checked">Checkbox</a-checkbox>
</template>
<script setup>
import { ref } from 'vue';
const checked = ref(false);
</script>
vue3示例:
<script setup>
import {ref} from "vue";const isAgree = ref(false)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-checkbox v-model:checked="isAgree">同意协议</a-checkbox><a-divider/><a-typography-title>{{ isAgree}}</a-typography-title></div>
</template>
案例:全选
在实现全选效果时,你可能会用到 indeterminate 属性
核心代码:
<template><div><a-checkboxv-model:checked="state.checkAll":indeterminate="state.indeterminate"@change="onCheckAllChange">Check all</a-checkbox></div><a-divider /><a-checkbox-group v-model:value="state.checkedList" :options="plainOptions" />
</template>
<script setup>
import { reactive, watch } from 'vue';
const plainOptions = ['Apple', 'Pear', 'Orange'];
const state = reactive({indeterminate: true,checkAll: false,checkedList: ['Apple', 'Orange'],
});
const onCheckAllChange = e => {Object.assign(state, {checkedList: e.target.checked ? plainOptions : [],indeterminate: false,});
};
watch(() => state.checkedList,val => {state.indeterminate = !!val.length && val.length < plainOptions.length;state.checkAll = val.length === plainOptions.length;},
);
</script>
第一步:定义全选组件
<a-checkboxv-model:checked="state.checkAll":indeterminate="state.indeterminate"@change="onCheckAllChange">Check all
</a-checkbox>
第二步:定义选项组组件
<a-checkbox-group v-model:value="state.checkedList" :options="plainOptions" />
第三步:定义选项组内容
const plainOptions = ['Apple', 'Pear', 'Orange'];
第四步:定义全选状态
- indeterminate:是否选中
- checkAll:是否全选
- checkedList:选中列表
const state = reactive({indeterminate: true,checkAll: false,checkedList: ['Apple', 'Orange'],
});
第五步:监听选中事件
const onCheckAllChange = e => {Object.assign(state, {checkedList: e.target.checked ? plainOptions : [],indeterminate: false,});
};
第六步:监听已选中列表
watch(() => state.checkedList,val => {state.indeterminate = !!val.length && val.length < plainOptions.length;state.checkAll = val.length === plainOptions.length;},
);
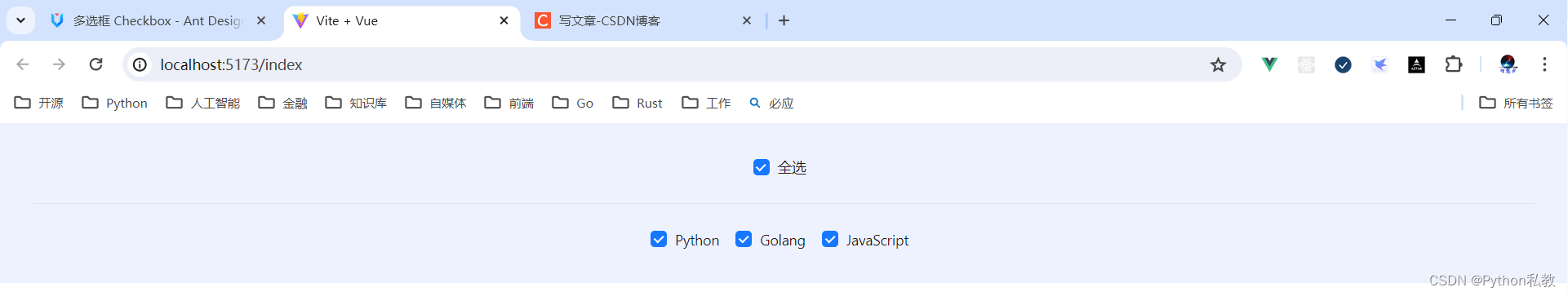
vue3示例:
<script setup>
import {reactive, ref, watch} from "vue";const checkAll = ref(false)
const checkList = ["Python", "Golang", "JavaScript"]
const checkState = reactive({indeterminate: true,checkAll: false,checkedList: ["Python", "JavaScript"]
})
const onCheckAllChange = e => {Object.assign(checkState, {checkedList: e.target.checked ? checkList : [],indeterminate: false,})
}
watch(() => checkState.checkedList,val => {checkState.indeterminate = !!val.length && val.length < checkList.lengthcheckState.checkAll = val.length === checkList.length}
)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-checkboxv-model:checked="checkState.checkAll":indeterminate="checkState.indeterminate"@change="onCheckAllChange">全选</a-checkbox><a-divider/><a-checkbox-groupv-model:value="checkState.checkedList":options="checkList"/></div>
</template>