简历模板网站免费英文外链seo兼职
微信目录集链接在此:
| 详细解析黑马微信小程序视频–【思维导图知识范围】 | 难度★✰✰✰✰ |
|---|
不会导入/打开小程序的看这里:参考
| 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 |
|---|
文章目录
- 本系列校训
- 学习资源的选择
- 学习语法的前提
- 底部标签的总概
- 鹅厂的自定义标签官方说明:
- 先来了解app.json文件
- tabBar 位于app.json哪里
- 使用流程
- 要注意的是:
- 配套资源
- 作业:(难度★★★★★)
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
学习资源的选择
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
https://www.bilibili.com/video/BV1nE41117BQ/
目录如下:
…
P303-微信小程序的环境准备08:21 00:00 到 05:16 获取APPid, 后面下载开发工具。
学习语法的前提
我一直相信,兴趣才是最好的老师。当你能按着教程做出来效果时,你的内心是难以掩饰的。当你能对着教程有新的想法,然后通过百度再把自己的想法实现的时候,那你吃的馒头都是甜的。街上走的行人都是美的,世界都是绿的。请确保看这章知识之前,动手实践“修改”了三个小程序以上。
准备资源,上面的视频P9
https://www.bilibili.com/video/BV1nE41117BQ?p=9
底部标签的总概

力争每辑都上一个新项目资源,这一次提供的是

很少,很简洁的一个小程序。
打开app.json

鹅厂的自定义标签官方说明:
事实上,鹅厂对于标准的底部标签并没有详细的说明,也许官方认为太简单了。不过,这个自定义tabBar也确实要更加的炫酷一些
链接传送门:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
自定义 tabBar
基础库 2.5.0 开始支持,低版本需做兼容处理。自定义 tabBar 可以让开发者更加灵活地设置 tabBar 样式,以满足更多个性化的场景。
在自定义 tabBar 模式下
为了保证低版本兼容以及区分哪些页面是 tab 页,tabBar 的相关配置项需完整声明,但这些字段不会作用于自定义 tabBar 的渲染。
此时需要开发者提供一个自定义组件来渲染 tabBar,所有 tabBar 的样式都由该自定义组件渲染。推荐用 fixed 在底部的
cover-view + cover-image 组件渲染样式,以保证 tabBar 层级相对较高。 与 tabBar 样式相关的接口,如
wx.setTabBarItem 等将失效。 每个 tab 页下的自定义 tabBar 组件实例是不同的,可通过自定义组件下的
getTabBar 接口,获取当前页面的自定义 tabBar 组件实例。 注意:如需实现 tab 选中态,要在当前页面下,通过
getTabBar 接口获取组件实例,并调用 setData 更新选中态。可参考底部的代码示例。
先来了解app.json文件
回到最普通的app.json
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整配置项说明请参考小程序全局配置
以下是一个包含了部分常用配置选项的 app.json : 这是一段非常标准的json结构的字符串(自行百度json)
{"pages": ["pages/index/index","pages/logs/index"],"window": {"navigationBarTitleText": "Demo"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"}, {"pagePath": "pages/logs/index","text": "日志"}]},"networkTimeout": {"request": 10000,"downloadFile": 10000},"debug": true
}tabBar 位于app.json哪里
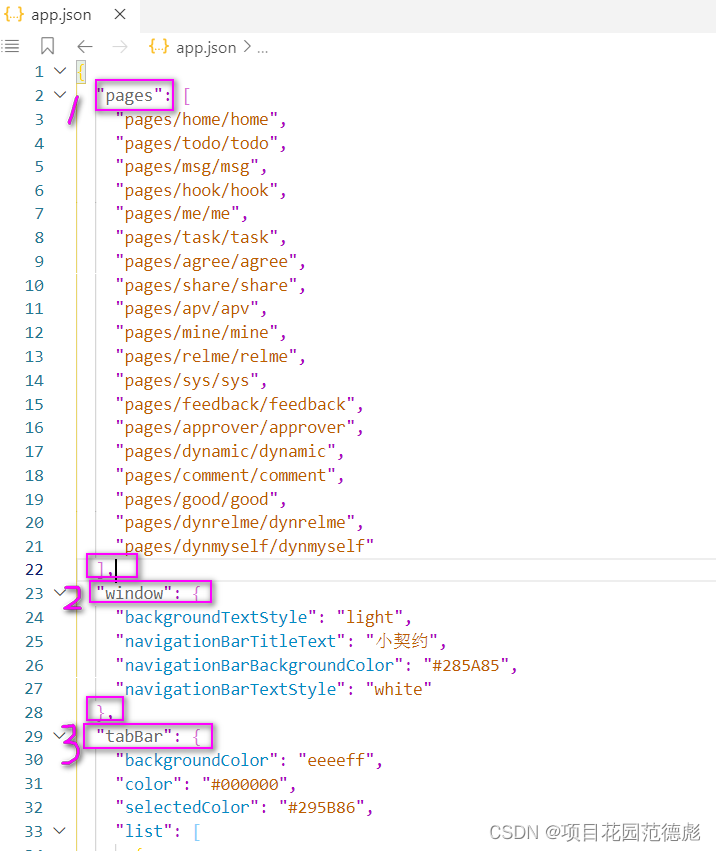
为了看得更清楚,所以这里截图标识一下。
可以看出,这是一个整体{P..} 的对象。
其中pages: 后面是一个大数组。(里面是一堆的字符串)
windows: 是一个对象。(前蓝色的是属性名,后面的黄色的是属性值)
tabBar: 也是一个对象(不过要复杂一些)

使用流程
在代码根目录下添加入口文件:
也即pages段
"pages": ["pages/home/home","pages/todo/todo","pages/msg/msg","pages/hook/hook","pages/me/me","pages/task/task","pages/agree/agree","pages/share/share","pages/apv/apv","pages/mine/mine","pages/relme/relme","pages/sys/sys","pages/feedback/feedback","pages/approver/approver","pages/dynamic/dynamic","pages/comment/comment","pages/good/good","pages/dynrelme/dynrelme","pages/dynmyself/dynmyself"],
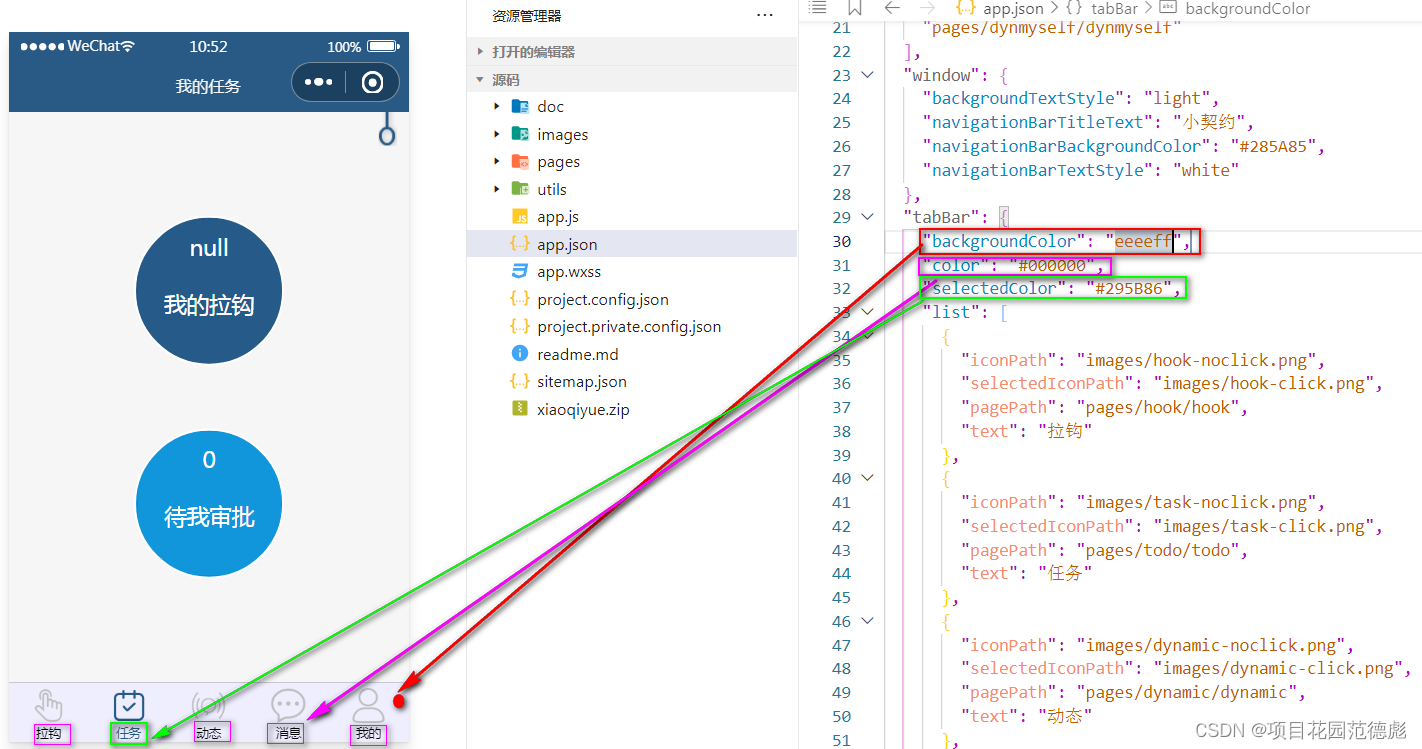
然后再来看tabBar里的对象里的东西。
"tabBar": {"backgroundColor": "eeeeff","color": "#000000","selectedColor": "#295B86","list": [{"iconPath": "images/hook-noclick.png","selectedIconPath": "images/hook-click.png","pagePath": "pages/hook/hook","text": "拉钩"},{"iconPath": "images/task-noclick.png","selectedIconPath": "images/task-click.png","pagePath": "pages/todo/todo","text": "任务"},{"iconPath": "images/dynamic-noclick.png","selectedIconPath": "images/dynamic-click.png","pagePath": "pages/dynamic/dynamic","text": "动态"},{"iconPath": "images/msg-noclick.png","selectedIconPath": "images/msg-click.png","pagePath": "pages/msg/msg","text": "消息"},{"iconPath": "images/me-noclick.png","selectedIconPath": "images/me-click.png","pagePath": "pages/me/me","text": "我的"}]},
前面的几个属性都对应了底部的“文字”颜色,“选中文字”颜色,以及最大的那个面板,底部颜色。
还是强烈建议大家把这些基本的属于自行修改一下,然后做到心中有数。
最关键的其实是后面的那个“list”的数组。
这里的每个list里的对象都有"pagePath " “text”, “iconPath”, “selectedIconPath”
pagepath: 小程序页面路径,表示用户点击菜单后,跳转到哪个小程序页面,还不支持参数,要注意的是这里的pagePath必须在app.json的Pages里定义。
text : 从图中就可以清晰的看出来了,这就是那几个底部标签的名字。
“iconPath”: “images/me-noclick.png”,
“selectedIconPath”: “images/me-click.png”,
这是一组图标,一个是“选中状态”的时候图标,一个是“不选中状态”下的图标
{"iconPath": "images/me-noclick.png","selectedIconPath": "images/me-click.png","pagePath": "pages/me/me","text": "我的"}
这就是一个底部标答的完整的对象。
要注意的是:
因为pages的第一个页面同时就是小程序显示的首页,所以一般来说,基本上第一个page一定要在标签里。
不然的话,初学者可能会一下子找不到标签,会以为自己的程序出错了,不显示标签了。
那如果第一个页面需要获得用户信息或加载其它的信息呢?
那就要用到这个博客上传的这个案例了
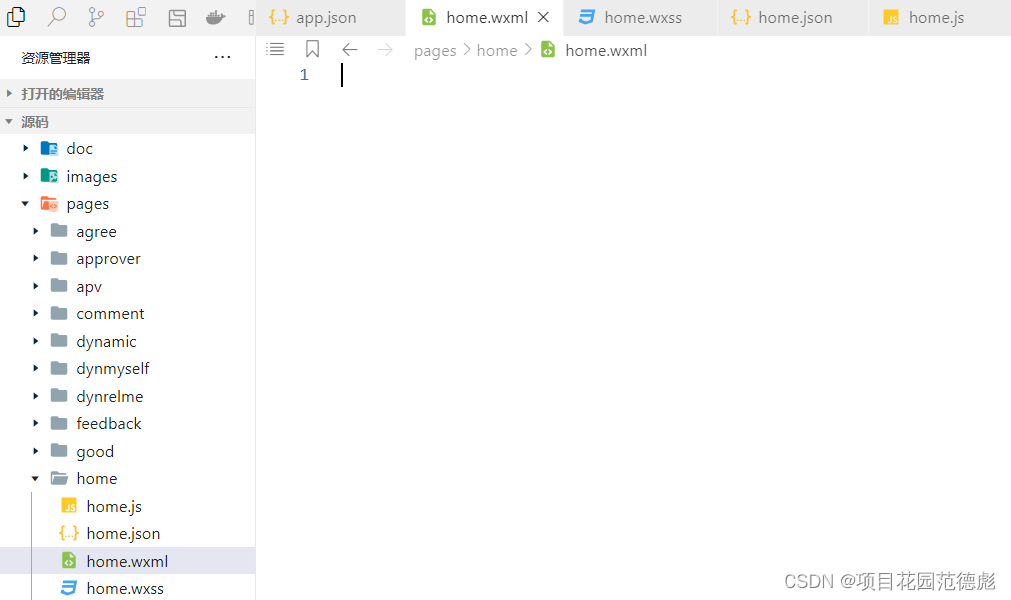
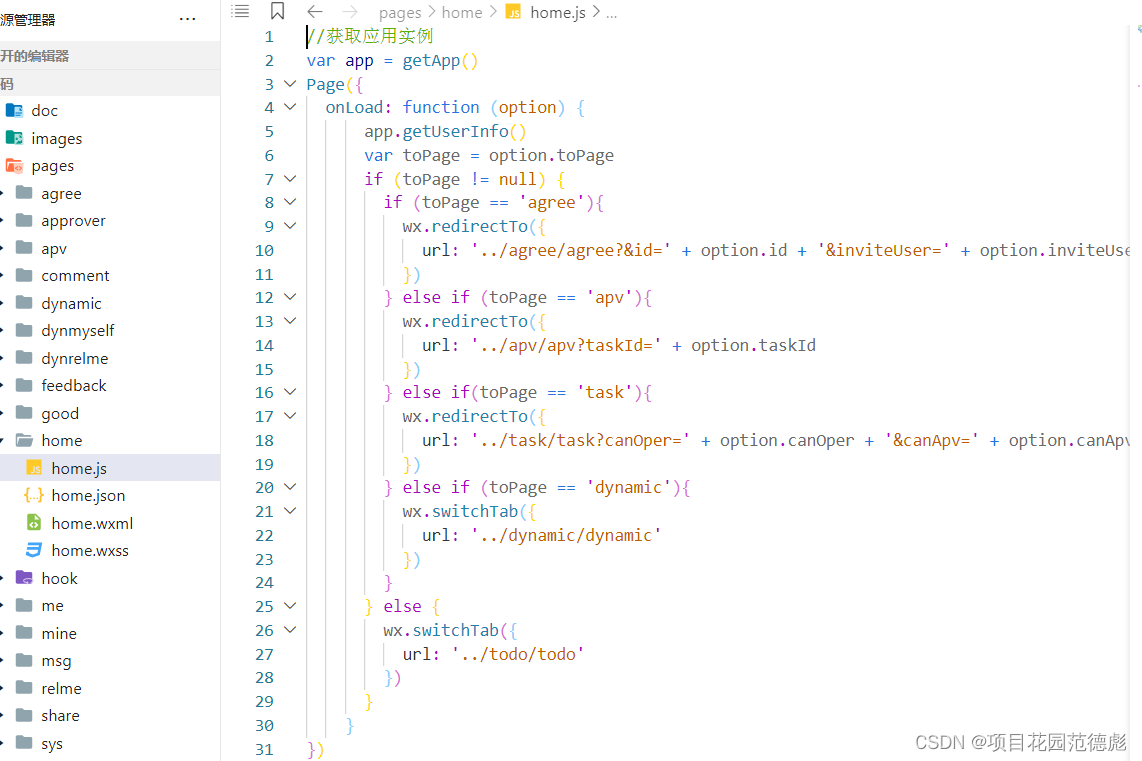
事实,这个案例的home页是一个空白页

在home.js里,app.getUserInfo() 就是获得用户的信息(此API有变动,自行百度鹅厂公告)
后面就是跳转到带有tabBar 的页面里了。

这样的顺序就是一个标准的,完整的小程序的进入首页(带底部标签)的整个过程
配套资源
细说小程序底部标签—【浅入深出系列006】配套资源
PNG资源
http://3png.com/a-13434696.html
作业:(难度★★★★★)
1 将home 页面去掉。直接显示带底部标签的页面。
2 将资源中的“动态” 页面去掉,加入一个“我的博客”,并关联自己的博客页面(要在小程序里加入“我的博客”页面)
