棋牌游戏网站怎么做的十大搜索引擎排名
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
兰陵美酒郁金香,玉碗盛来琥珀光。
但使主人能醉客,不知何处是他乡。
——《客中作》
文章目录
- JS(JavaScript)的BOM操作
- 1. BOM简介
- 2. window对象
- 3. window对象的常用方法
- 3.1 常用方法列举
- 3.2 方法示例代码
- 3.2.1 alert示例
- 3.2.2 prompt示例
- 3.2.3 confirm示例
- 3.2.4 open示例
- 3.2.5 setTimeout示例
- 3.2.6 setInterval示例
- 3.2.7 clearTimeout示例
- 3.2.8 clearInterval示例
- 3.3 示例代码下载
- 4. window对象的常用事件
- 4.1 常用事件列举
- 4.2 方法示例代码
- 4.2.1 alert示例
- 4.2.2 prompt示例
- 4.2.3 confirm示例
- 4.3 示例代码下载
- 5. window对象的常用子级对象
- 5.1 location对象
- 5.2 history对象
- 5.3 示例代码
- 5.4 页面效果
- 5.5 window常用子级对象示例代码下载
- 6. 本文所有示例代码下载
JS(JavaScript)的BOM操作
1. BOM简介
JavaScript共三部分组称:ECMAScript核心语法、DOM文档对象模型、BOM浏览器对象模型
BOM就是浏览器对象模型
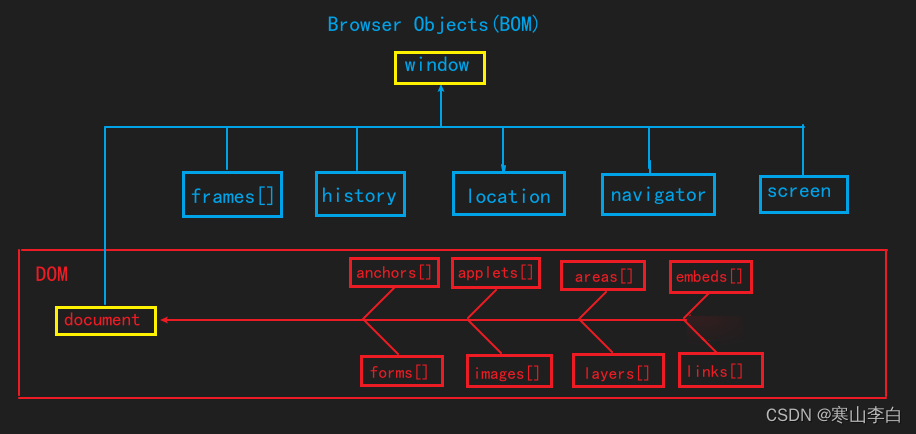
以下是BOM的结构图

2. window对象
window对象包含frames视图、history历史、location位置、navigator导航、screen屏幕以及文档document。
window对象是操作整个页面的对象,可通过该对象操作页面的属性、方法、事件。
window对象的属性(子级对象)有:document、location、history等等。
window对象的常用方法有:alert、prompt、confirm、open等等。
window对象的常用事件有:onload、onscroll、onclick等等。
3. window对象的常用方法
3.1 常用方法列举
常用方法如下表
| 方法名 | 含义 |
|---|---|
| alert(text) | 显示一个带有提示信息和确定按钮的警告框 |
| prompt(text) | 显示一个带有提示信息、文本输入框、确定和取消按钮的输入框,返回值为输入的数据 |
| confirm(text) | 显示一个带有提示信息、确定和取消按钮的确认框,确定返回true,取消返回false |
| open(url,name,options) | 打开具有指定名称的新窗口,并加载给定url所指定的文档 |
| setTimeout(fn,delay) | 设置一次性定时器,在指定毫秒值后执行某个函数 |
| setInterval(fn,delay) | 设定周期性定时器,周期性循环执行某个函数 |
| clearTimeout(timer) | 清除一次性定时器 |
| clearInterval(timer) | 清除周期性定时器 |
3.2 方法示例代码
以下使用实例代码演示页面效果
3.2.1 alert示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-alert</title><script>// window的常用方法,window可省略不写//1 alert()window.alert(111);</script></head>
<body></body>
</html>
页面

3.2.2 prompt示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-prompt</title><script>// window的常用方法,window可省略不写//2 prompt()window.prompt("请输入姓名:");var name = window.prompt("请输入姓名:","默认名");console.log(name);</script></head>
<body></body>
</html>
页面


3.2.3 confirm示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-confirm</title><script>// window的常用方法,window可省略不写//3 confirm()window.confirm("点击确认删除");</script></head>
<body></body>
</html>
页面

3.2.4 open示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-open</title><script>// window的常用方法,window可省略不写//4 open() 打开新窗口// open("https://www.sogou.com","sogou","width=800px,height=800px");function f(){//打开新窗口跳转到指定地址// open("https://www.baidu.com");//open中的参数可以有多个,第一个是链接地址,第二个是地址名,第三个是窗口大小设置(包括窗口大小是否可变设置,由于兼容性,谷歌浏览器无法生效,换成ie浏览器即可)open("https://www.baidu.com","连接名","width=500px,height=500px,resizable=no");// open("01bom_review.html","连接名","width=500px,height=500px");}</script></head>
<body><!-- 打开新窗口测试按钮 --><input type="button" value="打开新窗口" id="" onclick="f()"><br></body>
</html>
页面

3.2.5 setTimeout示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-setTimeout</title><script>// window的常用方法,window可省略不写//5 setTimeout() 设置一次性定时器function fsetTimeout(){//设置一次性定时器,第一个参数是一个需要定时触发的函数,第二个参数是定时的事件,单位为毫秒setTimeout(fplayKing, 2000);setTimeout(function(){console.log("一次性触发的定时器");}, 2000);}//一次性执行的函数,可以写在上面的函数中function fplayKing(){console.log("一次性定时器触发。。。。。。。")//这里可以使用一次性计时器实现周期性计时器的效果,只需要在一次性计时器的回调函数中添加一个调用自己的的一次性计时器即可setTimeout(fplayKing,1000);}</script></head>
<body><!-- 设置一次性定时器的按钮 --><input type="button" value="一次性计时器" id="" onclick="fsetTimeout()"><br></body>
</html>
页面

3.2.6 setInterval示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-setInterval</title><script>// window的常用方法,window可省略不写//6 周期性计时器function fsetInterval(){//参数有两个,同setTimeout,第一个参数是函数,第二个是间隔时间setInterval(function(){console.log("周期性计时开始------>");}, 2000);}</script></head>
<body><!-- 周期性计时器 --><input type="button" value="周期性计时器" id="" onclick="fsetInterval()"></body>
</html>
页面

3.2.7 clearTimeout示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-clearTimeout</title><script>// window的常用方法,window可省略不写//7 clearTimeout() 取消一次性定时器var timer;function fsetTimeout(){//使用参数接收一次性计时器的元素对象timer = setTimeout(function(){console.log("一次性触发的定时器");}, 3000);}//取消一次性计时器,点击取消按钮触发该函数,则一次性计时器不会触发function fclearTimeout(){clearTimeout(timer);}</script></head>
<body><!-- 设置一次性定时器的按钮 --><input type="button" value="一次性计时器" id="" onclick="fsetTimeout()"><br><!-- 取消一次性计时器的按钮 --><input type="button" value="取消一次性计时器" id="" onclick="fclearTimeout()"></body>
</html>
页面,在点了一次性计时器按钮后,在输出内容前(设置的3秒)点击取消按钮,即可取消一次性计时器的输出执行

3.2.8 clearInterval示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用方法-clearInterval</title><script>// window的常用方法,window可省略不写//8 clearInterval() 取消周期性计时器 var timer;function fsetInterval(){//参数有两个,同setTimeout,第一个参数是函数,第二个是间隔时间timer = setInterval(function(){console.log("周期性计时开始------>");}, 2000);}//取消周期性计时器function fclearInterval(){clearInterval(timer);}</script></head>
<body><!-- 周期性计时器 --><input type="button" value="周期性计时器" id="" onclick="fsetInterval()"><!-- 取消周期性计时器 --><input type="button" value="取消后期性计时器" id="" onclick="fclearInterval()"><br></body>
</html>
页面,在点了周期性计时器后,点击取消周期性计时器即可终止周期性计时器

3.3 示例代码下载
相关常用方法的示例代码已上传CSDN
下载地址:JavaScript bom操作 window对象的方法 示例代码
4. window对象的常用事件
4.1 常用事件列举
window常用事件如下表
| 事件名 | 描述 |
|---|---|
| onload | 页面加载完成 |
| onscroll | 窗口滚动条滑动 |
| onclick | 鼠标单机 |
4.2 方法示例代码
以下使用实例代码演示页面效果
4.2.1 alert示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用事件-onclick</title><script>// window的常用事件,window可省略不写//1 onclick 点击事件 ,点击页面触发onclick=function(){console.log("点击页面了");}</script></head>
<body></body>
</html>
页面,点击页面空白处即可触发事件

4.2.2 prompt示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用事件-onscroll</title><script>// window的常用事件,window可省略不写//2 onscroll 页面滚动事件 ,滚动页面触发onscroll=function(){console.log("滚动页面了");}</script></head>
<body><p style="width: 1000px; height: 1000px;"></p></body>
</html>
页面,滚动滚动条即可触发事件

4.2.3 confirm示例
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用事件-onload</title><script>// window的常用事件,window可省略不写//3 onload 页面加载事件 ,页面加载完成触发onload=function(){console.log("页面加载完成了");}</script></head>
<body></body>
</html>
页面,打开页面加载完成即可出发事件

4.3 示例代码下载
相关window事件的示例代码已上传CSDN
下载地址:JavaScript bom操作 window-event 示例代码
5. window对象的常用子级对象
5.1 location对象
location对象是window的子级对象,用于地址栏的调用,包含常用属性href和常用方法reload()
href属性可设置或返回地址栏中的url
reload()方法可以重新加载当前页面
5.2 history对象
history对象是window的自己对象,用于历史页面的操作,有常用方法back()和forward()
back() 后退,加载history列表中的上一个url
forward() 前进,加载history列表中的下一个url
5.3 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>bom操作-window常用对象-location和history</title><script>// window的常用对象,window可省略不写// location 地址栏对象,location的常用属性有href,常用方法有reload()// 1 href 该属性设置或返回地址栏中的urlfunction fhref(){var url = location.href;console.log("当前地址栏的url:",url);}function fhref2(){//通过location的href属性实现跳转location.href = "https://blog.csdn.net/mo_sss";}//2 reload() 该方法重新加载当前页面function freload(){location.reload();}// history 历史对象, history的常用方法有back和forward// 1 back() 后退 加载history列表中的上一个urlfunction fback(){history.back();}// 2 forward() 前进 加载history列表中的下一个urlfunction fforward(){history.forward();}</script></head>
<body><input type="button" value="获取地址栏中的url" onclick="fhref()"><br><br><input type="button" value="location的href实现跳转页面" onclick="fhref2()"><br><br><input type="button" value="location的reload方法刷新页面" onclick="freload()"><br><br><hr><input type="button" value="history的后退方法" onclick="fback()"><br><br><input type="button" value="history的前进方法" onclick="fforward()"></body>
</html>
5.4 页面效果
页面展示效果如下

5.5 window常用子级对象示例代码下载
关于window对象的常用子级对象的示例代码已上传至CSDN
下载地址:JavaScript BOM操作 window对象的子级对象 示例代码
6. 本文所有示例代码下载
下载地址:JavaScript BOM操作 示例代码
感谢阅读,祝君暴富!
