政府网站建设和使用带来哪些积极影响服务营销包括哪些内容
导读:
读完全文需要2min。通过这篇文章,你可以了解到以下内容:
- Canvas标签基本属性
- 如何使用Canvas画矩形、圆形、线条、曲线、笑脸😊
如果你曾经了解过Canvas,可以对照目录回忆一下能否回答上来
毕竟带着问题学习最有效果👍
文章目录
- 1 canvas画布有默认大小吗?
- 2 canvas标签内的内容是什么
- 3 canvas画布横纵坐标轴方向
- 4 canvas如何画矩形
- 5 canvas如何画路径
- 5.1 画直线
- 5.2 画圆弧
- 5.3 画二次、三次曲线
1 canvas画布有默认大小吗?
默认宽高是300*150,如果其中内容超过了,会被隐藏,不会自动撑开。
可以手动修改宽高
<canvas id="canvas" height="1000" width="500"></canvas>
2 canvas标签内的内容是什么
canvas标签内的内容相当于alt,只在不支持canvas的浏览器中展示
注意:区分「标签子元素的内容」和「画布中的内容」,两码事
<!-- alt文字 --><canvas>一些文字,在不支持canvas标签的浏览器中会展示</canvas><!-- alt图片 --><!-- canvas标签内的内容相当于alt,只在不支持canvas的浏览器中展示 --><canvas><img src="https://gw.alicdn.com/imgextra/i3/O1CN01rVgCA81YzaUtfQxiP_!!6000000003130-2-tps-32-32.png"/></canvas>
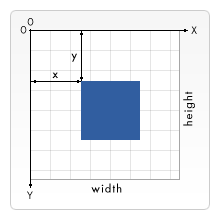
3 canvas画布横纵坐标轴方向
画布

4 canvas如何画矩形
-
画实心矩形
ctx.fillRect(x, y, w, h) -
画一个矩形的边框
ctx.strokeRect(x, y, w, h) -
清除指定矩形区域,让清除部分完全透明
ctx.strokeRect(x, y, w, h) -
指定颜色
ctx.fillStyle = ‘rgba(0,0,1,0.5)’

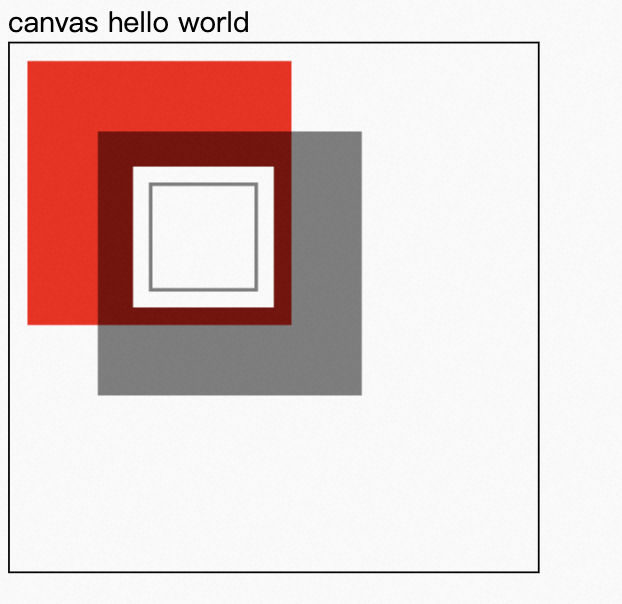
<body><div>canvas hello world</div><canvas id="canvas" width="300" height="300"></canvas><script>const canvas = document.getElementById('canvas')if (canvas.getContext) {const ctx = canvas.getContext('2d')// draw herectx.fillStyle = 'red'ctx.fillRect(10, 10, 150, 150)ctx.fillStyle = 'rgba(0,0,1,0.5)'ctx.fillRect(50, 50, 150, 150)ctx.clearRect(70, 70, 80, 80)ctx.strokeRect(80, 80, 60, 60);}</script></body>
三个函数绘制之后会马上显现在 canvas 上,即时生效
5 canvas如何画路径
画路径
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(x, y);
ctx.closePath();// 填充, 不闭合会自动闭合(连接起点和终点
ctx.fill();// 绘制边框(不会自动闭合
ctx.stroke();
⚠️不执行fill或者stroke不会显示在画布上
5.1 画直线
绘制直线
ctx.lineTo(x, y)

<body><div>canvas hello world</div><canvas id="canvas" width="300" height="300"></canvas><script>const canvas = document.getElementById('canvas')if (canvas.getContext) {const ctx = canvas.getContext('2d')// draw herectx.beginPath()ctx.moveTo(10, 10)ctx.lineTo(20, 20)ctx.lineTo(10, 30)// 使用fill方法,可以自动闭合ctx.fill()// 使用stroke绘制边框,不会自动闭合,需要手动闭合closePathctx.closePath()ctx.stroke()}</script></body>
5.2 画圆弧
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise)
- 圆心的xy坐标 半径
- 起点角度 终点角度 是否逆时针
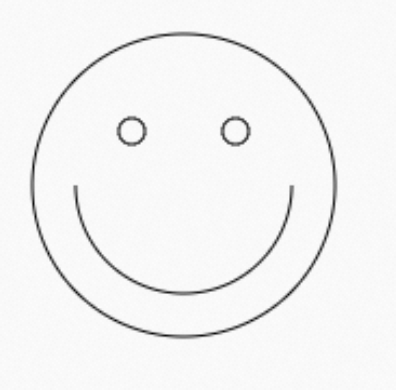
画一个😊

<script>const canvas = document.getElementById('canvas')if (canvas.getContext) {const ctx = canvas.getContext('2d')ctx.beginPath();// 画圆ctx.arc(100, 100, 70, 0, Math.PI * 2, true)// 画嘴巴ctx.moveTo(150, 100)ctx.arc(100, 100, 50, 0, Math.PI, false)// 左眼睛ctx.moveTo(82, 75)ctx.arc(76, 75, 6, 0, Math.PI * 2)// 右眼睛ctx.moveTo(130, 75)ctx.arc(124, 75, 6, 0, Math.PI * 2)// 绘制图形ctx.stroke()}</script>5.3 画二次、三次曲线
- 二次曲线
ctx.quadraticCurveTo(cp1x, cp1y, x, y)
封装的一个用于绘制圆角矩形的函数
// 封装的一个用于绘制圆角矩形的函数。function roundedRect(ctx, x, y, width, height, radius){ctx.beginPath();ctx.moveTo(x, y + radius);ctx.lineTo(x, y + height - radius);ctx.quadraticCurveTo(x, y + height, x + radius, y + height);ctx.lineTo(x + width - radius, y + height);ctx.quadraticCurveTo(x + width, y + height, x + width, y + height - radius);ctx.lineTo(x + width, y + radius);ctx.quadraticCurveTo(x + width, y, x + width - radius, y);ctx.lineTo(x + radius, y);ctx.quadraticCurveTo(x, y, x, y + radius);ctx.stroke();
}- 三次曲线
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
