坑梓做网站seo软文代写
目录
一、Liquor Tree
入门 :
Development
Component Options 组件选项
Structure 结构
二、vue-treeselect
Introduction 介绍
Getting Started 入门
Vue 树形选择器( Vue tree select )组件在搭建 Vue 的 app 中特别常用,Vue tree select 除了简单的树形结构外,还有非常多样的功能来配合不同场景的使用。比如搜索过滤,前端添加删除树枝,前端编辑修改子树名,拖拽排序,对用户操作事件记录等。本文记录了我自己使用多年最好用的 2 款 Vue tree select 组件,每一款都经过我实际测试,推荐给大家。
一、Liquor Tree
酒树 (Liquor Tree)
Liquor Tree 是一款轻量级树形选择器,对移动端友好,可拖放,支持键盘快捷键,每个操作动作都有事件记录,与 Vue 高度整合。Liquor Tree 代码简洁,扩展性强,可根据你的应用场景按需定制。
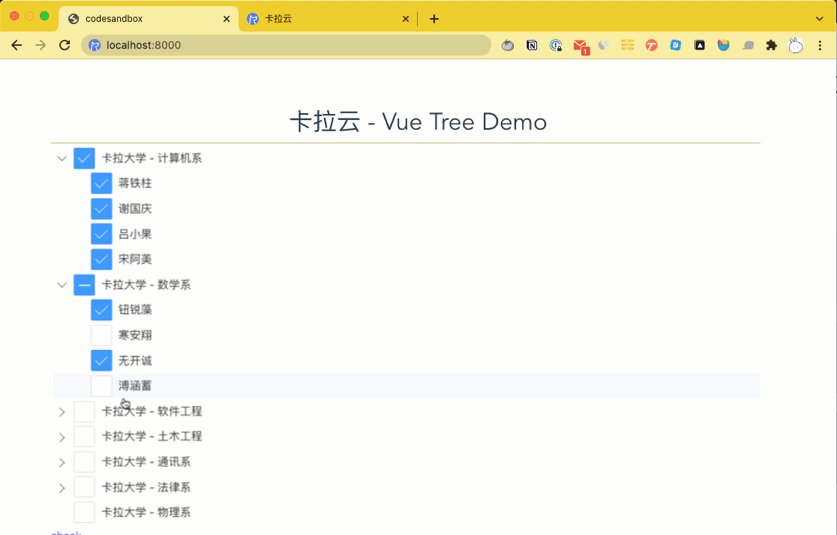
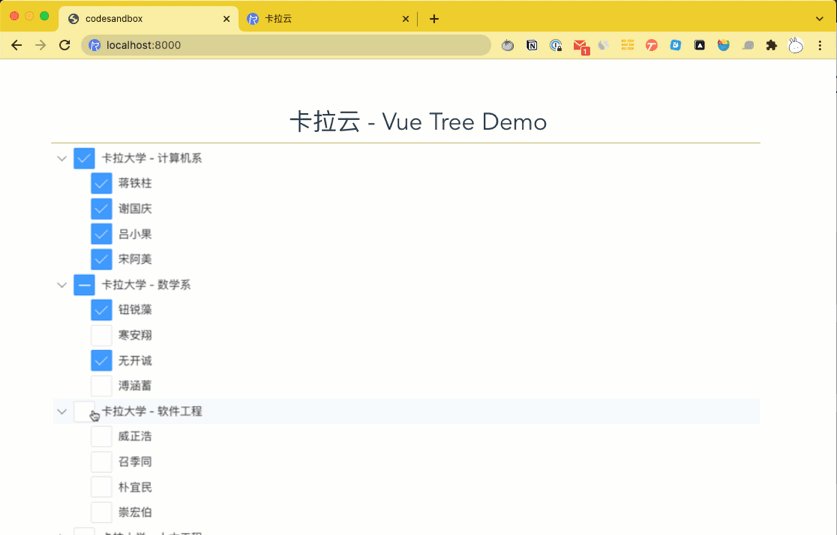
A Vue tree component that allows you to present hierarchically organized data in a nice and logical manner.
Vue 树组件,可让您以美观和逻辑的方式呈现层次结构的数据。
supports mobile, and has a variety of response events. Flexible configuration options, and support for keyboard navigation.
支持移动,并具有各种响应事件。 灵活的配置选项,并支持键盘导航。
View demo 查看演示 Documentation
github 地址 :
GitHub - amsik/liquor-tree: Tree component based on Vue.js
Vue 官方地址 :
Liquor Tree

产品特点 :
- 拖放 移动友好
- 每个动作的事件
- 灵活的配置
- 每页任意数量的实例
- 多选
- 键盘导航
- 过滤
- 分类
- 与 Vuex 集成
入门 :
安装 :
Npm:
$ npm install liquor-treeYarn:
$ yarn add liquor-tree
要在自己的计算机上运行该演示,请执行以下操作:
克隆此存储库
- npm install ( npm安装 )
- npm run build ( npm运行构建 )
- npm run storybook
- 访问 http://localhost:9001/
这里有很多例子供您参考。 所有来源都位于 liquor-tree/docs/storybook/stories
它必须安装到 VueJS 实例中。请查看官方文档,了解如何使用 VueJS 组件 components
(当然,如果需要的话)。
您不需要关心样式,它们会自动附加到文档中。
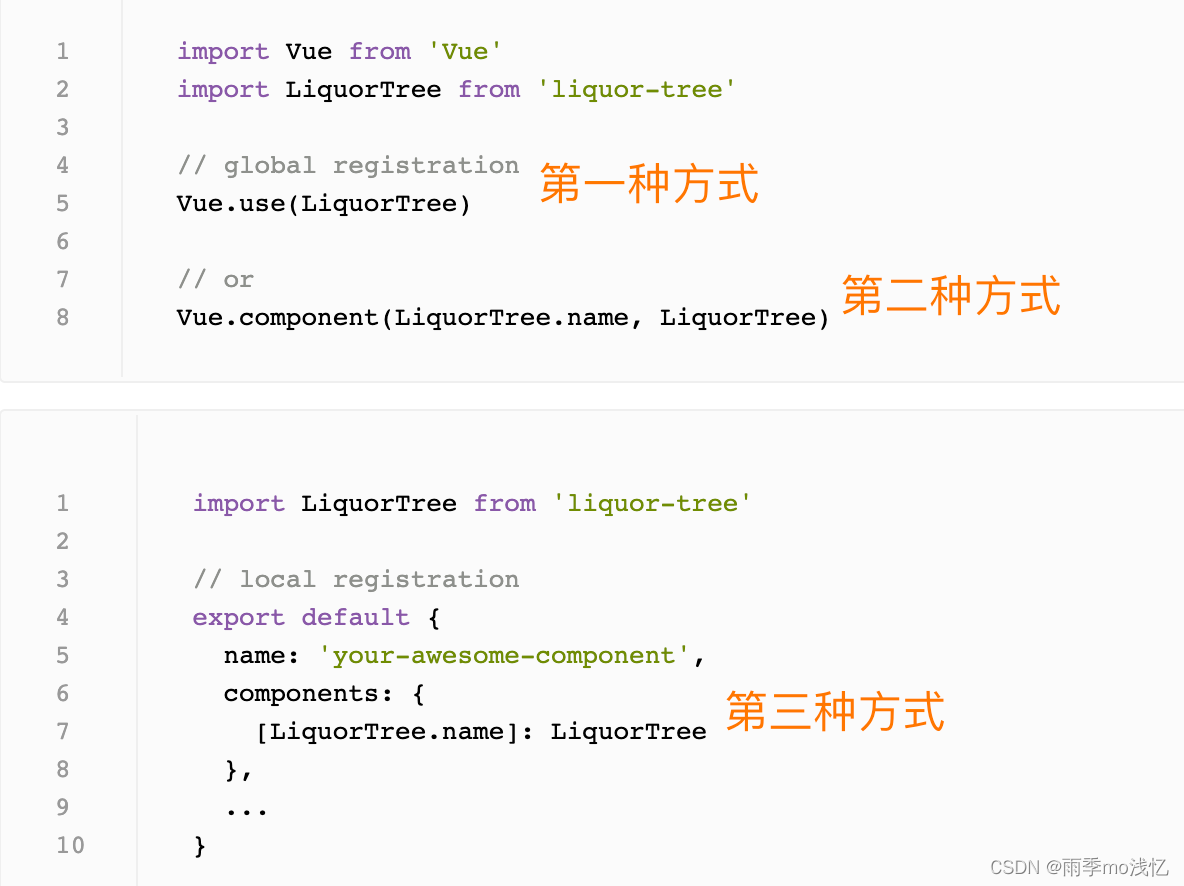
当与模块系统一起使用时,有三种方法可以注册组件(可能更多…我不知道)。
好了,下面这是我们的方式:
import Vue from 'vue' import LiquorTree from 'liquor-tree'// global registration Vue.use(LiquorTree) // 第一种// or Vue.component(LiquorTree.name, LiquorTree) // 第二种// or import LiquorTree from 'liquor-tree'// local registration export default {name: 'your-awesome-component',components: {[LiquorTree.name]: LiquorTree // 第三种},... }要注册库,您可以在我上面提到的 3 种方法之间进行选择。
当直接在浏览器中使用时,您可以通过CND包含
liquor-tree(这是库的最新版本):<script src="https://cdn.jsdelivr.net/npm/liquor-tree/dist/liquor-tree.umd.js"></script>
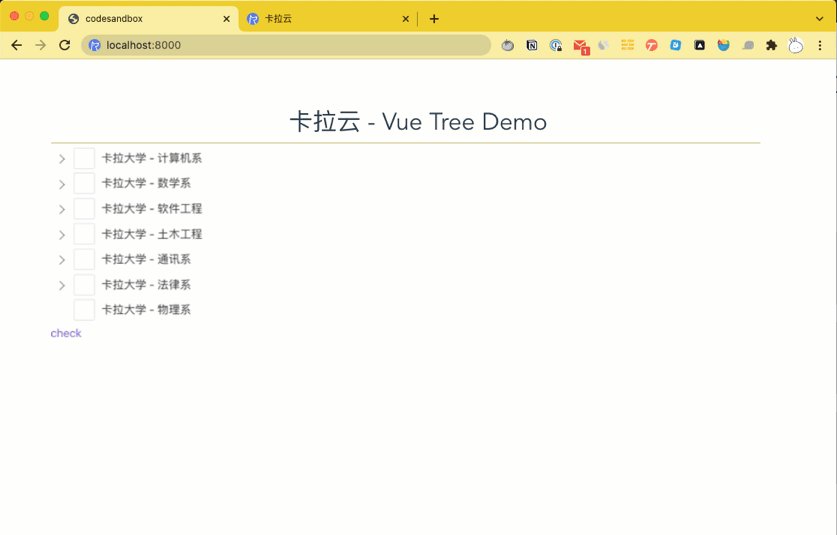
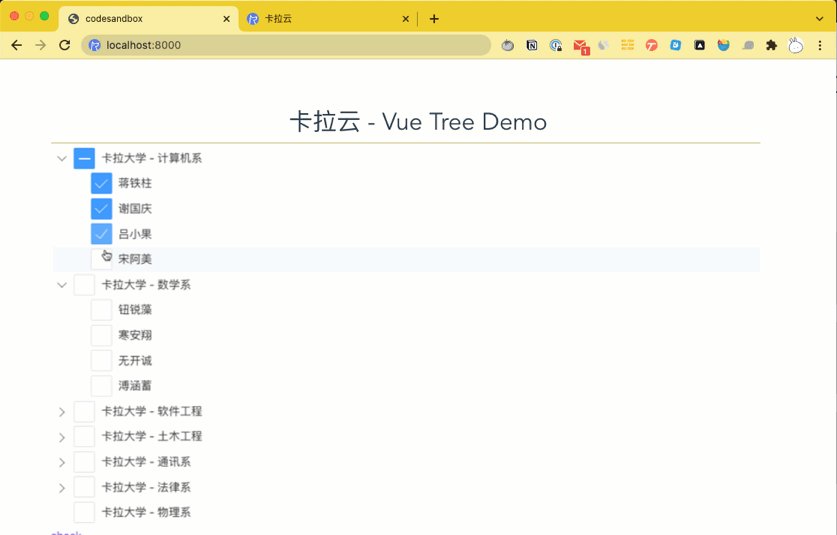
Usage 用法
<!-- Vue Component --><template><tree:data="items":options="options"ref="tree"/></template><script>import Vue from 'vue'import LiquorTree from 'liquor-tree'Vue.use(LiquorTree)export default {...data() {return {items: [{text: 'Item 1'},{text: 'Item 2'},{text: 'Item 3', children: [{text: 'Item 3.1'},{text: 'Item 3.2'}]},{text: '其他',children: [{text: '其他1',children: [{ text: '其他1.1.1' },{ text: '其他1.1.2' },{ text: '其他1.1.3' },],},{text: '其他2',children: [{ text: '其他2.1.1' },{ text: &#