做盗版电影网站吗如何搭建一个自己的网站

视频号搜索“云前端”观看视频版
在 VueJS Amsterdam 2024 大会首日,Vue 创始人 Evan You 进行了开场主旨演讲。他首先回顾了 Vue 十年以来的累累硕果,指出 VueJS 从一个视图层工具,成功演化出全流程的社区生态。
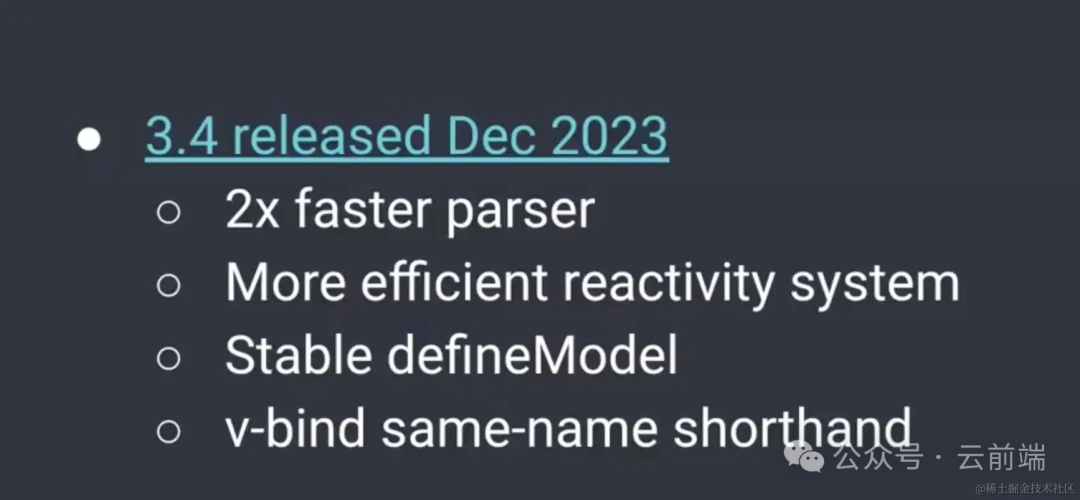
Vue 3.4

谈到 Vue 3 的发展时他回顾了 2023 年末发布的 Vue 3.4。在这个版本中,Vue 完全重写了模板解析器;新的解析器不再依赖于许多正则表达式和前瞻搜索等,而是使用基于 htmlparser2 中分词器的状态机 -- 这使得解析速度至少提高了两倍。
3.4 还对响应式系统进行了实质性的重构,目的是提高计算属性的重新计算效率。在 3.4 之前,即使计算结果保持不变,每次 count.value 都将触发 watchEffect 的回调;而 3.4 之后的回调现在仅在计算结果实际更改时触发。
简化支持 v-model 的 defineModel 和标识为冒号 : 的 v-bind 同名速记也是这个版本的特性。
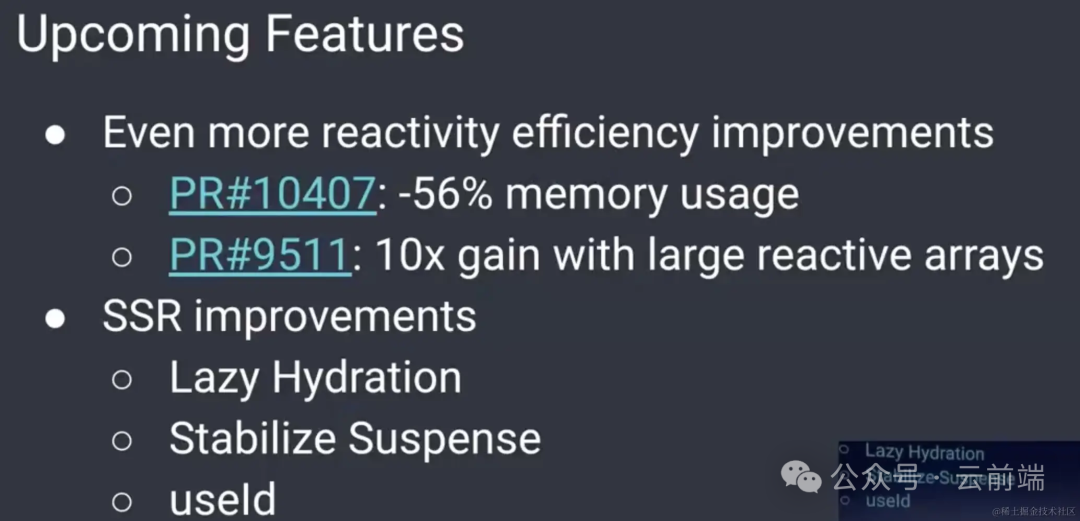
Vue 3.5

接下来 Evan You 透露了在即将到来的 Vue 3.5 版本中包含的特性,这个版本主要是在框架底层的优化。
一方面是响应式系统上的提升。包括在调度任务中使用位运算标记优化 queueJob 任务队列,这项优化被从 vue 试验性的无虚拟 DOM 版本 Vue Vapor 中移植回主版本中,使得内存使用率得到了 56% 的提升。
还有一项对数组追踪的优化:在处理响应式的大数组时,此项优化甚至可以获得十倍性能收益;对于格外重视性能的开发者来说,Vue 内置的数组方法并不完美。@vue/reactivity 暴露的readArray 方法是一个面向性能的高级响应式函数,它返回原始数组并对其进行完整跟踪,并可以用入参指示是否深度跟踪响应式数组。
公开readArray的原因在于,对于某些内置数组函数无法很好覆盖的高性能操作场景,这个API非常有用。例如,Vue 的 v-for 循环会使用此功能,响应式矩阵的乘法运算可以显著受益以提升计算速度,以及新增的 Object.groupBy API 可能在未来广泛应用,由于它并非数组实例方法,因此不能自动进行优化,但可以通过用户自定义代码结合 readArray 来提高性能。
在 SSR 服务器渲染方面,也优化了 Suspend 等特性。
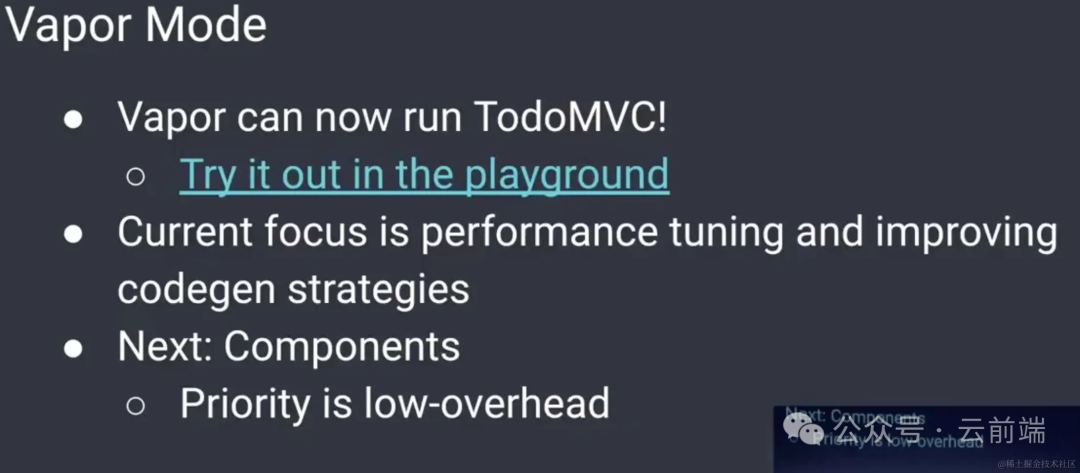
Vapor

除了 Vue 3.5,受到 Solid.js 启发的无虚拟 DOM 版本的 Vue Vapor 日臻完善,已经可以在 playground 中运行 TodoMVC 程序。
在计划中,组件级别的优先级控制将是重要工作,这将保证即便组件数量庞大,整体性能也不会受到影响,不知道是否会借鉴 React 的异步可中断方式呢?
DX

在开发体验方面,vite 的新版本中可能会包含新的打包工具 Rolldown,这是一个具有兼容性 API 的 Rust 移植版 Rollup。该工具已经经历了长期的开发,目前已经支持 tree shaking 等特性,基本达到了 ESbuild 两倍的编译速度。等其能够同时替换 Rollup 和 ESbuild 之后,开发者无论是在开发模式还是生产模式下,都能无缝地自动获得巨大的性能收益。
从更底层来说,Rolldown 使用了一项叫做 Oxc 的工具,Oxc 的核心是一种用 Rust 编写的 高性能 JS Parser,在其体系中还有 Typescript 转移等工具。值得注意的是,该工具一旦最终成型,构建 Vue 工程时 Babel、ESbuild、Rollup、Tercer 等工具将合而为一,开发过程会变得统一、高效且易于理解。
We are far from done
最后,Evan You 再次回顾了十年的历程,表示 VueJS 生态从刚刚推出时受到的竭诚欢迎,真可谓占尽天时,那种勃勃生机、万物竟发的境界,犹在眼前。而在十年之后,团队和社区仍在做出很多有趣的贡献,虽然从 Vue 2 到 Vue 3 的升级过程坎坷,但无论怎么样,随着 Vue 2 的官方支持正式结束,新的社区仍会保持优势。
Vue 或许并不总是时髦的新玩意,但会致力于总是做好新的改变