接收新网站如何做诊断360站长
引入
防抖可是前端面试时最频繁考察的知识点了,首先,我们先了解防抖的概念是什么。咳咳。👀
防抖:
首先它是常见的性能优化技术,主要用于处理频繁触发的浏览器事件,如窗口大小变化、滚动事件、输入框内容改变等。在用户连续快速地触发同一事件时,防抖机制会确保相关回调函数在一个时间间隔内只会被执行一次。
我们可以归纳为如下:
- 当事件触发时,相应的函数不会被立即触发,而是会被推迟执行。
- 当事件连续密集触发时,函数的触发会被一直推迟。
- 只有当等待一段时间后也没有再次触发该事件,那么才会真正执行响应函数。
了解防抖概念之后,接下来就是使用场景了,面试官非常喜欢追问如下问题
你知道在什么情况下我们需要使用防抖,请结合自己平常研发的感悟谈谈
PS: 兄弟们呐,难道面试官不知道我们前端大多数时候都在切图吗?防抖这种技术虽然谈不上是造🚀,但至少不是拧🔩的活。真不瞒您说,我观察一个项目,看到很多地方用到防抖,我就知道这个开发者的水平还是蛮不错的。
虽然大家很多时候防抖用的比较少,但是此时此刻怎能掉链子呢?大家背也要背几个例子,江湖救急!


防抖例子
这里我举两个常见的🌰,大家有什么更好的🌰可以在评论里回复
输入框输入提示
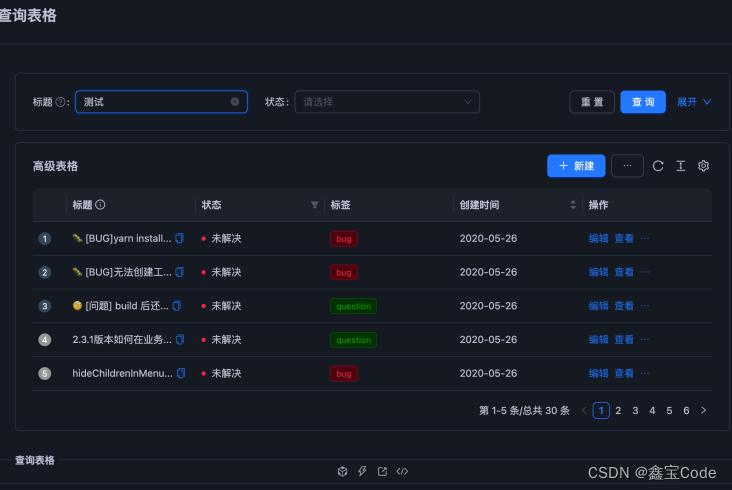
我不知道大家有没有做过下面这样的需求,我们在Table的表格里输入要搜索的标题,这个时候我们输入一部分,后端就会根据这个标题返回匹配的数组。类似于我们使用百度搜索一样


例如上面例子所示,我们不能每次检测到输入就向后端发起请求,如果碰到了键盘手,凭借着他的超快手速,很有可能直接把我们的后端服务干崩(其实准确的说,应该不存在这样天赋异禀者🐶)。所以我们要等用户停止输入一会时间后才发起查询(大概100ms)左右。
表单提交验证
其实我们日常的表单采用的也是防抖的原理。比如校验邮箱格式,可以通过防抖来避免用户每输入一个字符就进行一次验证,而是在最后一次输入后的短暂停顿后才执行验证函数。很多UI框架也是采用这样的思路,从而减小计算的性能消耗和提升用户体验度。


手写防抖
面试官听完你介绍完了防抖概念,并且听你将防抖例子讲的有声有色时,于是笑眯眯地看着你。由于我们这样的面试者经过了很多次面试的专业训练,大概知道面试官下一句是要问什么呢。这个时候你来一句
面试官,我是不是要手写下防抖函数呢?
听到此,面试官笑意更甚,心想真是孺子可教也,还学会抢答了,🐮的🐮的。
基础版防抖函数
牛刀小试,写一个基础版的防抖函数练练手。
// 基本版防抖函数(不支持立即执行)
// 第一个参数是需要进行防抖处理的函数,第二个参数是延迟时间
function debounce(func, delay) {let time; // 创建一个变量用于保存计时器// 防抖函数返回的是另外一个函数,该函数才是被调用的函数return function(...args) {// 如果存在定时器则清除它if (time){clearTimeout(time); }// 重新设置一个新的定时器,当延迟时间过后执行真正的回调函数time = setTimeout(() => {func.apply(this, args); // 使用apply确保上下文和参数正确传递给回调函数}, delay);};
}// 使用防抖函数
const myDebouncedFunction = debounce(function(inputValue) {console.log('Input value after debounce:', inputValue);
}, 500); // 设置延时为500毫秒// 假设这是绑定了input元素的onChange事件
document.getElementById('myInput').addEventListener('input', function(event) {myDebouncedFunction(event.target.value);
});
首次触发立即执行防抖函数
写完基础版防抖函数的你大松一口气,突然对面的面试官笑意再次加强,既然你写的这么快,离结束还有蛮多时间的,不如你就再写一个首次触发立即执行的防抖函数吧?


其实代码也好理解,用一个额外的参数immediate来控制这个行为即可。
// 支持立即执行的防抖函数
// 支持立即执行的防抖函数
function debounce(fn, delay, immediate = false) {let time;// 使用callNow闭包变量用来记录是否立即执行, 默认为falselet callNow = false;return function (...args) {if (time) clearTimeout(time);// 当是第一次触发,并且需要触发第一次事件if (immediate && !callNow) {fn.apply(this, args);// callNow设置为true,这样不会影响到后面频繁触发的函数调用callNow = true;} else {time = setTimeout(() => {fn.apply(this, args);// 当定时器里的函数执行时,也就是说是频繁触发事件的最后一次事件// 将callNow设置为false,这样下一次的第一次触发事件才能被立即执行callNow = false;}, delay);}};
}// 使用防抖函数
const myDebouncedFunction = debounce(function (inputValue) {console.log("Input value after debounce:", inputValue);},1000,true
); // 设置延时为1秒const waitTime = async () => {return new Promise((resolve) => {setTimeout(() => {resolve();}, 1100);});
};// 等待1.1s这样刚好触发防抖函数的回调const main = async () => {myDebouncedFunction(1);await waitTime();myDebouncedFunction(1);await waitTime();myDebouncedFunction(1);
};main();
文章借鉴:
ChatGPT4- JS手写题-防抖-节流
最后向他们表示感谢🙏。
