江苏省建设信息网站seo课程培训视频
🍺NLP开发系列相关文章编写如下🍺:
- 🎈【NLP开发】Python实现词云图🎈
- 🎈【NLP开发】Python实现图片文字识别🎈
- 🎈【NLP开发】Python实现中文、英文分词🎈
- 🎈【NLP开发】Python实现聊天机器人(ELIZA))🎈
- 🎈【NLP开发】Python实现聊天机器人(ALICE)🎈
- 🎈【NLP开发】Python实现聊天机器人(ChatterBot,代码示例)🎈
- 🎈【NLP开发】Python实现聊天机器人(ChatterBot,集成前端页面)🎈
- 🎈【NLP开发】Python实现聊天机器人(ChatterBot,集成web服务)🎈
- 🎈【NLP开发】Python实现聊天机器人(微软Azure)🎈
- 🎈【NLP开发】Python实现聊天机器人(微软小冰)🎈
- 🎈【NLP开发】Python实现聊天机器人(钉钉机器人)🎈
- 🎈【NLP开发】Python实现聊天机器人(微信机器人)🎈
文章目录
- 1、简介
- 1.1 ChatterBot
- 1.2 flask
- 1.3 vue
- 1.4 React
- 1.4.1 Next.js
- 1.4.2 create-react-app + npm
- 1.4.3 create-react-app + npx
- 2、技术实现
- 2.1 基于flask的示例
- 3、前端展示
- 3.1 chatterbot+flask+jquery
- 3.2 chatterbot+flask+react
- 3.3 chatterbot+flask+vue
- 3.4 chatterbot+flask+chatui
- 结语
1、简介
1.1 ChatterBot

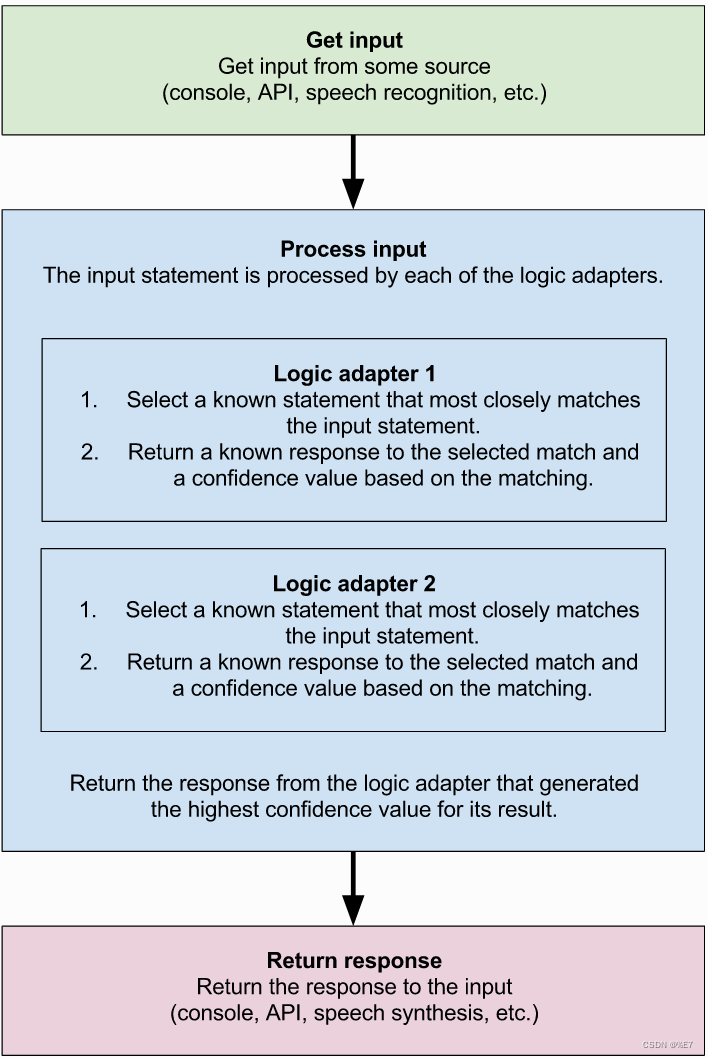
ChatterBot是一个Python库,可以轻松生成自动化 对用户输入的响应。ChatterBot 使用一系列机器学习 产生不同类型响应的算法。这使得它很容易 开发人员创建聊天机器人并自动与用户对话。

1.2 flask
Flask相对于Django而言是轻量级的Web框架。和Django不同,Flask轻巧、简洁,通过定制第三方扩展来实现具体功能。
可定制性,通过扩展增加其功能,这是Flask最重要的特点。Flask的两个主要核心应用是Werkzeug和模板引擎Jinja.

一个最小的 Flask 应用程序如下所示:
from flask import Flaskapp = Flask(__name__)@app.route("/")
def hello_world():return "<p>Hello, World!</p>"
1.3 vue
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。

- 创建vue的工程
创建的项目将使用基于 Vite 的构建设置,并允许我们使用 Vue 的单文件组件 (SFC)。
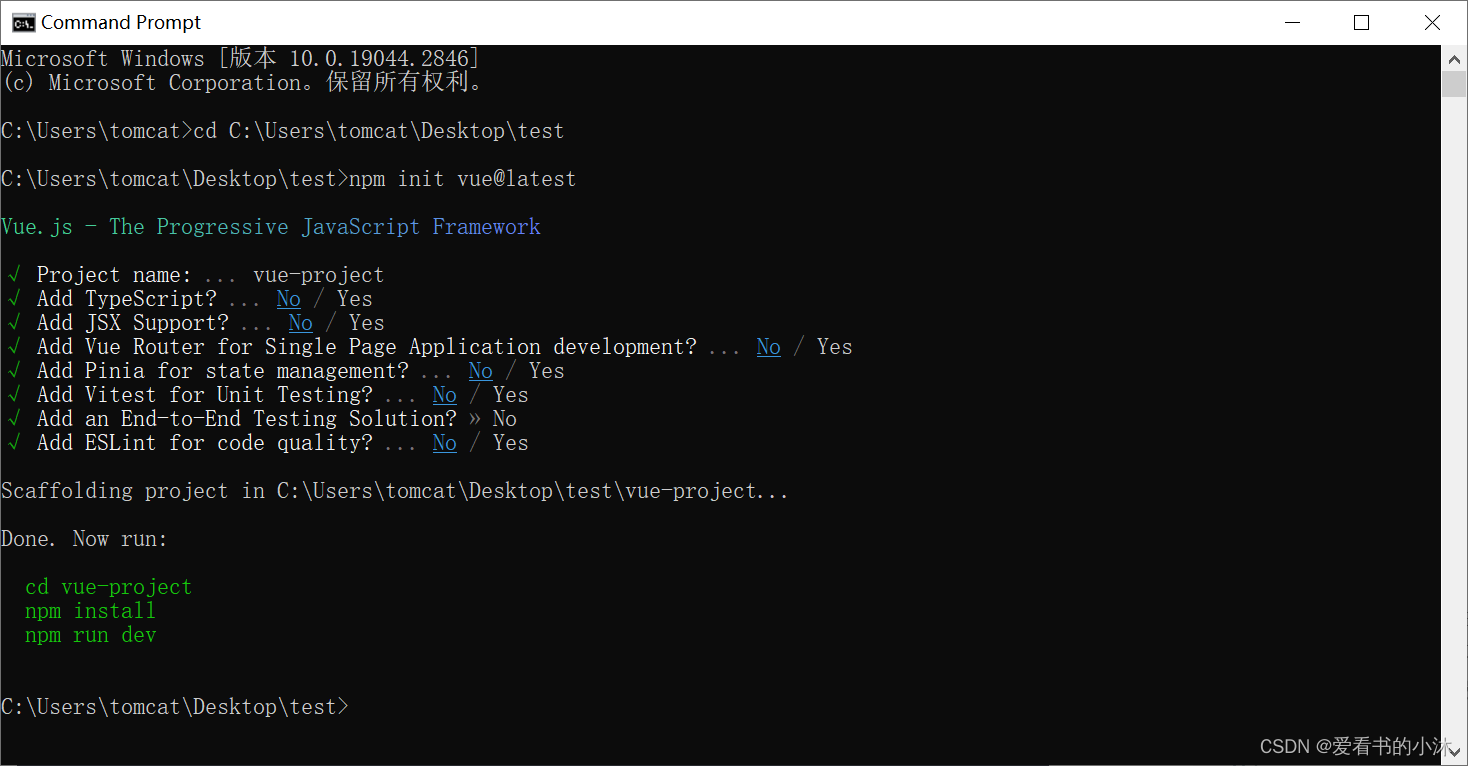
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示。如果不确定是否要开启某个功能,你可以直接按下回车键选择 No,使用默认选项。

你现在应该已经运行起来了你的第一个 Vue 项目!请注意,生成的项目中的示例组件使用的是组合式 API 和
- 安装依赖并启动开发服务器
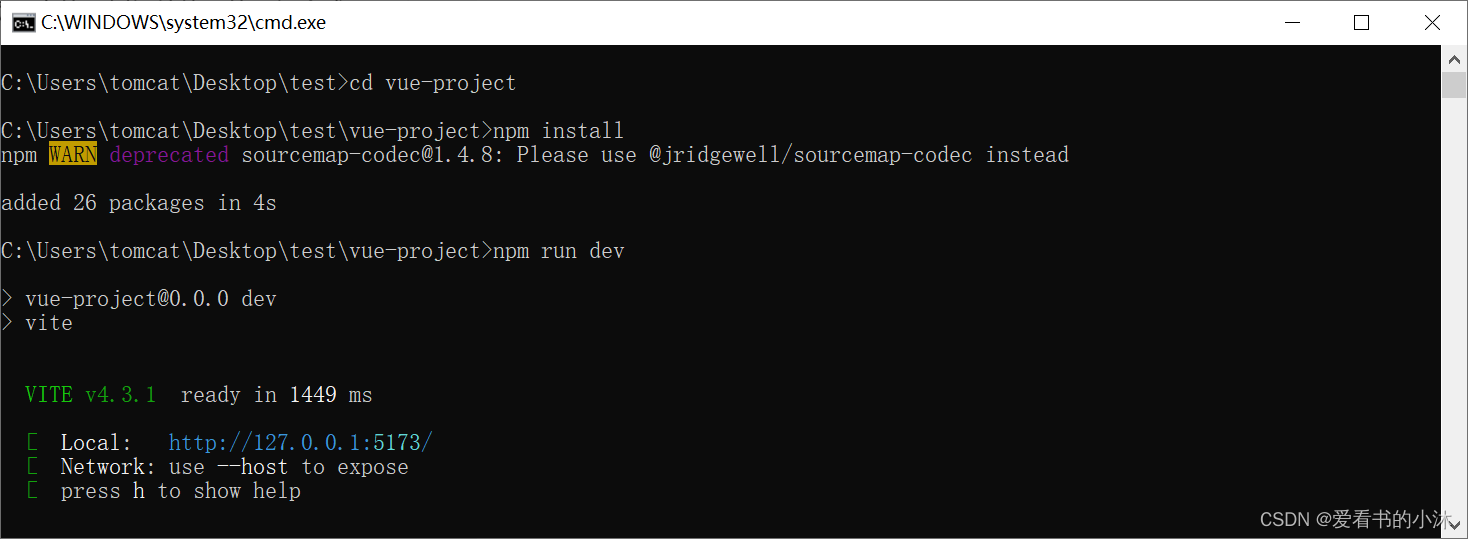
cd vue-project
npm install
npm run dev

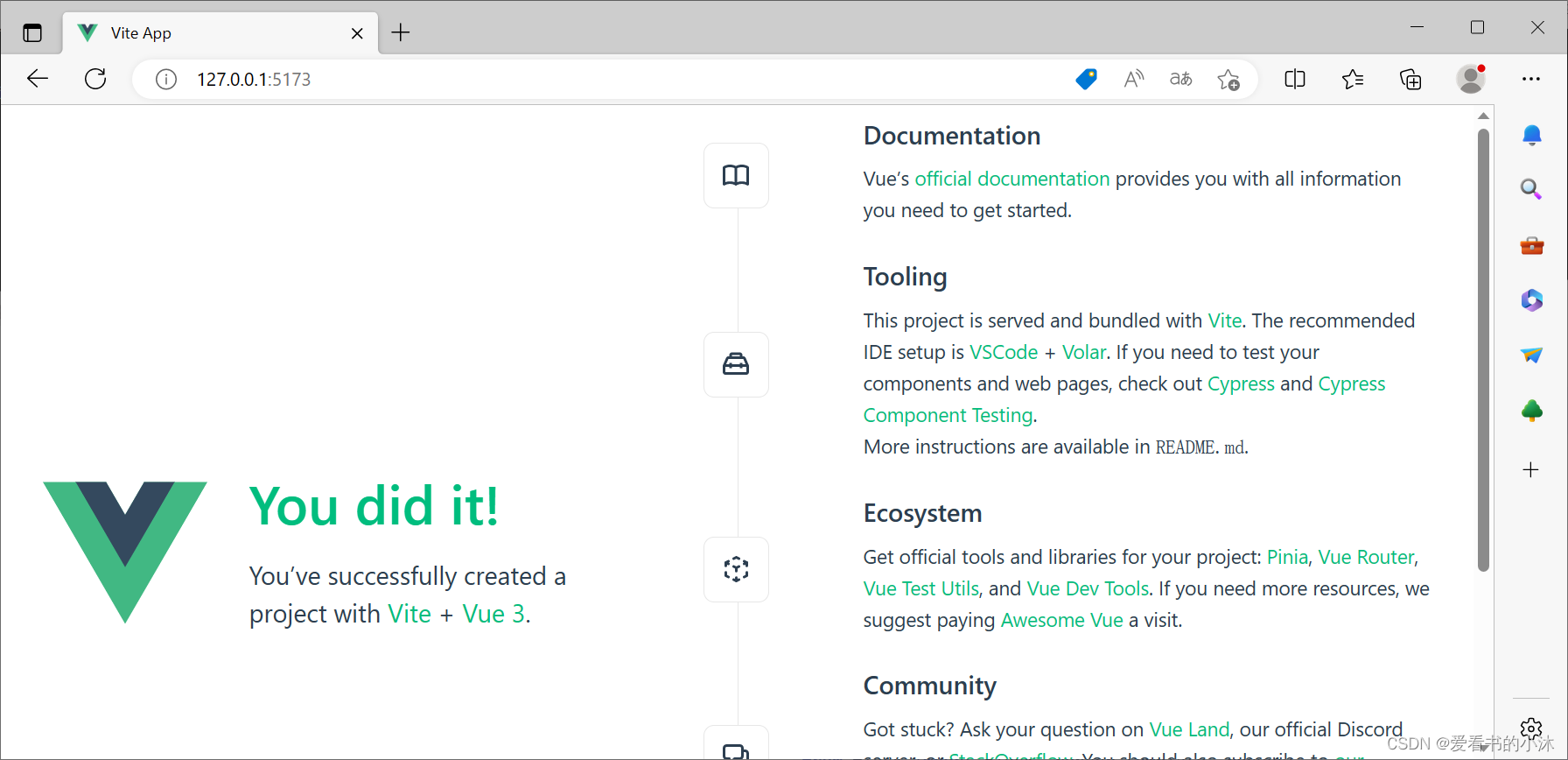
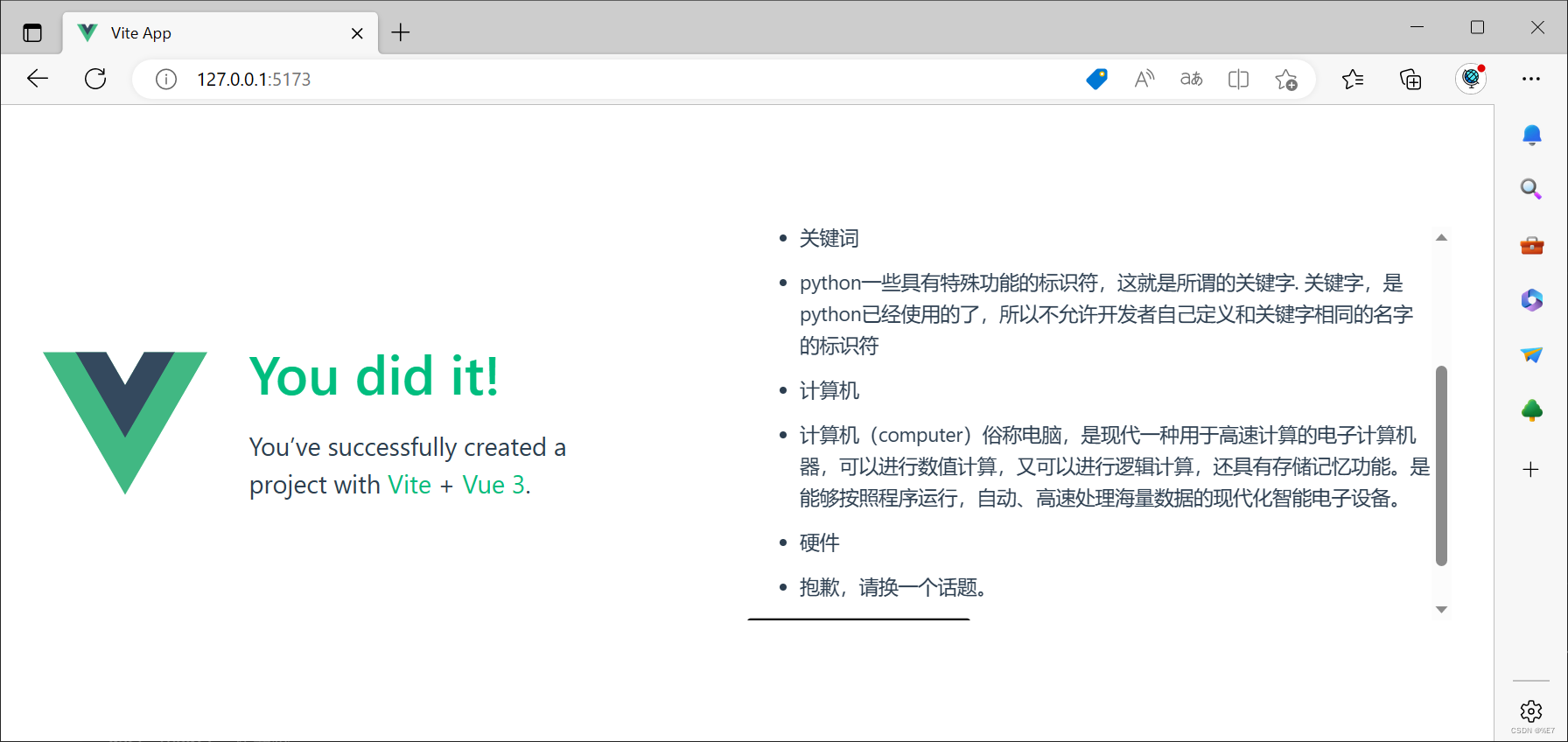
- 运行vue的web服务
http://127.0.0.1:5173/

提问:组合式 API 和选项式 API 的区别是什么呢?
- 应用发布
当你准备将应用发布到生产环境时,请运行:
> npm run build

1.4 React

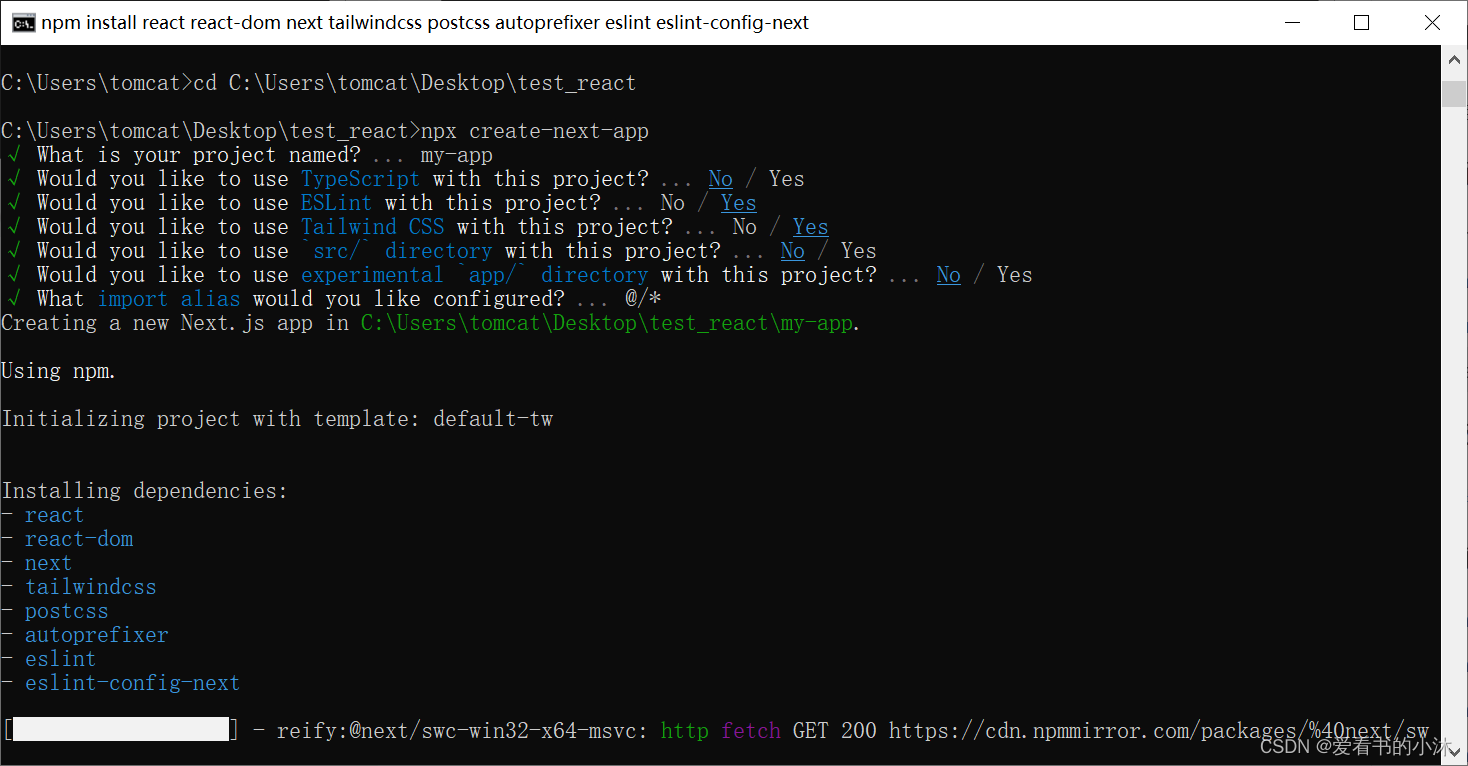
1.4.1 Next.js
Next.js 是一个全栈式的 React 框架。它用途广泛,可以让你创建任意规模的 React 应用——可以是静态博客,也可以是复杂的动态应用。要创建一个新的 Next.js 项目,请在你的终端运行:
npx create-next-app

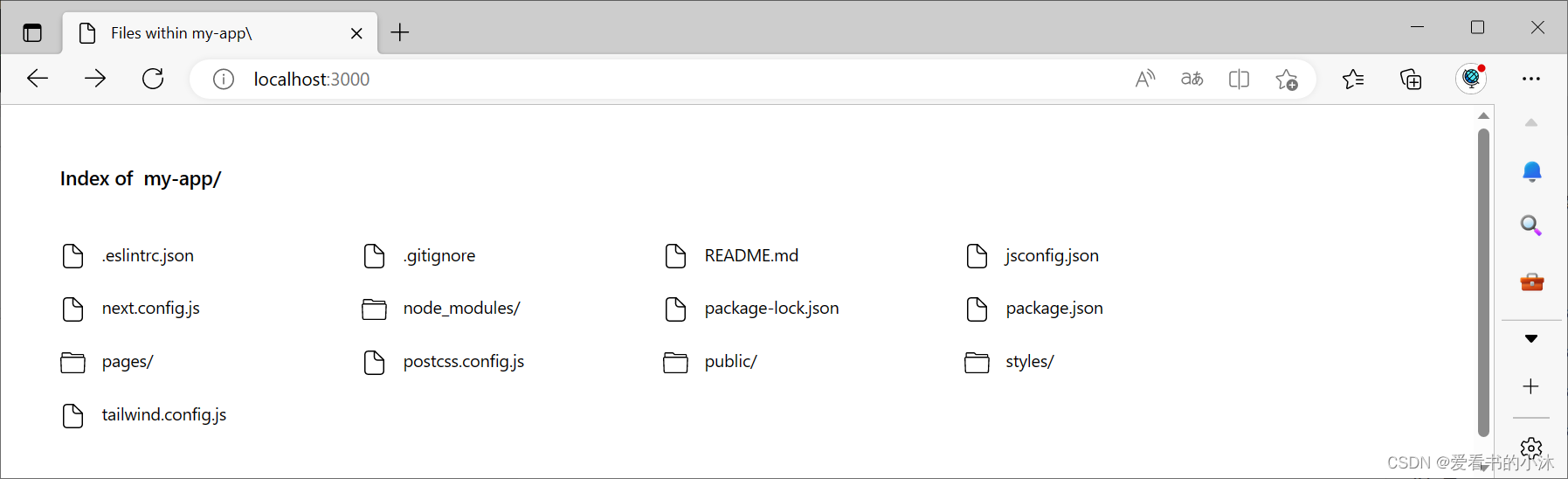
生成测试项目的代码文件夹如下:

运行测试项目:
npx serve

浏览器访问如下:

1.4.2 create-react-app + npm
# 第一步
# cnpm install -g create-react-app
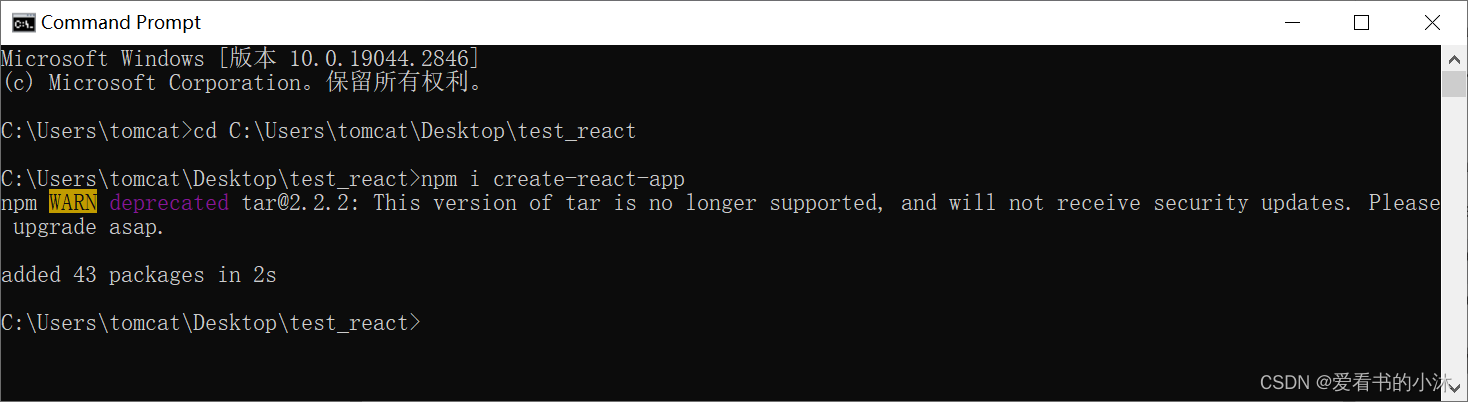
npm i create-react-app# 第二步
create-react-app my-react-app


npm参数解释如下:
npm i module_name # 安装模块到项目目录下
npm i module_name -g # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config
npm i module_name -S(-save) # --save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm i module_name -D(--save-dev) # --save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
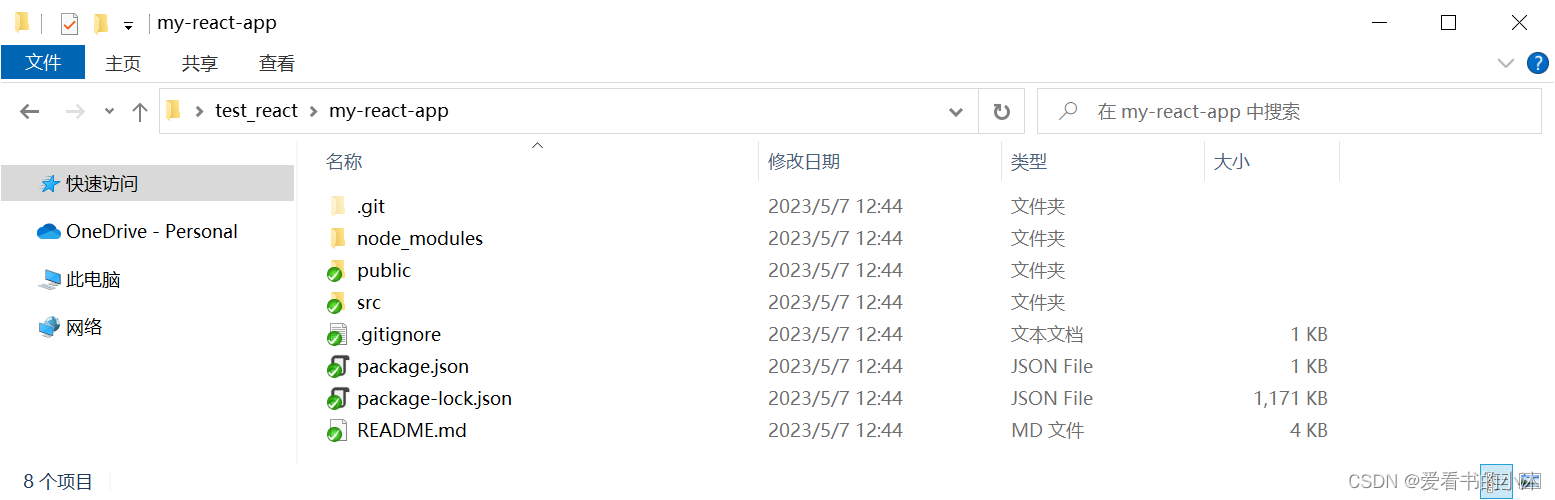
生成测试项目的代码文件夹如下:

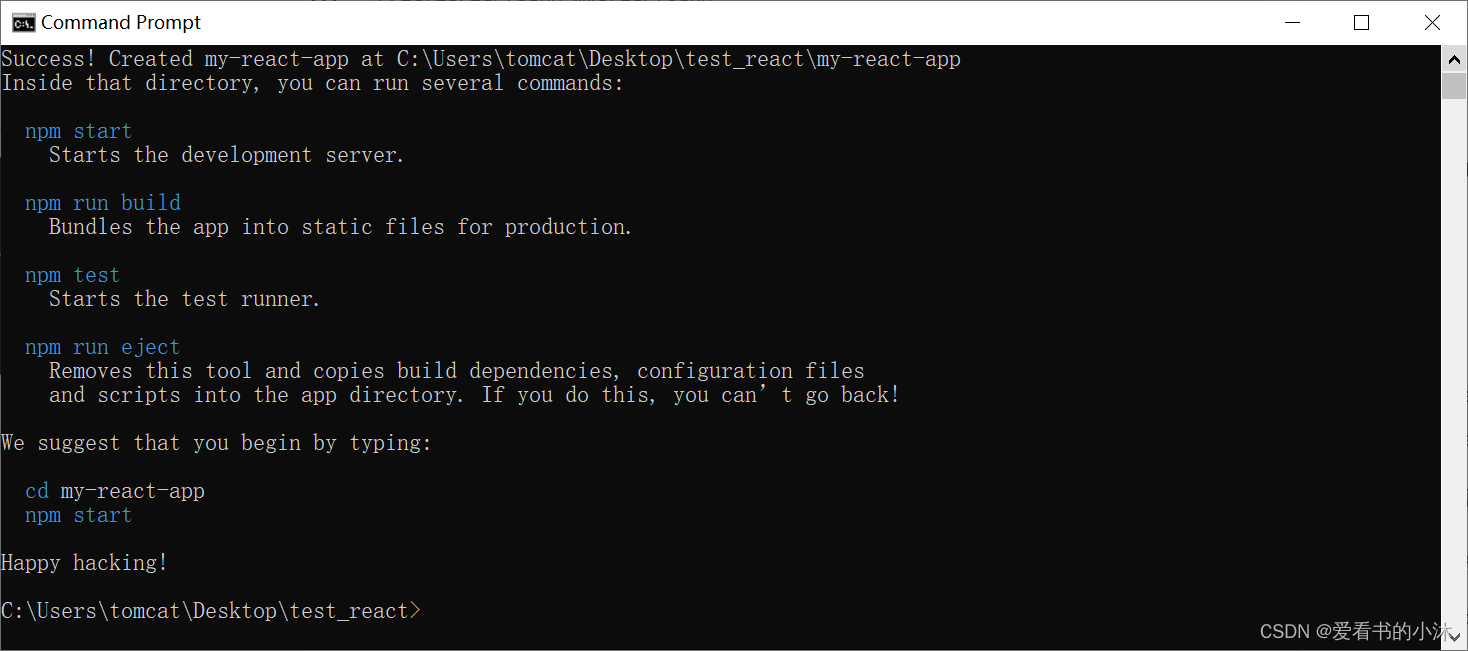
运行测试项目:
cd my-react-app
npm start

浏览器访问如下:

1.4.3 create-react-app + npx
有了 npx 后,我们可以省略安装 create-react-app 这一步。
# 使用npx
npx create-react-app my-react-app
# npx create-react-app my-app
# npx create-react-app my-app --template typescript
# npx create-next-app

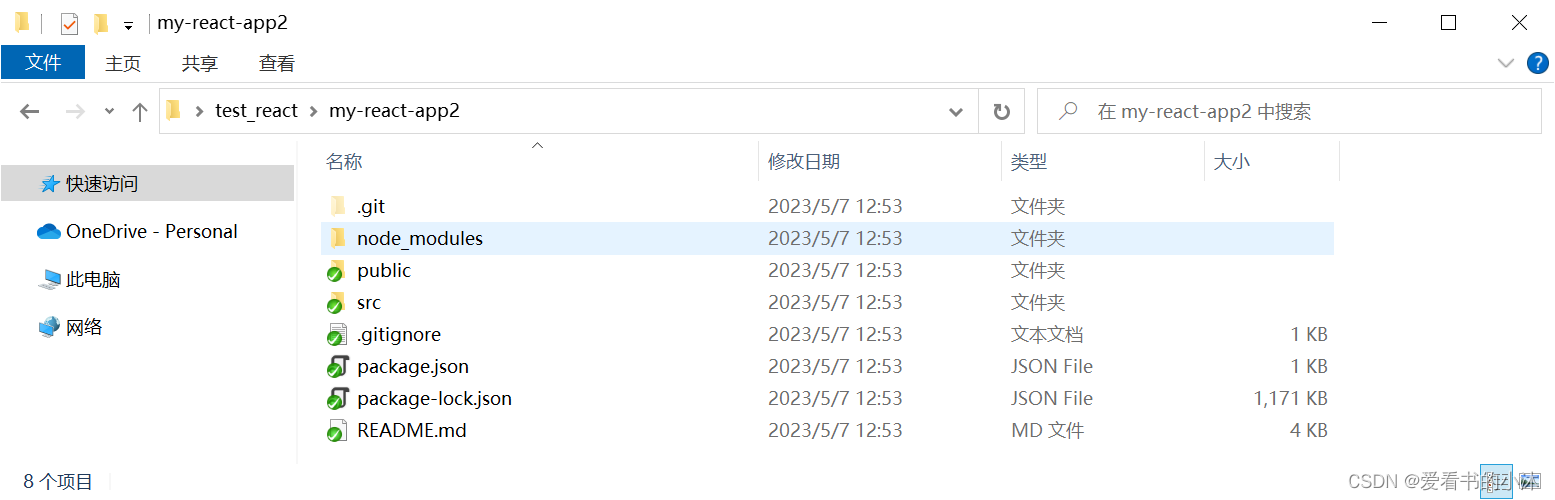
生成测试项目的代码文件夹如下:

运行测试项目:
cd my-react-app2
npm start
# npx serve

浏览器访问如下:

npm install --save bootstrap
npm install --save reactstrap react react-dom
npm install react-router-dom --save
2、技术实现
2.1 基于flask的示例
- app.py:
from flask import Flask, render_template, request
from chatterbot import ChatBot
from chatterbot.trainers import ChatterBotCorpusTrainerapp = Flask(__name__)english_bot = ChatBot("Chatterbot", storage_adapter="chatterbot.storage.SQLStorageAdapter")
trainer = ChatterBotCorpusTrainer(english_bot)
trainer.train("chatterbot.corpus.english")@app.route("/")
def home():return render_template("index.html")@app.route("/get")
def get_bot_response():userText = request.args.get('msg')return str(english_bot.get_response(userText))if __name__ == "__main__":app.run()
3、前端展示
3.1 chatterbot+flask+jquery
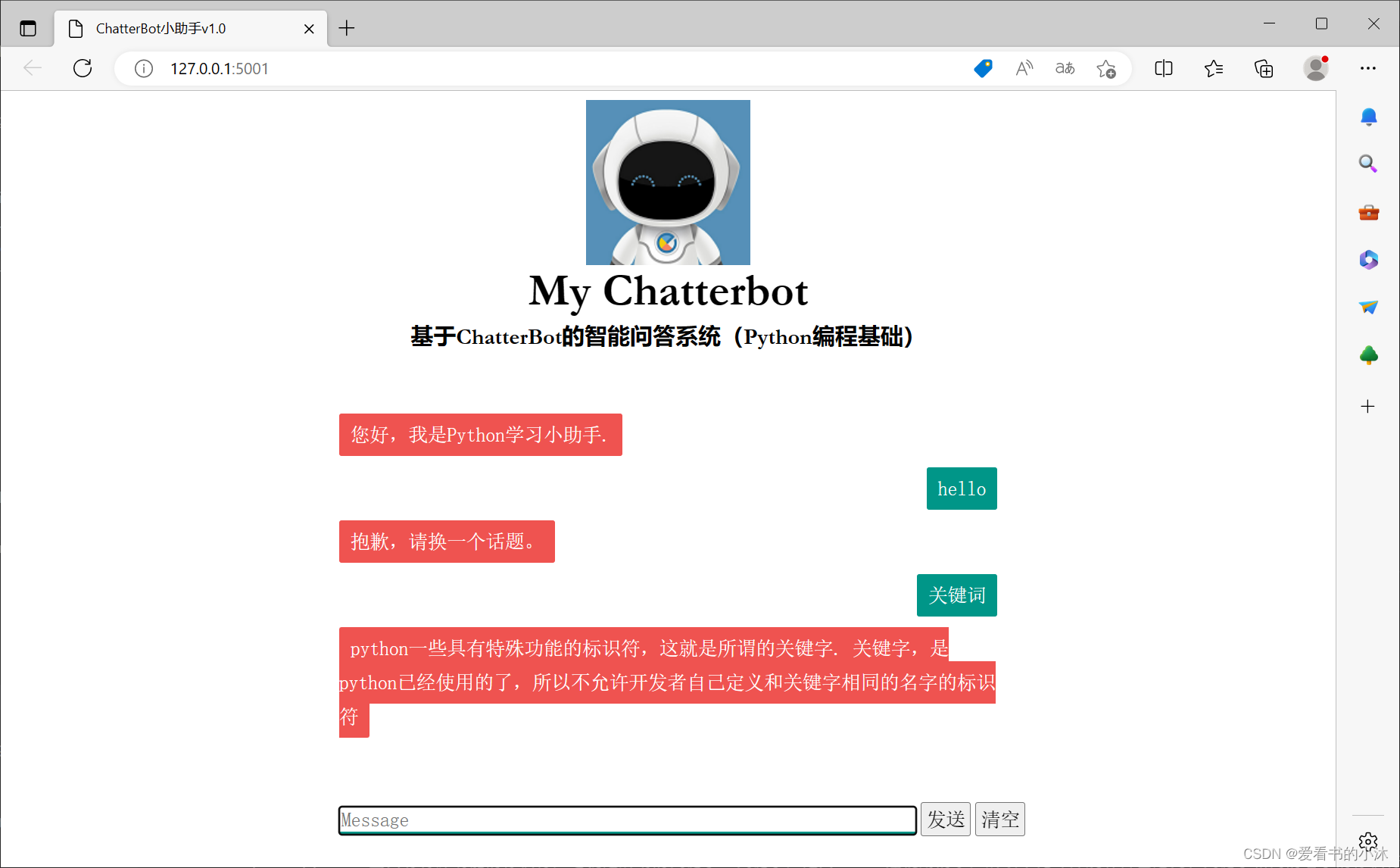
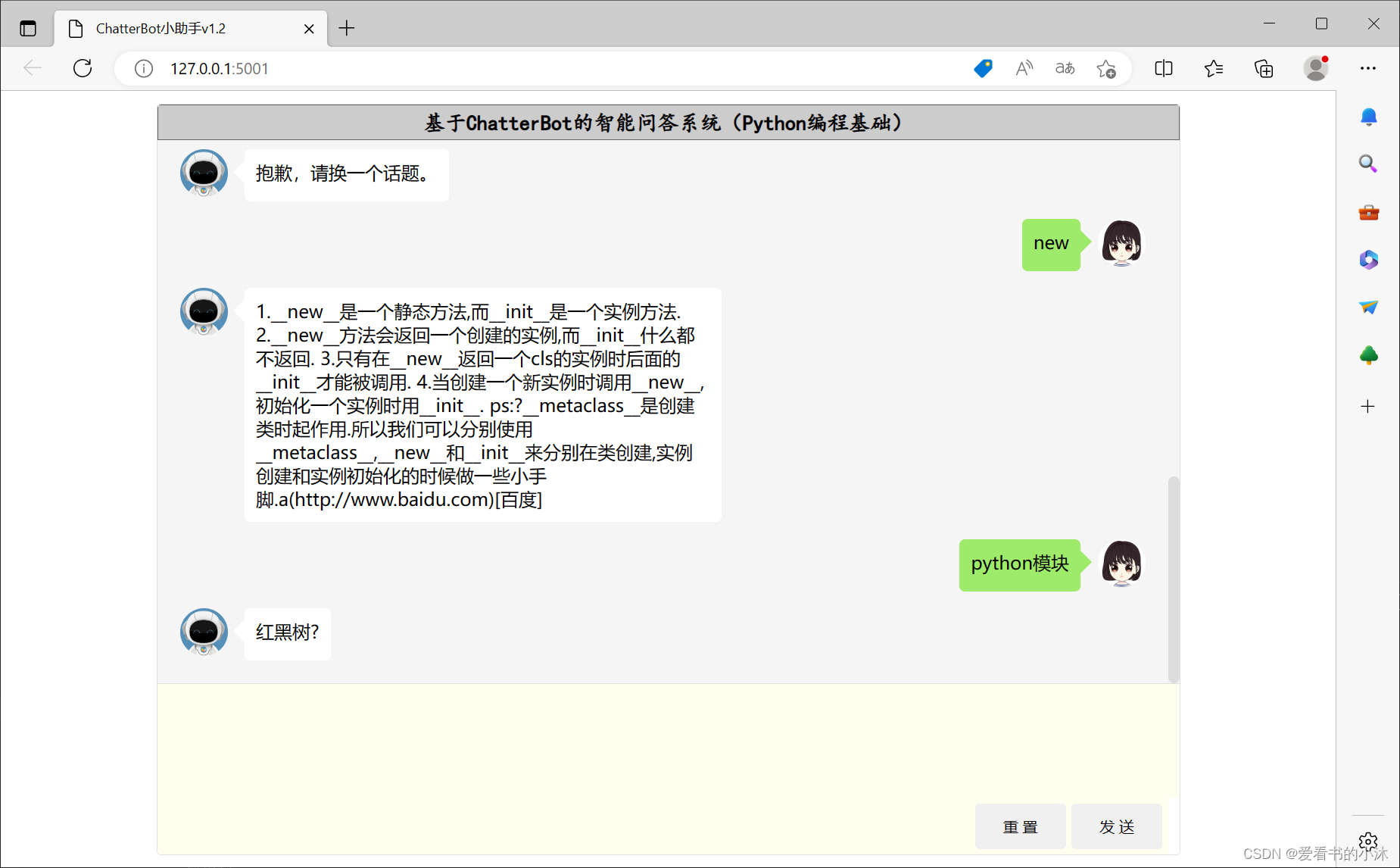
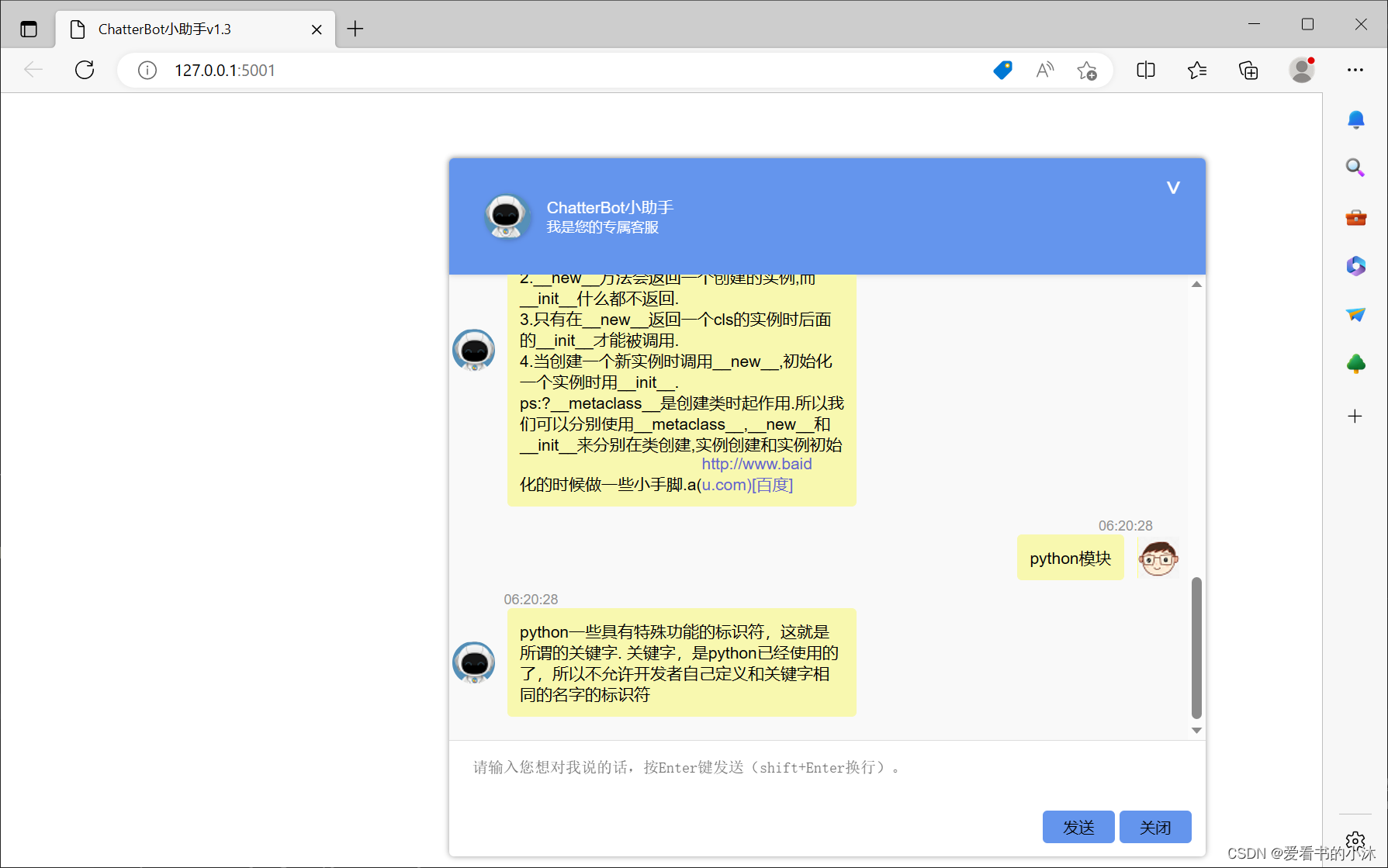
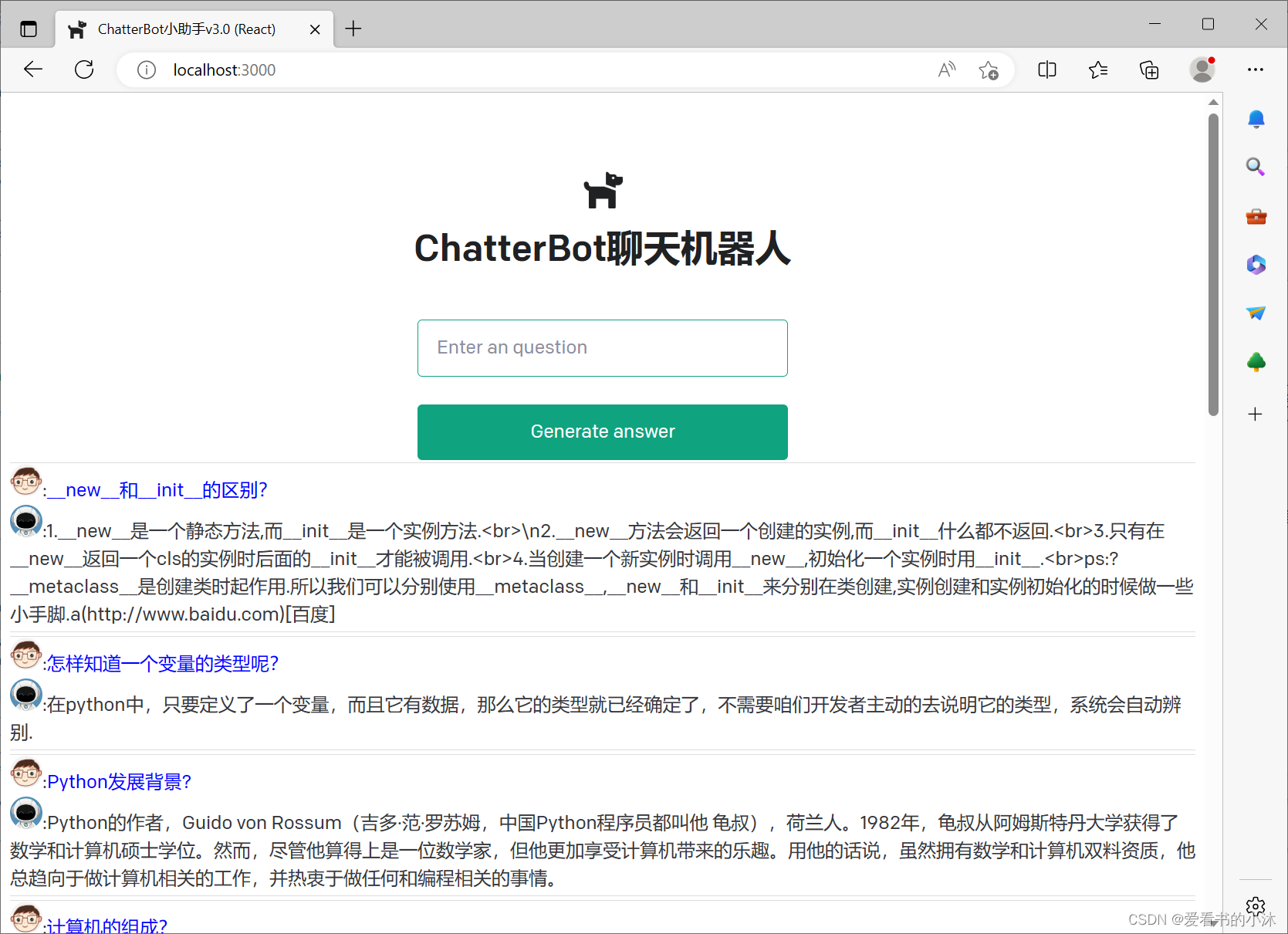
运行结果如下:
-
chatterbot+flask+jquery,版本v1.0

-
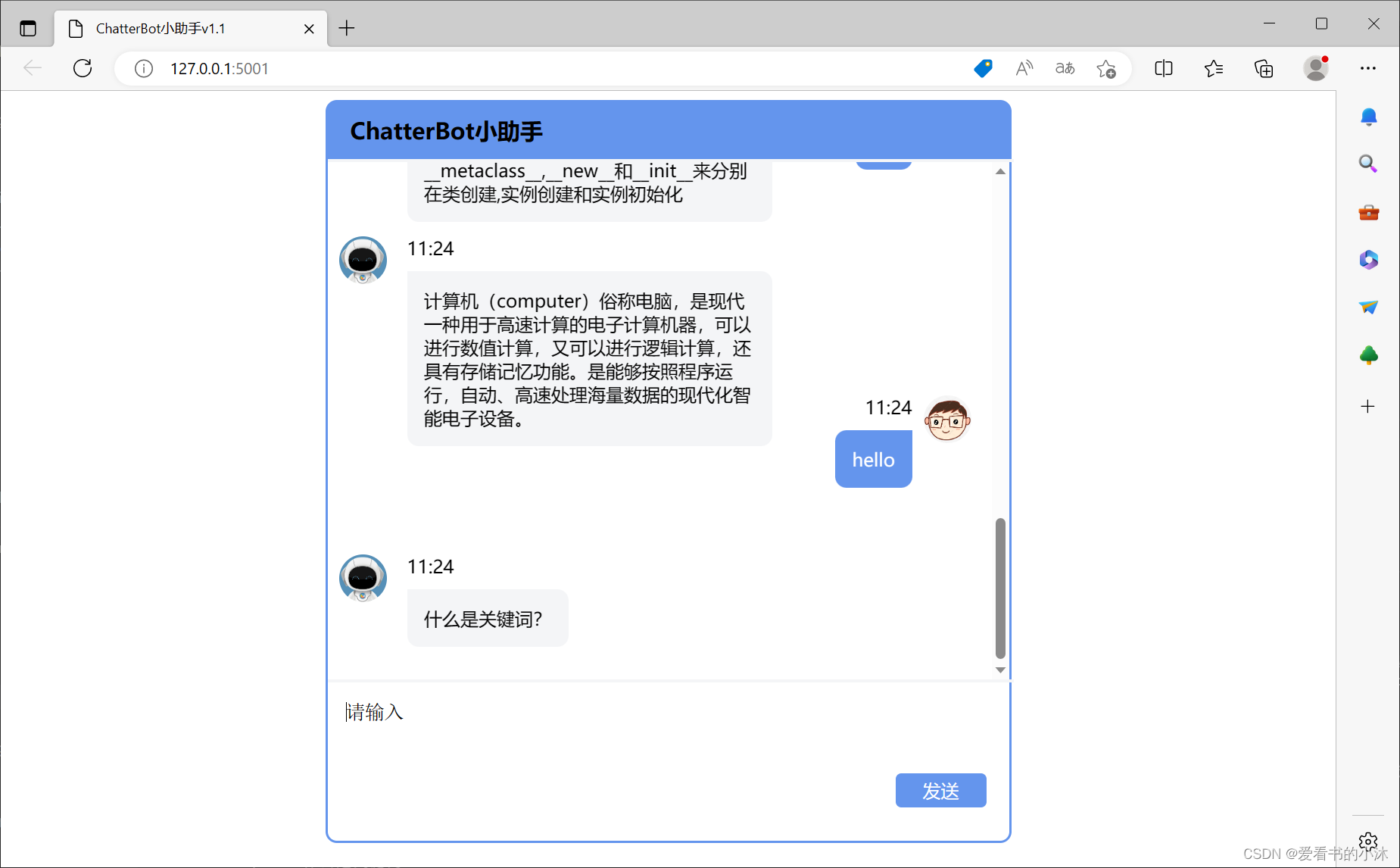
chatterbot+flask+jquery,版本v1.1

-
chatterbot+flask+jquery,版本v1.2

-
chatterbot+flask+jquery,版本v1.3

3.2 chatterbot+flask+react
- chatterbot+flask+react,版本v3.0

3.3 chatterbot+flask+vue

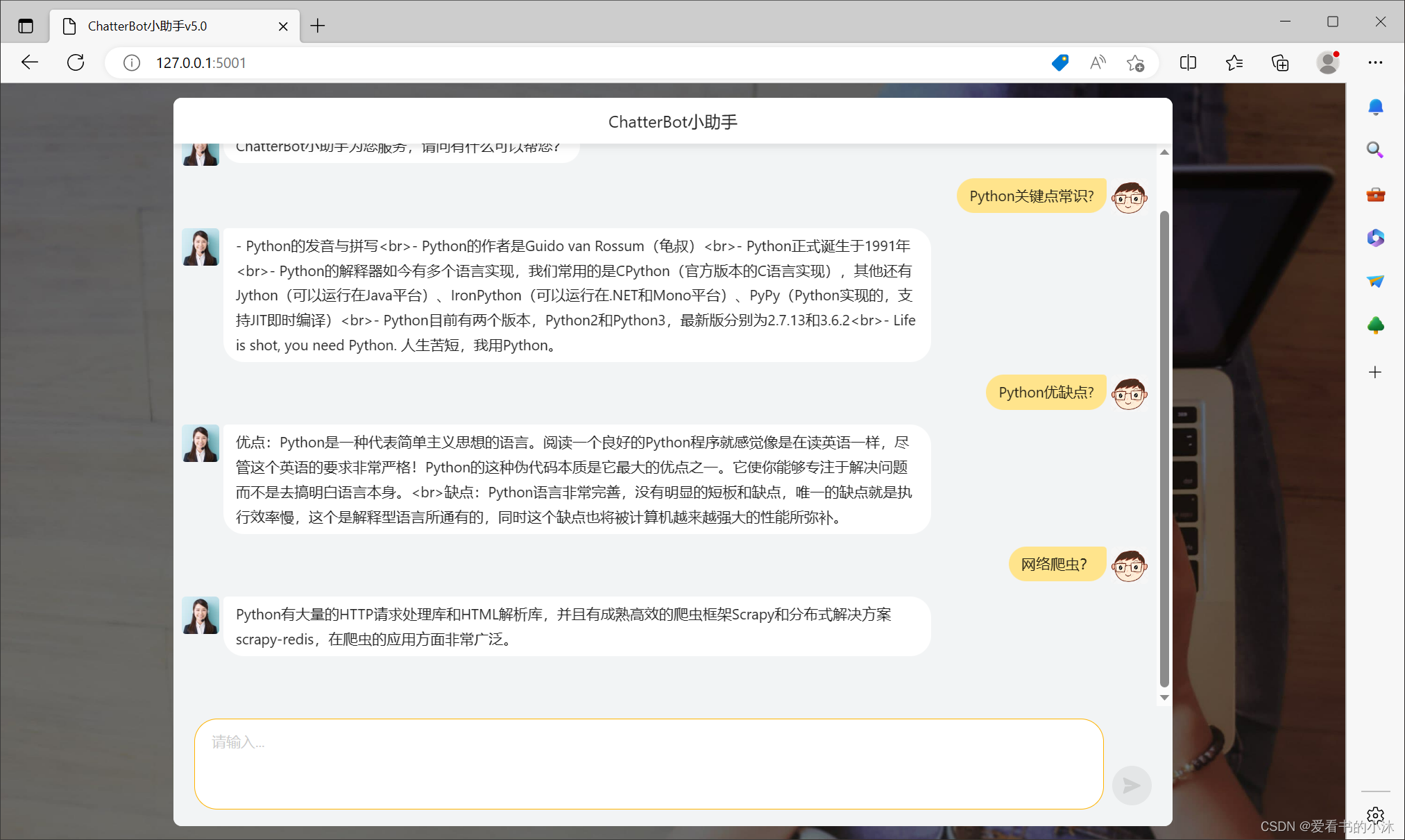
3.4 chatterbot+flask+chatui
- chatterbot+flask+chatui+js,版本v5.0
- chatterbot+flask+chatui+react,版本v5.1


结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!

