如何做招聘网站运营如何让新网站被收录
在小程序中引入 Iconfont 可以通过以下步骤进行操作:
-
打开 Iconfont 网站(https://www.iconfont.cn/)并登录账号,创建一个项目并添加所需的图标到项目中。
-
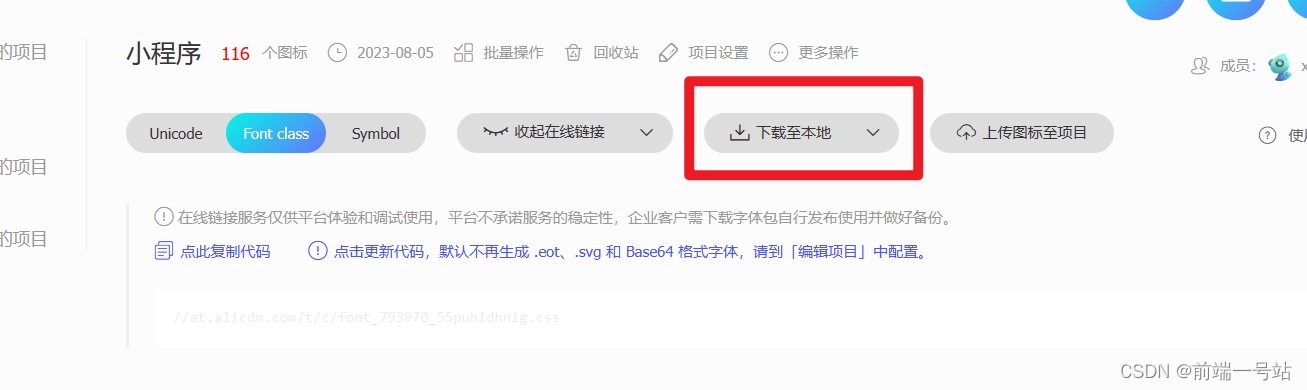
在项目中选中需要使用的图标,点击右上角的 “下载代码” 按钮。

-
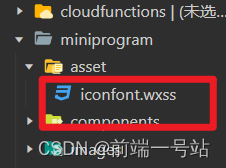
下载生成的项目包,解压后可以看到一个名为
iconfont.wxss的文件,这是 Iconfont 的样式文件。 -
将
iconfont.css文件复制到你的小程序项目的目录中,通常是放在app.wxss或index.wxss文件的同级目录下,后缀名更改为.wxss

-
在你的小程序项目的app.css样式文件中引入
iconfont.wxss文件:
@import "./asset/iconfont.wxss";
- 现在你可以在小程序页面的 WXML 文件中使用 Iconfont 的图标了。例如:
<view class="iconfont icon-example"></view>
其中,icon-example 是你在 Iconfont 中选择的图标的类名,通过添加类名即可在小程序页面中使用相应的图标。

通过上述步骤,你可以在小程序中成功引入 Iconfont,以使用自定义的图标。请确保在应用图标前已经选择并添加所需的图标到 Iconfont 项目中,并按照上述步骤正确引入样式文件。
