网站建设文字资料yahoo搜索引擎入口
背景:
想要使用vue搭建一个前端项目,写个小网站练练手,因为没有前端经验,所以从网上找了一个vue得开源模板使用,经过一番挑选选中了字节公司花裤衩大佬开源得项目,地址如下:
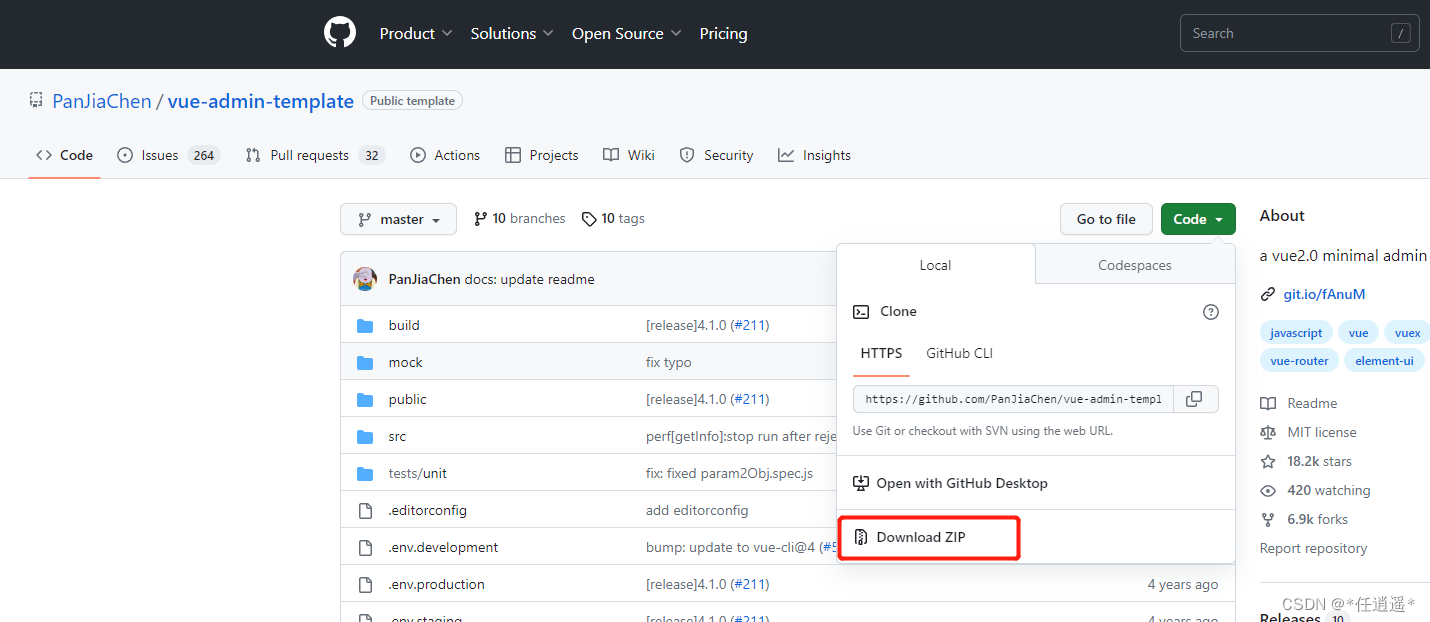
开源项目地址:GitHub - PanJiaChen/vue-admin-template: a vue2.0 minimal admin template
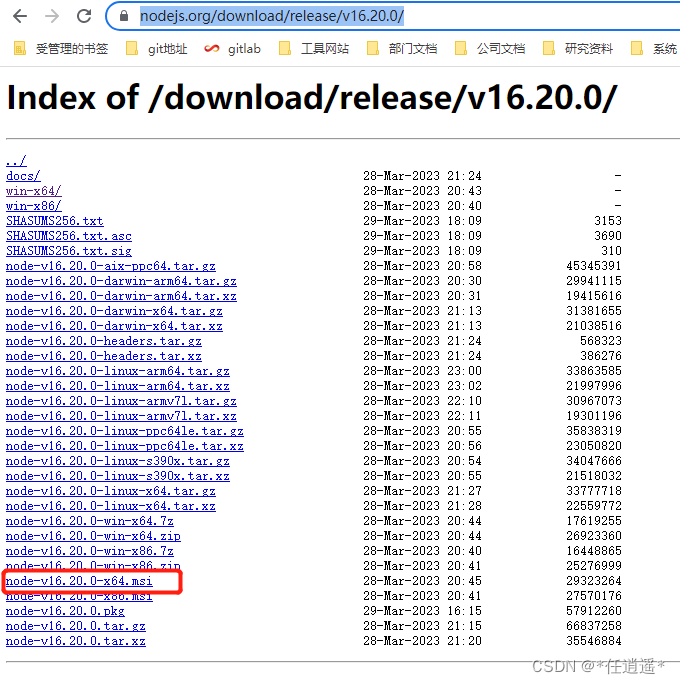
node软件地址:Index of /download/release/v16.20.0/
因为开源项目五年没更新了,使用得是vue2.6版本,比较旧,但我没有啥特殊要求,勉强可用。
操作步骤:
1、下载项目

直接下载后,解压到本地目录即可,比如:D:\vue-admin-template
2、环境安装
因为vue项目编译、启动需要用到node、npm、Visual Studio C++库,所以需要安装一下环境。
到node官网下载软件包,因为项目版本问题,此处下载node v16版本,因为我的电脑是windows系统,所以下载msi格式的安装包

下载到电脑后直接双击安装,在引导页的最后一页,勾选需要安装依赖的工具,本勾选可以帮你自动安装npm、Visual Studio C++库
3、检查环境
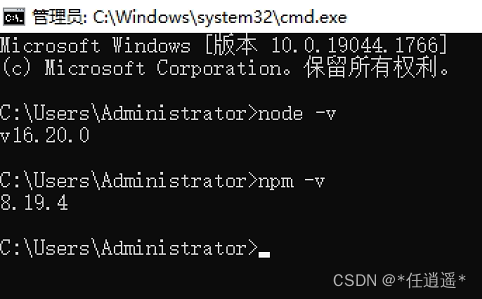
安装完成后重启电脑,在命令行页面执行node -v 和 npm -v命令,出现版本号就算安装成功

打开应用和功能页面,搜索栏输入c++,出现如下的界面表示安装完成,有时不是2015-2022,出现2015-2019也可以,这个是visual studio的版本号有2013、2015、2017、2019、2022等版本,本项目需要最低为2017版本。

4、下载项目依赖包
进入项目目录,地址栏中输入cmd,进入命令行界面
切换镜像源到国内
npm config set registry https://registry.npm.taobao.org
验证镜像源是否切换成功
npm config get registry
执行依赖包安装
npm install
5、启动项目
执行命令
npm run dev
命令执行完毕会自动在默认浏览器中打开网站登录地址
6、构建项目
执行命令
npm run build:prop
在项目目录中创建/dist文件夹,存放打包好的项目文件,将文件直接拷贝到web服务器中即可,可选择nginx或者tomcat作为服务器。
备注:第5、6步的命令为啥要采用dev、build:prop是因为项目中的配置,不同的项目是不一致的
