品牌营销策划是干嘛的群站优化之链轮模式
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 事件对象
- 🌟 事件对象中的鼠标的属性
- 🌟 事件对象中的键盘属性
⭐ 事件对象
事件对象: 事件处理函数提供一个形式参数,它是一个对象,封装了本次事件的细节,这个参数通常用单词event或字母e来表示
示例代码:
oBox.onmousemove = function (e) {//对象e就是这次事件的“事件对象”
};
事件对象中有很多的强大的属性和方法,我们可以直接拿来使用。接下来,接下来我们来看一些常用的属性和方法:
🌟 事件对象中的鼠标的属性
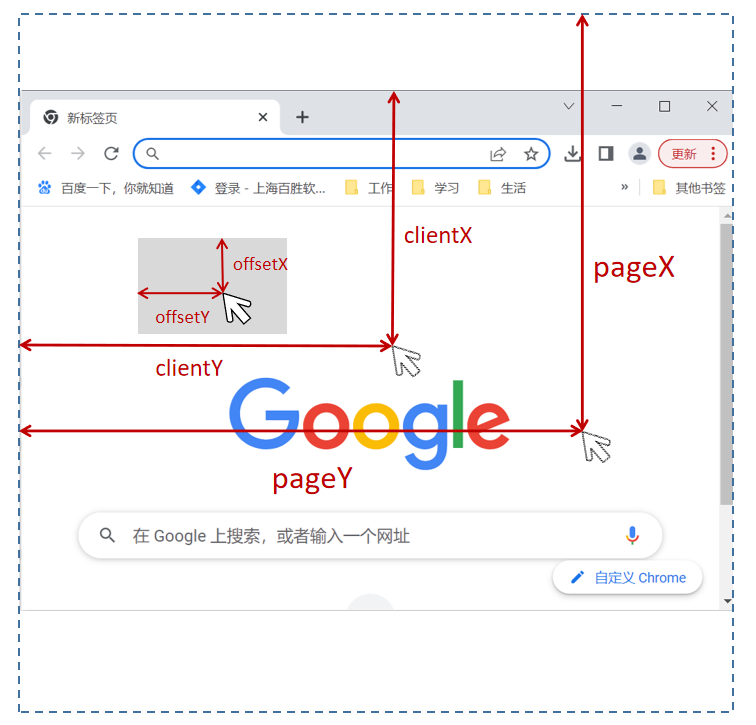
鼠标位置属性就是在鼠标事件中,描述鼠标位置的一些属性
| 属性 | 属性描述 |
|---|---|
| clientX | 鼠标指针相对于浏览器的水平坐标 |
| clientY | 鼠标指针相对于浏览器的垂直坐标 |
| pageX | 鼠标指针相对于整张网页的水平坐标 |
| pageY | 鼠标指针相对于整张网页的垂直坐标 |
| offsetX | 鼠标指针相对于事件源元素的水平坐标 |
| offsetY | 鼠标指针相对于事件源元素的垂直坐标 |
我们用一张图来解释这些属性具体指的是什么(因为浏览器框可能不能完全展示整个网页,需要用右侧的滚动条滚动才能看见,下图种用虚线框代表整个网页):

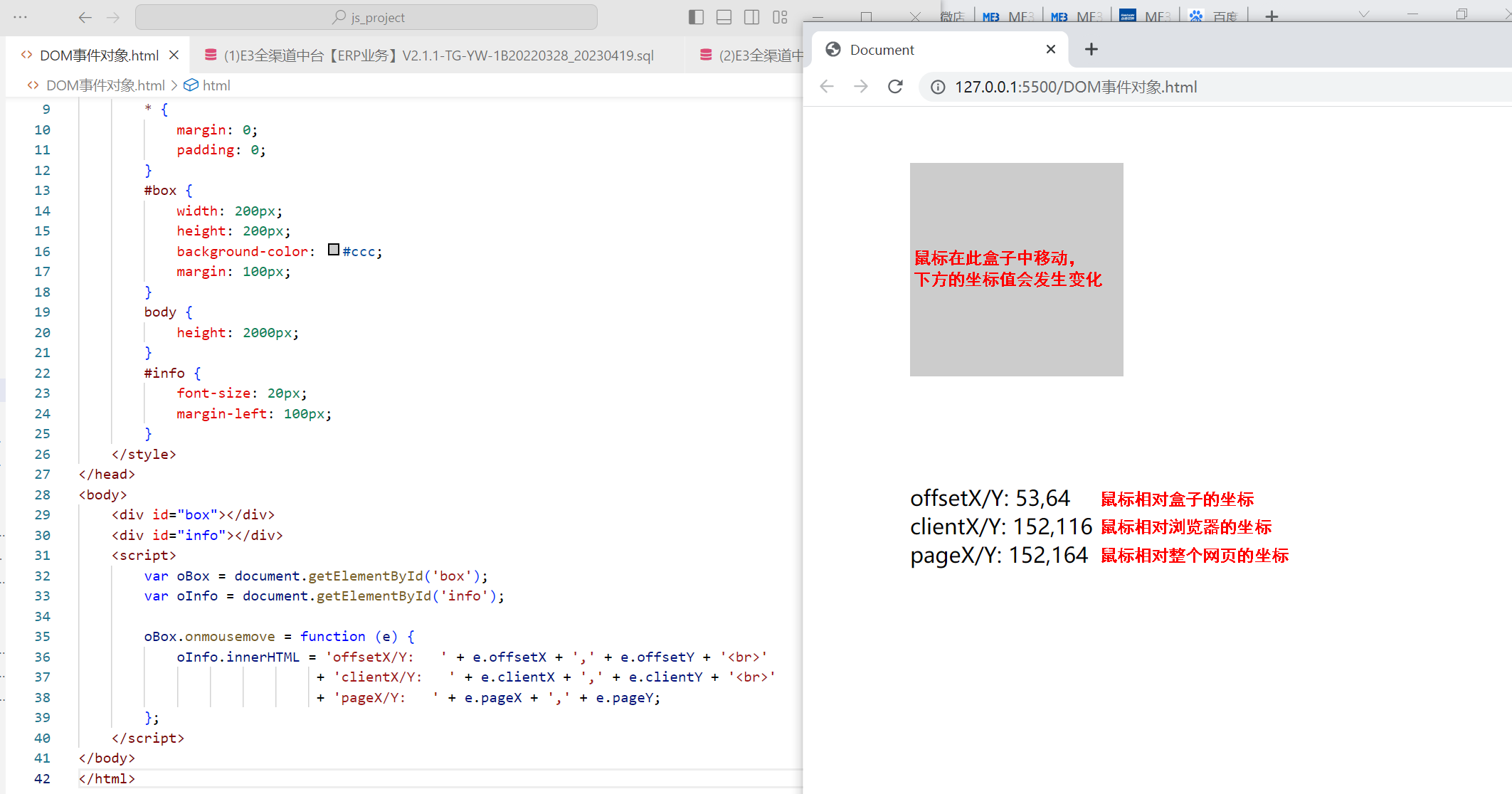
使用这些属性的示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}#box {width: 200px;height: 200px;background-color: #ccc;margin: 100px;}body {height: 2000px;}#info {font-size: 20px;margin-left: 100px;}</style>
</head>
<body><div id="box"></div><div id="info"></div><script>var oBox = document.getElementById('box');var oInfo = document.getElementById('info');oBox.onmousemove = function (e) {oInfo.innerHTML = 'offsetX/Y: ' + e.offsetX + ',' + e.offsetY + '<br>' + 'clientX/Y: ' + e.clientX + ',' + e.clientY + '<br>'+ 'pageX/Y: ' + e.pageX + ',' + e.pageY;};</script>
</body>
</html>

上述代码中,如果页面为往下滚动,那么clientX/Y和pageX/Y的值会是一模一样的,很好理解,因为网页正处于最上方,和浏览器的坐标系是重叠的。当页面往下滚动后,两者才会出现差异。
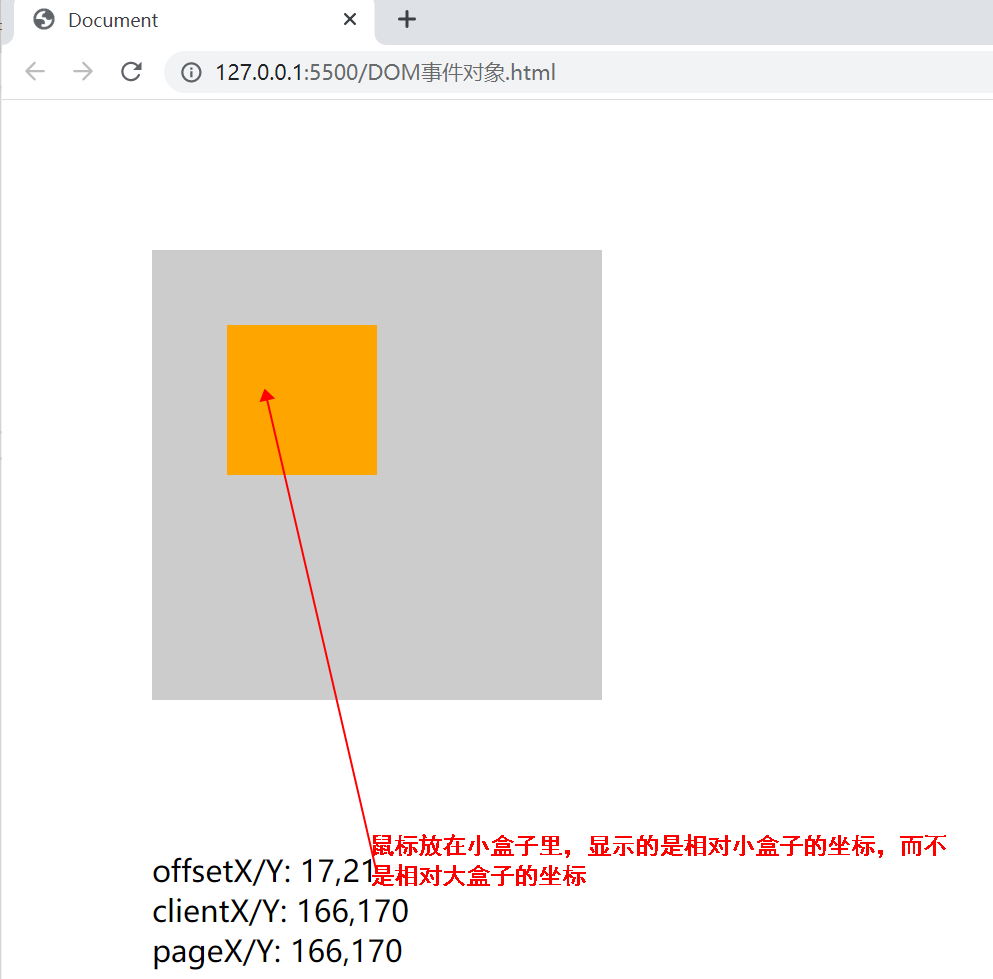
需要注意的是,DOM中规定:offsetX和offsetY是鼠标所在之处的最内部盒子的坐标,比如下面的代码中,虽然我们设置的是大盒子的事件监听,但当鼠标放到小盒子中时,offsetX和offsetY显示是以小盒子为基准的坐标:
事件对象中鼠标滚轮事件onmousewheel也有属性——deltaY,表示鼠标滚轮滚动方向,向下滚动时返回正值,向上滚动时返回负值
示例代码:
<body><div id="box"></div><script>document.onmousewheel = function (e) {console.log(e.deltaY);}</script>
</body>

🌟 事件对象中的键盘属性
e.charCode属性通常用于onkeypress事件中,表示用户输入字符的字符码
e.keyCode属性通常用于onkeydown事件和onkeyup事件中,表示用户按下的按键的“键码”(键盘上每一个按键都会对应一个键码)
关于字符按键和字符码的对应关系如下:
| 字符 | 对应的字符码(charCode) |
|---|---|
| 数字0~9 | 48~57 |
| 大写字母A~Z | 65~90 |
| 小写字母a~z | 97~122 |
关于按键和键码的对应关系如下:
| 按键 | 对应的键码(keyCode) |
|---|---|
| 数字0~9 | 48~57(同charCode) |
| 字母不分大小写a~z | 65~90 |
| 四个方向键⬅⬆➡⬇ | 37、38、39、40 |
| 回车键 | 13 |
| 空格键 | 32 |
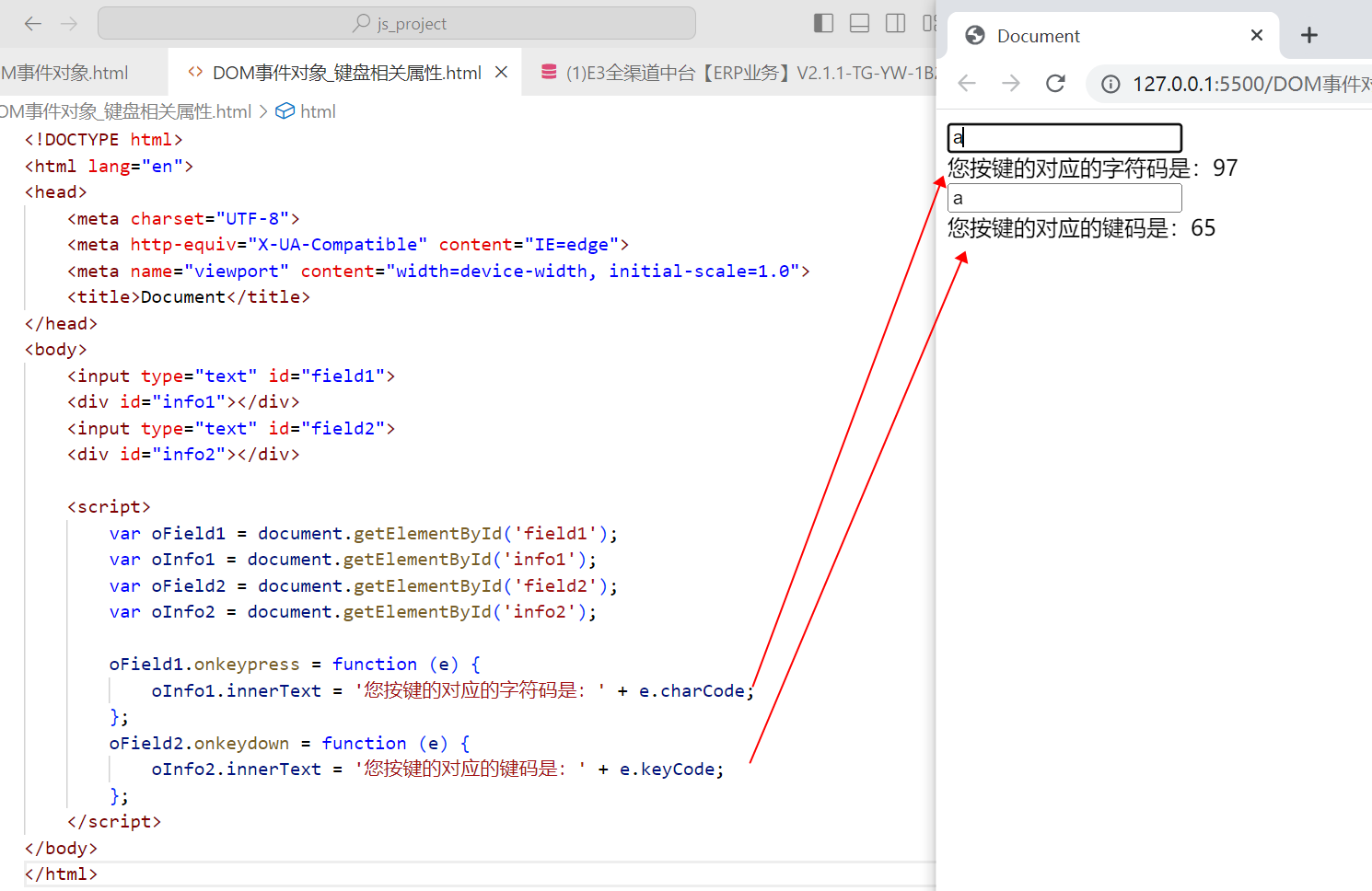
使用这些属性的示例代码:
<body><input type="text" id="field1"><div id="info1"></div><input type="text" id="field2"><div id="info2"></div><script>var oField1 = document.getElementById('field1');var oInfo1 = document.getElementById('info1');var oField2 = document.getElementById('field2');var oInfo2 = document.getElementById('info2');oField1.onkeypress = function (e) {oInfo1.innerText = '您按键的对应的字符码是:' + e.charCode;};oField2.onkeydown = function (e) {oInfo2.innerText = '您按键的对应的键码是:' + e.keyCode;};</script>
</body>

学到这里,我们可能还是不知道这个字符码和键码在实际工作中有什么用,接下来就来写一个有意思的小案例来实际应用一下这两个属性。
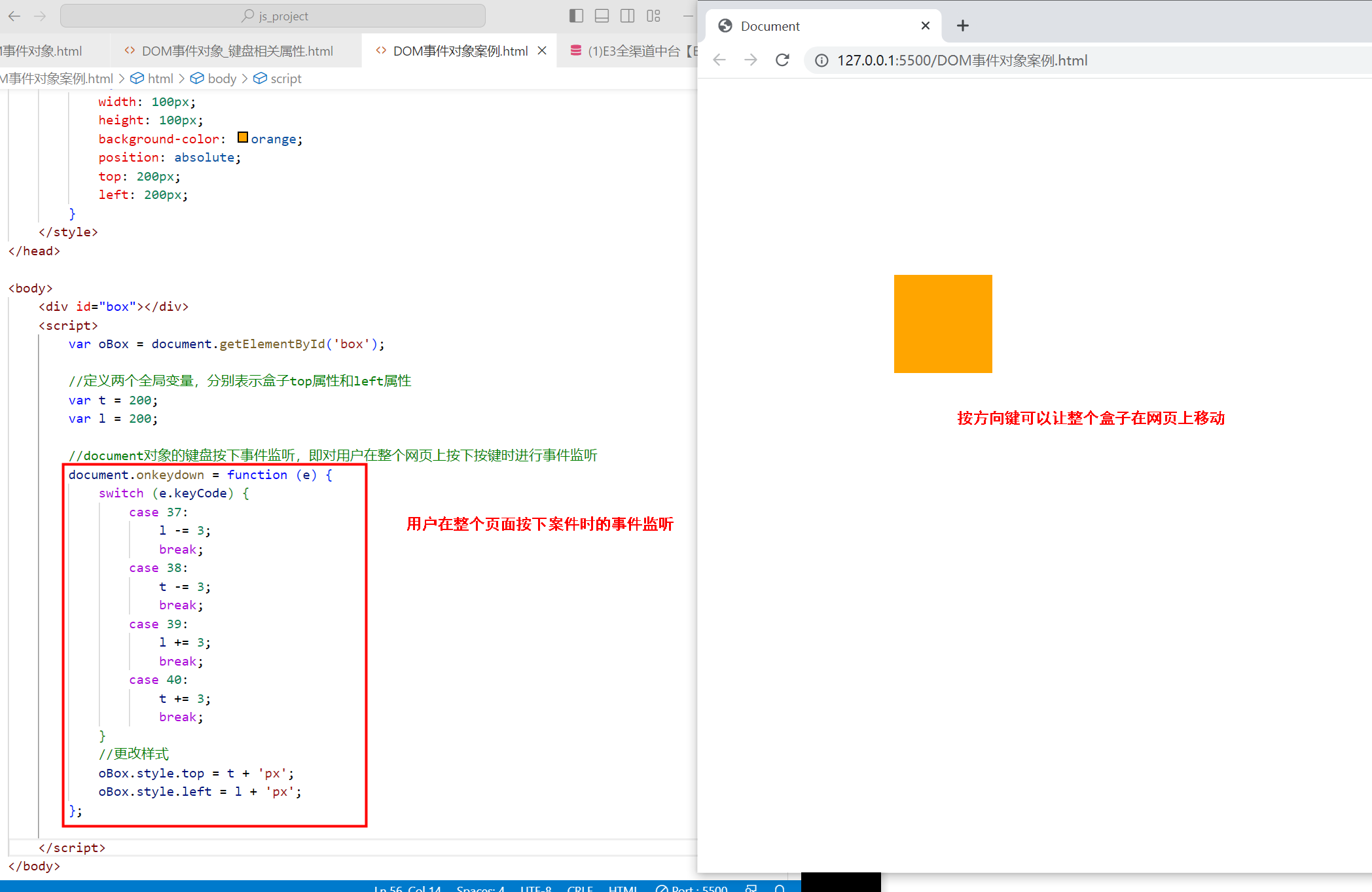
案例: 制作一个特效,按方向键可以控制页面上的盒子按对应的方向移动
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}#box {width: 100px;height: 100px;background-color: orange;position: absolute;top: 200px;left: 200px;}</style>
</head><body><div id="box"></div><script>var oBox = document.getElementById('box');//定义两个全局变量,分别表示盒子top属性和left属性var t = 200;var l = 200;//document对象的键盘按下事件监听,即对用户在整个网页上按下按键时进行事件监听document.onkeydown = function (e) {switch (e.keyCode) {case 37:l -= 3;break;case 38:t -= 3;break;case 39:l += 3;break;case 40:t += 3;break;}//更改样式oBox.style.top = t + 'px';oBox.style.left = l + 'px';};</script>
</body>
</html>