怎么用自己的网站做邮箱培训优化
场景
uniapp自带的uni.request不太好用,也有可能是自己用axios用的太熟悉了,所以还是用axios趁手点,所以尝试在uniapp中使用axios。
操作
因为uniapp项目没有package.json,所以先在项目根目录下执行 npm init,
执行完毕后直接 npm install axios, 这时候axios就被添加进来。
此时其实就可以直接使用了如下:
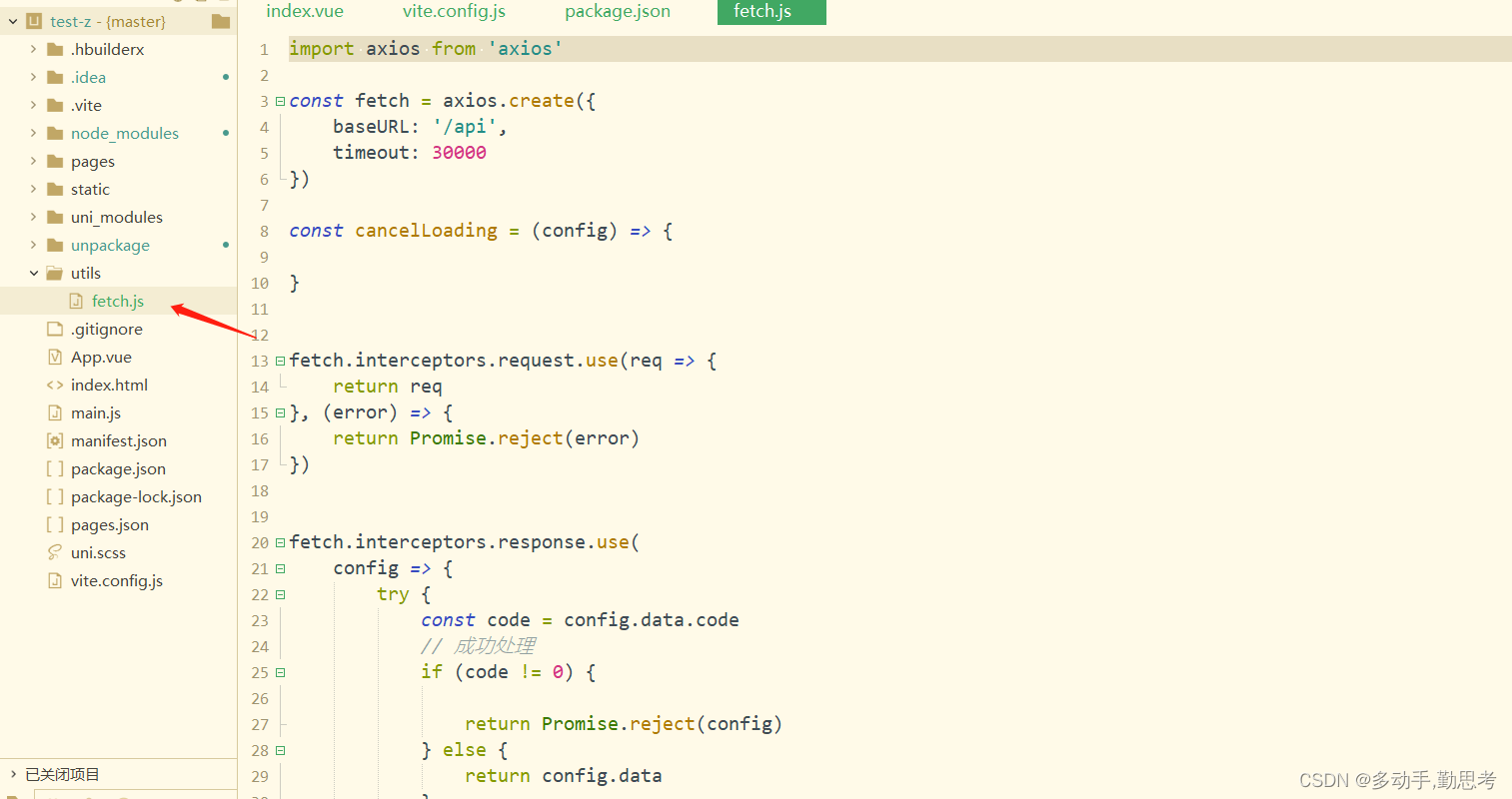
我给axios封装成了一个工具类:

import axios from 'axios'const fetch = axios.create({baseURL: '/api',timeout: 30000
})const cancelLoading = (config) => {}fetch.interceptors.request.use(req => {return req
}, (error) => {return Promise.reject(error)
})fetch.interceptors.response.use(config => {try {const code = config.data.code// 成功处理if (code != 0) {return Promise.reject(config)} else {return config.data}} finally {cancelLoading(config)}},(error) => {try {// 失败处理if (error?.response?.status == 401) {}return Promise.reject(error)} finally {cancelLoading(error)}}
)export default fetch之后在uniapp的.vue文件中直接使用即可:
.....
import fetch from '@/utils/fetch.js'
...
fetch.post('/xxx/xxx', this.data).then(res => {
uni.showToast({title: `操作成功`})})
