公司微信网站制作网站推广的6个方法是什么

希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
HTML5 概述
HTML5 的八个特性
HTML5 的优势
HTML5 新增结构元素及页面元素
HTML5 废除的元素与属性
浏览器支持与选择
课后练习
html5页面布局设计
总结
前言
熟悉掌握 HTML5 新特性。
HTML5 概述
WHATWG(Web Hypertext Application Technology Working Group,Web 超文本应用技术工作组),WHATWG组织专门致力于Web 表单和应用程序,当时W3C 专注于XHTML 2.0 标准的制定。2006年10月,W3C决定与WHATWG合作共同研制HTML5 相关技术标准。
HTML5 的八个特性
1.语义特性(Semantic)。HTML5赋予网页更好的意义和结构。
2.离线与存储特性(Offline & Storage)。HTML5开发的网页APP,启动时间更短,联网速度更快。由于有HTML5 APP Cache、本地存储功能、Indexed DB和File API说明文档。
3.设备访问特性 (Device Access)。HTML5提供了前所未有的数据与应用接入开放接口。使外部应用可以直接与浏览器内部的数据直接相连,例如视频影音可直接与麦克风及摄像头相联。
4. 多媒体特性(Multimedia)。 支持网页端的Audio、Video等多媒体功能,与网站自带的APPS、摄像头、影音功能相得益彰。
5. 三维、图形与特效特性(3D、Graphics & Effects)。基于SVG、Canvas、WebGL及CSS3的3D功能,用户会惊叹于在浏览器中,所呈现的惊人视觉效果。
6. 性能与集成特性(Performance & Integration)。 HTML5会通过Web Workers和XMLHttpRequest2等技术,帮助您的Web应用和网站在多样化的环境中更快速的工作。
7. 连接特性(Connectivity)。HTML5拥有更有效的服务器推送技术(Server-Sent Event和WebSockets),能够帮助我们实现服务器将数据“推送”到客户端的功能。
8. CSS3特性(CSS3)。CSS3中提供了更多的风格和更强的效果。
HTML5 的优势
1.摆脱对平台的依赖。打开浏览器,直接就可以访自己的应用。
2.实时更新。
3.离线使用。用户可以离线使用,更新下载量及少。
4.代码更安全。HTML5可以将Web代码全部加密,本地应用解密后再运行,大大的提供了代码的安全性。
5.跨平台。JavaScript的代码可以在许多地方使用,包括移动应用、移动网站、PC网站、各种浏览器插件,甚至可以用WebKit封装作为跨平台的应用程序。
6.可以充分利用Native。HTML5可以通过浏览器作为中介充分利用Native的好处(使用GPS、照相机、本地相册、读取本地联系人等)。某些Web无法实现的功能,可以利用Native来实现。
HTML5 新增结构元素及页面元素
1. HTML5中新增加结构元素。
例如Header页眉、nav导航、section节、article文章、aside侧栏、footer页脚。
2. HTML5 中新增页面元素。
例如video、audio、embed、progress、time、mark、ruby、rt 、rp 、canvas 、command、datalist、output、wbr 、source、menu、details等
HTML5 废除的元素与属性
HTML4.01之前有些标记被不赞成使用,HTML5已经淘汰了,建议使用CSS来替代。还有些标记HTML5已经不再支持,所以也需要淘汰。
(1) 纯表现的元素。如font、basefont、center、big、s、u、strike、tt。
(2) 对可用性产生负面影响的元素。如frameset、frame、noframes等元素。HTML5只支持浮动框架(内联框架)iframe元素。
(3) 易产生混淆的元素。如acronym、applet、isindex、dir等元素。
(4) 废除只有部分浏览器支持的元素。如blink、bgsound、marquee等元素。
(5) 其它被废除的元素。如废除rb,使用ruby替代;废除listing使用pre替代;废除xmp使用code替代;废除nextid使用guids替代;废除plaintex使用“text/plian”MIME类型替代。
浏览器支持与选择
一些低版本的浏览器并不支持HTML5,如IE6~IE8浏览器。所有新、旧浏览器,对无法识别的元素均会视作内联(inline)元素来自动处理。可以通过其它方法让这些浏览器能够处理“未知”的HTML元素。使用http://html5test.com来测试浏览器的支持。
html5shiv是针对IE浏览器比较好的解决方案。html5shiv主要解决HTML5提出的不被IE6~IE8识别新的元素,不能作为父节点包裹子元素,不能应用CSS样式。从指定网站上直接下载并保存到本地项目目录中(https://github.com/aFarkas/html5shiv/)。
<head><!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]--></head>课后练习
html5页面布局设计
- 网页标题:html5页面布局设计
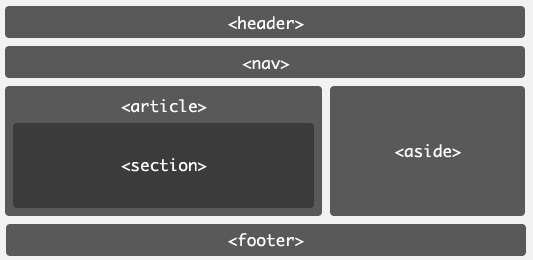
- 网页的框架结构如下图所示,body中的html代码可参照如下所示代码结构:
<header></header>
<nav>
<ul>
<li><a href="#">首页</a></li>
……
</ul>
</nav>
<div id="main">
<article>
<section><img src="img/html5_logo.png"></section>
……
</article>
<aside>
<figure>
<img src="img/html5.png">
<figcaption>HTML5结构元素侧边aside</figcaption>
</figure>
</aside>
</div>
<footer>
<p>……</p>
</footer>
- 在CSS文件夹中新建样式表文件style1.css,使用外部样式表实现如下图所示的网页效果,要求:
- 整体框架样式:
- 全局样式:内外边距清0
- header的样式:背景颜色#4B5B6B,背景图片logo.png,背景图片不重复显示在左上角,宽100%,高60px
- nav的样式:宽100%,高80px
- main的样式:宽100%,高500px,背景颜色#fefefe
- footer的样式:清空两侧浮动,宽100%,高80px,背景颜色#eaeada,上下内边距为20px,左右内边距为自动,文本居中对齐。
- 设置导航条nav下的具体样式:
- ul的样式:不显示项目符号,宽100%,高80px,背景颜色#d0c0b0,文本居中对齐,相对于父元素居中显示。
- li的样式:字体大小28px,上下内边距20px,左右内边距10px,显示为inline-block类型,宽160px,高40px。
- 鼠标单击超链接之前,之后,及正在单击时的样式:无下划线
- 鼠标悬停在超链接上时的样式:背景颜色#cf9,高80px,宽160px,上下内边距为20px,左右内边距为10px。
- 设置主体部分main下的具体样式:
- article的样式:宽75%,高500px,背景颜色#dbdaca,向左浮动
- section的样式:宽30%,高420px,向左浮动,边框线为1px 虚线 #060,文本居中对齐,垂直居中(vertical-align: middle;),上下外边距为35px,左右外边距为10px
- img的样式:宽95%,高400px,外边距10px
- aside的样式:宽25%,高500px,背景颜色#9F9F9A,向右浮动,文本居中对齐,垂直方向居中对齐(vertical-align: middle;)。
- figure的样式:上下外边距20px,左右外边距自动。
- 设置脚部footer下的具体样式:
- 设置footer下的p的样式:字体大小20px,上内边距25px,高26px
- 网页的效果图参照下图所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>html5页面布局设计</title>
<link rel="stylesheet" href="CSS/style1.css">
</head><body><header></header><nav><ul><li><a href="#">首页</a></li><li><a href="#">HTML5</a></li><li><a href="#">CSS3</a></li><li><a href="#" >JavaScript</a></li><li><a href="#">DOM</a></li><li><a href="#">BOM</a></li></ul></nav><div id="main"><article><section><img src="images/html5_logo.png"></section><section><img src="images/css3_logo.png"></section><section><img src="images/javascript_logo.png"/></section></article><aside><figure><img src="images/html5.png"><figcaption>HTML5结构元素侧边aside</figcaption></figure></aside></div><footer><p>Copyright © 2017-2020 Web前端开发工作室 - 业务开发部 - 网站建设</p></footer>
</body>
</html>
style1.css
@charset "utf-8";
/* CSS Document */
* {padding: 0px;margin: 0px;}header {background:url(../images/logo.png) #4B5B6B no-repeat top left;width: 100%;height: 60px;}
nav {/*background: #D9D9D9;*/width: 100%;height: 80px;}
ul {list-style-type: none;width: 100%;height: 80px;background: #D0C0B0;text-align: center;margin:0 auto;}
li {font-size: 28px;padding:20px 10px;display:inline-block;width:160px;height:40px;}a:link,a:visited{text-decoration: none;}
a:hover{background: #CCFF99;height: 80px;width: 160px;padding: 20px 10px;}
a:active{text-decoration: none;}#main {width: 100%;height: 500px;background:#fefefe;}article {width:75%;height:500px;background: #DBDACA;float: left;}
section {width: 30%;height: 420px;float: left;border: 1px dashed #006600;text-align: center;vertical-align: middle;margin: 35px 10px;}
img {width: 95%;height: 400px;margin: 10px;}
aside {width: 25%;height: 500px;background: #9F9F9A;float: right;text-align: center;vertical-align: middle;}
figure{margin:20px auto;}
footer {clear: both;width: 100%;height: 80px;background: #EAEADA;padding: 20px auto;text-align: center;}
footer p {font-size: 20px;padding-top: 25px;height: 26px;}总结
熟悉掌握HTML5 新特性。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!