个人旅游网站模板武汉seo学徒
这里写目录标题
- 一、下载和安装node
- 二、创建全局安装目录和缓存日志目录
- 三、安装vue
- 四、创建一个应用程序
- 五、3x版本创建
- 六、创建一个案例
一、下载和安装node
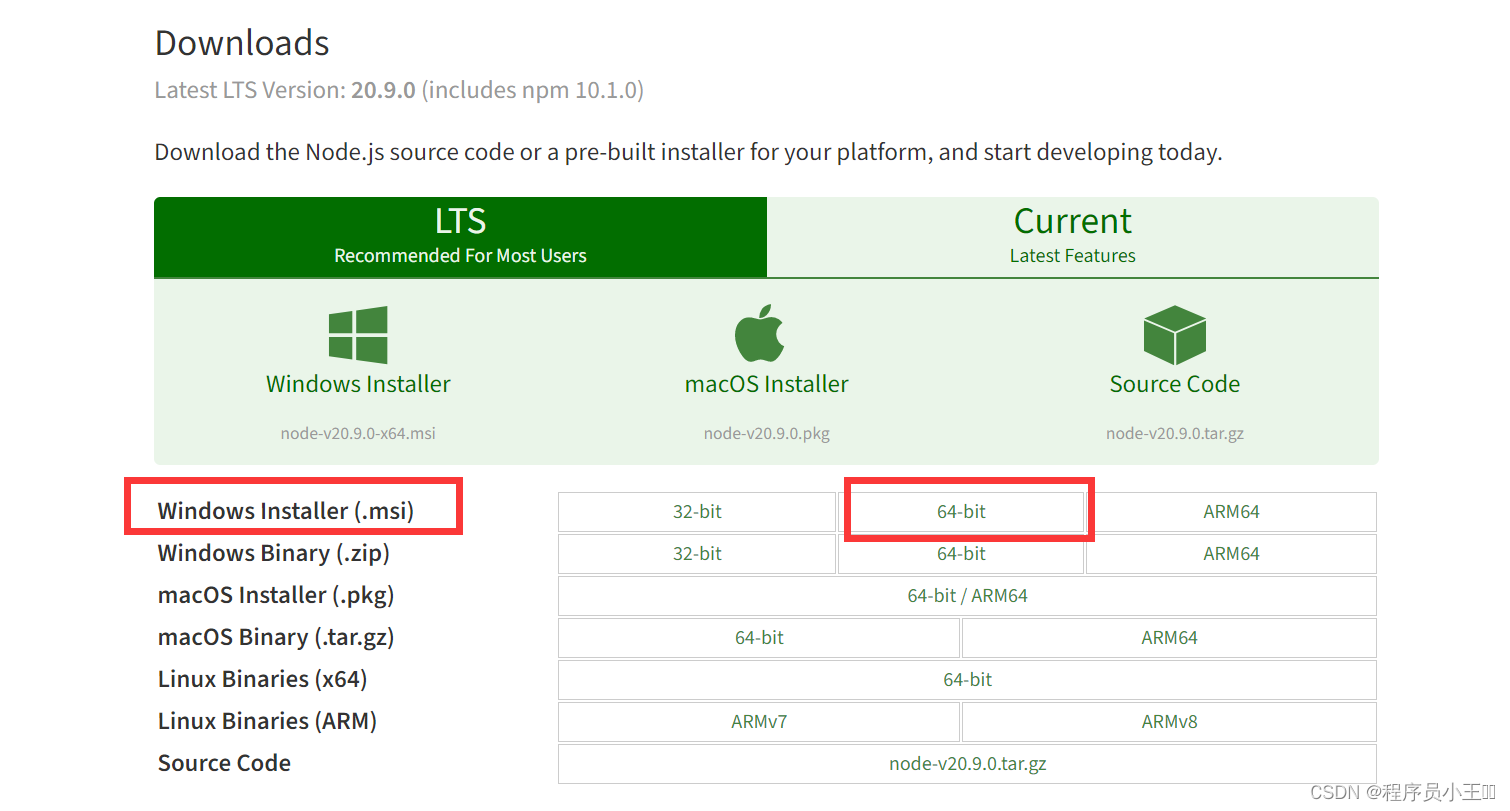
官网下载地址:https://nodejs.org/en/download

选择适合自己的版本,推荐LTS,长久稳定版本。 我这里选择的是Windows Installer(.msi) 64-bit
下载好后,双击下载的安装包。安装node(步骤省略,一路next即可)
安装完成后,检查一下是否安装成功。
node -v
npm -v

输出了版本号就说明安装成功了。
二、创建全局安装目录和缓存日志目录
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹。

打开Dos窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录
npm config set prefix “你的安装目录\node_global”
npm config set cache “你的安装目录\node_cache”

为了以后下载包快速,修改源为淘宝镜像
npm config set registry https://registry.npm.taobao.org

查看npm配置修改是否成功
npm config list
三、安装vue
用管理员身份运行!
Win + s 搜索 “命令提示符”,右键以管理员身份运行
安装vue.js
npm install vue -g
其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
安装webpack模板
npm install webpack -g
安装打包的客户端
npm install webpack-cli -g
输入 webpack -v,能输出版本号就说明都安装好了
安装脚手架vue-cli
npm install vue-cli -g
输入vue --version,能输出版本号就说明安装好了。
四、创建一个应用程序
这两个用哪个都行
vue init webpack 项目名vue create 项目名

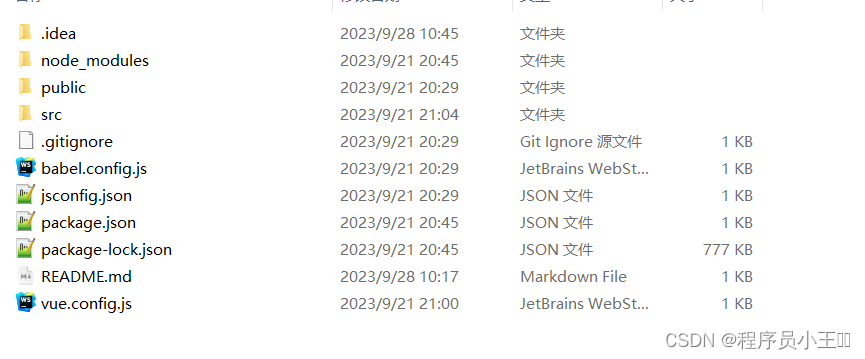
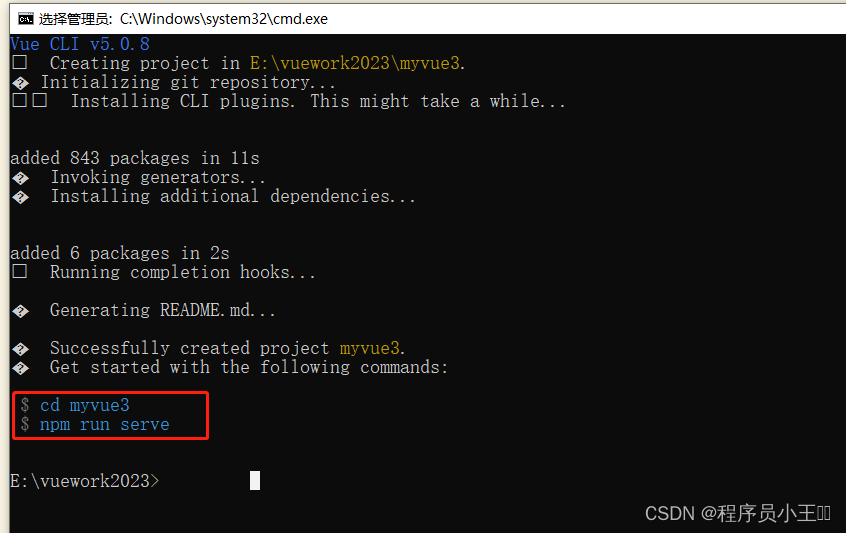
创建好后执行蓝色提示命令运行项目
$ cd vuetest # 进入项目命名的目录$ npm run serve # 运行项目


使用空格选择或者去除然后回车






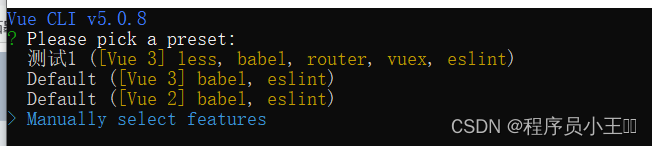
五、3x版本创建
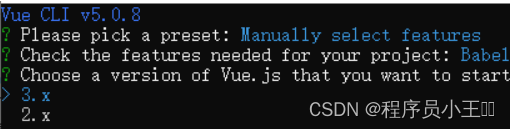
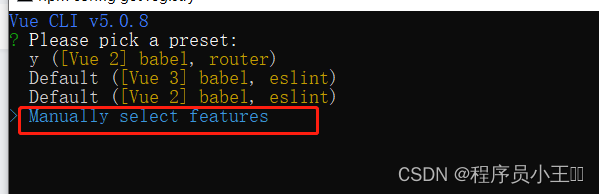
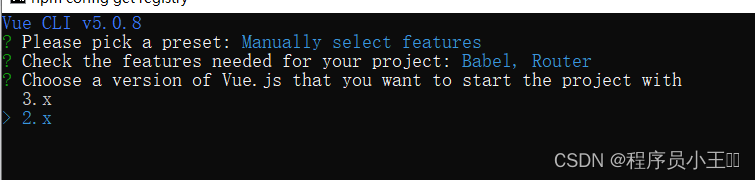
Default 表示使用默认配置
Manually 自定义勾选特性配置

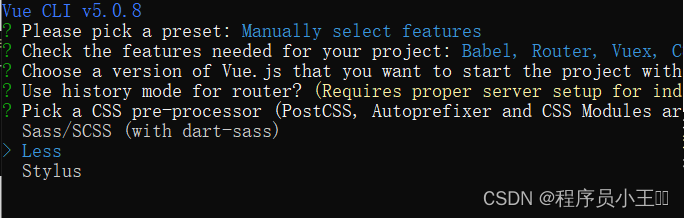
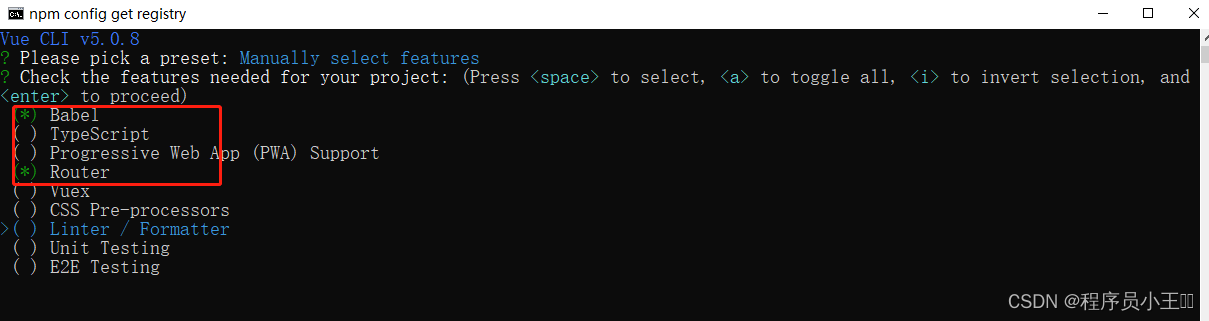
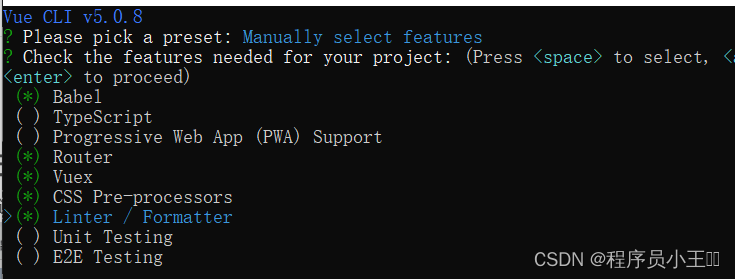
自定义选择要安装的插件。( 按空格是选择勾还是不勾,按回车是代表确认)

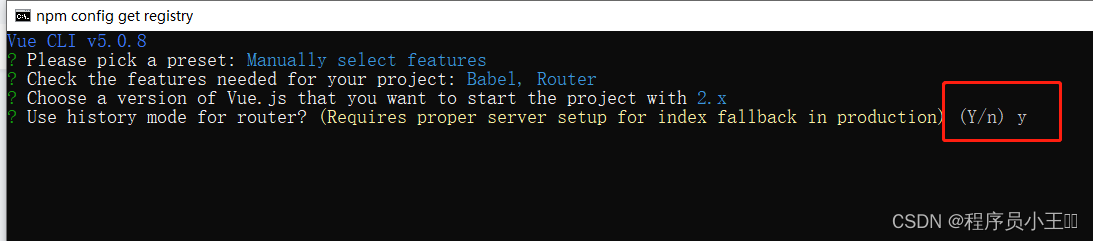
选择vue的版本
选择css预处理语言 ,勾选 Less
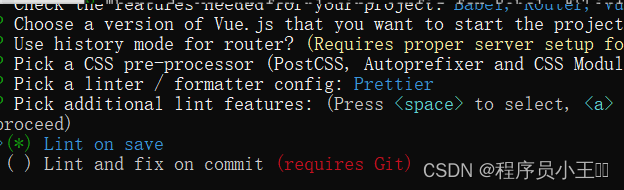
选择代码格式校验使用哪种校验规范 一般用第三种
ESLint + Standard config 通用规范
ESLint + Prettier 比较漂亮的规范
选择什么情况下触发代码校验,按空格表示勾选,全选然后回车
Lint on save 当修改报错文件时触发
Lint and fix on commit 当执行git committ提交时
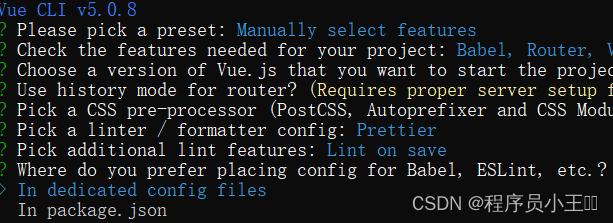
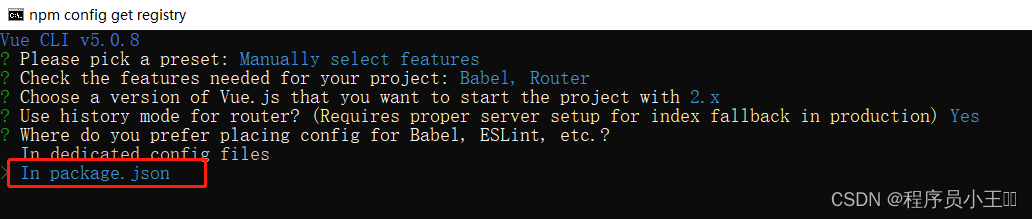
对应Babel, ESLint等配置文件是
In dedicated config files 生成保存到独立的配置文件中
In package.json 把插件的配置信息和package.json文件写在一起
六、创建一个案例
app.vue
<template><div id="app"><Home></Home></div>
</template><script>import Home from "@/components/Home";export default {name: 'App',components: {Home}}
</script><style>#app {height: 100%;}</style>在components下创建Home
<template><div id="app"><h1>首页</h1></div>
</template><script>export default {name: 'App',}
</script>