ups国际快递网站建设模块分析seo网站推广实例
前言
移动互联网经过多年的发展,已经进入一个成熟的阶段,几乎每个公司都有自己的移动应用程序或移动网站。随着5G技术的不断发展,也带来了更高效的数据传输速度和更稳定的网络连接,这使得更多的应用程序和服务能够在互联网上运行,互联网连接一切,这也给开发者带来新的机遇和挑战。
每个人都能开发自己的APP
在传统的创业团队,要打造一款应用程序,往往需要配备有Android、IOS、Web前端、后端等开发人员,开发队伍庞大,开发周期漫长,造成整个开发和维护成本居高不下,在早期资金紧缺的情况下给创业带来极大的负担。
而现在,你只需要一个人就能构建一款属于自己的APP。
技术选型
选型是开发的第一步,也是最重要的一步,它将决定后续的开发工作是否顺畅进行。
首先,客户端我们需要选择一款跨平台的开发框架,主流的开发框架有React-Native、Flutter、UNI-APP/Taro等,本文选用Flutter作为客户端框架。
关于Flutter有以下的特点:
- 代码开源
- 跨平台且兼容性较好
- 有完善的文档和成熟的社区
- 丰富的UI组件,能实现各种效果
- 有谷歌背书
官网:https://flutter.cn
接着是后端选型,为了能一个人完成所有开发,我们选用的是YesAPI,它是一个基于Serverless的低代码平台,不需要懂后端技术就能完成后台搭建。
关于YesAPI有以下的特点:
- Serverless零运维
- 低代码,接入成本低
- 操作简单,零学习成本
- 支持海量数据云存储
- 支持一键动态生成http接口
官网:https://yesapi.cn
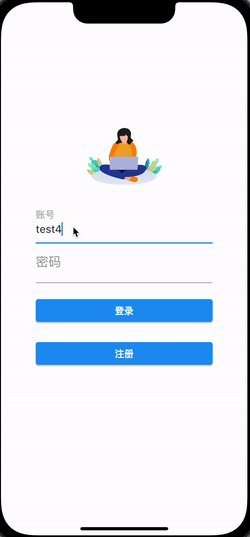
搭建一个商场APP
我们使用Flutter编写了一个商场APP,关于Flutter开发可参考官方文档,这里就不做赘述,如果感兴趣可在评论区回复,将给你提供源码。

搭建一个零运维的后台
目前,我们还只有一个客户端,没有后台数据支持。接下来将以账号登录/注册为例,为你展示如何搭建一个零运维的后台,只需要鼠标操作,不需要写任何后端代码。
-
打开YesApi.cn,注册账号并登录。

-
登录后,点击菜单“我的”,会看到你的专属域名,和app_key,这两个需要记起来,将作为客户端访问后台数据的凭证。

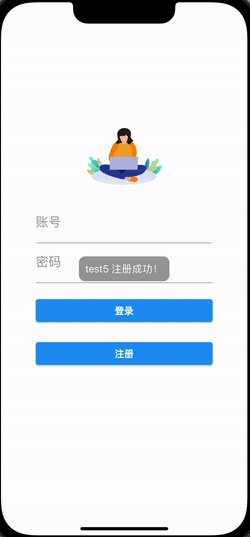
注册功能
-
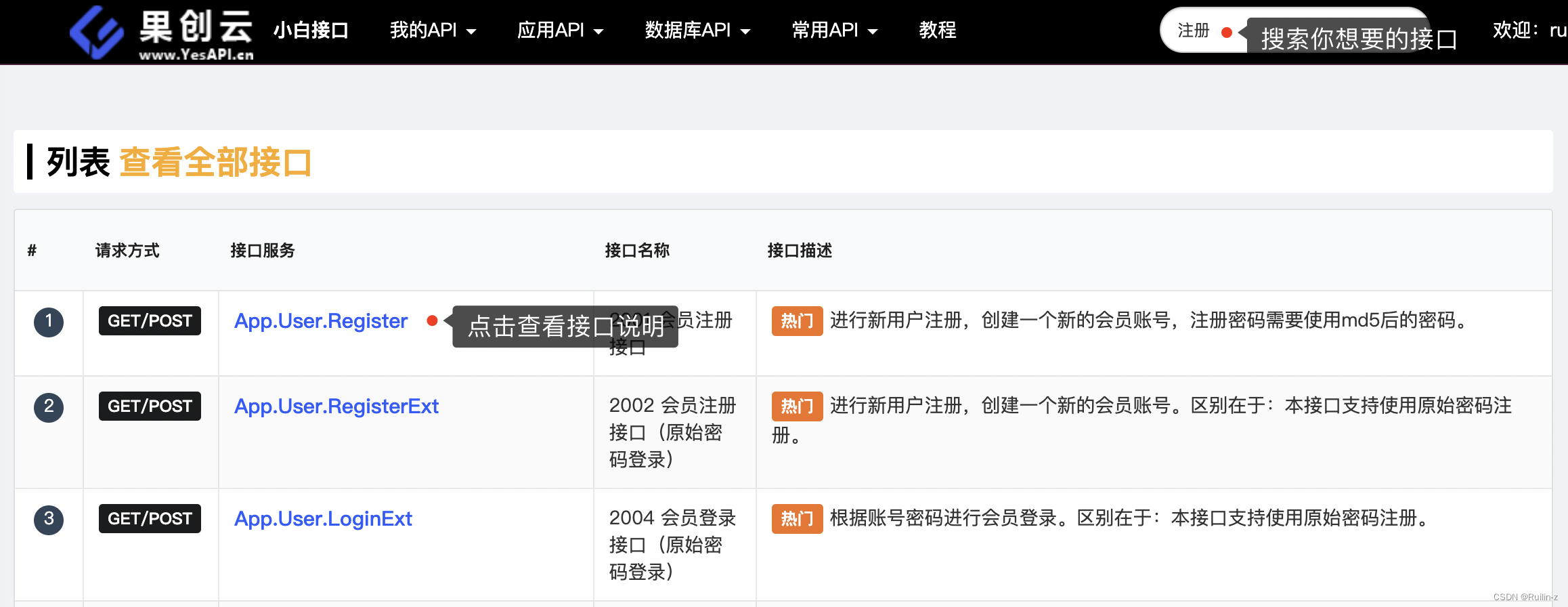
查找你需要的接口

-
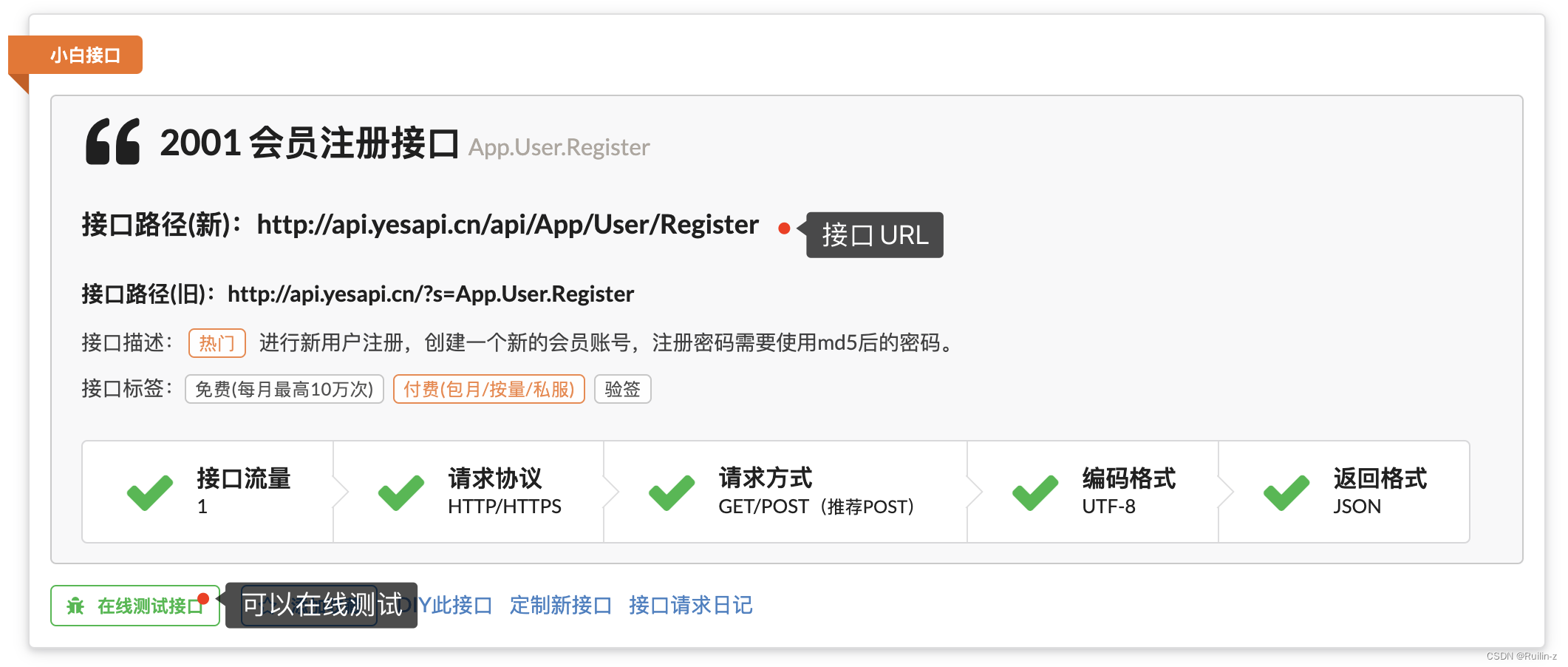
查看接口说明

-
接口参数

-
客户端请求接口的代码实现:
Future<bool> createAccount(String account, String password) async {const BASE_URL = 'https://xxxx.api.yesapi.cn/api'; // 域名替换成你的专属域名var url = BASE_URL + '/App/User/Register';try {print("post ${Uri.parse(url)}");Map<String, dynamic> jsonData = {"username":"$account","password":"${md5.convert(utf8.encode(password)).toString()}","app_key":"$APP_KEY",};final response = await http.post(Uri.parse(url),headers: <String, String>{'Content-Type': 'application/json; charset=UTF-8',},body: jsonEncode(jsonData),);print("response: ${response.body}");final responseData = json.decode(response.body);print(responseData['ret']);if (responseData['ret'] != 200) {throw HttpException(responseData['msg']);}notifyListeners(); // 注册成功,通知UI更新} catch (error) {throw (error);}
}

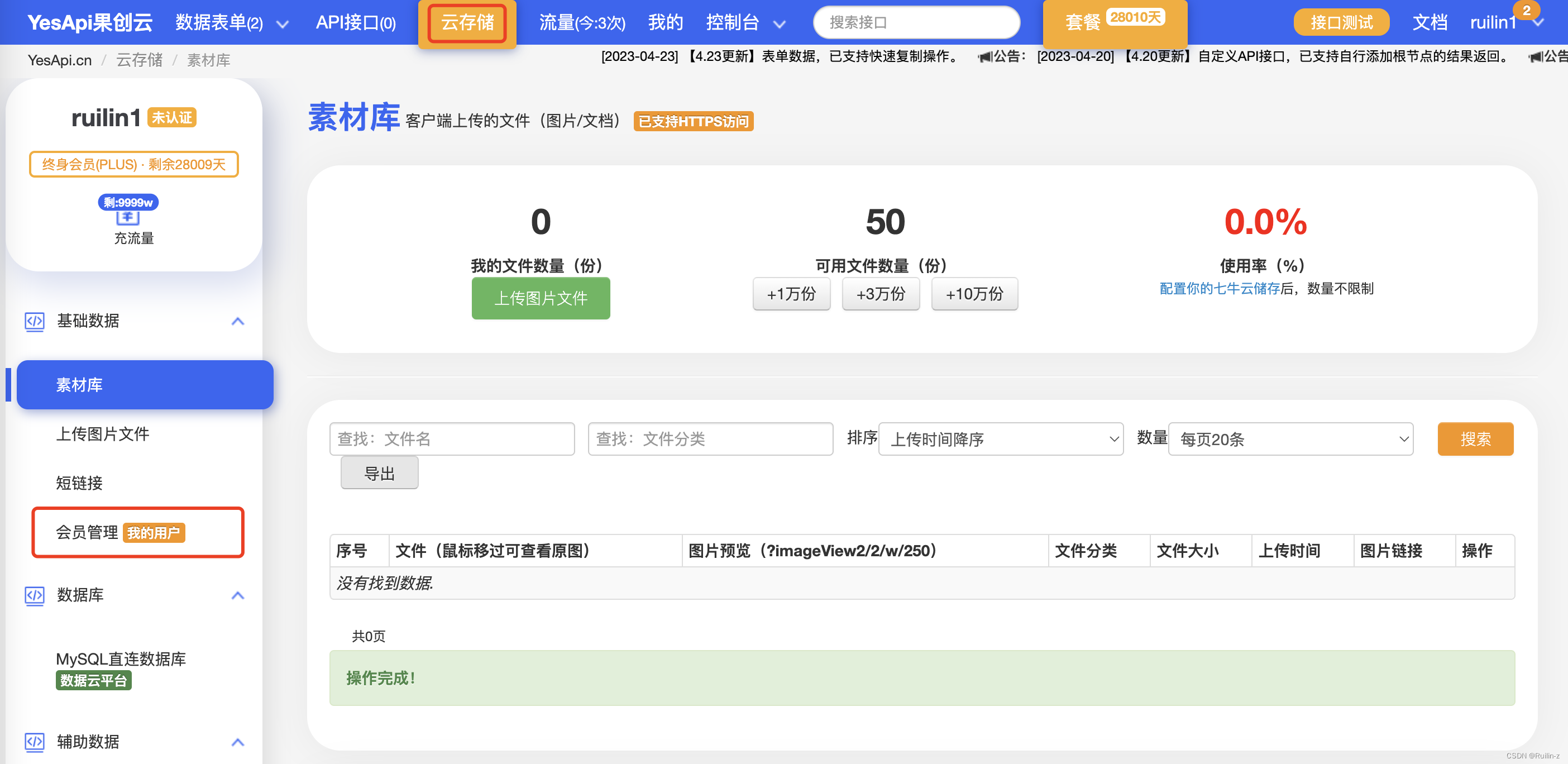
管理已注册的用户
点击“云存储” -> “会员管理”,可以看到刚刚注册成功的用户

你可以对已注册的用户进行各种操作:

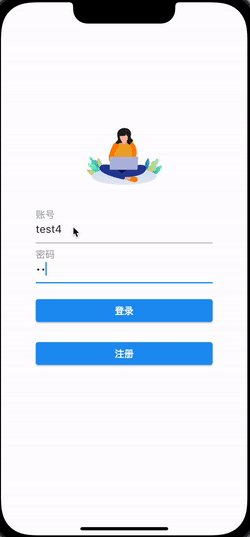
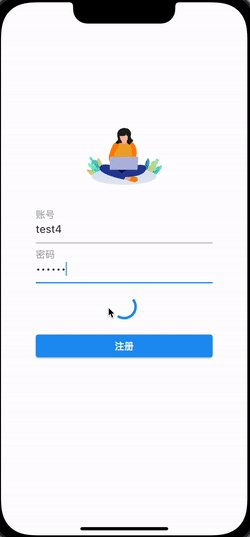
登录功能
同样的方式搜索登录到接口,查看接口说明,并依照说明实现客户端的请求。
客户端请求接口:
Future<void> login(String account, String password) async {var url = BASE_URL + '/App/User/Login';try {Map<String, dynamic> jsonData = {"username":"$account","password":"${md5.convert(utf8.encode(password)).toString()}","app_key":"$APP_KEY",};final response = await http.post(Uri.parse(url),headers: <String, String>{'Content-Type': 'application/json; charset=UTF-8',},body: jsonEncode(jsonData),);final responseData = json.decode(response.body);if (responseData['ret'] != 200) {throw HttpException(responseData['msg']);}print('response: $responseData');_token = responseData['data']['token'];_uuid = responseData['data']['uuid'];notifyListeners();final prefs = await SharedPreferences.getInstance();final userData = json.encode({'token': _token,'user': jsonEncode(_user),});print('login success!!');prefs.setString('userData', userData);//print(userData);} catch (error) {throw (error);}}

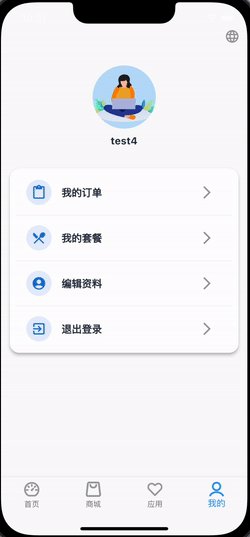
自此,我们已经实现了APP的登录注册和账号管理了。在后续的篇章,我将带你构建后台业务数据,打造完整的APP开发,欢迎继续关注!
