查询类网站开发人工智能培训一般多少钱
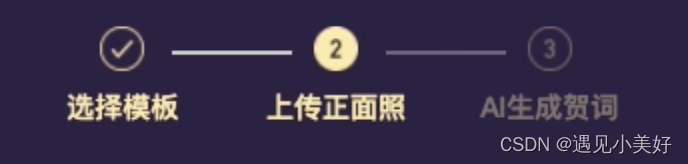
微信小程序自定义一个步骤条组件,自定义文字在下面,已完成和未完成和当前进度都不一样的样式,可点击上一步和下一步切换流程状态,效果如下。

这是视频效果:
前端实现步骤条效果
下面我们一步步实现编码,自定义的步骤条组件写在components文件夹下的custom-steps文件夹中。custom-steps文件夹中有custom-steps.json、custom-steps.wxml、custom-steps.wxss、custom-steps.js四个文件。
首先编写custom-steps.json文件。
{"component": true,"usingComponents": {}
}其次,编写custom-steps.wxml文件。
wxml文件代码结构也很简单,首先for循环steps状态, 三个状态的icon放在image中,用条件判断渲染不同状态对应显示的icon,用不同class控制状态样式;<view class="step-line" wx:if="{{index !== steps.length - 1}}"></view>这个代码是控制步骤间的横向样式,不是最后一步就显示步骤中间的那条横线;以及控制上一步、下一步的按钮。
<view class="steps-container"><view class="steps"><view wx:for="{{steps}}" wx:key="index" class="step {{item.status}}" bindtap="handleClickStep" data-id="{{index}}"><view class="step-icon"><image class="icon-active" wx:if="{{item.status === 'active'}}" src="{{item.activeIcon}}" /><image class="icon-completed" wx:elif="{{item.status === 'completed'}}" src="{{item.completedIcon}}" /><image class="icon-inactive" wx:else src="{{item.inactiveIcon}}" /><view class="step-line" wx:if="{{index !== steps.length - 1}}"></view></view><view class="step-title">{{item.title}}</view></view></view>
</view>
<view class="btn-group"><button wx:if="{{index !== 0}}" bindtap="prevStep">上一步</button><button wx:if="{{index !== steps.length - 1}}" bindtap="nextStep">下一步</button>
</view>其次,编写custom-steps.wxss文件。可根据自己的需求对样式进行调整。
.steps-container {display: flex;padding: 0 55px;justify-content: space-between;width: 100%;
}
.steps {display: flex;justify-content: space-between;width: 640px;
}.step {display: flex;align-items: center;flex-direction: column;flex: 1;
}.step-icon {width: 44px;height: 44px;position: relative;margin: 0 24px 15px;
}.step-title {color: #FFEBAA;text-align: center;font-size: 28px;font-weight: 500;line-height: 44px;
}.step-title image {width: 44px;height: 44px;
}.step-line {width: 120px;height: 4px;background-color: #ccc;position: absolute;left: 72px;top: 24px;
}接着,编写custom-steps.js文件。定义了上一步、下一步、点击当前步骤等相关操作逻辑。
Component({properties: {steps: {type: Array,value: [],},index: {type: Number,value: 0,},},data: {},pageLifetimes: {show() {},hide() {},},methods: {// 上一步prevStep() {this.setData({index: this.data.index - 1,});},// 下一步nextStep() {this.setData({index: this.data.index + 1,});},handleClickStep(e) {// 点击将当前步骤设置为激活状态,当前步骤之前为已完成状态,之后为未激活状态this.setData({steps: this.data.steps.map((item, i) => {const { id } = e.currentTarget.dataset;if (i === id) {item.status = 'active';} else if (i < id) {item.status = 'completed';} else {item.status = 'inactive';}return item;}),});},},lifetimes: {attached() {},detached() {},},
});
组件编写完了,接下来就在页面引入了。在pages文件下新建页面文件夹 home,home里面有index.json, index.wxss, index.js, index.wxml文件。
首先,index.json文件通过 usingComponents 引用自定义组件custom-steps
{"usingComponents": {"custom-steps": "./components/custom-steps/custom-steps"}
}接着,在index.wxml文件中引入custom-steps
<view class="steps-wrapper"><custom-steps steps="{{steps}}"></custom-steps></view>然后,在index.js里配置steps数据。其中title为显示的文字,status为状态,inactiveIcon、 activeIcon、completedIcon为三个状态对应的icon,根据自己需求替换这些内容就好了。
Page({data: {steps: [{title: '选择模板',status: 'completed',inactiveIcon: '',activeIcon: '/assets/active1.png',completedIcon: '/assets/success.png',},{title: '上传正面照',status: 'active',inactiveIcon: '/assets/inactive2.png',activeIcon: '/assets/active2.png',completedIcon: '/assets/success.png',},{title: 'AI生成贺词',status: 'inactive',inactiveIcon: '/assets/inactive3.png',activeIcon: '/assets/active3.png',completedIcon: '/assets/success.png',},],},
});这样就实现步骤条效果啦 O(∩_∩)O。
