小说网站如何赚钱域名查询ip
介绍
公司组织架构调整,项目组需要承接其他项目组的android项目,负责维护和开发新需求,故学习下基础语法和项目开发。
组件学习
Toolbar=header布局部分
就是app最顶部的部分

他的显示与否,是与F:\androidProject\android_learn\demo1\app\src\main\res\values\styles.xml这个文件相关的。
<resources><!-- Base application theme. --><style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"><!-- Customize your theme here. --><item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryDark">@color/colorPrimaryDark</item><item name="colorAccent">@color/colorAccent</item></style></resources>与DarkActionBar这个属性相关,默认就是自带的,如果想要取消,可以设置NoActionBar来解决
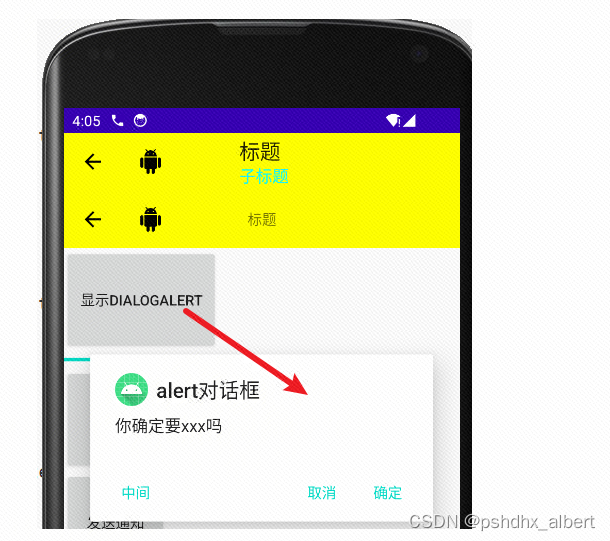
parent="Theme.AppCompat.Light.NoActionBar">设置之后的效果

我们不要android自带的ToolBar,我们可以自己用androidx写一个,为什么要替换,可以更加灵活的去修改。
<androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar1"app:navigationIcon="@drawable/ic_arrow_back_black_24dp"android:layout_width="match_parent"android:background="#ffff00"app:title="标题"app:titleMarginStart="90dp"app:subtitle="子标题"app:subtitleTextColor="#00ffff"app:logo="@drawable/ic_android_black_24dp"android:layout_height="?attr/actionBarSize"/>效果如下:

给要点击的返回按钮添加事件:
Toolbar toolbar1 = findViewById(R.id.toolbar1);
toolbar1.setNavigationOnClickListener(new View.OnClickListener(){@Overridepublic void onClick(View view) {Log.e("pshdhx","返回按钮被点击了");}
});如何让toolbar的标题居中?
<androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar2"app:navigationIcon="@drawable/ic_arrow_back_black_24dp"android:layout_width="match_parent"android:background="#ffff00"app:subtitleTextColor="#00ffff"app:logo="@drawable/ic_android_black_24dp"android:layout_height="?attr/actionBarSize"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="center"android:layout_gravity="center"android:text="标题"/>
</androidx.appcompat.widget.Toolbar>使用这个属性即可,但是android studio没有提示。android:layout_gravity="center"

AlertDialog=alert+confirm
//相当于web中的Confirm或者是alert
public void putDialogAlert(View view) {AlertDialog.Builder builder = new AlertDialog.Builder(this);builder.setIcon(R.mipmap.ic_launcher).setTitle("alert对话框").setMessage("你确定要xxx吗").setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialogInterface, int i) {Log.e("pansd","onClick点击了确定");}}).setNegativeButton("取消", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialogInterface, int i) {Log.e("pansd","onClick点击了取消");}}).setNeutralButton("中间", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialogInterface, int i) {Log.e("pansd","onClick点击了中间");}}).create().show();
}效果如下:

设置布局
View dialog_view = getLayoutInflater().inflate(R.layout.dialog_view,null);
xxx.setView(dialog_view);
新的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#00ff00"android:orientation="horizontal"><ImageViewandroid:src="@mipmap/ic_launcher"android:layout_width="wrap_content"android:layout_height="wrap_content"/><TextViewandroid:text="Android"android:layout_width="wrap_content"android:layout_height="wrap_content"/></LinearLayout>添加布局后的对话框,组件里边嵌入了一个layout

popupWindow=dialog
相当于一个Dialog,显示在界面的正上方

<?xml version="1.0" encoding="utf-8"?>
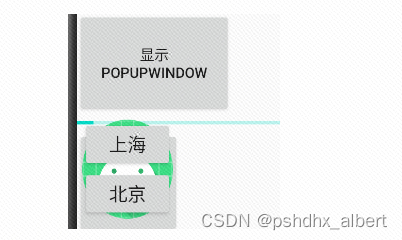
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@mipmap/ic_launcher"android:orientation="vertical"><Buttonandroid:id="@+id/shanghai"android:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="5dp"android:text="上海"android:textSize="18dp"/><Buttonandroid:id="@+id/beijing"android:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="5dp"android:text="北京"android:textSize="18dp"/></LinearLayout>
public void putpopupWindow(View view) {View popupView = getLayoutInflater().inflate(R.layout.popup_view, null);PopupWindow popupWindow = new PopupWindow(popupView, ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT,true);popupWindow.showAsDropDown(view,10,10);
}
点击按钮显示,点击空白处小时,相当于一个Dialog弹窗。
给弹窗设置背景色

//给弹窗设置背景色
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.cat));
点击弹窗里边的按钮,并且点击之后,让popupWindow退出
View beijingBtn = popupView.findViewById(R.id.beijing);
beijingBtn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Log.e("pansd","点击了popupWindow中北京的按钮");popupWindow.dismiss();}
});
布局
LinearLayout
android:gravity="center_horizontal|bottom"
子组件,水平方向上,居中,然后放置到bottom底侧
android:layout_gravity="center" 如果父组件是vertical,那么该子组件只能控制水平方向的这一块内容。
设置元素之间的分割线:
android:divider="@drawable/divider" 设置分割线的图片 【可以直接使用linearlayout 高度=1dp来设置分割线】
android:showDividers="middle" 在中间显示分割线
android:dividerPadding="100dp" 设置分割线和左右边框的距离
android:layout_weight="1" 该组件把剩余的空间分配,如果别的也是1,那么各分50%的剩余空间。但是,如果出现了match_parent的情况,权重需要根据实际情况计算。所以,权重设置的时候,直接设置高度为0即可按照比例分割。
RelativeLayout

相对布局,一定需要定位。要不然,都上下层贴到一块了。
FrameLayout
从父容器的左上角开始布局,每次都绘制在当前图层的上一层。

还有一个属性:
android:foreground="@drawable/ceshi1"
android:foregroundGravity="right|bottom"
设置当前图层的前景色,就是图层的上边,添加一张图片,放置在右下角。
TableLayout
如果在该布局下,直接写组件,那么写的组件会占用一整行。两个组件就是占用两行。
如果要仅仅使用一行呢,需要使用<TableRow>
如果一行超过了屏幕的显示范围,那么不显示。

不能把两行进行一个合并,只能把两列进行一个合并。
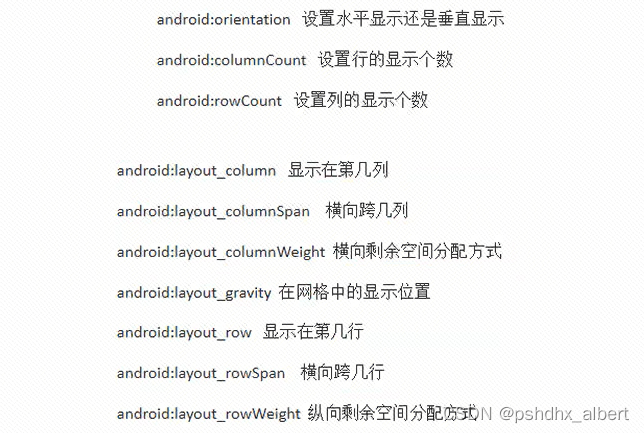
GridLayout

ConstraintLayout
就是新建项目时的默认的布局,在Design中拖动组件的圆点布局。
