年前做招聘网站话术软件定制开发公司

🏆作者简介,黑夜开发者,全栈领域新星创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月csdn上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🏆本文已收录于专栏:100个JavaScript的小应用。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 🚀一、什么是Javascript的原型链
- 🚀二、解决的问题
- 🚀三、应用场景
- 🔎3.1 创建对象
- 🔎3.2 继承属性和方法
- 🔎3.3 扩展原生对象
- 🚀四、总结
🚀一、什么是Javascript的原型链
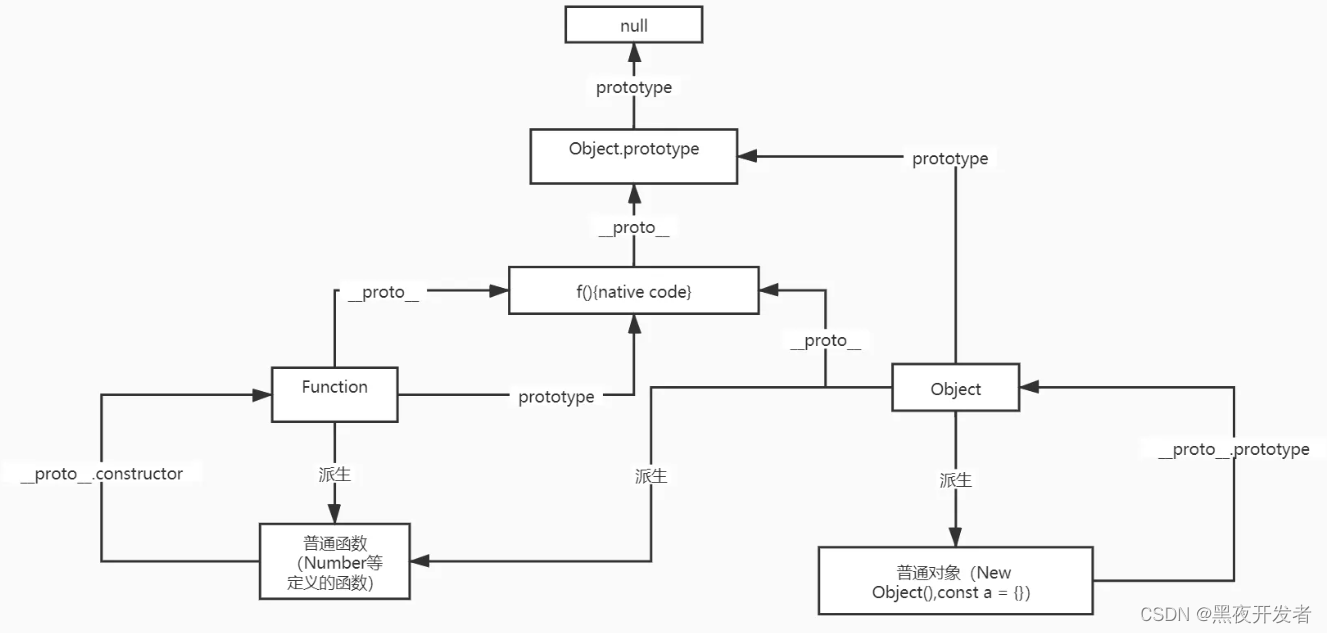
在Javascript中,每个对象都有一个指向另一个对象的链接,这个链接被称为原型链。原型链是Javascript的一种继承机制,它通过链接对象的原型对象来实现属性和方法的继承。
具体来说,当我们访问一个对象的属性或方法时,如果该对象自身没有这个属性或方法,Javascript引擎就会沿着原型链向上查找,直到找到对应的属性或方法,或者到达原型链的顶端(null)。

🚀二、解决的问题
原型链主要用来解决Javascript中的继承问题。在传统的面向对象编程语言中,我们可以通过类和继承的方式来实现对象之间的关系和代码复用。而在Javascript中,没有类的概念,只有对象和原型。通过原型链机制,Javascript实现了一种简单而灵活的继承方式。
通过原型链,我们可以将一个对象作为另一个对象的原型,从而让这个对象继承另一个对象的属性和方法。这样,我们可以在不同的对象之间共享代码,减少重复编写相似的功能。

🚀三、应用场景
🔎3.1 创建对象
我们可以使用原型链创建对象,并通过原型链来继承属性和方法。以下是一个例子:
function Person(name, age) {this.name = name;this.age = age;
}Person.prototype.sayHello = function() {console.log('Hello, my name is ' + this.name + ', I am ' + this.age + ' years old.');
}var person1 = new Person('Alice', 25);
person1.sayHello(); // 输出: Hello, my name is Alice, I am 25 years old.
在这个例子中,我们定义了一个构造函数Person,它接受name和age作为参数,并将它们分别赋值给对象的name和age属性。我们还通过Person.prototype对象添加了一个sayHello方法。
当我们使用new关键字创建一个Person对象时,Javascript引擎会自动将该对象的原型链指向Person.prototype。因此,person1对象可以访问到sayHello方法。
🔎3.2 继承属性和方法
通过原型链,我们可以实现对象之间的继承。以下是一个例子:
function Animal(name) {this.name = name;
}Animal.prototype.speak = function() {console.log(this.name + ' makes a sound.');
}function Dog(name, color) {Animal.call(this, name);this.color = color;
}Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.constructor = Dog;Dog.prototype.bark = function() {console.log(this.name + ' barks!');
}var dog1 = new Dog('Fido', 'brown');
dog1.speak(); // 输出: Fido makes a sound.
dog1.bark(); // 输出: Fido barks!
在这个例子中,我们定义了一个Animal构造函数和一个Dog构造函数。Dog构造函数通过Animal.call(this, name)调用父类的构造函数,并传入必要的参数。
为了实现继承,我们将Dog.prototype对象指向Animal.prototype对象,并将Dog.prototype.constructor指向Dog构造函数本身。这样,Dog对象就可以继承Animal的属性和方法。
🔎3.3 扩展原生对象
我们可以通过原型链来扩展Javascript的原生对象,为其添加新的属性和方法。以下是一个例子:
Array.prototype.sum = function() {var sum = 0;for (var i = 0; i < this.length; i++) {sum += this[i];}return sum;
}var numbers = [1, 2, 3, 4, 5];
console.log(numbers.sum()); // 输出: 15
在这个例子中,我们在Array.prototype上添加了一个sum方法,用于计算数组元素的总和。然后,我们就可以在任何数组上使用sum方法。
这种方式可以方便地扩展Javascript的原生对象,但需要注意使用时的命名冲突和协作问题。
🚀四、总结
Javascript的原型链是一种继承机制,通过链接对象的原型对象来实现属性和方法的继承。它主要用于解决Javascript中的继承问题,可以在对象之间共享代码并减少重复编写相似的功能。
原型链具有广泛的应用场景,包括创建对象、继承属性和方法,以及扩展原生对象等。通过原型链,我们可以更好地组织和复用Javascript代码,提高开发效率。

今天的内容就到这里,我们下次见。
