做直播网站找哪个百度网页版怎么切换
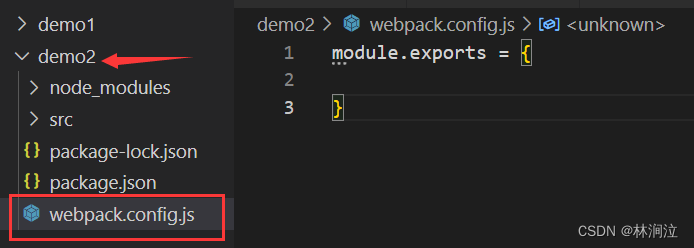
在项目文件夹下创建webpack.config.js文件,该文件就是Webpack的配置文件
注意:该文件中遵循Node.js的代码格式规范 ,需要对导出配置文件中的内容

Webpack在默认情况下只能打包js文件,如果我们希望他能够打包其他类型的文件,我们就需要在webpack.config.js文件中使用loader进行配置。

以CSS为例的使用步骤:
一、安装css-loader和style-loader
在控制台输入如下命令
npm i css-loader -D
npm i style-loader -D

二、配置css-loader
注意:use数组中的style-loader和css-loader顺序不能改变
module.exports = {mode: "production", // 设置打包的模式:production生产模式 development开发模式module: {rules: [// 配置CSS文件{test: /\.css$/i, // 选择css文件use: ['style-loader', 'css-loader'], // 使用style加载器和css加载器}]}
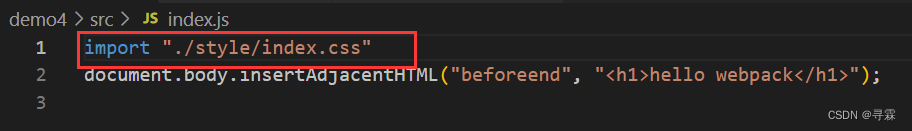
}三、js代码中引入css文件

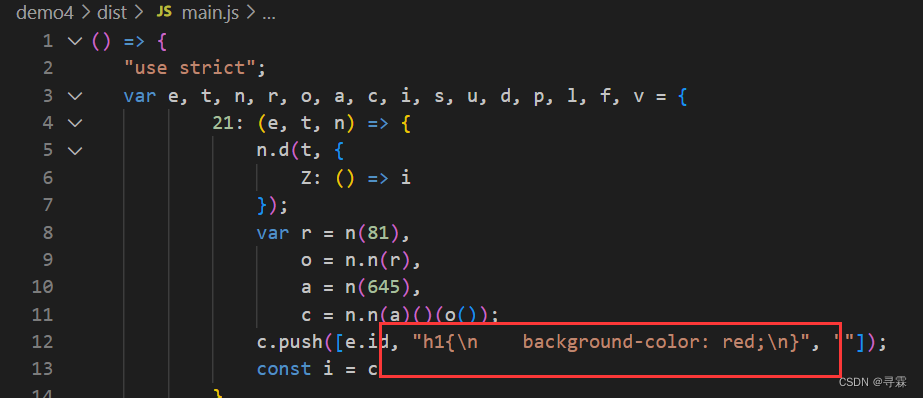
打包后即可在js文件中看到该样式