玉器网站模版培训优化
文章目录
- 前言
- 一、准备工作
- 1、下载官方的SDK
- 2、解压SDK
- 二、实操
- 1、新建目标工程文件夹
- 2、回到SDK中将相关文件复制
- 1、Borad文件夹
- 2、hello_world文件夹
- 三、实验现象
- 总结
前言
为什么要对sdk进行应用本地化?在嵌入式开发中我们一般将官方提供的SDK作为参考,一般不会去破坏其原有的结构,那么如果不将SDK进行本地部署,在修改参数的时候会破坏SDK的结构,在下一次运行官方demo的时候就会出现问题,本文主要介绍如何基于官方的SDK之上将SDK进行本地化部署。
一、准备工作
1、下载官方的SDK
参考连接:先楫半导体
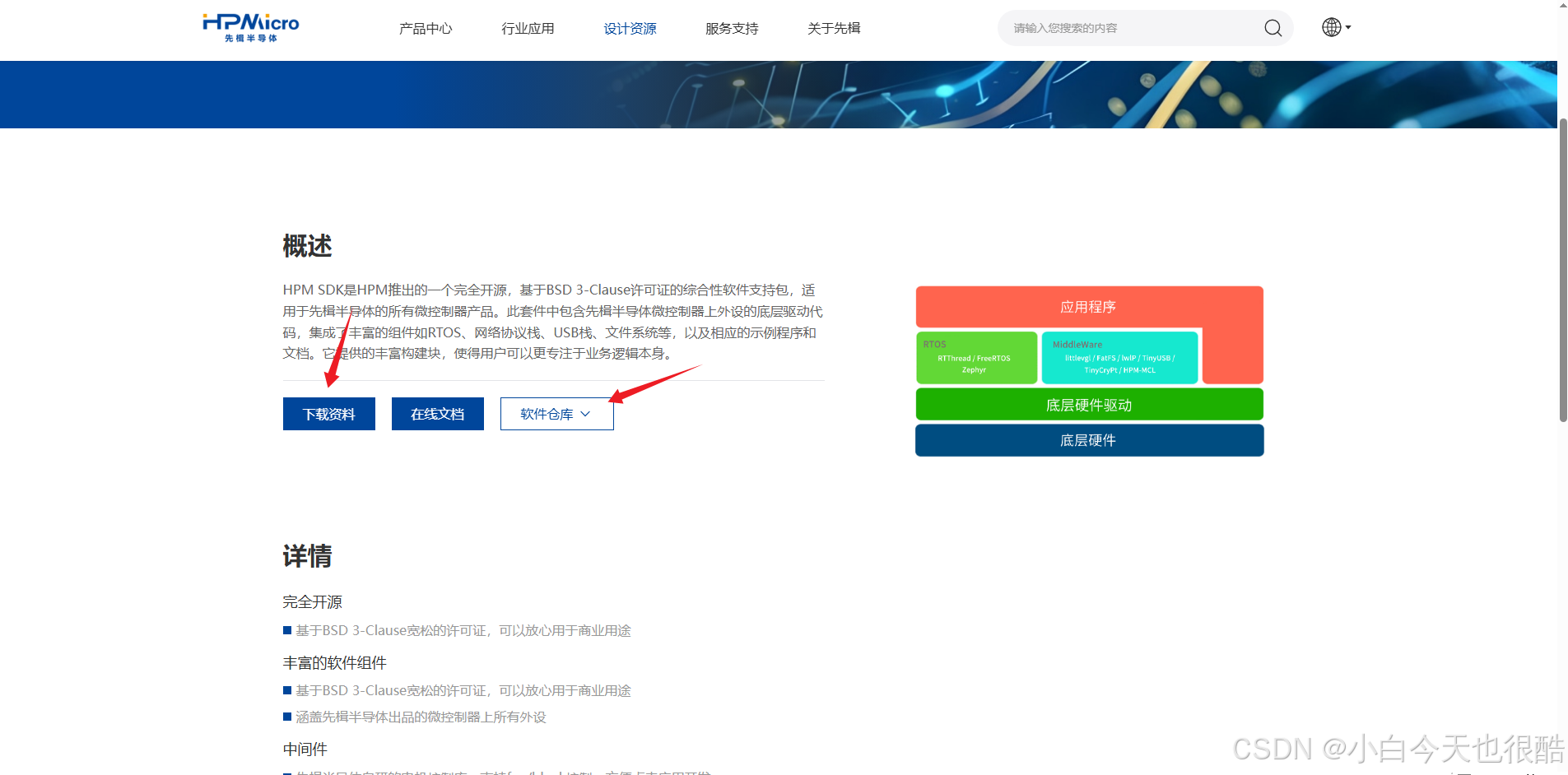
进入官网之后找到设计资源,点击软件开发资料,找到SDK,点击下载即可(SDK官网一直更新,因此可以根据官方下载最最新版本即可)

注:<截至先辑官网>
点进去之后会弹出如下界面,点击下载资料即可下载带官方上位机的SDK,另外用户还可以选择gtee或者github进行克隆下载。

当然你可以参考这个下连接一步到位:https://resource.hpmicro.com/sdk_env_v1.8.0.zip (SDK版本为1.8)
gitee下载连接:hpm_sdk: hpm_sdk官方github仓库镜像 https://github.com/hpmicro/hpm_sdk
2、解压SDK
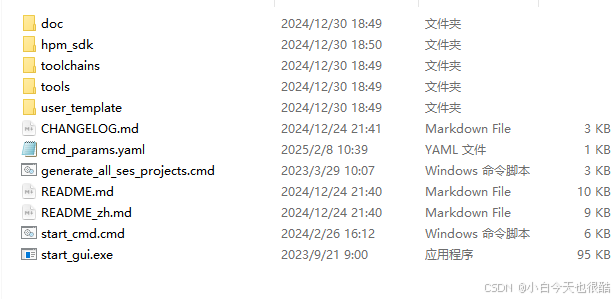
在桌面适合的位置将下载的SDK进行解压操作。

二、实操
1、新建目标工程文件夹
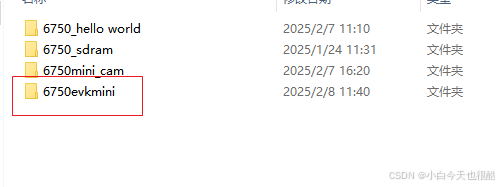
这里新建目标板子的文件夹,这里使用的官方的EVK板。

在里面新建两个文件夹。Borad和你要新建的工程历程。其中Board是你放目标芯片的板子名称(这里是选择hpm6750evkmini,也可以选择其它的芯片)。
2、回到SDK中将相关文件复制
回到SDK中将相关的配置文件复制到Borad和示例工程中(其中Board文件放目标芯片,示例工程就存放你的示例,因为先辑是依靠脚本来构建sdk的所以这里需正确进行构建。)

1、Borad文件夹
-
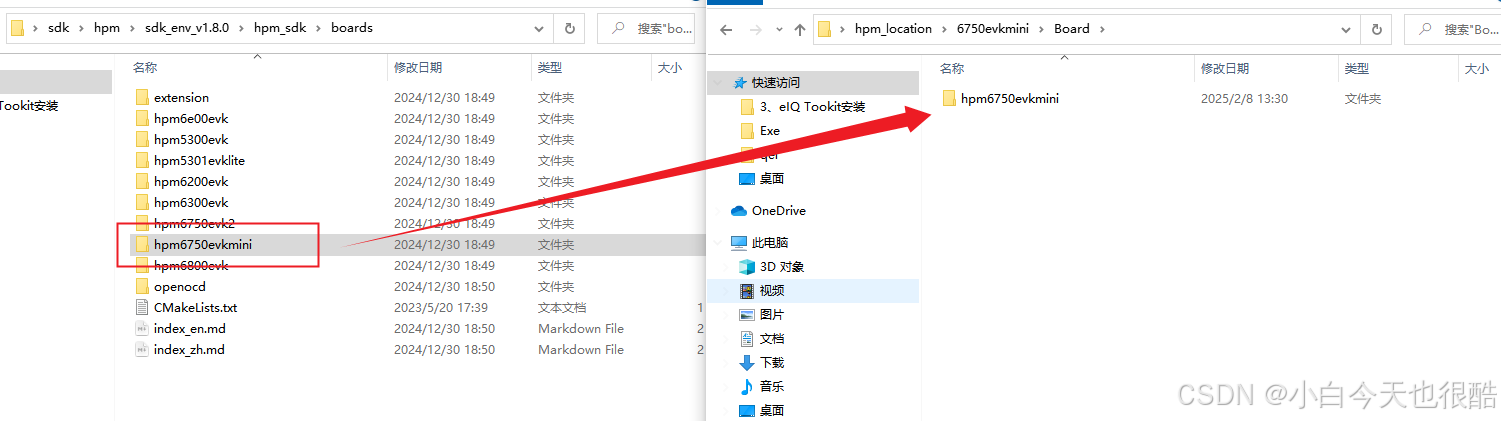
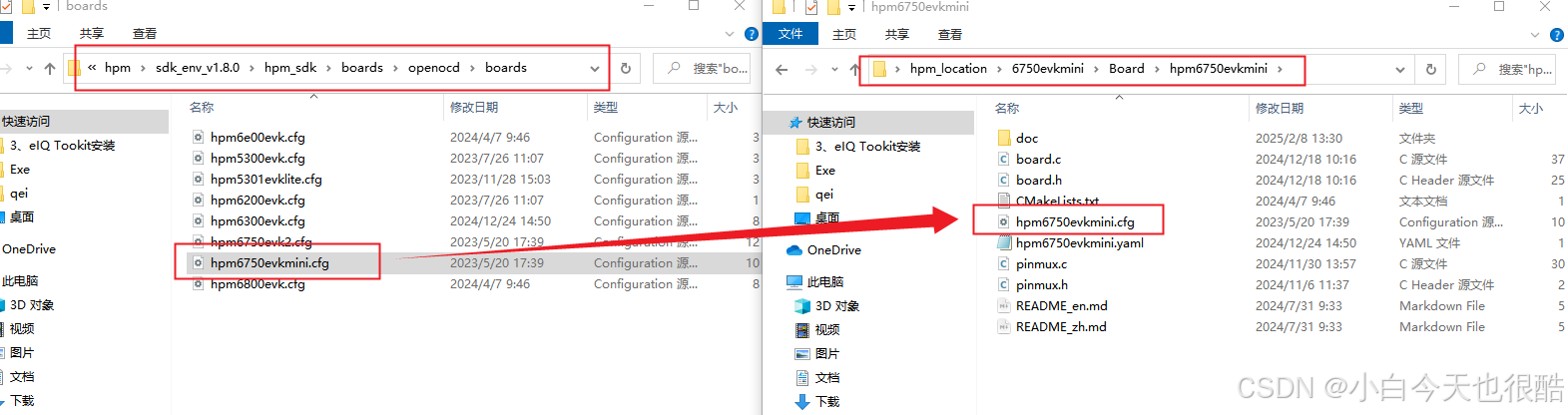
到SDK中将目标芯片复制到board中,其中在SDK中的路径为 sdk/hpm/sdk_env_v1.8.0/hpm_sdk/boadrs 。

-
将Boards中目标芯片复制到你在桌面新建的Borad中在这里需要修改名称为了方便区别。(你可以选择你想要的目标芯片)
注:这里将hpm7650evkmini文件夹改为hpm6750evkmini_demo,图片上没有更改。

- 在相同的目录下将里面的openocd中的配置文件复制出来,将其复制到刚才复制的目标芯片文件夹里面。

这里为了区分SDK中的名称和工程示例,可进行名称的修改,这里将在桌面新建的Board名称改为hpm6750evkmini改为hpmevkmini_demo 详情如下表。
| 原名 | 修改之后 |
|---|---|
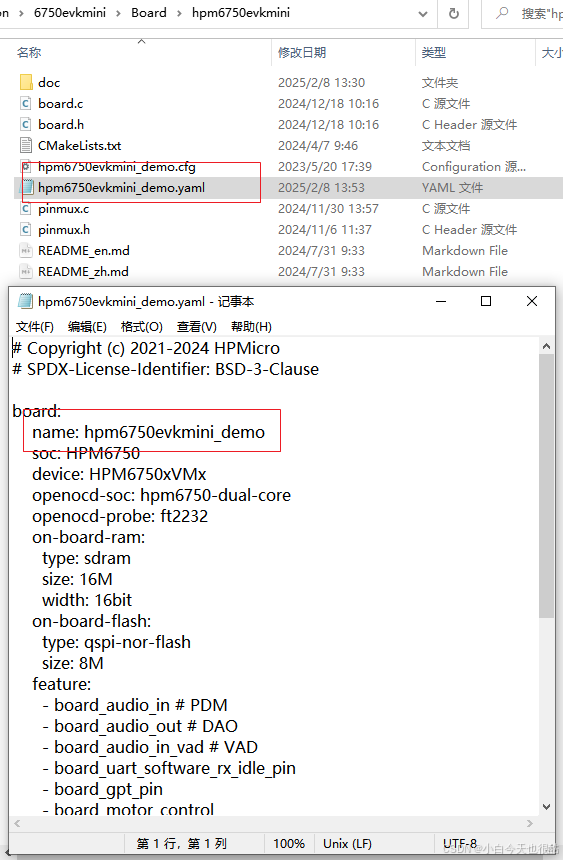
| hpm6750evkmini.cfg | hpm6750evkmini_demo.cfg |
| hpm6750evkmini.yaml | hpm6750evkmini_demo.yaml |
打开hpm6750evkmini_demo.yaml,将里面的目标芯片修改为hpm6750evkmini_demo即可

2、hello_world文件夹
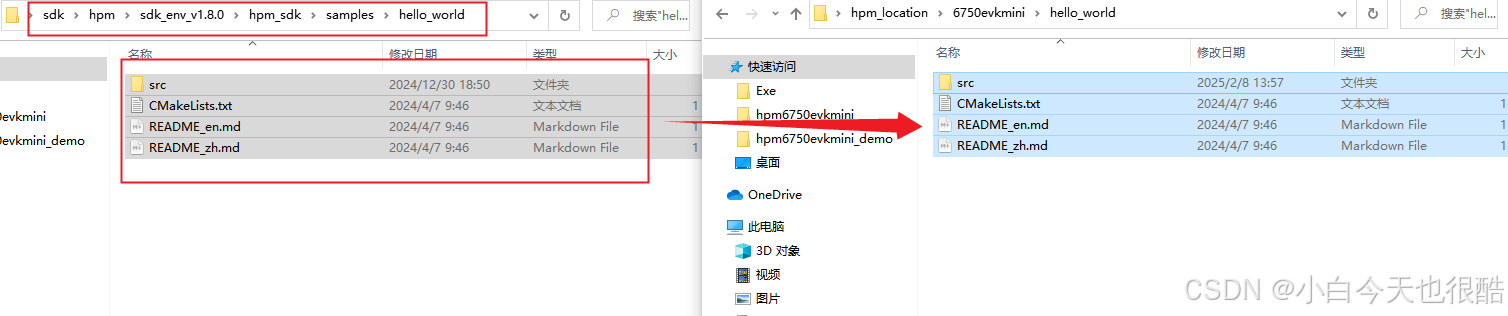
- 回到SDK中将SDK的示例复制到hello_world文件夹中。路径为:sdk\hpm\sdk_env_v1.8.0\hpm_sdk\samples\hello_world

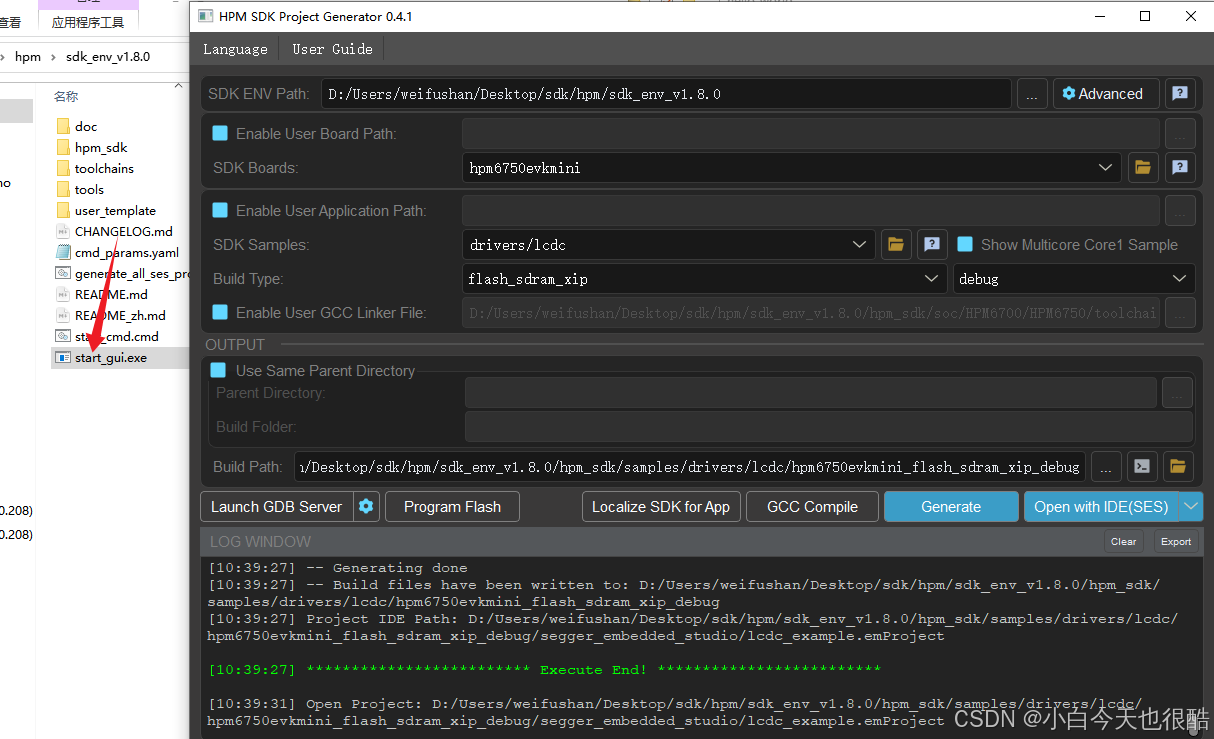
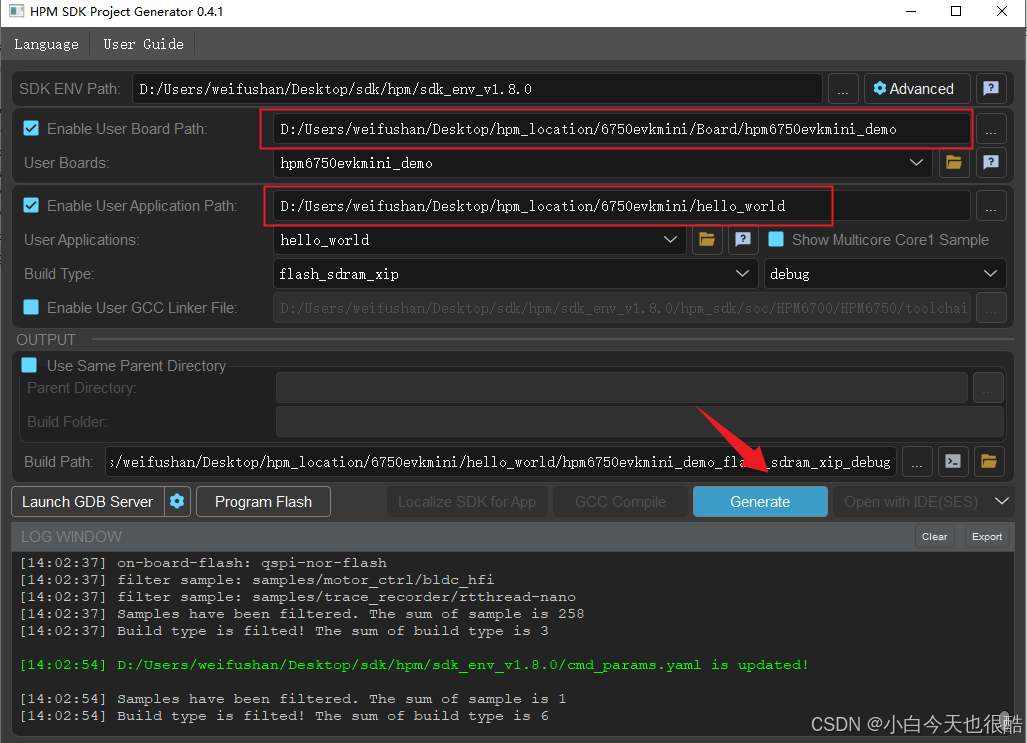
回到SDK中的上位机中。

选择自定义开发板路径和生成路径,其中用户板子路径选择之前的在桌面新建的Board文件夹里面的板子,应用路径选择桌面中的示例。其它的选项选择默认即可,读者可以根据自己的实际情况选择适合自己的开发方式。没问题之后选择**生成(Generate)**即可

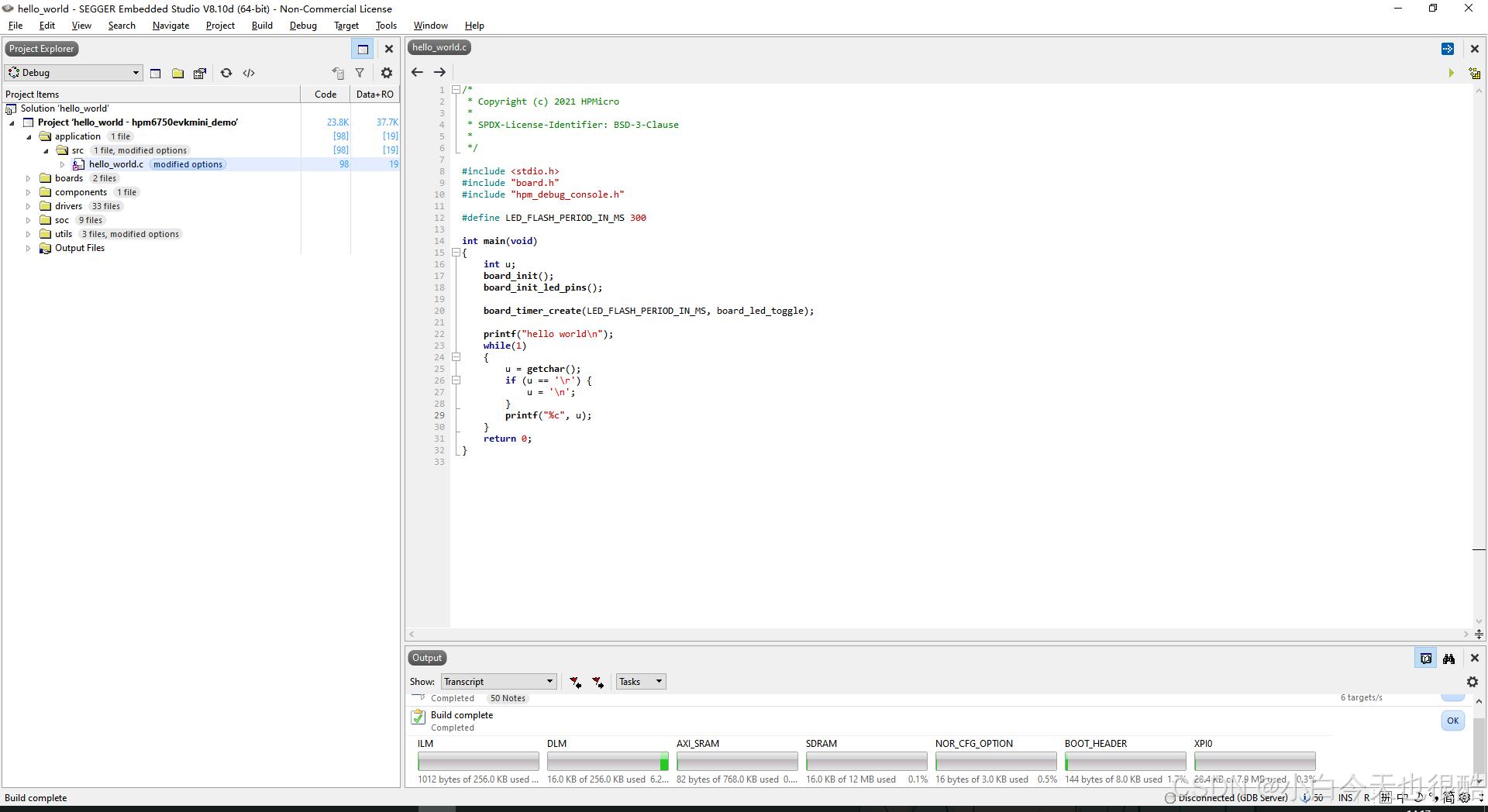
点击应用本地化之后就可以打开SES进行开发了😍
👊点击编译(快捷键是F7),成功编译之后点击F5(前提是确保硬件连接无误)

三、实验现象
😜成功运行示例,当然用户可以自己修改示例中的代码。

总结
这篇博文主要介绍了如何基于先辑的SDK隔离出本地的SDK,这样可以保证了原有的SDK没有被破坏,极大的方便了用户的开发。
