骨骼型的网站深圳外贸网站建设

可以通过 JavaScript 使用 navigator.mediaDevices.enumerateDevices() 获取电脑上的摄像头列表。以下是一个示例代码,可以展示摄像头列表并选择进行预览。
HTML + JavaScript 实现摄像头列表展示和预览
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>摄像头列表</title>
</head>
<body><h1>摄像头选择</h1><select id="cameraSelect"></select><button onclick="startCamera()">开始预览</button><video id="videoPreview" autoplay playsinline style="width: 100%; max-width: 600px;"></video><script>const videoElement = document.getElementById('videoPreview');const selectElement = document.getElementById('cameraSelect');// 获取摄像头设备列表async function getCameraDevices() {const devices = await navigator.mediaDevices.enumerateDevices();const videoDevices = devices.filter(device => device.kind === 'videoinput');selectElement.innerHTML = ''; // 清空下拉框videoDevices.forEach((device, index) => {const option = document.createElement('option');option.value = device.deviceId;option.text = device.label || `摄像头 ${index + 1}`;selectElement.appendChild(option);});}// 启动摄像头async function startCamera() {const selectedDeviceId = selectElement.value;const constraints = {video: {deviceId: selectedDeviceId ? { exact: selectedDeviceId } : undefined}};const stream = await navigator.mediaDevices.getUserMedia(constraints);videoElement.srcObject = stream;}// 页面加载时自动获取摄像头window.onload = getCameraDevices;</script>
</body>
</html>
说明
- 核心方法:
navigator.mediaDevices.enumerateDevices():列出所有音视频设备。- 过滤出
videoinput类型的设备即为摄像头。
- 下拉框动态生成:遍历摄像头设备,将其添加到
<select>下拉框中。 - 设备启动:调用
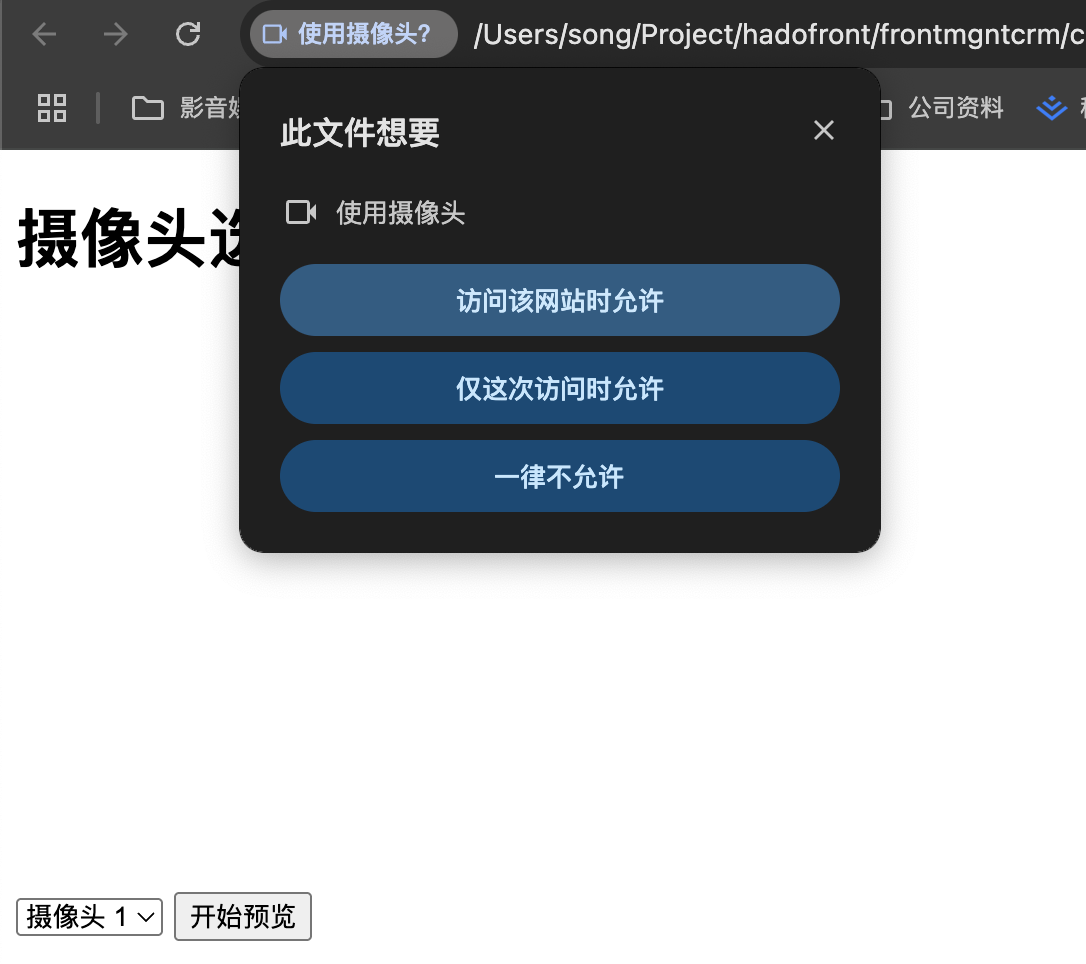
navigator.mediaDevices.getUserMedia(),使用选定摄像头进行视频预览。这个时候会提示访问权限,要点击允许就可以了
注意事项
- 浏览器权限:首次访问页面时,浏览器会请求访问摄像头权限。用户拒绝后,设备列表可能为空。
- HTTPS要求:
getUserMedia只能在 HTTPS 或 localhost 上使用。 - 标签问题:某些设备的标签只有在用户授权访问后才能显示。
运行后,你的页面会自动检测并展示摄像头设备列表,选择设备并点击“开始预览”即可看到实时摄像头画面。但是获取到的本机摄像头没有label标签,不确定外接摄像头是否有标签。
