做图片类型的网站要怎么做怎么搭建网站

1、描述
跑马灯组件,用于滚动展示一段单行文本,仅当文本内容宽度超过跑马灯组件宽度时滚动。
2、接口
Marquee(value:{start:boolean, step?:number, loop?:number, fromStart?: boolean ,src:string})
3、参数
| 参数名 | 参数类型 | 必填 | 描述 |
| start | boolean | 是 | 控制跑马灯是否进入播放状态。 |
| step | number | 否 | 滚动动画文本滚动步长。默认值:6、单位vp。 |
| loop | number | 否 | 设置重复滚动的次数,小于等于0时无限循环。默认值:-1。 |
| fromStart | boolean | 否 | 设置文本从头开始滚动还是反向滚动。默认值:true。 |
| src | string | 是 | 需要滚动的文本。 |
4、属性
allowScale - boolean - 是否允许文本缩放。默认值:false。
5、事件
onStart(event:() => void) - 开始滚动时触发回调。
onBounce(event:() => void) - 完成一次滚动时触发回调,若循环次数不为1,则该事件会多次触发。
onFinish(event:() => void) - 滚动全部循环次数时触发回调。
6、示例
import router from '@ohos.router'@Entry
@Component
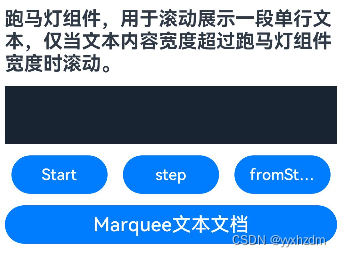
struct MarqueePage {@State message: string = '跑马灯组件,用于滚动展示一段单行文本,仅当文本内容宽度超过跑马灯组件宽度时滚动。'@State isStart: boolean = false;@State step: number = 6;@State loopNum: number = -1;@State fromStart: boolean = true;build() {Row() {Scroll() {Column() {Text(this.message).fontSize(20).fontWeight(FontWeight.Bold).width("96%")Blank(12)Marquee({start: this.isStart, // 控制跑马灯是否进入播放状态step: this.step, // 滚动动画文本滚动步长,即速度loop: this.loopNum, // 设置重复滚动的次数,小于等于0时无限循环fromStart: this.fromStart, // 设置文本从头开始滚动还是反向滚动src: this.message // 需要滚动的文本}).width("96%").height(60).fontColor('#FFFFFF').fontSize(36).fontWeight(700).backgroundColor('#182431').onStart(() => {console.info('Marquee animation complete onStart')}).onBounce(() => {console.info('Marquee animation complete onBounce')}).onFinish(() => {console.info('Marquee animation complete onFinish')})Blank(12)Row() {Button('Start').onClick(() => {this.isStart = true}).width(100).height(40).fontSize(16).fontWeight(500).backgroundColor('#007DFF')Button('step').onClick(() => {this.step = 16}).width(100).height(40).fontSize(16).fontWeight(500).margin({ left: 16 }).backgroundColor('#007DFF')Button('fromStart').onClick(() => {this.fromStart = false}).width(100).height(40).fontSize(16).fontWeight(500).margin({ left: 16 }).backgroundColor('#007DFF')}Blank(12)Button("Marquee文本文档").fontSize(20).backgroundColor('#007DFF').width('96%').onClick(() => {// 处理点击事件逻辑router.pushUrl({url: "pages/baseComponent/marquee/MarqueeDesc",})})Blank(12)}.width('100%')}}.padding({ top: 12, bottom: 12 })}
}7、效果图